vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装
可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f)
这时候要在vscode上装一个eslint插件

装完后在文件-----》首选项-------》设置里找到settings.json

eslint配置如下,(配置的·具体详情还有待研究,我也是网上copy的,不过亲测可用)。保存配置后每次写.vue文件只要control+s保存,就可以把代码格式改成符合eslint标准
- {
- "editor.fontSize": 20,
- "files.autoSave": "off",
- "eslint.autoFixOnSave": true,
- "[html]": {
- "editor.defaultFormatter": "vscode.html-language-features"
- },
- "[css]": {
- "editor.defaultFormatter": "michelemelluso.code-beautifier"
- },
- //eslint 代码自动检查相关配置
- "eslint.enable": true,
- "eslint.run": "onType",
- "eslint.options": {
- "extensions": [".js", ".vue"]
- },
- "eslint.validate": [
- "javascriptreact",
- "javascript",
- {
- "language": "vue",
- "autoFix": true
- },
- "html",
- {
- "language": "html",
- "autoFix": true
- }
- ]
- }
- }
在写vue的时候很多人会选择prettier+eslint来规范代码格式
这时候有些人就很奇怪,我明明在setting.json里配置了prettier的格式化规范,怎么就不生效呢
其实用vscode做vue开发的时候都会安装一个Vetur的插件来对.vue格式的文件进行处理,Vetur自带了格式化,规范就是使用prettier
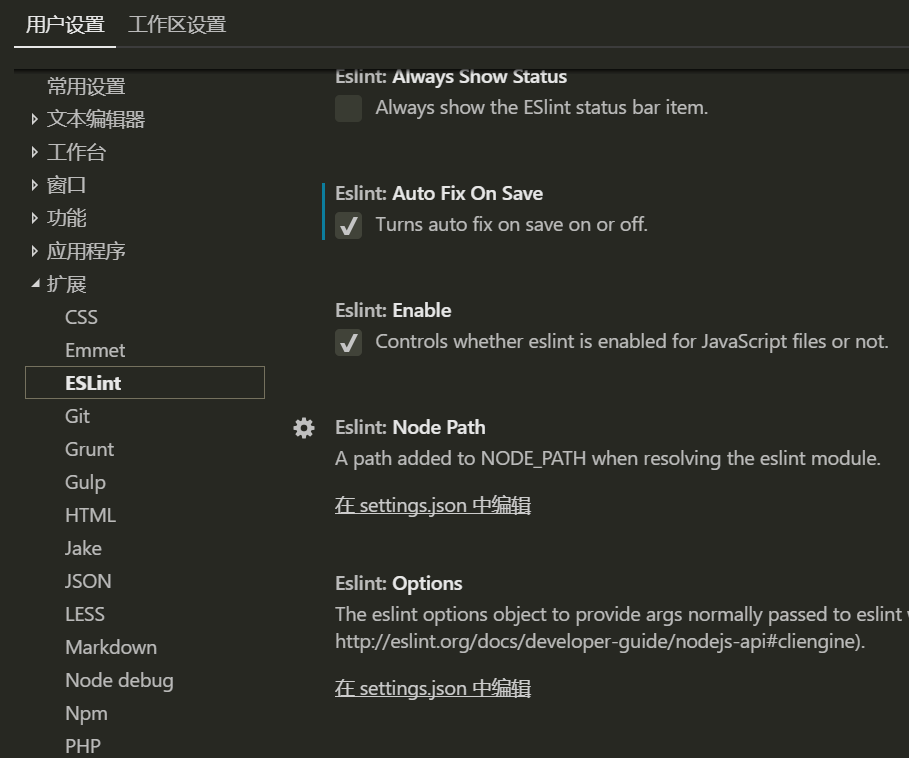
如果你有装prettier插件,并且在设置或setting.json里配置了prettier的话是无效的


如上图,在设置勾选后配置后就会在setting.json里生成对应配置代码,不过由于Vetur的存在,此时的prettier其实并未起作用(可能是优先级问题吧,我也不清楚)
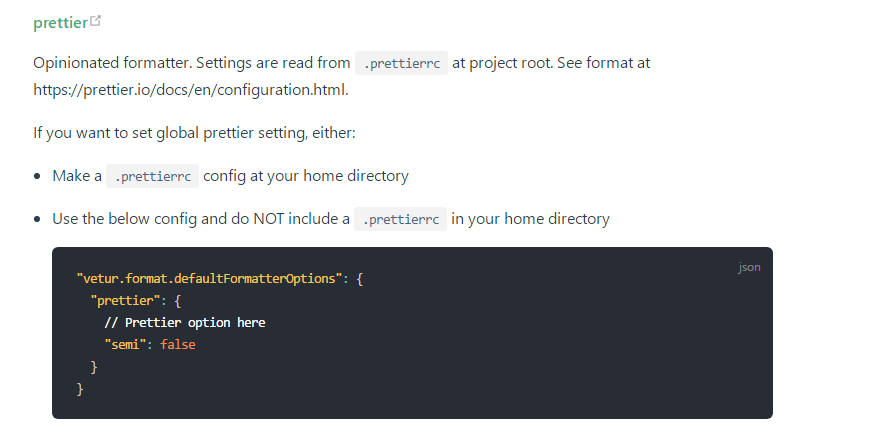
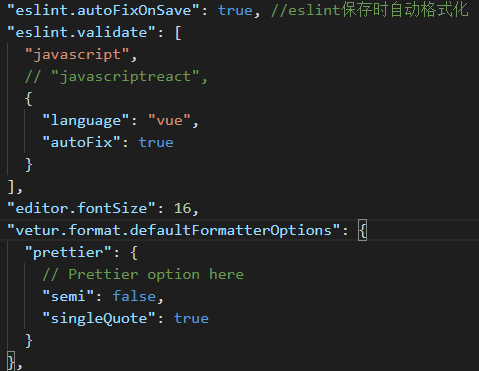
正确配置看下图和Vetur官方文档

所以说有两种方法配置,一种是在根目录下写一个.prettier文件,文件里的内容可以参考网上其它文章。另一种就是如上图所示,在setting.json里配置

------------------------------------------------------------------------------分割线---------------------------------------------------
eslint也是能格式化的,只是有局限性,所以要prettier来配合
完整配置:
- {
- "editor.fontSize": 20,
- "files.autoSave": "off",
- "eslint.autoFixOnSave": true,
- "[html]": {
- "editor.defaultFormatter": "vscode.html-language-features"
- },
- "[css]": {
- "editor.defaultFormatter": "michelemelluso.code-beautifier"
- },
- //eslint 代码自动检查相关配置
- "eslint.enable": true,
- "eslint.run": "onType",
- "eslint.options": {
- "extensions": [".js", ".vue"]
- },
- "eslint.validate": [
- "javascriptreact",
- "javascript",
- {
- "language": "vue",
- "autoFix": true
- },
- "html",
- {
- "language": "html",
- "autoFix": true
- }
- ],
- "vetur.format.defaultFormatterOptions": {
- "prettier": {
- "semi": false,
- "singleQuote": true
- }
- }
- }
vscode中eslint插件的配置-prettier的更多相关文章
- vscode 中 eslint prettier 和 eslint -loader 配置关系
前置 本文将探究 vscode prettier 插件 和 eslint 插件在 vscode 中的配置以及这两者对应的在项目中的配置文件的关系,最后提及 vscode eslint 插件配置与 es ...
- VsCode中编写python环境配置
1. VsCode中编写python环境配置 1.1. 前言 有过开发经验都知道idea一系列的软件虽然功能比较多,但比较容易卡,电脑不好还真容易上火,这里我想要入门python,还是选了款vscod ...
- 踩坑:VScode 集成 eslint 插件
本文以 Vue 官方脚手架 Vue-cli 为例: 1. 创建 Vue 项目 注意:Vue-cli 默认给出了 eslint 配置,一路回车即可.最后在安装模块的时候,选择直接安装!我用淘宝镜像安装时 ...
- 解决 vscode 中 nuget 插件无法获取包版本的问题
解决 vscode 中 nuget 插件无法获取包版本的问题 1.问题描述 大概在今年的7月份左右,我忽然发现 NuGet Package Manager 拓展没法正常使用了,只能查询到包: 选完包之 ...
- VScode中LeetCode插件无法登录的情况
VScode中LeetCode插件无法登录的情况 一直提示账户和密码无效,不知道什么问题. 后来发现是设置问题 在插件中找到leetcode 右键,点击setting 在界面里找到这里,将leetco ...
- vscode 中 eslint 的配置
上个博客说到了如何配置 eslint 和 editorconfig, 但是每次运行项目的时候才能知道哪段代码不符合规范,确实也有点蛋疼. 那么能不能直接在编辑器中就能看到不符合规范的代码的呢??? 这 ...
- vscode 中 eslint 相关配置
1.设置vue等文件有eslint提示 "eslint.validate": [ "javascript", "javascriptreact&quo ...
- vscode安装eslint插件,代码统一自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- vscode的eslint插件不起作用
最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用 1.vsCode打开“设置”,选择"settings.json" 2.输入一段脚本 "esl ...
随机推荐
- 编译型语言VS解释型语言
- echarts ajax请求demo
<body> <!--为ECharts准备一个具备大小(宽高)的Dom--> <div id="main" style="width: 10 ...
- SpringSecurity remember-me功能
1./login .and().formLogin().loginPage("/user/login.html") //在successHandler中,使用response返回登 ...
- 认识HTML语言(CodePen)
认识HTML语言 1.一个网页的加载过程 2.Web技术全览 3.HTML语法 HTML语法(一):标签 HTML语法(四):网页结构 4.HTML常用元素 展示元素 (1)块级元素div (2)内联 ...
- legend3---lavarel多对多模型操作实例
legend3---lavarel多对多模型操作实例 一.总结 一句话总结: 在多对多模型中,增加关系表的数据 需要 弄一个和关系表一对多的模型关系 1.在lavarel关系模型中,课程和标签表是多对 ...
- koa 基础(二十)nodejs 操作mongodb数据库 --- 新增数据
1.app.js /** * nodejs 操作mongodb数据库 * 1.安装 操作mongodb * cnpm install mongodb --save * 2.引入 mongodb 下面的 ...
- Mysql中两个select语句的连接
Mysql中两个select语句连接需要用到操作符 SQL UNION 操作符 UNION 操作符用于合并两个或多个 SELECT 语句的结果集. 请注意,UNION 内部的 SELECT 语句必须拥 ...
- 码云上webide怎么提交
修改后想提交,它会提示:“暂存文件后才能提交”, 我拿放大镜找遍了整个界面也没找到“暂存”按钮, 原来,文件旁边那个+号就是暂存,好歹鼠标方式去之后给个tip,服了. 点一下这个加号,提交按钮就可用了 ...
- 标准C++常用头文件及描述
#include <algorithm> //STL 通用算法 #include <bitset> //STL 位集容器 #include <cctype> //字 ...
- LoadRunner参数化详解
LoadRunner参数化详解 距离上次使用loadrunner 已经有一年多的时间了.初做测试时在项目中用过,后面项目中用不到,自己把重点放在了工具之外的东西上,认为性能测试不仅仅是会用工具,最近又 ...
