解决vue中使用laydate.js选择日期后再修改其他model时日期会被清空问题
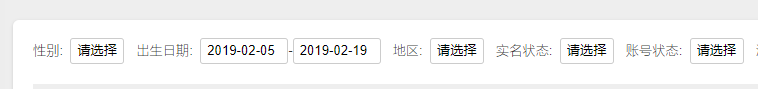
首先描述一下问题,下图中均绑定v-model,例如先选择出生开始时间,然后当再选择地区或其他选项时该时间就会被清空

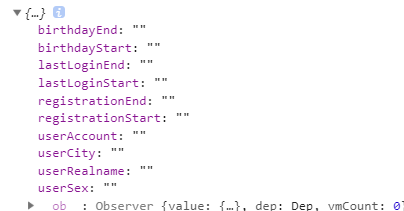
首先看一下我这边开始的默认值,开始我设置都为空

当我选择如下图的生日开始时间与结束时间后重新打印

得到的结果如下

发现虽然选择了时间,demo中也显示了日期,但是打印出来的实际的值确是空的,所以得主这个的主要原因是laydate选好日期后并没有赋值到model中,当修改其他model时该model为空,所以被重新赋值了
解决方法
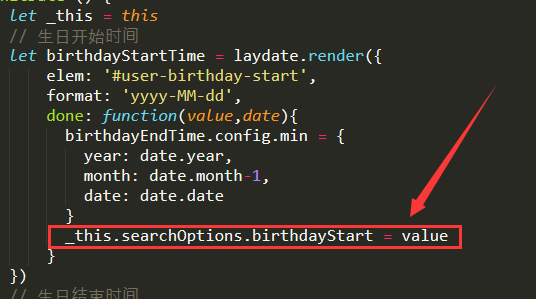
解决它的方法是在laydate的done回调中直接给参数赋值即可,如下图

注意:需要定义this,因为laydate里面的this指的是laydate的,而不是vue的~
解决vue中使用laydate.js选择日期后再修改其他model时日期会被清空问题的更多相关文章
- vue中使用laydate.js插件
1.到官网下载laydate.js https://www.layui.com/laydate/ 2.下载好后,将包解压好放在index.html同级的地方.我是在public中建立个statick文 ...
- 解决Vue中文本输入框v-model双向绑定后数据不显示的问题
前言 项目中遇到一个问题就是在Vue中双向绑定对象属性时,手动赋值属性后输入框的数据不实时更新的问题. <FormItem label="地址" prop="eve ...
- 如何解决FormView中实现DropDownList连动选择时出现 "Eval()、XPath() 和 Bind() 这类数据绑定方法只能在数据绑定控件的上下文中使用" 的错误
原文:如何解决FormView中实现DropDownList连动选择时出现 "Eval().XPath() 和 Bind() 这类数据绑定方法只能在数据绑定控件的上下文中使用" 的 ...
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- vue中使用raphael.js实现地图绘制
一.效果图 二.在vue中引入raphael.js npm i raphael -S 三.封装一个名为StreetMap的组件,代码如下 <template> <div> &l ...
- Vue中使用fullpage.js
Vue中使用fullpage.js:https://blog.csdn.net/weixin_34184158/article/details/88672739
- 类似智能购票的demo--进入页面后默认焦点在第一个输入框,输入内容、回车、right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个。
要实现的效果:进入页面后默认焦点在第一个输入框,输入内容.回车.right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个. PS:自己模拟的 ...
- ThinkPHP 获取指定日期后第N个工作日具体日期
思路: 1.获取到查询年份内所有工作日数据数组2.获取到查询开始日期在工作日的索引3.计算需查询日期索引4.获得查询日期 /*创建日期类型记录表格*/ CREATE TABLE `tb_workday ...
- wait()方法写在while循环中可以在线程接到通知后再一次判断条件
wait()方法写在while循环中可以在线程接到通知后再一次判断条件 synchronized public String pop() { String returnValue = "&q ...
随机推荐
- 让theano在windows下能进行GPU并行的配置步骤
最近在implement DeepLearning.net上面的程序.对于开源的python,最头疼的就是各种package和各种configuration. 而且还是在windows下. 想要让th ...
- NETGEAR路由器登录不上 重新获取ip
当NETGEAR路由器更改了"局域网IP配置",或者重启之后,会出现登录不上的情况 释放IP地址 # ipconfig /release 重新获取 # ipconfig /rene ...
- 用例图,ER图,架构图
用例图 ER图 架构图 注:附上小组画图文档链接 提取码:t7ij v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VM ...
- web应用原理之——会话
会话是大家开发Java EE Web应用的常用技术,那么会话是什么,会话的用途还有工作原理又是什么,下面就简单说一说. 什么是会话,在web应用中,作为客户端的浏览器,通过请求/响应这种模式访问同一个 ...
- cv2.videocapture()失败,无法读取视频
原因:缺少ffmpeg的支持 解决:一般opencv3.3版本及以上支持ffmpeg,实验4.1.0成功 pip install opencv-python pip install opencv-co ...
- 高性能Java科学与技术运算库Colt
在学习<Machine Learning in Action>和<NLTK Natural Language Processing with Python>的过程中,我真切地感 ...
- Hadoop_12_Hadoop 中的RPC框架演示
Hadoop中自己提供了一个RPC的框架.集群中各节点的通讯都使用了那个框架 1.服务端 1.1.业务接口:ClientNamenodeProtocol package cn.bigdata.hdfs ...
- python-----操作路径
分离路径.文件名 org_path = r"F:\temp\test" fpath, fname = os.path.split(org_path) print(fpath,fna ...
- 如何在SpringBoot的 过滤器之中注入Bean对象
我建立一个全局拦截器,此拦截器主要用于拦截APP用户登录和请求API时候,必须加密,我把它命名为SecurityFilter,它继承了Filter,web应用启动的顺序是:listener->f ...
- 微信小程序 getSystemInfoSync
getSystemInfoSync 获取用户设备的相关信息 示例代码: 使用位置:在 JS文件的任意函数中使用 const res = wx.getSystemInfoSync(); console. ...
