Flutter移动电商实战 --(5)dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库。
1、dio介绍和引入
dio是一个强大的Dart Http请求库,支持Restful API、 FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时和自定义适配器等。
我相信很多人都已经接触或者了解dio了,但是还是需要把它拿出来单独讲解一下,因为在Flutter编程工作中,每天都需要和它打交道,本套教程也会大量的使用dio库来进行接口的调用和数据交换。
2、添加dio依赖
其实Flutter或者说Dart也为我们提供了第三方包管理工具,就和前端经常使用的npm包管理类似。
Dart的包管理文件叫做pubspec.yaml,其实它统管整个项目,操作最多的就是第三方插件和静态文件(文件在项目根目录下),如果我们要引入第三方包需要在dependencies里写明。例如我们要加入dio,代码如下:
dependencies:
dio: ^2.0.7

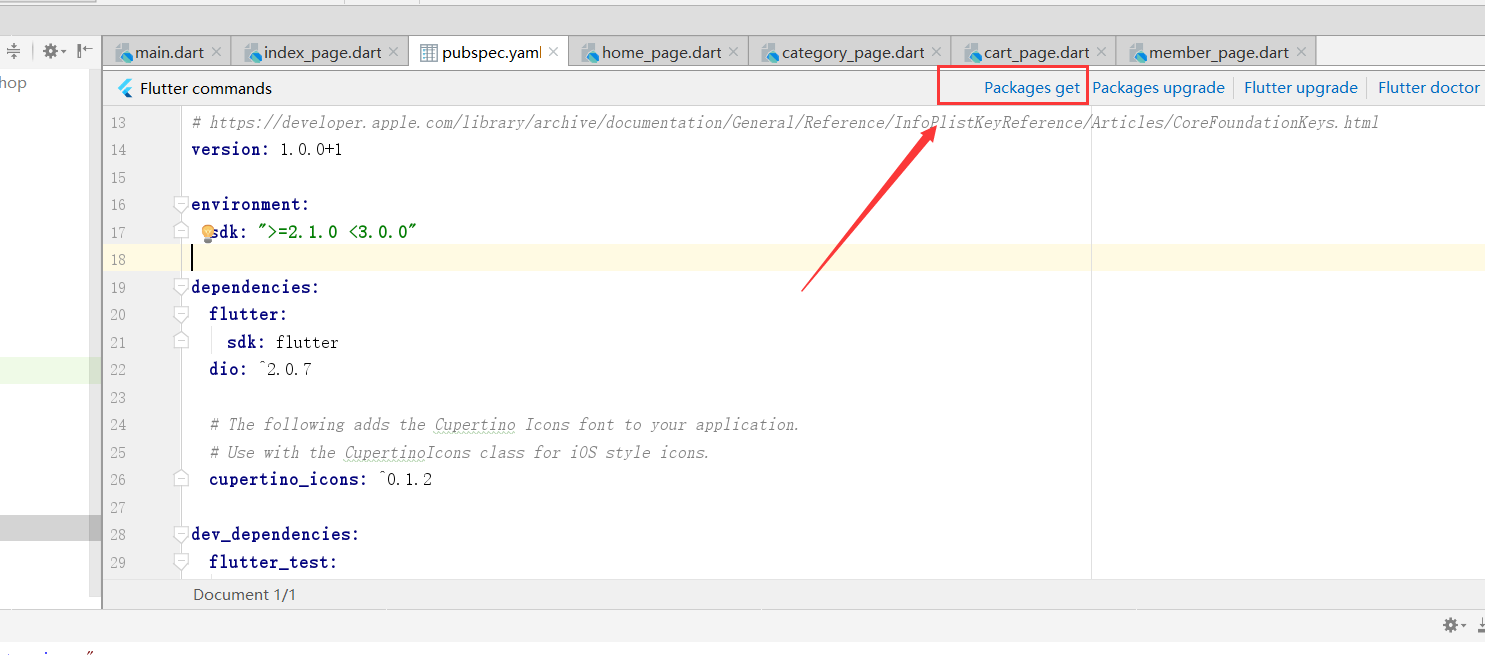
在 pubspec.yaml 里添加 dio 依赖后,点击该文件的右上角:

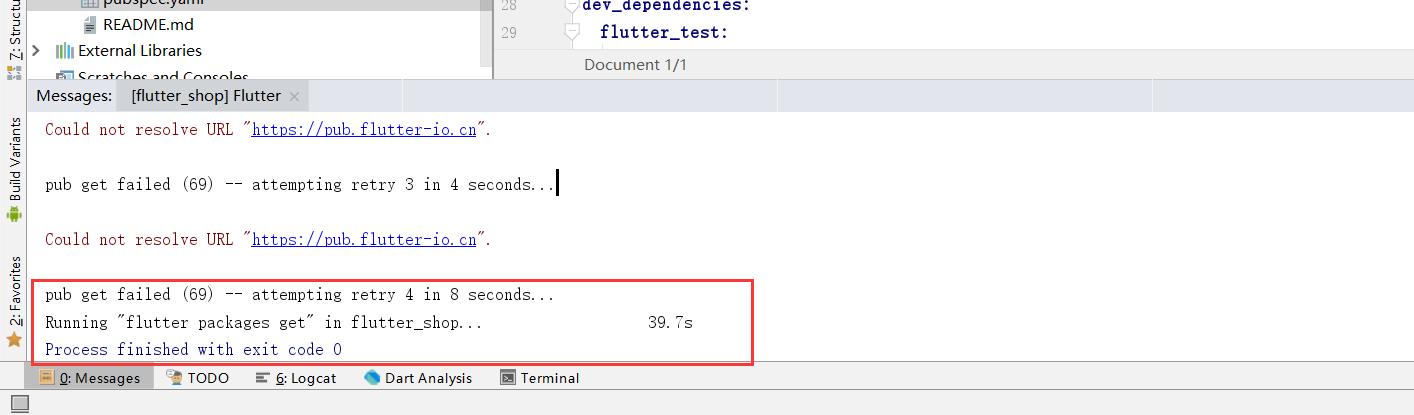
下载成功后,在 Messages 里会显示:

需要注意的是: 现在dio的版本已经是2.x版本,所以不要在使用1.x版本,可能是我使用的比较早,以前使用的是1.x版本,在项目原始PC上是可以运行的,但是移动到其它PC上就不能传递参数了。这个问题当时找了两天时间,算是一个坑。也就是说它升级了2.x版本后1.x版本不管用了,不能携带参数。(也希望作者在升级版本时要考虑老版本的稳定性)
3、dio发送get请求
了解dio后,我们就先上手一个最简单小Demo,练一下手。
案例是这样的,我们模拟去大保健(啥是大保健,别装单纯了,这也是个成人课好吗?),这时候妈妈就是我们的接口,我们需要告诉妈妈我们需要什么样的人为我们服务,然后什么样人就来到房间。用程序来解释,就是我们发送一个get请求,服务端得到请求后会根据我们发送的参数,给我一个返回一个我们需要的数据。
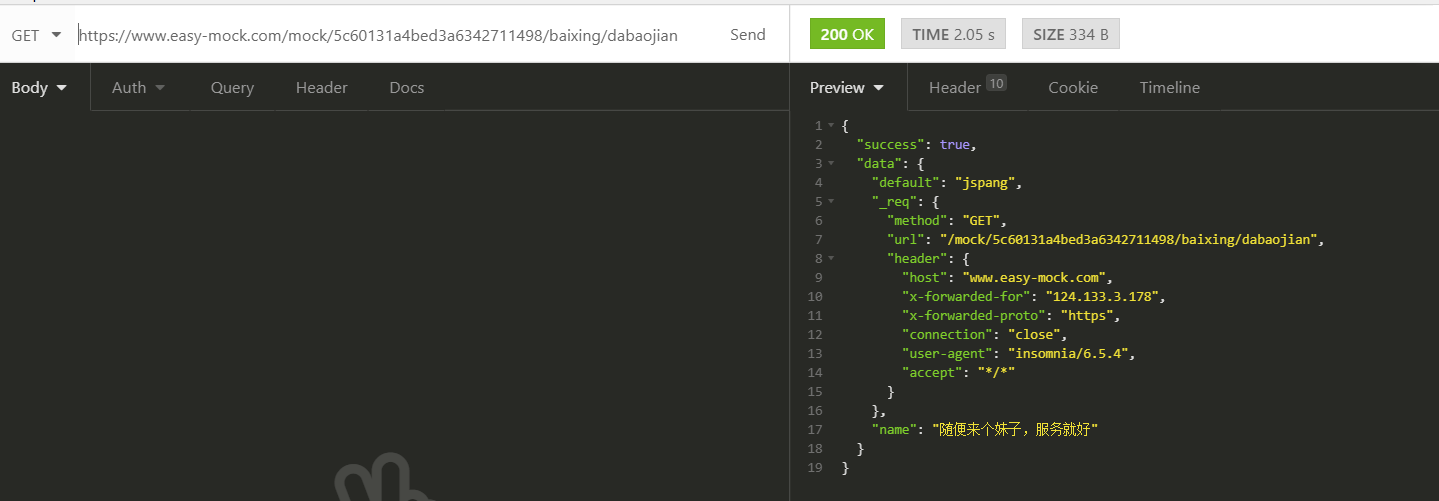
我在easyMock上作了一个超级简单的数据,其实只是为了作这个小案例,所以不是那么复杂,EasyMock接口地址如下。
https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian
我们看一下请求该接口会返回啥:

当然你也可以自己写一个这样的接口。
有了这样的接口后,你就可以在Flutter里访问这个请求了。不过你需要在使用的文件最上方用import引入dio.dart文件才可以。
import 'package:dio/dio.dart';
然后写一个基本get请求方法,我们暂时命名为getHttp(),方法中我们用了异步的方法,因为这样会防止后面的程序堵塞,具体代码如下:
void getHttp()async{
try{
Response response;
var data={'name':'技术胖'};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大胸美女",
// queryParameters:data
);
return print(response);
}catch(e){
return print(e);
}
}
为了大家学习方便,我给出整个页面的代码,这样更有助于大家学习,所有代码如下:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart'; class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
getHttp();
return new Scaffold(
body: Center(
child: Text("商城首页"),
// child: Text("商城首页"),
),
);
} void getHttp() async{
try{
Response response;
var data={'name':'技术胖'};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大胸美女",
);
return print(response);
}catch(e){
return print(e);
}
} }
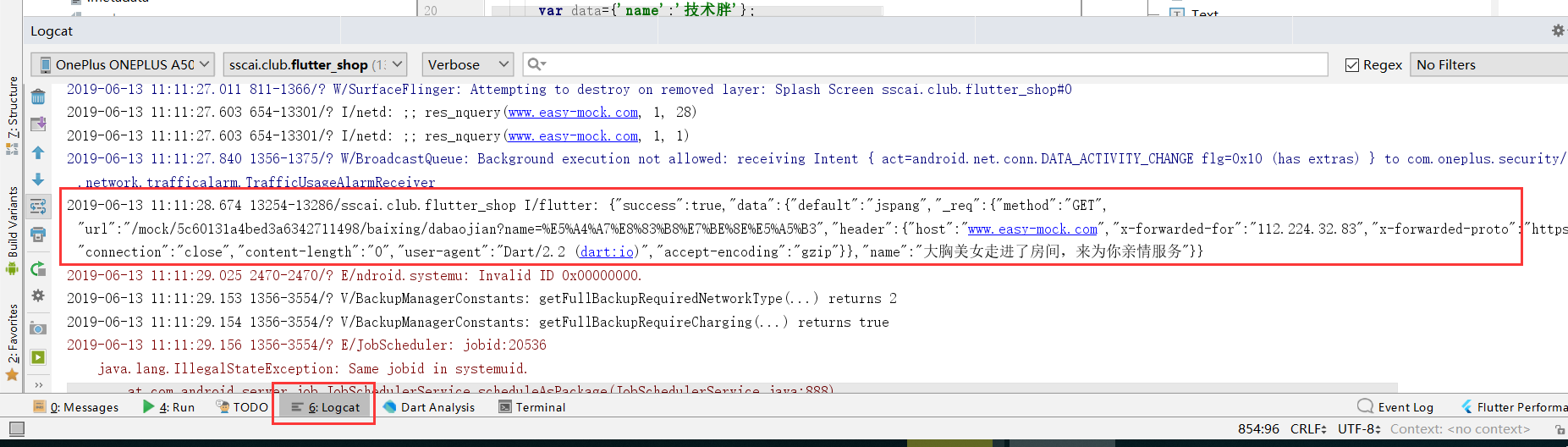
启动一下项目,控制台打印信息如下:

目前我们还只能显示在终端里,这太反人类了,下节课我们就来终止这个,让界面和我们进行同步。
4、总结
本节课学会的知识点:
- 认识Dio库:dio是一个dart的 http请求通用库,目前也是大陆使用最广泛的库,国人开发,完全开源。
- flutter的插件包管理:学了引入dio包,并简单的学习了pubspec.yaml的结构和编写注意事项。
- get请求的编写:我们以一个充满正能量的小Demo讲述了get请求的实现,并成功的返回了结果。
Flutter移动电商实战 --(5)dio基础_引入和简单的Get请求的更多相关文章
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- 05-Flutter移动电商实战-dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库. 1.dio介绍和引入 dio是一个强大的Dart Http请求库,支持Res ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter移动电商实战 --(8)dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
- Flutter移动电商实战 --(7)dio基础_POST请求的使用
这节学习一下POST请求的使用,其实POST和Get请求都是在工作中最重要的两种请求.比如我们要传递一组表单数据过去,这时候用Get请求就是不太合适的,使用POST比较好. SingleChildSc ...
- Flutter移动电商实战 --(24)Provide状态管理基础
Flutter | 状态管理特别篇 —— Provide:https://juejin.im/post/5c6d4b52f265da2dc675b407?tdsourcetag=s_pcqq_aiom ...
- Flutter移动电商实战 --(9)移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. 好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍 ...
随机推荐
- web开发:javascript高级
一.事件案例 二.循环绑定之变量污染 三.事件的绑定与取消 四.事件对象 一.事件案例 <!DOCTYPE html> <html> <head> <meta ...
- Hadoop_26_MapReduce_Reduce端使用GroupingComparator求同一订单中最大金额的订单
1. 自定义GroupingComparator 1.1.需求:有如下订单 现在需要求出每一个订单中成交金额最大的一笔交易 1.2.分析: 1.利用“订单id和成交金额”Bean作为key,可以将ma ...
- input子系统驱动
input子系统驱动 框架分析 核心层 文件为:/drivers/input/input.c: 首先找到入口函数为**static int __init input_init(void)**,在该函数 ...
- docker化hbase并使用外部zookeeper
近日公司需要单节点hbase,并不使用内置zookeeper,我们的zookeeper是单节点的docker化,hbase也要做单节点的docker化,于是以下为自写的Dockerfile hbase ...
- Anaconda 下 Jupyter 更改默认启动路径和默认浏览器
1.Jupyter 更改默认启动路径方法 输入jupyter notebook --generate-config 会生成jupyter_notebook_config.py 找到文件,并打开 将 # ...
- 方程的解——枚举&&水题
题目 链接 给出方程组:$$\displaystyle \left\{\begin{aligned}11x + 13y + 17z = 2471 \\13x + 17y + 11z = 2739\en ...
- Codeforces Round #590 (Div. 3) E. Special Permutations
链接: https://codeforces.com/contest/1234/problem/E 题意: Let's define pi(n) as the following permutatio ...
- Redis:RedisHelper(5)
/// <summary> /// Redis 助手 /// </summary> public class RedisHelper { /// <summary> ...
- JDBC (Java DataBase Connectivity)数据库连接池原理解析与实现
一.应用程序直接获取数据库连接的缺点 用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也较长.假设网站一天10万访问量,数据库服务器就需要创建10万次连接,极大 ...
- Codevs 2188 最长上升子序列(变式)
2188 最长上升子序列 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 钻石 Diamond 题目描述 Description LIS问题是最经典的动态规划基础问题之一.如果要求一个 ...
