ueditor 图片选区错位问题,图片无法正常缩放
当编辑框高度固定可内部滚动时,ueditor插入图片调节框显示bug
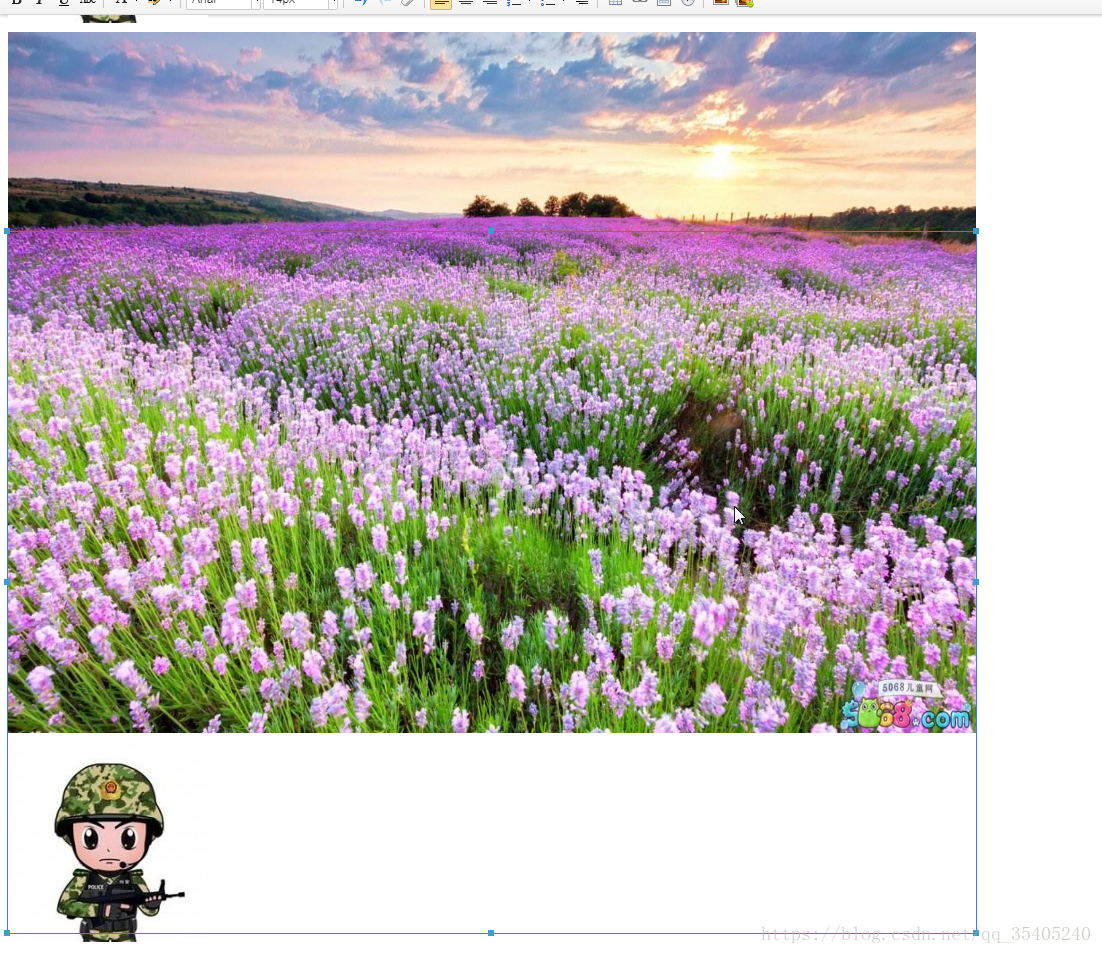
在使用百度euditor的编辑器时,我们常常需要让用户对插入的图片进行拉伸修改大小。当euditor的编辑框不随内容的增加而调节高度时,实现的是编辑框内部滚动时,就会出现以下bug,如图:
出现的蓝色调节尺寸的框与图片的位置相差比较多,当内容比较多是,下面的图片调节框在全屏下基本看不到,如下图的小兵调节框

这个高度调节可以通过修改ueditor.all.js的代码来实现调节框位置与图片位置一致。如下

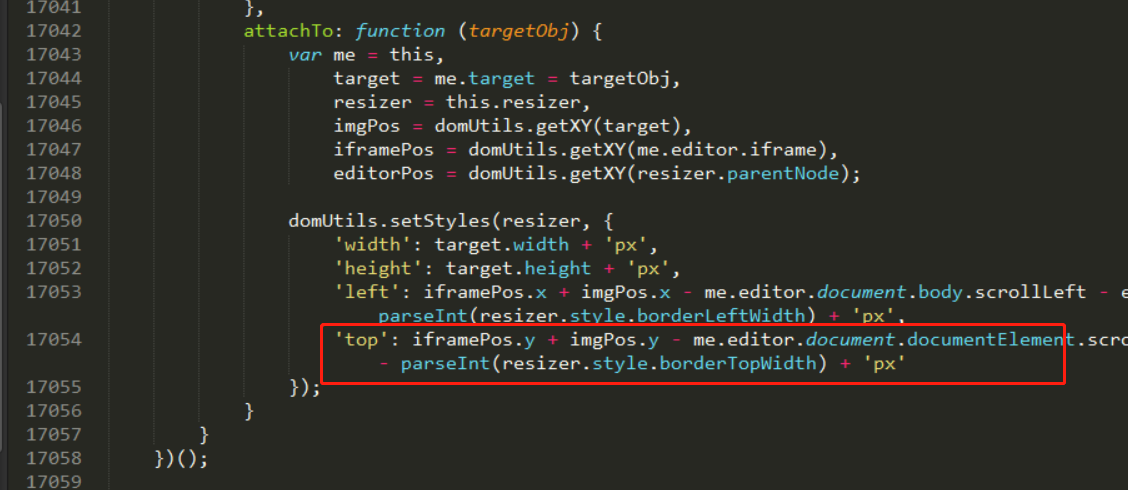
原代码17097行:‘top’: iframePos.y + imgPos.y - me.editor.document.body.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + ‘px’;
修改为:‘top’: iframePos.y + imgPos.y - me.editor.document.documentElement.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + ‘px’;
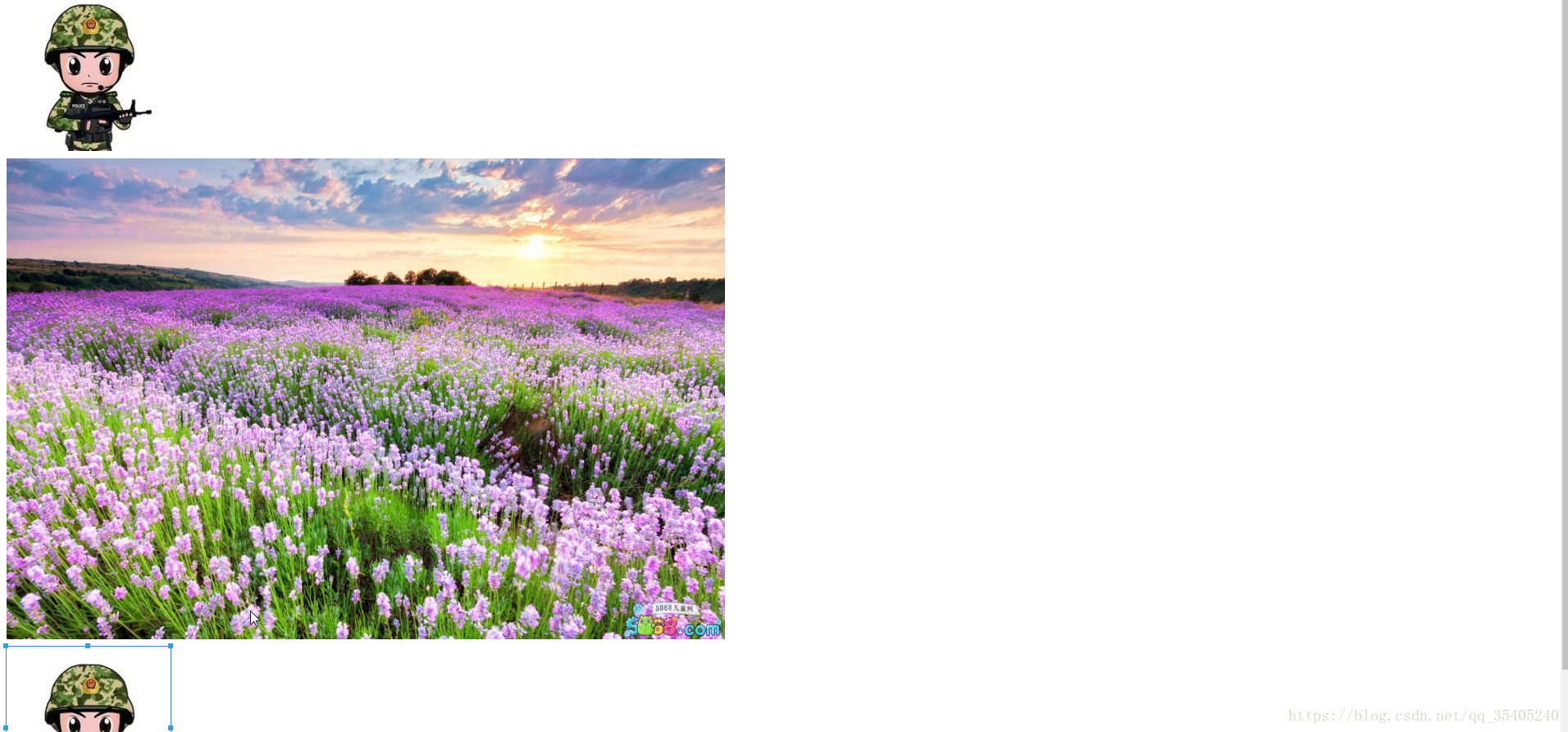
实现之后调节框与图片位置就一致了。如图:

当然,如果你不需要让用户添加图片大小可以直接在css文件里设置
#edui1_imagescale{display:none !important;} /去除点击图片后出现的拉伸边框/
原文:https://blog.csdn.net/qq_35405240/article/details/82786590
ueditor 图片选区错位问题,图片无法正常缩放的更多相关文章
- 首页商品图片显示错位,easy-popular批量上传
=============关于zencart批量商品管理的说明================== 首先,安装好批量商品管理模块,设置 /tempEP 目录可写二.确认你已经在后台增加了一些分类目录. ...
- 微服务迁移记(五):WEB层搭建(5)-集成ueditor编辑器,伪分布式图片上传
一.redis搭建 二.WEB层主要依赖包 三.FeignClient通用接口 以上三项,参考<微服务迁移记(五):WEB层搭建(1)> 四.SpringSecurity集成 参考:< ...
- ueditor批量上传word图片
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM ...
- java实现批量下载百度图片搜索到的图片
就是写的个小程序,用于记录一下,方便后续查看,首先感谢下面这个博客,从这篇文章衍生的吧,大家可以学习下: http://www.cnblogs.com/lichenwei/p/4610298.html ...
- PHPThumb处理图片,生成缩略图,图片尺寸调整,图片截取,图片加水印,图片旋转
[强烈推荐]下载地址(github.com/masterexploder/PHPThumb). 注意这个类库有一个重名的叫phpThumb,只是大小写的差别,所以查找文档的时候千万注意. 在网站建设过 ...
- 在word里插入图片,并设置图片的格式
由于公司业务需要,需要在生成的word里插入图片(公司印章),仔细想了下,还是在word模板里添加一个书签,然后再该书签的位置插入图片,并设置图片的格式方便些: 代码如下: using System; ...
- 本地与在线图片转Base64及图片预览
查看效果:http://sandbox.runjs.cn/show/tgvbo9nq 本地图片转Base64(从而可以预览图片): function localImgLoad() { var src ...
- c# winform 把彩色图片转换为灰色的图片,变灰,灰度图片,速度很快,safe,unsafe
把彩色图片转换为灰色的图片,直接用.net接口遍历每个像素点转换的效率非常低,800K的图片65万像素我的电脑要用5分钟,而用了unsafe,速度提高了几千倍,同样的图片只用了0.几秒 附一个常用的遍 ...
- JQuery 实现鼠标经过图片高亮显示,其余图片变暗
效果图: 当鼠标经过图片时,其余图片变暗,来高亮显示当前图片,主要用的是对比度.当然你也可以先把其他图片默认变暗,鼠标经过时高亮显示,不过,无鼠标经过时整体图片都会是偏暗色调. 效果可以通过 三步实现 ...
随机推荐
- python编程中常见错误
python编程培训中常见错误最后,我想谈谈使用更多python函数(数据类型.函数.模块.类等)时可能遇到的问题.由于篇幅有限,我们试图将其简化,特别是一些高级概念.有关更多详细信息,请阅读学习py ...
- 个人学习HTML以及CSS所得体会
拥有自己样式的浏览器: 苹果,欧朋,谷歌,IE,火狐 form标签<form></form> 表单属性: 1,action主要同来规定表单的作用,提交到处理器上面处理URL,默 ...
- Js-带进度条的轮播图
带进度条的轮播图--原生JS实现 实现了图片自动轮播,左右按钮实现图片左右转换,下方原点或者缩小图点击选择其中的某一张图片,然后有红条实现图片的进度. <div class="cont ...
- ASP.NET如何接收清楚缓存的通知
1 如果使用cache的add方法或者接受CacheItemPriority值得Insert方法重载接收通知,可以提供CacheItemRemovedCallBack对象,选择在清除对象时接收通知 u ...
- SAP云平台里Global Account和Sub Account的关系
在Cloud Foundry环境里,一个Global Account或者Trial Account能够创建多个SubAccount,如图: 创建好的新的subaccount: 一旦subaccount ...
- python 中startswith()和endswith() 方法
startswith()方法 Python startswith() 方法用于检查字符串是否是以指定子字符串开头如果是则返回 True,否则返回 False.如果参数 beg 和 end 指定值,则在 ...
- MYSQL 遇见各种有意思题库
1 使用sql查询每个学生a_id最常借图书类型u_id.表名:t1 (学生图书借阅) [问题分析,1 先选出每个学生,每个类型所借数量] SELECT a_id,u_id,count(u_id) a ...
- 转载:Java:字节流和字符流(输入流和输出流)
本文内容: 什么是流 字节流 字符流 首发日期:2018-07-24 什么是流 流是个抽象的概念,是对输入输出设备的抽象,输入流可以看作一个输入通道,输出流可以看作一个输出通道. 输入流是相对程序而言 ...
- host文件简介及修改后不能保存解决方法
一.文件概述 Hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先 ...
- Delphi 编写线程函数
