react-helloword
1、在webpack项目中使用react
创建webpack项目步骤见:
webpack-dev-server 和 html-webpack-plugin的使用
1)运行cnpm i react react-dom -S安装包
react: 创建组件和虚拟DOM,生命周期
react-dom: 进行DOM操作的,最主要的应用场景就是ReactDOM.render()
2)在index.html页面创建容器:
<div id="app"></div>
3)导入包,创建虚拟DOM,将虚拟DOM渲染到页面
index.js
import React from 'react'
import ReactDOM from 'react-dom' // 创建虚拟DOM元素
// 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点
// const myh1 = React.createElement('h1', null, 'h1标签的文本')
const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本')
// 将虚拟DOM渲染到页面
// 参数1: 虚拟DOM元素; 参数2: 容器
ReactDOM.render(myh1, document.getElementById('app'))
2、使用React.createElement实现虚拟DOM嵌套
index.js
import React from 'react'
import ReactDOM from 'react-dom' // 创建虚拟DOM元素
// 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点
const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本')
const mydiv = React.createElement('div', null, 'div文本', myh1) // div中包含了h1
// 将虚拟DOM渲染到页面
// 参数1: 虚拟DOM元素; 参数2: 容器
ReactDOM.render(mydiv, document.getElementById('app'))

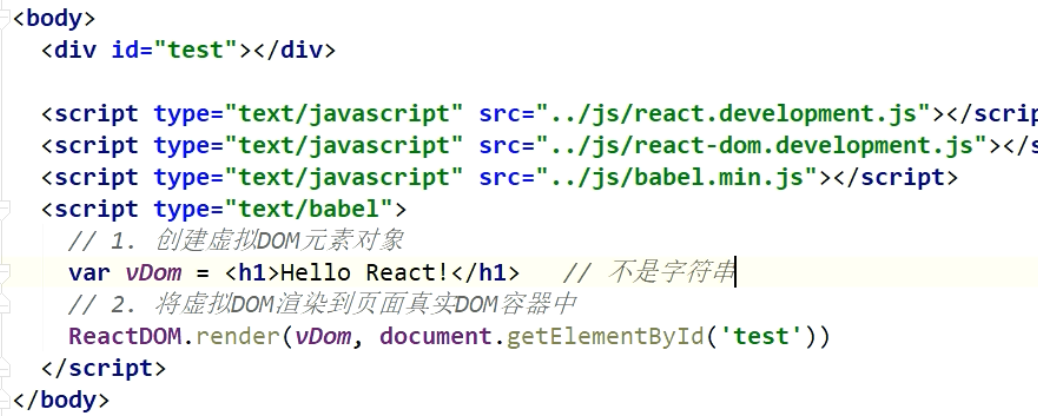
3、导入react相关js文件来使用react

4、安装react开发工具
React Developer Tools_0.15.3_0.crx

react-helloword的更多相关文章
- React.js 官网入门教程 分离文件 操作无法正常显示HelloWord
对着React官网的教程练习操作,在做到分离文件练习时,按照官网步骤来却怎么也无法正常显示HelloWord. 经测试,html文件中内容改为: <!DOCTYPE html><ht ...
- React学习笔记-7-销毁阶段
销毁阶段可以使用的函数:componentWillUnmount:在删除组件之前进行清理操作,比如计时器和事件监听器.因为这些函数都是开发者手动加上去的,react不知道,必须进行手动清理. 实例第一 ...
- React学习笔记-6-运行中阶段介绍
运行中可以使用的函数componentWillReceiveProps:父组件修改属性触发,可以修改新属性,修改状态.字面意思,组件将要接收属性,这个函数触发的时机就是组件的属性将要发生改变的时候,但 ...
- React Native01-开始 Windows环境安装配置篇
转载本文章的童鞋请注明原链接. 查阅文档之类的资料,建议到 http://reactnative.cn/ 本人使用环境Win10. 在阅读本文之前,请了解我们安装React Native之前,要安装P ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- 从一个例子中体会React的基本面
[起初的准备工作] npm init npm install --save react react-dom npm install --save-dev html-webpack-plugin web ...
- 160921、React入门教程第一课--从零开始构建项目
工欲善其事必先利其器,现在的node环境下,有太多好用的工具能够帮助我们更好的开发和维护管理项目. 我本人不建议什么功能都自己写,我比较喜欢代码复用.只要能找到npm包来实现的功能,坚决不自己敲代码. ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React-Native(五):React Native之Text学习
本章节主要学习Text的布局,仿照网易新网: 代码: /** * Sample React Native App * https://github.com/facebook/react-native ...
- React-Native(四):React Native之View学习
React Native实现以下布局效果:携html5(http://m.ctrip.com/html5/) 基于HelloWord修改项目代码: /** * Sample React Native ...
随机推荐
- SSD性能测试
Tested by CrystalDiskMark 7 * MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]* KB = 1000 b ...
- 《深入实践C++模板编程》之一——Hello模板
1.通过一个简单的例子来理解模板的用途: 模板为不同类型的数据生成操作相同或相似的函数. 弱语言如Python,可以使用一种函数来应对各种类型,但是C++就不得不为不同的类型编写相似的函数.模板的作用 ...
- 解决MyEclipse发布按钮无效的办法
删除Workspaces目录(存放您MyEclipse项目的地方)下的 “/.metadata/.plugins/org.eclipse.core.runtime/.settings/com.genu ...
- 三、maven学习-高级
maven父子工程
- linux mint 安装xshell
之前在Windows上进行开发的时候,SSH重度依赖SecureCRT或者XShell工具,现在把办公环境迁移到Linux后,每次连接都需要输入密码,尤其是需要跳板机的时候,需要逐级输入,十分麻烦.所 ...
- jdbc原生操作数据库
jdbc原生操作数据库流程: 第一步:Class.forName()加载数据库连接驱动: 第二步:DriverManager.getConnection()获取数据连接对象; 第三步:根据 SQL 获 ...
- python版本
一般在Linux下,默认会安装一个python2.*的版本,但是我们自己开发有时候需要python3.*的版本 1. 安装python3 .安装依赖包 )首先安装gcc编译器,gcc有些系统版本已经默 ...
- Python—selenium模块(浏览器自动化工具)
selenium可以用来完成浏览器自动化相关的操作,写一些代码制定一些基于浏览器自动化的相关操作(行为动作),当代码执行后,浏览器就会自动触发相关的事件 安装方法: pip install selen ...
- IPC之sem.c源码解读
// SPDX-License-Identifier: GPL-2.0 /* * linux/ipc/sem.c * Copyright (C) 1992 Krishna Balasubramania ...
- xenserver 下载模板
cd /tmp rm -rf Auto.sh wget http://os.xensystem.net/XenSystem/download/Customer/Auto.sh sh Auto.sh
