通过Nginx部署flask项目
用Flask开发之后,很多人,喜欢用nohup python manage.py & 这样的形式,放到后台运行,其实这样只是个发开模式,很简陋,无法支持并发,进程监控等功能。所以采用nginx+uwsgi+flask的方式进行部署。
系统:Ubuntu 16.04 LTS
1.安装python3虚拟环境
安装虚拟环境还是很有必要的,例如刚开始我没有装,直接用系统的python3,到uwsgi启动时,遇到很多问题。Ubuntu 16.04 上有预装了2.7,3.5两个python版本。
sudo pip install virtualenv #安装virtualenv
mkdir flask_uwsgi #创建部署flask的文件夹
cd flask_uwsgi
virtualenv -p /usr/bin/python3 env #创建虚拟环境
source env/bin/activate #激活虚拟环境
deactivate #退出虚拟环境
注意:在创建虚拟环境时,virtualenv -p /usr/bin/python3 env 这种创建方式,虚拟环境的python版本为3.5。若直接 virtualenv env,虚拟出来的python环境为2.7。
2.安装Flask
安装Flask,使网站能够运行。
(env) ubuntu@0705:~/flask_uwsgi$ pip install flask
之后编辑myapp.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
@app.route("/moco")
def moco():
return "Hello moco!"
if __name__ == "__main__":
app.run(host='0.0.0.0', port=)
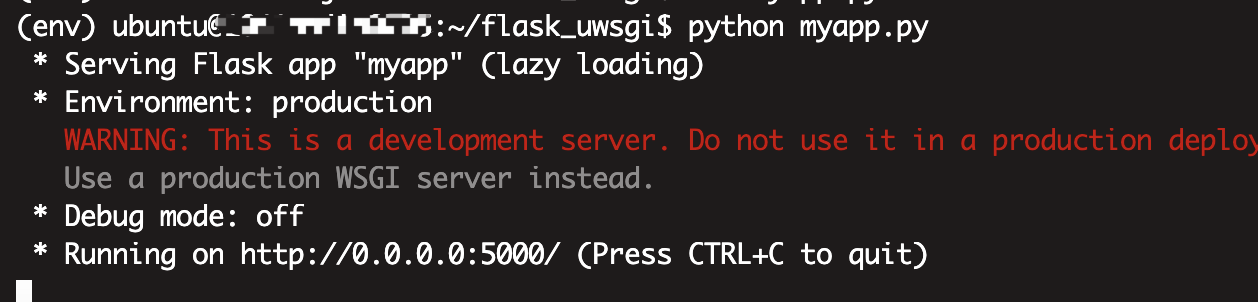
运行 python myapp.py,出现如下,即成功,可以curl 127.0.0.0.1:5000访问。

2.安装uwsgi(官方中文文档)
uwsgi使一个web服务器,flask是一个web框架。他们之间通过wsgi协议进行通讯。详情看uwsgi、wsgi和nginx的区别和关系。
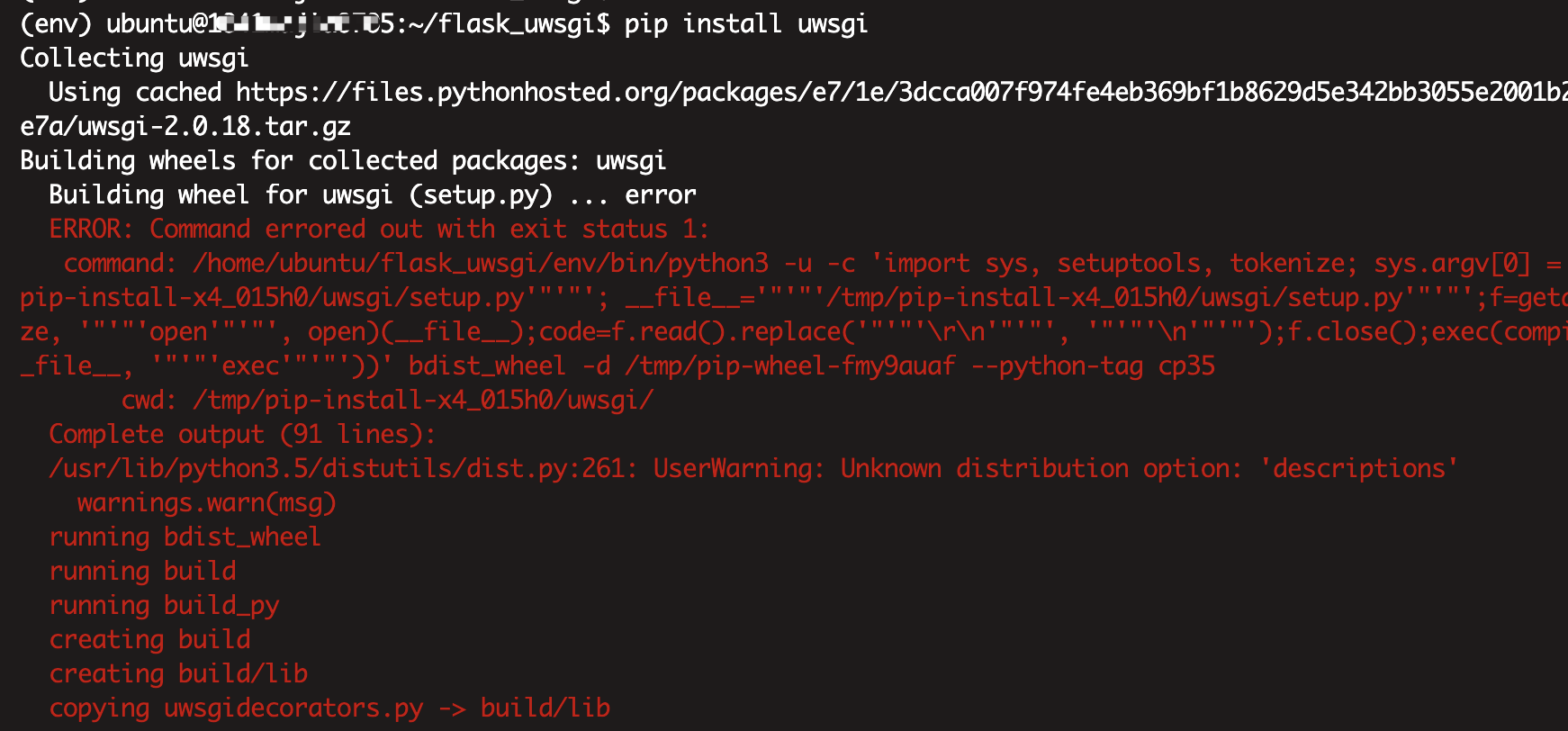
(env) ubuntu@:~/flask_uwsgi$pip install uwsgi
如果报下如下错误,先装依赖,如果再执行完成之后,还是失败,重新建立虚拟环境。
sudo apt-get install aptitude
sudo apt-get install build-essential python-dev
sudo apt-get install python3-dev

安装uwsgi成功后,创建一个文件测试下。
test.pydef application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
#return ["Hello World"] # python2
return [b"Hello World"] # python3
然后,运行uWSGI:
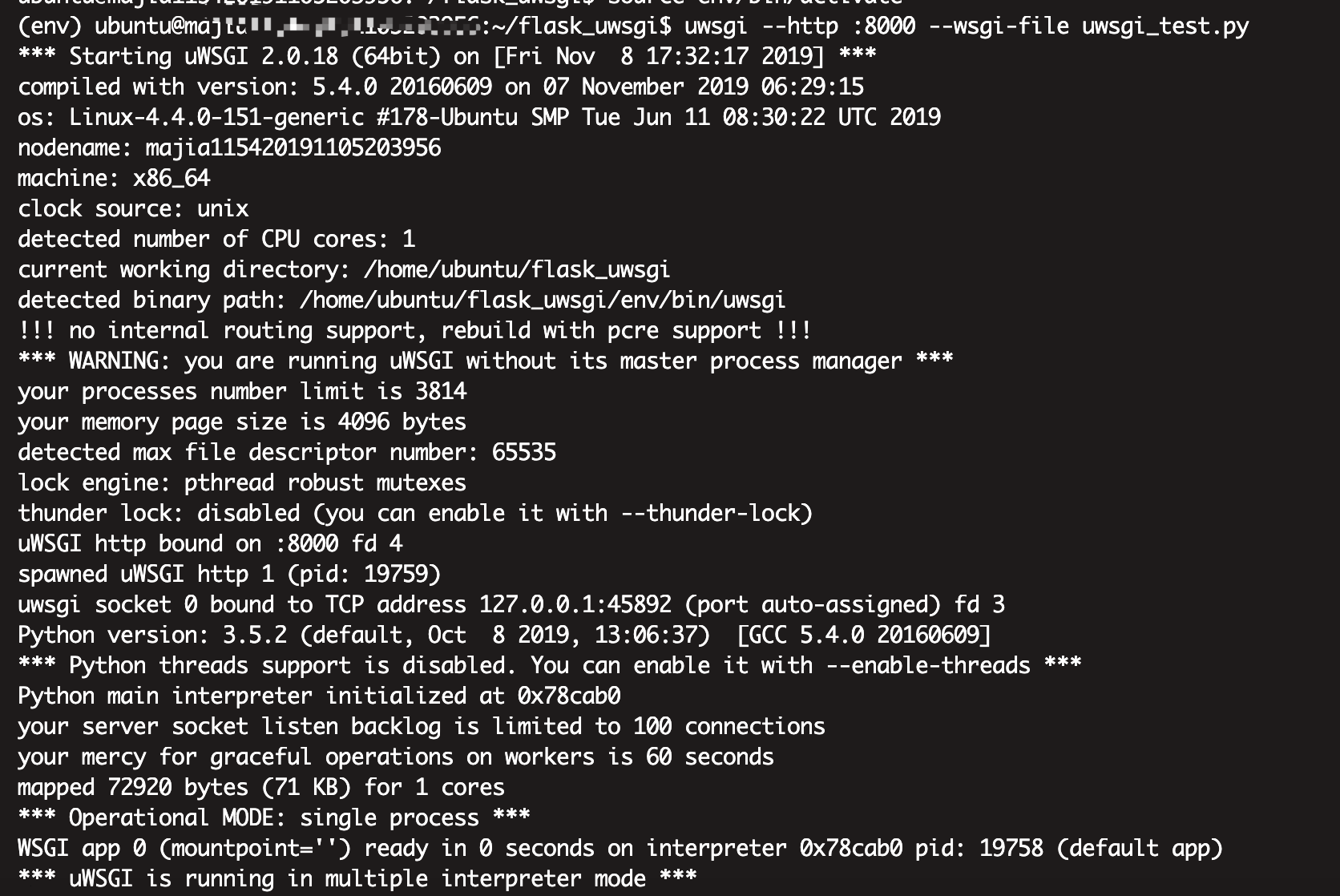
uwsgi --http :8000 --wsgi-file uwsgi_test.py
参数含义:
http :8000:使用http协议,8000端口
wsgi-file uwsgi_test.py:加载指定文件uwsgi_test.py

上图出现表示,成功,curl 127.0.0.1:8000 进行访问。
3.uwsgi部署Flask
这里简化下,就用uwsgi部署1中的myapp.py。新建一个config.ini文件,内容如下。
[uwsgi]
http=127.0.0.1:
#虚拟环境中的目录,这里env后边不要/bin
home = /home/ubuntu/flask_uwsgi/env
#启动的文件
wsgi-file = /home/ubuntu/flask_uwsgi/myapp.py
# python 程序内用以启动的 application 变量名,不加callable=app,访问时报服务器错误Internal Server Error callable=app
# 处理器数
processes =
# 线程数
threads =
buffer-size =
master = true
stats=/home/ubuntu/flask_uwsgi/uwsgi.status
pidfile=/home/ubuntu/flask_uwsgi/uwsgi.pid
执行 uwsgi config.ini ,项目启动成功后,curl 127.0.0.1:5000/moco , curl 127.0.0.1:5000 进行验证。
4.nginx通过uwsgi部署Flask
修改config.ini 配置,socket一项有变化,
启动uwsgi, uwsgi config.ini
[uwsgi]
socket = 127.0.0.1:
home = /home/ubuntu/flask_uwsgi/env
wsgi-file = /home/ubuntu/flask_uwsgi/myapp.py
callable=app
processes =
threads =
buffer-size =
master = true
stats=/home/ubuntu/flask_uwsgi/uwsgi.status
pidfile=/home/ubuntu/flask_uwsgi/uwsgi.pid
修改nginx配置,
重新加载nginx,sudo nginx -s reload
server {
listen ;
server_name a.ozflhnb.top;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:;
}
}
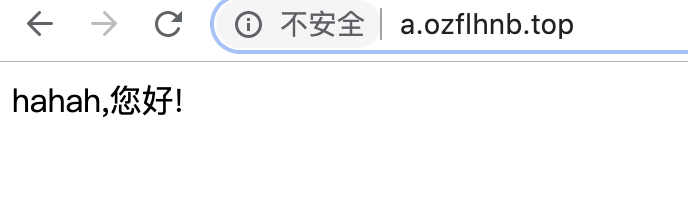
大功告成。


写给新手看的Flask+uwsgi+Nginx+Ubuntu部署教程
uwsgi服务启动(start)停止(stop)重新装载(reload)
通过Nginx部署flask项目的更多相关文章
- centOS+uwsgi+nginx 部署flask项目,问题记录
用flask做的项目想要部署到centOS系统上,填了一些坑,终于成功了,记录一下遇到的问题: 此次部署主要是按照这个博客进行的 https://www.cnblogs.com/Ray-liang/p ...
- CentOS 下部署Nginx+Gunicorn+Supervisor部署Flask项目
原本之前有一部分东西是在Windows Server,但是由于Gunicorn不支持Windows部署起来颇为麻烦.最近转战CentOS,折腾一段时间,终于简单部署成功.CentOS新手,作为一个总结 ...
- 使用Nginx和uwsgi部署Flask项目
前言 之前用Flask框架开发了一个Python的Web项目,使用Nginx和uWSGI部署起来感觉挺麻烦,过程中还因为对Flask框架的不熟悉,花了好长时间才把应用完全部署起来.下面分享部署成功 ...
- 使用Flask+uwsgi+Nginx部署Flask正式环境
环境准备 在开始正式讲解之前,我们将首先进行环境准备. Step1:安装Python,pip以及nginx: sudo apt-get update sudo apt-get install pyth ...
- 使用uWSGI+nginx部署Django项目
最近使用django写了一些项目,不过部署到服务器上碰到一些问题,还有静态文件什么的一堆问题,这里总结一下碰到的问题和解决方案,总体思路是按照官方文档走的. 原文地址:http://uwsgi-doc ...
- 部署Flask项目到腾讯云服务器CentOS7
部署Flask项目到腾讯云服务器CentOS7 安装git yum install git 安装依赖包 支持SSL传输协议 解压功能 C语言解析XML文档的 安装gdbm数据库 实现自动补全功能 sq ...
- nginx部署h5项目
1. nginx部署h5项目 此为windows部署,liunx也类似的 1.1. 前言 部署h5项目还是很简单的,不过对小白来讲一开始可能也是一脸懵逼,这个简单教程针对的是从未部署过前后端分离前端项 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- 服务器nginx部署PHP项目样式不出来要注意的小问题
服务器使用nginx部署PHP项目的时候如果样式没有 出来,那么很可能 location 块里出问题了. 比如 location / { root /home/wwwroot/default/php_ ...
随机推荐
- form-create教程:给内置组件和自定义组件添加事件
本文将介绍form-create如何给内置组件和自定义组件添加事件 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue ...
- echart 不同颜色(柱状图)
var option = { tooltip: { trigger: 'axis' }, grid: { left: '3%', right: '4%', bottom: '3%', containL ...
- GNS3
什么是GNS? GNS Graphical Network Simulator Simulator or Emulator? 尽管GNS全拼包含simulator,但实际上是emulator.我们说其 ...
- page页面403
nginx 没有监听内网地址 必须要用域名访问
- 排序方法——python
1.冒泡排序法(Bubble Sort) 比较相邻的元素.如果第一个比第二个大,就交换它们两个: 对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对,这样在最后的元素应该会是最大的数: 针对所 ...
- (13)input输入函数
(1)input 等待用户动态输入一个值,注意得到的值是一个字符串类型 提示用户输入用户名和密码: 如果用户名是admin , 并且密码是000 , 提示用户恭喜你,登陆成功 否则提示用户名或密码错误 ...
- 复杂sql书写方法
给你一个复杂sql连接不同的表,多个嵌套查询条件等的语句时,你是非常的胆怯由于对语法的不熟悉以及没有经验和自信,现在我们来学习一下如何写复杂的sql,我们把它分解为很多小的步骤进行 一.集中最后的输出 ...
- 记录一下set的用法
set译为集合,是一个内部自动有序且不含重复元素的容器 有时出现需要去掉重复元素的情况 而且有可能因这些元素比较大或者类型不是int型而不能直接开散列表 在这种情况下就可以用set来保留元素本身而不考 ...
- Python网络爬虫四大选择器(正则表达式、BS4、Xpath、CSS)总结
一.正则表达式 正则表达式为我们提供了抓取数据的快捷方式.虽然该正则表达式更容易适应未来变化,但又存在难以构造.可读性差的问题.当在爬京东网的时候,正则表达式如下图所示: 此外 ,我们都知道,网页时常 ...
- Shiro 中的 SecurityUtils(转)
在 Shiro 中 SecurityUtils 是一个抽象类.并且没有任何子类.在其中声明了一个静态属性,三个静态方法. 静态属性 securityManager private static Sec ...
