微信浏览器H5开发常见的坑
ios端兼容input光标高度
问题详情描述:
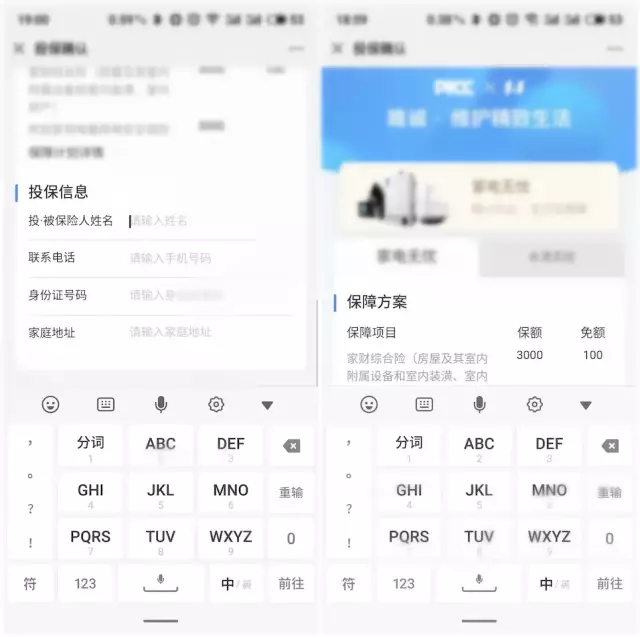
input输入框光标,在安卓手机上显示没有问题,但是在苹果手机上 当点击输入的时候,光标的高度和父盒子的高度一样。例如下图,左图是正常所期待的输入框光标,右边是ios的input光标。

出现原因分析:
通常我们习惯用height属性设置行间的高度和line-height属性设置行间的距离(行高),当点击输入的时候,光标的高度就自动和父盒子的高度一样了。(谷歌浏览器的设计原则,还有一种可能就是当没有内容的时候光标的高度等于input的line-height的值,当有内容时,光标从input的顶端到文字的底部
解决办法:
高度height和行高line-height内容用padding撑开
.content {
float: left;
box-sizing: border-box;
height: 88px;
width: calc(% - 240px);
.content-input {
display: block;
box-sizing: border-box;
width: %;
color: #;
font-size: 28px;
//line-height: 88px;
padding-top: 20px;
padding-bottom: 20px;
}
}
ios端上下滑动时卡顿、页面缺失
问题详情描述:
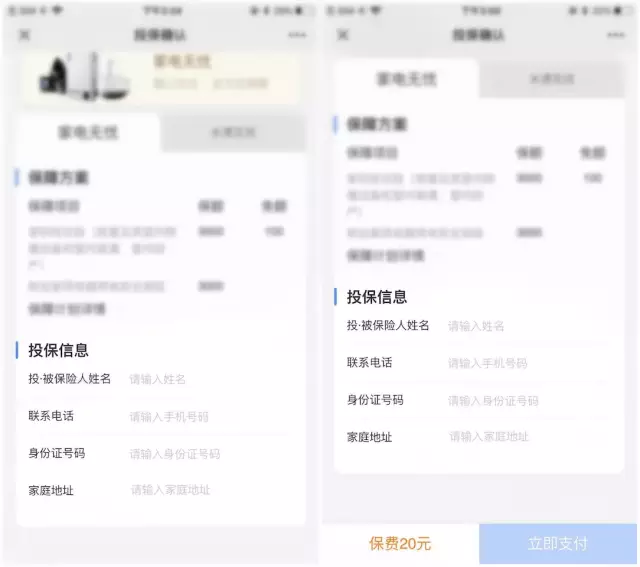
在ios端,上下滑动页面时,如果页面高度超出了一屏,就会出现明显的卡顿,页面有部分内容显示不全的情况,例如下图,右图是正常页面,边是ios上下滑动后,卡顿导致如左图下面部分丢失。

出现原因分析:
笼统说微信浏览器的内核,Android上面是使用自带的WebKit内核,iOS里面由于苹果的原因,使用了自带的Safari内核,Safari对于overflow-scrolling用了原生控件来实现。对于有-webkit-overflow-scrolling的网页,会创建一个UIScrollView,提供子layer给渲染模块使用。(注:有待考证)
解决办法:
只需要在公共样式加入下面这行代码
*{ -webkit-overflow-scrolling: touch;}
But,这个属性是有bug的,比如如果你的页面中有设置了绝对定位的节点,那么该节点的显示会错乱,当然还有会有其他的一些bug。
拓展知识:
-webkit-overflow-scrolling:touch是什么?
-webkit-overflow-scrolling 属性控制元素在移动设备上是否使用滚动回弹效果.auto: 使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止。touch: 使用具有回弹效果的滚动, 当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果。继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
ios键盘唤起后收起页面不归位
问题详情描述:
输入内容,软键盘弹出,页面内容整体上移,但是键盘收起,页面内容不下滑
出现原因分析:
固定定位的元素 在元素内 input 框聚焦的时候 弹出的软键盘占位 失去焦点的时候软键盘消失 但是还是占位的 导致input框不能再次输入 在失去焦点的时候给一个事件
解决办法:
<div class="list-warp">
<div class="title">
<span>投·被保险人姓名</span>
</div>
<div class="content">
<input
class="content-input"
placeholder="请输入姓名"
v-model="peopleList.name"
@focus="changefocus()"
@blur.prevent="changeBlur()"
/>
</div>
</div>
changeBlur(){
let u = navigator.userAgent, app = navigator.appVersion;
let isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isIOS){
setTimeout(() => {
const scrollHeight = document.documentElement.scrollTop || document.body.scrollTop ||
window.scrollTo(, Math.max(scrollHeight - , ))
}, )
}
}
拓展知识:
position: fixed的元素在ios里,收起键盘的时候会被顶上去,特别是第三方键盘
安卓弹出的键盘遮盖文本框
问题详情描述:
安卓微信H5弹出软键盘后挡住input输入框,如下左图是期待唤起键盘的时候样子,右边是实际唤起键盘的样子
出现原因分析:
待补充
解决办法:
给input和textarea标签添加focus事件,如下,先判断是不是安卓手机下的操作,当然,可以不用判断机型,Document 对象属性和方法,setTimeout延时0.5秒,因为调用安卓键盘有一点迟钝,导致如果不延时处理的话,滚动就失效了
changefocus(){
let u = navigator.userAgent, app = navigator.appVersion;
let isAndroid = u.indexOf('Android') > - || u.indexOf('Linux') > -;
if(isAndroid){
setTimeout(function() {
document.activeElement.scrollIntoViewIfNeeded();
document.activeElement.scrollIntoView();
}, );
}
},
拓展知识:
Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded()方法也是用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。但如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动
问题详情描述:
(Vue中路由使用hash模式,开发微信H5页面分享时在安卓上设置分享成功,但是ios的分享异常,)ios当前页面分享给好友,点击进来是正常,如果二次分享,则跳转到首页;使用vue router跳转到第二个页面后在分享时,分享设置失败;以上安卓分享都是正常

出现原因分析:
jssdk是后端进行签署,前端校验,但是有时跨域,ios是分享以后会自动带上 from=singlemessage&isappinstalled=0 以及其他参数,分享朋友圈参数还不一样,貌似系统不一样参数也不一样,但是每次获取url并不能获取后面这些参数
解决办法:
可以使用改页面this.$router.push跳转,为window.location.href去跳转,而不使用路由跳转,这样可以使地址栏的地址与当前页的地址一样,可以分享成功(适合分享的页面不多的情况下,作为一个单单页运用,这样刷新页面跳转,还是..)
把入口地址保存在本地,等需要获取签名的时候 取出来,注意:sessionStorage.setItem(‘href’,href); 只在刚进入单应用的时候保存!(注:该方法未验证)
总结
微信H5页面其实很多知识,登陆授权,jssdk授权,这里就只做了分享,当然还有上传图片、微信支付等功能,都可能会遇到坑,以上几个坑也是比较常遇到的,如果有更好的解决方案的话,欢迎在留言区分享。
欢迎关注公众号,进一步技术交流:

微信浏览器H5开发常见的坑的更多相关文章
- Android使用WebView开发常见的坑
原文链接:http://mp.weixin.qq.com/s?__biz=MzAwODE1NTI2MQ==&tempkey=uP3a%2BOgIN7vPbLfJp3BTCl2KabYi1%2F ...
- 微信内置浏览器WebApp开发,踩坑 · Issue #31 · maxzhang/maxzhang.github.com · GitHub
最近花6天时间完成了一个七夕的小活动,是一个简单的WebApp.由于我前期对面向微信的Web开发评估不足,导致开发过程十分艰难.写这篇文章总结下,惊醒自己未来不要再犯这样的错误. 问题: 1. 有些比 ...
- 微信小程序开发常见坑
前段时间稍微涉猎了微信小程序开发,踩了一些坑,在此总结出来,希望能为小伙伴们提供一点帮助. 页面跳转 对于页面跳转,可能习惯性想到wx.navigateTo,但是在跳转到目标页面是一个tab时,此接口 ...
- 微信浏览器video播放视频踩坑
video属性介绍 iOS的属性 playsinline On iPhone, video playsinline elements will now be allowed to play inlin ...
- 微信小程序开发常见之坑
https://www.cnblogs.com/shunxing/articles/6971648.html input里的value会在浮层上面的,要解决这一问题还是很简单的,在小程序中input有 ...
- 微信小程序一些常见的坑
1.小程序都报wxss编译错误 解决方法: 在控制台输入openVendor() ,清除里面的wcsc wcsc.exe 然后重启工具 2.微信小程序wx:for警告 Now you can prov ...
- 2018微信小程序开发遇到的坑
第一个坑:wx.showModal(OBJECT) wx.showModal在安卓手机里,如果点击遮罩的话会关闭弹窗,不会有任何回调.而苹果的情况下则是点击遮罩不会有任何反应. 这样会有什么问题呢? ...
- 微信小程序开发常见的拉起外部地图软件进行导航的功能
<view class="dh" bindtap="mapNavigation" data-addr="{{address}}"> ...
- 你所误解的微信公众号开发、以及微信公众号网页授权、接收url跳转参数等问题
前言:有一星期没跟新博客了,最近太忙.项目赶进度就没把时间花在博客上:今天来说说所谓的微信公众号开发和填坑记录: 微信公众号:运行在微信终端的应用 (对于开发者来说比较爽的你只需考虑兼容微信浏览器,因 ...
随机推荐
- 验证 vector = 是深拷贝还是浅拷贝
#include <vector> using namespace std; int main() { int w=1920; int h = 1080; vector<int> ...
- 简单注册表单--HTML练手项目3【Table】
[本文为原创,转载请注明出处] 技术[HTML] 布局[Table] 步骤1 划分table布局 步骤2 填充内容 文本框+密码框+单选框+复选框+多行文本域+按钮 <input> ...
- impdp时报错ORA-39083&ORA-01917
转自:http://www.codes51.com/article/detail_146662.html impdp时报错ORA-39083&ORA-01917ORA-39083: 对象类型 ...
- Mac上搭建Web服务器--Apache
局域网搭建 Web 服务器测试环境,因为Mac OS X 自带了 Apache 和 PHP 环境,我们只需要简单的启动它就行了. 1.命令:sudo apachectl start Apache服务器 ...
- 实现Vue的双向绑定
一.概述 之前有讲到过vue实现整体的整体流程,讲到过数据的响应式,是通过Object.defineProperity来实现的,当时只是举了一个小小的例子,那么再真正的vue框架里是如何实现数据的双向 ...
- NLP学习(3)---Bert模型
一.BERT模型: 前提:Seq2Seq模型 前提:transformer模型 bert实战教程1 使用BERT生成句向量,BERT做文本分类.文本相似度计算 bert中文分类实践 用bert做中文命 ...
- Python 之 PyMySQL 安装和使用
Python具有内置的SQLite支持. 在本节中,我们将学习使用MySQL的相关概念和知识. 在早期Python版本一般都使用MySQLdb模块,但这个MySQL的流行接口与Python 3不兼容. ...
- JS 自定义组件
经常会用到JS插件,但从未研究过插件的写法 目前主流的写法有多种,各有各的优缺点,下面,我就以最常规的一种写法举例 // plugin.js ;(function(undefined) {//防止出现 ...
- 快速排序Quick_Sort
快排——排序中的明星算法,也几乎是必须掌握的算法,这次我们来领略以下快排为何魅力如此之大. 快排主要有两种思路,分别是挖坑法和交换法,这里我们以挖坑法为例来进行介绍,交换法可以参考这篇博文.值得一提的 ...
- python_网络编程socket(TCP)
服务端: import socket sk = socket.socket() #创建对象 sk.setsockopt(socket.SOL_SOCKET,socket.SO_REUSEADDR,1) ...