SmartBinding with kbmMW #4
前言
在前面写过的文章中,详细介绍过如何将各种的控件与数据源进行绑定(Bind)。在这篇文章中,将重点讨论如何绑定TImage和TListView。(同时支持VCL与Firemonkey)。
将图形数据源绑定到TImage和捕获绑定
在VCL和FMX模式下,使用kbmMW都可以很容易地将数据集中的图形字段绑定到TImage。让我们举一个简单的例子:

下面是Prepare dataset按钮的Click事件代码:
procedure TForm1.Button8Click(Sender: TObject);
var
mt:TkbmMemTable;
csv:TkbmCSVStreamFormat;
begin
bnd:=nil;
Binding.Clear;
if dataset<>nil then
FreeAndNil(dataset); csv:=TkbmCSVStreamFormat.Create(nil);
try
mt:=TkbmMemTable.Create(nil);
mt.LoadFromFileViaFormat('biolife.csv',csv);
finally
csv.Free;
end;
dataset:=mt; bnd:=Binding.Bind(dataset,'Category',Edit5,'Text',[mwboTwoWay]);
Binding.Bind(dataset,'Species Name',Edit6,'Text',[mwboTwoWay]); Binding.Bind(dataset,'Graphic',Image1,'Picture'); if bnd.Navigator<>nil then
bnd.Navigator.First;
end;
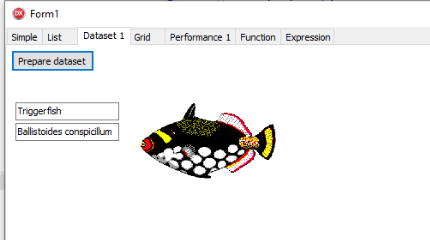
上面的代码,建一个内存表,并从文件中加载记录,内存表中有一个是图型字段,字段名为“Graphic”。然后,将这些字段与对应的Edit进行绑定,将Graphic字段与Image1.Picture属性绑定。运行就会得到如下结果:

当按下Prepare dataset按钮,在绑定的控件中,立即显示数据集当前记录的内容!
如果换成Firemonkey,除了绑定到TImage.Bitmap属性外,其他都一样。
如果我们想更新TImage时,能同步到TDataSet的Graphic字段中,该怎么办呢?
首先,我们用双向绑定:
Binding.Bind(dataset,'Graphic',Image1,'Picture',[mwboTwoWay]);
然后,用下面的代码修改TImage中的图片,并更新到Graphic字段中。
procedure TForm1.btnLoadBitmapClick(Sender: TObject);
begin
Image1.Picture.LoadFromFile('.\samplebitmap.png');
Binding.Changed(Image1,'Picture');
end;
第一行代码容易理解,将一个Png图片加载到TImage中。第二行则需要说明一下。
通常情况下,SmartBinding会自动判断控件的内容是否发生了变化,变会了就会同步到对应的数据源中,在这里对TImage实例进行操作时也可以这样做,但这样做,会因为比较TImage当前位图与以前的位图,效率太慢了,所以取而代之,用Binding.Changed发出通知。
在这里,我们通知SmartBinding,实例Image1的属性Picture的内容已更改,所有订阅该属性的数据源都需要更新,本例的结果就是将图片保存到数据集的Graphic字段中。
( 2020.4.3:kbmMW 10.20中发现一个字段绑定一个TEdit,然后给TEdit赋值,再调用Binding.Changed无效,给TEdit的值没有传递给字段。)
智能绑定一个TListView
TListView在VCL版本中与Firemonkey版本中的操作稍有不同,Firemonkey版本在显示内容和显示方式上更加灵活。
但是,绑定到它们非常相似。列表视图与大多数其他视觉控件的不同之处在于,它们显示子项(列表项),每个子项都有自己的一组属性,这些属性会影响它们表示的数据。
kbmMW SmartBinding通过进一步扩展绑定Grid时使用的#语法,使绑定这些属性变得容易。
让我们更改上面的例子,实现数据集绑定到ListView。
首先,我们添加一个标准的TListView,然后将数据集中的Category字段绑定到列表项的Caption属性,再绑定数据集与ListView的位置,让我们可以使用ListView时,同时导航TDataSet的位置。
bnd:=Binding.Bind(dataset,'Category',ListView2,'#caption');
Binding.Bind(dataset,'@',ListView2,'@',[mwboTwoWay]);
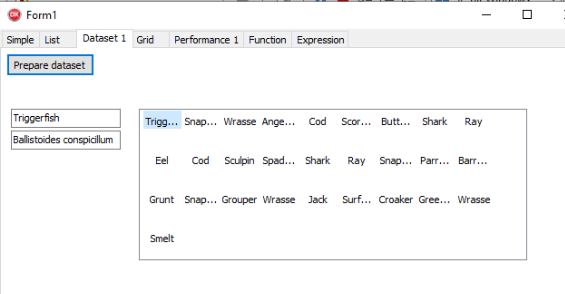
使用默认的ViewStyle(vsIcon),应用程序在运行时将如下所示。

单击ListView中的任意位置,将自动同步数据集的当前记录,Edit控件也会自动显示所绑定字段的当前记录的内容。
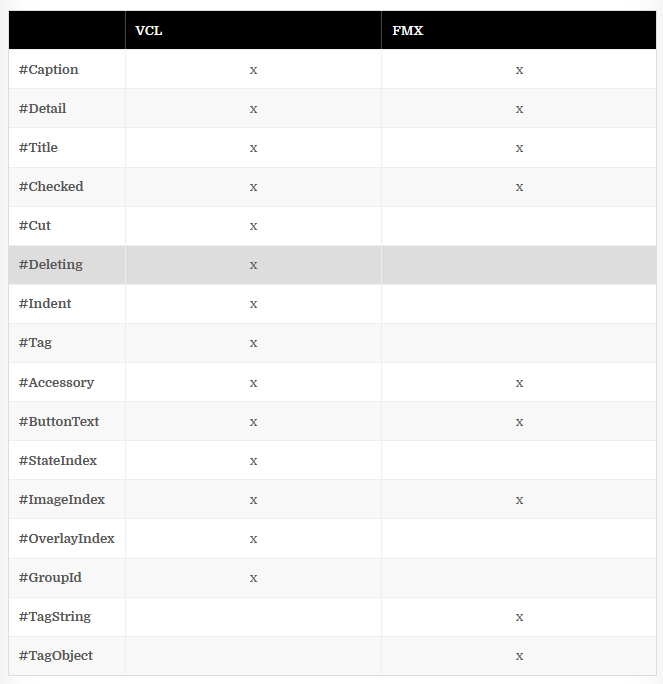
注意到特殊的#caption语法吗?它是可以使用的许多绑定属性名称之一,下表显示了当前支持的可以绑定的属性:

此外,在将VCL TListView的属性ViewStyle设置为vsReport模式时,可以通过使用绑定成员#0 ..#999来引用列号。
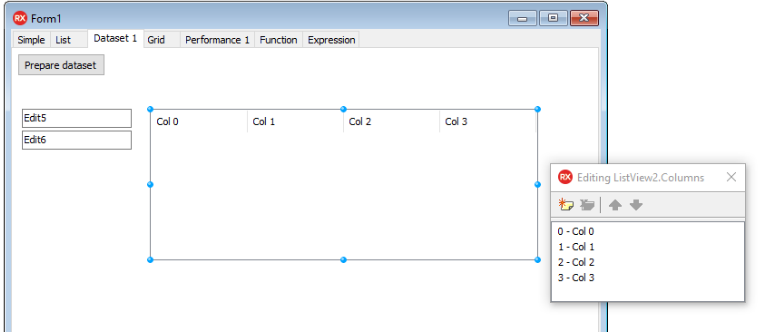
以下显示。将TListView的ViewStyle属性设置为vsReport并设置其列:

现在绑定到列号0和1。
Binding.Bind(dataset,'Species Name',ListView2,'#0');
Binding.Bind(dataset,'Common_Name',ListView2,'#1');
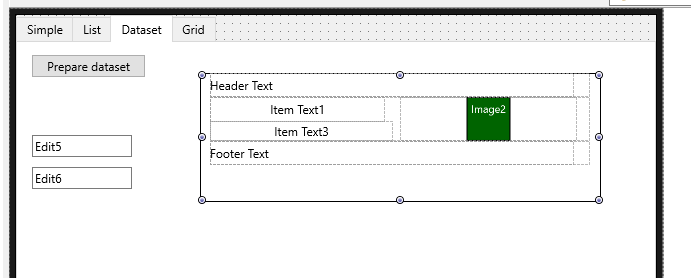
Firemonkey的TListView没有vsReport视图样式,但是可以通过将TListView的ItemAppearence设置为DynamicAppearence来添加任意数量的显示控件,具体操作方法:在设计器中,在ListView上单击右键,然后选择“Toggle DesignMode”模式。如下图,我添加了两个Text和一个Image,可以看到ListView中的Text1,Image2和Text3。

下面的代码,将字段绑定到填加的Item上:
bnd:=Binding.Bind(dataset,'Common_Name',ListView2,'#Text1');
Binding.Bind(dataset,'Graphic',ListView2,'#Image2');
Binding.Bind(dataset,'Species Name',ListView2,'#Text3');
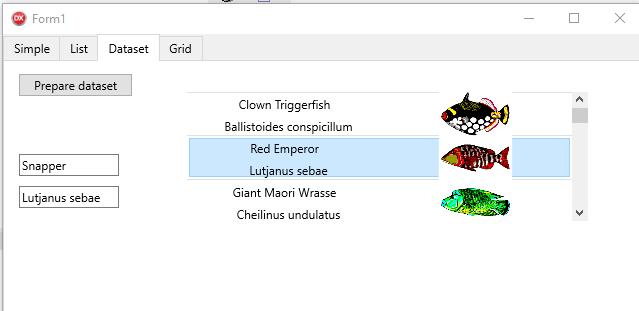
运行结果如下图:

原文地址: https://components4developers.blog/2019/10/18/smartbinding-with-kbmmw-4/
SmartBinding with kbmMW #4的更多相关文章
- SmartBinding与kbmMW#1
即将发布的kbmMW,实现了SmartBinding,SmartBinding的设计目标是: 必须易于使用 必须最小化或完全删除锅炉板代码.(你看到这里的趋势了吗?... kbmMW从那时开始就是为了 ...
- SmartBinding与kbmMW#3
前言 在SmartBinding #2中,我介绍了新的自动绑定功能,支持在Form设计器中直接定义绑定.不仅如此,kbmMW SmartBind还有更多很酷的功能,即将发布的kbmMW中的SmartB ...
- SmartBinding与kbmMW#2
前言 在之前的文章中,我介绍了SmartBinding作为Delphi的一个新的易于使用和智能的绑定框架.介绍了包括绑定对象,列表,常规数据和可视控件,以及如何使用导航器,所有这些都用代码做了演示. ...
- kbmMW 5.09测试报告(1)-Scheduler
这个版本除了增加新的SmartBinding功能,同时提供了大量的功能更新以及bug修正.其中,SmartBinding的介绍,xalion已经第一时间写了初识kbmmw 中的smartbind功能, ...
- kbmMW 5.10.10 SmartBinding问题修正
千呼万唤始出来,最新的kbmMW 5.10.01终于发布了,详情可以看xalion发的更新日志. 我期待的Smartbinding for Listview终于来了,在这一版本中,对SmartBind ...
- SmartBinding实现DataSet与ListView的绑定及同步显示
kbmMW 5.10.10发布了,这个版本解决了我提出的问题,当对DataSet增删记录时,ListView能够同步显示.下面看看具体的实现代码. 为了解决上面的问题,作者为IkbmMWBinding ...
- SmartEvent with kbmMW #1
前言 前面的文章,我写了有关SmartBinding框架方面的内容.SmartBinding的目的是将数据容器绑定到一起,通常情况下,数据容器可以是显示数据或与数据交互的控件(Edit,ListVie ...
- kbmMW 5.10.01试用报告
1.FileClient.SameFile 调用这个方法,当本地文件不存在时,会一直等待.跟踪代码,发现: function TkbmMWCustomFileClient.SameFileEx(Loc ...
- SmartBinding工作原理分析
关于kbmMW SmartBinding,我翻译了作者写的几篇文章,其强大的绑定机制,将可视控制与各种数据源灵活绑定在一起,实现了类似DBEdit数据敏感控件的效果,可以及大的减少我们的代码,实现界面 ...
随机推荐
- Build Telemetry for Distributed Services之Open Telemetry简介
官网链接:https://opentelemetry.io/about/ OpenTelemetry is the next major version of the OpenTracing and ...
- sparkStream---1
1.本地scala版 import org.apache.spark._ import org.apache.spark.streaming._ import org.apache.spark.str ...
- 使用XCode7打包动态库(Framework)
iOS中的静态库和动态库 概念 静态库(Static Library)以 .a 为后缀,它是你的源码的实现.m文件编译而成的二进制文件集合,需要配合上暴漏的.h文件使用,它在引用链接时拷贝至可执行文件 ...
- Spring Boot Actuator:介绍和使用
Spring Boot Actuator提供一系列HTTP端点来暴露项目信息,用来监控和管理项目.在Maven中,可以添加以下依赖: <!-- Spring boot starter: actu ...
- leetcode 求一个字符串的最长回文子串
最长回文子串问题:给定一个字符串,求它的最长回文子串长度.如果一个字符串正着读和反着读是一样的,那它就是回文串. 给定一个字符串,求它最长的回文子串长度,例如输入字符串'35534321',它的最 ...
- php代码调试的重要性
从去年开始做PHP,基本上有的集成环境用了一个遍,XAMPP,WAMP,phpStudy.都是部署一个环境,就在环境下的默认访问目录去创建项目运行.用PHPStorm一直没能在本地做过什么调试.要么不 ...
- 使用apache-commons-lang3架构对HTML内容进行编码和反编码
String a="<br>"; String a_str=StringEscapeUtils.escapeHtml4(a);//编码 System.out.print ...
- python进程池 使用Queue实现计数功能
多进程中各个进程间相互隔离,进程间通信需要使用到通道. 多进程中使用Queue实现进程中通信 from multiprocessing import Process,Queue import time ...
- Hadoop 之 HDFS API操作
1. 文件上传 @Slf4j public class HDFSClient { @Test public void testCopyFromLocalFile() throws Exception{ ...
- 《C++ Primer》读书笔记之第15章:面向对象编程
一.面向对象概述 1. 面向对象的三个基本特性 封装.继承和多态. 2. 封装 指把隐藏对象的实现细节,仅对外提供接口,从而达到接口与实现分离的效果.封装的好处:一是提高数据的安全性,用户只能使用对象 ...
