JavaScript Basics_Fundamentals Part 1_Numbers
Javascript Numbers
知识描述:JavaScript 只有一种数字类型,即数字(Number)。数字可以带小数点,也可以不带,也就是整数和小数。
数字可以带小数点,也可以不带:
Example
var x = 23; // 使用小数点来写 var x = 23.00; // 不使用小数点来写极大或极小的数字可以通过科学(指数)计数法来书写:
Example
var x = 23e4; // 2230000 var y = 23e-4; // 0.0023
JavaScript Numbers are Always 64-bit Floating Point
- 与许多其他编程语言不同,JavaScript 并未定义不同类型的数字,例如整型,短整型,长整型,浮点型等。
- JavaScript 数字始终存储为双精度浮点数。
- 此格式以 64 位存储数字,其中数字(分数)存储在 0 到 51 位中,指数存储在 52 到 62 位中,而符号存储在 63 位中。
Precision
整数(无小数点和指数计数法)最多精确到 15 位:
Example
var a = 99999999999999; // 14位数 // 99999999999999 var b = 999999999999997; // 15位数 // 999999999999997 var c = 9999999999999993; // 16位数 // 9999999999999992 var d = 99999999999999990; // 17位数 // 99999999999999980
小数的位数最多 17 位,但是浮点运算不总是 100% 准确,你可以运用乘除来解决这个问题:
Example
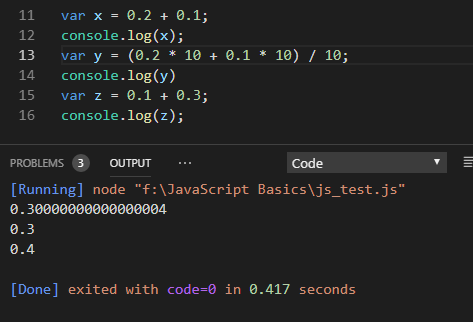
var x = 0.2 + 0.1; // 0.30000000000000004 var y = (0.2 * 10 + 0.1 * 10) / 10; // 0.3 var z = 0.1 + 0.3; // 0.4
进制与 toString()
默认情况下,JavaScript 数字为十进制显示。
八进制的前缀为
0, 十六进制的前缀为0x:Example
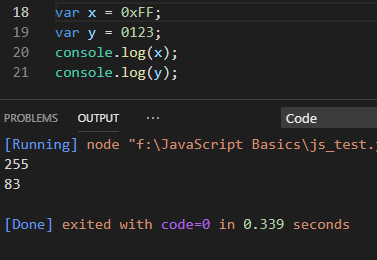
var x = 0xFF; // 255 var y = 0123; // 83
使用 toString() 方法输出 16 进制、8 进制、2 进制:
var myNumber=123; myNumber.toString(16); // 返回 7b myNumber.toString(8); // 返回 173 myNumber.toString(2); // 返回 1111011
Infinity(无穷大) and NaN(非数字值)
两者都为 number 类型
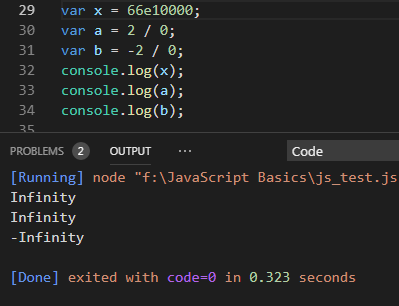
一个数字超过上限,或者一个数字除以 0 会产生 Infinity:
Example

NaN 为非数字值,全局 JavaScript 函数 isNaN() 可以用来确定一个值是否为数字:
Example
var x = 100 / "ten"; // NaN var y = 100 / "10"; // 10 isNaN(x); // true isNaN(y); // false var a = NaN + 4; // NaN var b = NaN + "4"; // NaN4
数字可以是对象
可以使用关键字 new 将数字定义为对象:
Example
var x = 567; var y = new Number(567); var z = new Number(666); typeof(x) // 返回 Number typeof(y) // 返回 Object x == y // true x === y // false y == z // false===:称为等同符,当两边值的类型相同时,直接比较值;若类型不相同,直接返回 false。==:称为等值符,当等号两边的类型相同时,直接比较值是否相等;若不相同,则先转化为类型相同的值,再进行比较。- 上述实例中,
x == y为 true,因为两者数值相等 x === y为 false,因为两者的数值相等,但是类型不同y == z为 false,因为对象无法比较
- 上述实例中,
资料:
JavaScript Basics_Fundamentals Part 1_Numbers的更多相关文章
- JavaScript Basics_Fundamentals Part 1_Variables
JavaScript Variables JavaScript 变量(Variables)是用于存储数据值的容器. 创建一个 JavaScript 变量,可以使用关键字 let. Example le ...
- JavaScript Basics_Fundamentals Part 2_A simple calendar
下方的日历框架是从 Active learning: A simple calendar 上整过来的. 主要任务是用 if...else 语句来让日历本显示出每月相对应的天数,相关代码已经给出,我们只 ...
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
随机推荐
- UML期末复习题——2.4:Domain Model
第四题:领域模型 重要概念: 1. 领域模型:是对领域内的概念类或现实世界中对象的可视化表示.领域模型也称为概念模型,领域对象模型和分析对象模型. 2. 应用UML表示法,领域模型被描述为一组没有定义 ...
- SQL-W3School-高级:SQL UNIQUE 约束
ylbtech-SQL-W3School-高级:SQL UNIQUE 约束 1.返回顶部 1. SQL UNIQUE 约束 UNIQUE 约束唯一标识数据库表中的每条记录. UNIQUE 和 PRIM ...
- js中string和json的相互转换
1.将string转成json var json={}; var myorderno=$("#myorderno").val(); json.myorderno=myorderno ...
- Tomca的启动与关闭
点击startup.bat启动,遇到一闪而过的问题,可能尚未配置JAVA_HOME 8080端口被占用导致启动失败 关闭Tomcat的三种方式 * 点击x (不推荐) * 双击shutdown.bat ...
- 002-jdk-数据结构-工具类Collections、Arrays、System.arraycopy
常用备注 一.LIst to Array List<String> list = new ArrayList<String>(); Object[] array=list.to ...
- cron表达式的用法 【比较全面靠谱】
转: cron表达式的用法 cron表达式通过特定的规则指定时间,用于定时任务,本文简单记录它的部分语法和实例,并不完全,能覆盖日常大部分需求. 1. 整体结构 cron表达式是一个字符串,分为6或7 ...
- Throughput Controller(吞吐量控制器) 感觉就像个线程控制器来的
Percent Executions 下的 Throghput 意思是跑总线程的百分之多少. 如 10线程循环一次, Throghput 设置为80,则有8个线程会跑这个请求 Total Execu ...
- OpenStack Manila发展动态系列--Austin峰会
1 Manila Mitaka版本概述 在Austin峰会上介绍到,Manila Mitaka发布版本Driver个数达到了18个, M版本新加入14家公司(中国公司继华为之后又有99cloud等公司 ...
- iOS——归档对象的创建,数据写入与读取
归档(archiving)是指另一种形式的序列化,但它是任何对象都可以实现的更常规的模型.专门编写用于保存数据的任何模型对象都应该支持归档.比属性列表多了很良好的伸缩性,因为无论添加多少对象,将这些对 ...
- .Netcore 2.0 Ocelot Api网关教程(9)- QoS
本文介绍Ocelot中的QoS(Quality of Service),其使用了Polly对超时等请求下游失败等情况进行熔断. 1.添加Nuget包 添加 Ocelot.Provider.Polly ...
