formidable处理提交的表单或图片文件的简单介绍
一般来说,客户端向服务端提交数据有GET和POST这两种方式,在之前的文章node.js当中的http模块与url模块的简单介绍当中我们可以知道通过req.url与url模块的配合处理可以快速得到客户端通过GET方式向服务端提交的数据。而原生的node.js在处理客户端以POST方式提交的数据时,比较复杂,要写两个监听,并且要处理上传的图片、文件也比较艰难。故我们常用第三方模块包formidable来处理客户端以POST方式提交的表单、文件、图片等。
一、formidable处理POST方式提交的表单数据
1、下载并引包
在当前的项目文件夹下,用命令-> npm install formidable 来在当前文件夹下载formidable。再通过const formidable = require('formidable');来引包。
2、创建基本的表单结构
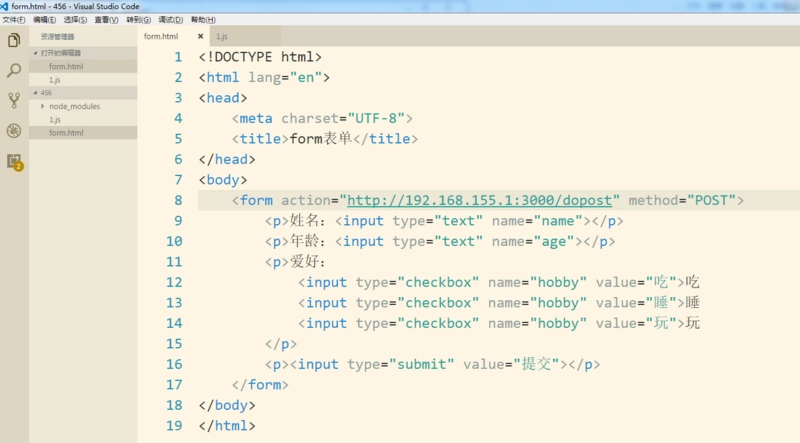
我们新建一个表单页面form.html放在服务端,与主文件1.js放在同一个目录下。如下图所示:

在主文件1.js当中,我们设计路由为,当用户访问根目录时,呈递该表单页面,当用户完成表单信息填写,用submit进行提交之后,默认跳转至路由http://192.168.155.1:3000/dopost,(一定要加上指定的端口号),则我们设计在这一条路由当中来使用formidable来进行处理。则1.js主文件的骨架代码为:
const formidable = require('formidable');
const fs = require('fs');
const path = require('path');
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/'){
var target = path.join(__dirname,'./form.html');
fs.readFile(target,(err,data)=>{
if(err) throw err;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end(data);
});
}else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
}else{
res.writeHead(404,{"Content-Type":"text/html;charset=UTF8"});
res.end("找不到该页面!");
}
});
server.listen(3000,'192.168.155.1');
3、使用formidable来处理表单数据
常用代码段为
var form = new formidable.IncomingForm();
form.parse(req,function(err,fields,files){});
其中当服务端全部接收完客户端用post方式提交的表单数据之后,触发执行该回调函数。以post方式提交的表单域数据都放在fields这个对象当中,以post方式上传的文件、图片等文件域数据都放在files这个对象当中。
则我们在第二条路由选择的分支当中的代码示例为:
else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
var form = new formidable.IncomingForm();
form.parse(req,function(err,fields,files){
if(err) throw err;
console.log(fields);
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end('表单提交成功!');
});
}
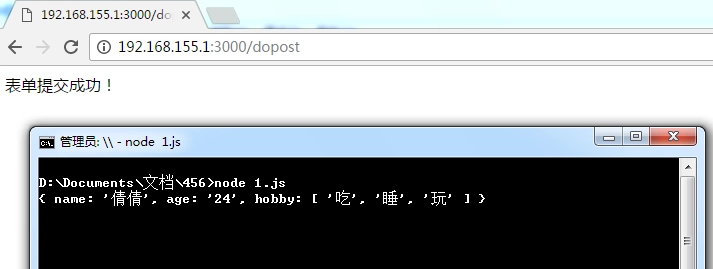
此时完成表单数据填写并提交之后,结果为:

二、formidable处理POST方式上传的文件或图片
通过上述方式进行下载与引包之后,form.html文件与主文件1.js仍处于同一目录下,form.html当中的示例代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<form action="http://192.168.155.1:3000/dopost" method="POST" enctype="multipart/form-data">
<p><input type="file" name="uploadImg"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
当表单提交的过程中涉及文件或图片上传,则一定要设置表单头,即在form标签上加上固定写法的属性为
enctype="multipart/form-data",否则文件或图片会上传失败。其中<input type="file" name="uploadImg">,当中的name属性一定要赋值。
其中主文件1.js的骨架代码也与上述的相似。当要使用formidable来处理上传的图片时,常用的代码段为:
var form = new formidable.IncomingForm();
form.uploadDir = targetFile;
form.parse(req,function(err,fields,files){});
其中targetFile为一个自定义的变量,用于设置文件或图片上传的存放路径,为绝对物理路径。该目标地址的文件夹必须能实现存在,这样才能确保文件能顺利上传。其中当服务端全部接收完客户端用post方式提交的文件或图片之后,触发执行该回调函数。以post方式提交的表单域数据都放在fields这个对象当中,以post方式上传的文件、图片等文件域数据都放在files这个对象当中。则我们在第二条路由选择的分支当中的代码示例为:
else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
var form = new formidable.IncomingForm();
var targetFile = path.join(__dirname,'./upload');
form.uploadDir = targetFile;
form.parse(req,function(err,fields,files){
if(err) throw err;
console.log(files);
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end('表单提交成功!');
});
}
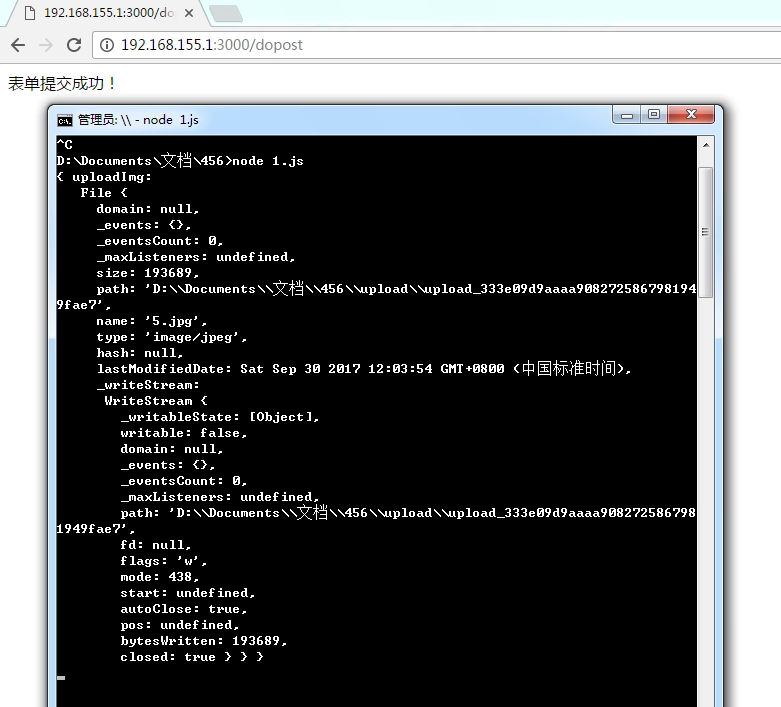
在完成图片的选择与上传之后,结果为:

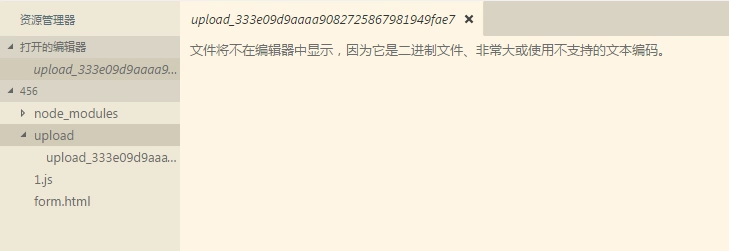
此时可以看到在主文件1.js的同一目录下的upload文件夹当中多了一个随机名字,并且没有后缀名的文件。由于没有后缀名,所以该图片在编辑器当中无法正常显示。

我们可以在接收到上传的图片之后,使用fs.rename()方法对其进行改名的操作,使其上传之后的文件名与之前的保持一致,并且包含后缀名的部分。
我们从控制台打印的信息可以看出其中files.uploadImg.path代表该图片上传之后存放的绝对物理路径。其中files.uploadImg.name代表该图片原来的文件名部分(包含扩展名的信息)。我们加入了上传改名的功能之后,第二条路由选择分支当中的示例代码为:
else if(req.url == '/dopost' && req.method.toLowerCase() == 'post'){
var form = new formidable.IncomingForm();
var targetFile = path.join(__dirname,'./upload');
form.uploadDir = targetFile;
form.parse(req,function(err,fields,files){
if(err) throw err;
var oldpath = files.uploadImg.path;
var newpath = path.join(path.dirname(oldpath),files.uploadImg.name);
fs.rename(oldpath,newpath,(err)=>{
if(err) throw err;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end('图片上传并改名成功!');
})
});
}
formidable处理提交的表单或图片文件的简单介绍的更多相关文章
- formidable处理提交的表单或文件的简单介绍
一般来说,客户端向服务端提交数据有GET和POST这两种方式,在之前的文章node.js当中的http模块与url模块的简单介绍当中我们可以知道通过req.url与url模块的配合处理可以快速得到客户 ...
- Ajax提交form表单内容和文件(jQuery.form.js)
jQuery官网是这样介绍form.js A simple way to AJAX-ify any form on your page; with file upload and progress s ...
- jquery实现ajax提交form表单的方法总结
本篇文章主要是对jquery实现ajax提交form表单的方法进行了总结介绍,需要的朋友可以过来参考下,希望对大家有所帮助 方法一: function AddHandlingFeeToRefund( ...
- 按下回车默认提交form表单问题
最近开发中碰到一个问题,项目中有几个列表展示页面,允许用户通过查询条件模糊查询数据.用户录入关键字后点击回车会调用查询方法根据关键字查询,原先功能没有问题,但是最近发现在查询输入框中按下回车会直接刷新 ...
- 使用js提交form表单的两种方法
提交form表单的时候瑶族一些简单的验证,验证完后才能提交,避免无效提交. 1.当输入用户名和密码为空的时候,需要判断.这时候就用到了校验用户名和密码,这个需要在前端页面写:有两种方法,一种是用sub ...
- java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例
java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例HttpClient 测试类,提供get post方法实例 package com.zdz.httpclient; i ...
- ajax 提交所有表单内容及上传图片(文件),以及单独上传某个图片(文件)
我以演示上传图片为例子: java代码如下(前端童鞋可以直接跳过看下面的html及js): package com.vatuu.web.action; import java.io.File; imp ...
- Express下使用formidable实现POST表单上传文件并保存
Express下使用formidable实现POST表单上传文件并保存 在上一篇文章中使用formidable实现了上传文件,但没将它保存下来. 一开始,我也以为是只得到了文件的相关信息,需要用fs. ...
- 使用ajax提交form表单,包括ajax文件上传 转http://www.cnblogs.com/zhuxiaojie/p/4783939.html
使用ajax提交form表单,包括ajax文件上传 前言 使用ajax请求数据,很多人都会,比如说: $.post(path,{data:data},function(data){ ... },&qu ...
随机推荐
- vue的交互
交互 Vue做交互需要引入一个库:vue-resouce.js get: post jsonp <script src="vue.js" ...
- elementui限制开始日期和结束日期
项目需求:开始日期和结束日期 禁用当前日期之前的日期.同时结束日期 禁用开始日期之前的日期 <div class='startTime'> 开始时间:<el-date-picker ...
- 使用angularJS设置复选框的回显状态
思路分析: 在angularJS中,我们可以使用ng-checked="expression()"来设置复选框的状态:当expression()返回true时,该复选框为选择中状态 ...
- coco creator编辑动画坑之拖图片
如图所示,批量选中多张图片之后,拖到右下角的框中,发现有时候可以有时候不行.这个我觉得是个软件的bug 后来经过测试发现只有在粉红色圈的高度才可以正确放入图片,否则都放不了.
- String.getBytes()方法中的中文编码问题
得到一个操作系统默认的编码格式的字节数组.这表示在不同的操作系统下,返回的东西不一样! byte[] a= "中".getBytes() String.getBytes(Strin ...
- JAVA中为什么要使用接口,继承接口不是还要重写方法吗?为什么不直接写那些方法呢?:::接口的最主要的作用是达到统一访问
接口的最主要的作用是达到统一访问 那么什么叫统一访问呢 举个例子 你这样想,我做一个USB接口,有个读的抽象方法 那叫read()吧,然后mp3类实现,U盘类实现,移动硬盘类实现,这样我用的时候用US ...
- [转]memcached对key和value的限制 memcached的key最大长度和Value最大长度
转自: 老白干之再干 memcached的简单限制就是键(key)和item的限制.最大键长为250个字符.可以接受的储存数据不能超过1MB,因为这是典型slab 的最大值.这里我们可以突破对key长 ...
- Codeforces Round #499(Div2) C. Fly (二分精度)
http://codeforces.com/contest/1011/problem/C 题目 这是一道大水题! 仅以此题解作为我这个蒟蒻掉分的见证 #include<iostream> ...
- Mybatis3.1-[tp_34-35]-_映射文件_select_resultMap关联查询_collection定义关联集合封装规则_collection分步查询_延迟加载
笔记要点出错分析与总结工程组织 1.定义接口 interface DepartmentMapper package com.dao; import com.bean.Department; publi ...
- 你应该知道的16个linux命令
Linux常用命令很多比如cd.ls.pwd.du.df.tail.head.yum.mv.touch.mkdir.cp.tar等,根据工作内容不同,经常使用的命令也不同,比如运维人员使用tail.h ...
