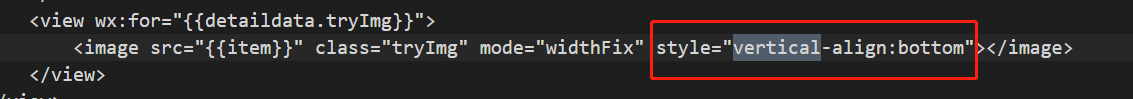
小程序 image跟view标签上下会有间隙
图片文字等inline元素默许是跟父级元素的baseline对齐,而baseline又和父级底边有必定间距
我是使用:

加上这个消除了间隙,如果没有解决,你可以分别用
vertical-align:top;
vertical-align:text-top;
vertical-align:text-bottom;
小程序 image跟view标签上下会有间隙的更多相关文章
- 小程序 image跟view标签上下会有空隙
解决方案 就是可以在image那里设置vertical-align:top/bottom/text-top/text-bottom 原因:图片文字等inline元素默许是跟父级元素的baseline对 ...
- 微信小程序 加载 HTML 标签
肯定有小伙伴遇到过这个问题:加载的数据是一堆HTML 标签这就尴尬了,因为小程序没有提供 webview 来加载这些 HTML.但是不用慌,小程序不提供我们可以自己造个新轮子,自己造不出新轮子咱们找到 ...
- 微信小程序(五)-常见组件(标签)
常见组件(标签) https://developers.weixin.qq.com/miniprogram/dev/component/ 1.view 代替以前的div标签 2.text 1.文本标签 ...
- 小程序开发基础-view视图容器
view 视图容器. // wxml <view class="section"> <view class="section__title"& ...
- 微信小程序_(组件)view视图容器
微信小程序view组件官方文档 传送门 Learn 一.hover-class属性 二.hover-start-time与hover-stay-time属性 三.hover-stop-propagat ...
- 微信小程序 JS 获取View 和 屏幕相关属性(高度、宽度等等)
wx.getSystemInfo({success: function (res) {thisWidth = res.windowWidth;}}); that.setData({view_Width ...
- 微信小程序如何动态增删class类名
简述 由于微信小程序开发不同于以往的普通web开发, 因此无法通过js获取wxml文件的dom结构, 因此从js上直接添加一个类名应该不可能了. 可是我们可以通过微信小程序数据绑定以及view标签的& ...
- 微信小程序text标签
最近在做小程序,使用<text>标签的时候发现里面的文本text-family不生效, 经过试验,发现直接在text标签的class设置不生效,可以在外层包一个父元素就可以设置了. < ...
- 小程序中页面兼容h5标签的解析
有时候当小程序向后台拿数据是一篇html标签的文章时,把它放进小程序会发现很多标签就不兼容,如果要一个个改又很麻烦,有没有方法可以很快地兼容html标签呢? 有个工具可以做到:wxParse 下载了它 ...
随机推荐
- 微信小程序自定义组件——接受外部传入的样式类
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html 外部样式类 有时, ...
- java线程的五种状态
五种状态 开始状态(new) 就绪状态(runnable) 运行状态(running) 阻塞状态(blocked) 结束状态(dead) 状态变化 1.线程刚创建时,是new状态 2.线程调用了sta ...
- 七年总结常用 Git 命令清单
我每天使用 Git ,但是很多命令记不住. 一般来说,日常使用只要记住下图6个命令,就可以了.但是熟练使用,恐怕要记住60-100个命令. 下面是我整理的常用 Git 命令清单.几个专用名词的译名如下 ...
- 极度舒适的 Python 入门教程,小猪佩奇也能学会~
编程几乎已经成为现代人的一门必修课,特别是 Python ,不仅长期霸占编程趋势榜.薪资榜第一,还屡屡进入小学教材,甚至成为浙江省信息技术高考项目-- 今天,小编带来了一门极度舒适的 Python 入 ...
- 刷题小tips
自从认真做题以后,结合自己的做题体验以及网上前人的总结经验贴,罗列下列的小建议: 1.为了避免每一次都要重复输入测试数据的麻烦,利用输入重定向文件 我是只把标准输入stdin重定位到in.txt,然后 ...
- pymysql的增删改查、索引
1.pymysql增删改 一定要有commit() import pymysql username = input("请输入用户名:") pwd = input("请输入 ...
- tinylogin-1.4
tinylogin-1.4是一个开发嵌入式的文件系统很好的一个工具
- P4393 [BOI2007]Sequence 序列问题[贪心]
题目描述 对于一个给定的序列a1, -, an,我们对它进行一个操作reduce(i),该操作将数列中的元素ai和ai+1用一个元素max(ai,ai+1)替代,这样得到一个比原来序列短的新序列.这一 ...
- plus代码闪光点
1. 快速变成 String 格式: { stamp: +new Date() } 2. 封装axios请求: axios.get(this.URI, { params: { }, withCrede ...
- LoadRunner在Controller场景中配置获取Windows Resources
一.首先需要在被监控Windows服务器端(只支持Windows)进行如下设置: 启动服务: Remote Procedure Call (RPC) RemoteRegistry 操作方法: 按Win ...
