nginx check健康检查
nginx利用第三方模块nginx_upstream_check_module来检查后端服务器的健康情况
大家都知道,前段nginx做反代,如果后端服务器宕掉的话,nginx是不能把这台realserver提出upstream的,所以还会有请求转发到后端的这台realserver上面去,虽然nginx可以在localtion中启用proxy_next_upstream来解决返回给用户的错误页面,方法在:http://www.linuxyan.com/web-server/67.html,大家可以参考一下,但这个还是会把请求转发给这台服务器的,然后再转发给别的服务器,这样就浪费了一次转发,这次借助与淘宝技术团队开发的nginx模快nginx_upstream_check_module来检测后方realserver的健康状态,如果后端服务器不可用,则所以的请求不转发到这台服务器。
首先去这里下载nginx的模块https://github.com/yaoweibin/nginx_upstream_check_module/archive/master.zip
下面是nginx打上模块补丁的安装
yum install –y openssl openssl-devel pcre-devel pcre
wget https://github.com/yaoweibin/nginx_upstream_check_module/archive/master.zip
unzip master.zip
wget http://nginx.org/download/nginx-1.8.1.tar.gz
tar zxvf nginx-1.8.1.tar.gz
cd nginx-1.8.1
nginx_upstream_check_module ,nginx 我是放在同一目录下
在nginx目录先patch 一下
patch -p1 < ../nginx_upstream_check_module-master/check_1.7.5+.patch
配置和安装nginx
./configure --user=www --group=www --prefix=/usr/local/nginx --with-http_sub_module --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module --with-http_spdy_module --with-http_gzip_static_module --add-module=../nginx_upstream_check_module-master
make
make install
之后在nginx.conf配置文件里面的upstream加入健康检查,如下:
upstream linuxyan {
server 192.168.0.21:80;
server 192.168.0.22:80;
check interval=3000 rise=2 fall=5 timeout=1000;
}
这里下面加的这句话我解释下,interval检测间隔时间,单位为毫秒,rsie请求2次正常的话,标记此realserver的状态为up,fall表示请求5次都失败的情况下,标记此realserver的状态为down,timeout为超时时间,单位为毫秒。
在server段里面可以加入查看realserver状态的页面
server {
listen 80;
location / {
proxy_pass http:// linuxyan;
}
location /nstatus {
check_status;
access_log off;
#allow SOME.IP.ADD.RESS;
#deny all;
}
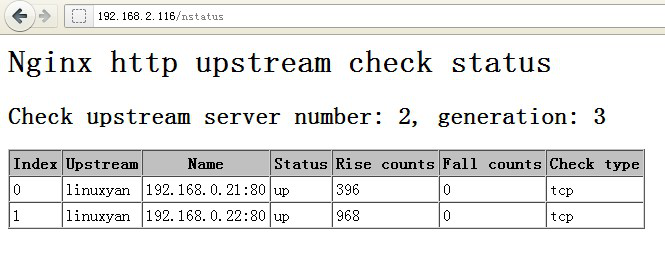
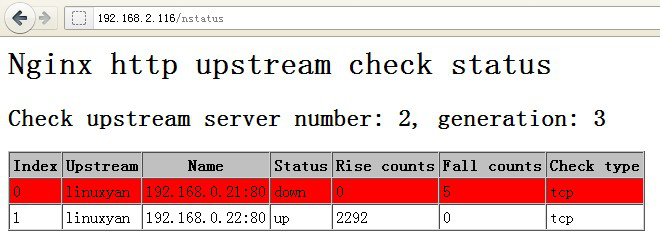
这个时候打开nstatus这个页面就可以看到当前realserver的状态了,
如下图:
1.2台realserver都正常的情况下

2.一台realserver故障的情况下

nginx check健康检查的更多相关文章
- nginx之健康检查
正常情况下,nginx做反向代理,如果后端节点服务器宕掉的话,nginx默认是不能把这台realserver踢出upstream负载集群的,所以还会有请求转发到后端的这台realserver上面,这样 ...
- nginx的健康检查功能将挂掉的Tomcat舍弃
1.Ngninx自带健康检查功能,能将挂掉的服务器舍弃,不在访问路径里 2.Nginx还有URL重写功能,能将接收到的请求,进行改写,再将新的URL分发到后端服务器上
- nginx backend 健康检查
ngx_http_proxy_module 模块和ngx_http_upstream_module模块(自带) 严格来说,nginx自带是没有针对负载均衡后端节点的健康检查的,但是可以通过默认自带的n ...
- nginx.conf配置文件里的upstream加入健康检查
查看NGINX启用了那些模块: # ./nginx -V Tengine version: Tengine/ (nginx/) built by gcc (Red Hat -) (GCC) TLS S ...
- Nginx负载均衡后端健康检查(支持HTTP和TCP)
之前有一篇文章记录nginx负载均衡后端检查,链接为 https://www.cnblogs.com/minseo/p/9511456.html 但是只包含http健康检查不包含tcp下面安装ngin ...
- consul集群搭建,配合nginx完成服务动态发现和健康检查
1.概述 1.1 介绍 consul是一个服务发现和配置共享的服务软件,结合nginx的主动健康检查模块nginx_upstream_check_module和服务发现模块nginx-upsync-m ...
- nginx限流&健康检查
Nginx原生限流模块: ngx_http_limit_conn_module模块 根据前端请求域名或ip生成一个key,对于每个key对应的网络连接数进行限制. 配置如下: http模块 ser ...
- nginx健康检查模块源码分析
nginx健康检查模块 本文所说的nginx健康检查模块是指nginx_upstream_check_module模块.nginx_upstream_check_module模块是Taobao定制的用 ...
- Nginx实战-后端应用健康检查
严格来说,nginx是没有针对负载均衡后端节点的健康检查的,但是可以通过proxy_next_upstream来间接实现,但这个还是会把请求转发给故障服务器的,然后再转发给别的服务器,这样就浪费了一次 ...
随机推荐
- LOJ P10118 打鼹鼠 题解
每日一题 day17 打卡 Analysis 二维树状数组的单点修改和区间查询,和一维的差不多 #include<iostream> #include<cstdio> #inc ...
- asp.net文件夹上传源码
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
- nowcoder 181045 / 克洛涅的多项式 构造+思维
题意:有多项式 $F(x),G(x)$,最高次项分别为 $n,m$.$F(x)$ 最高次项系数为 $1$. $m<n$ 给定 $n$ 个不同的点值,满足 $F(x[i])=G(x[i])$ 给定 ...
- [提权]CVE-2018-8120漏洞复现
0x01 漏洞名称 Windows操作系统Win32k的内核提权漏洞 0x02 漏洞编号 CVE-2018-8120 0x03 漏洞描述 部分版本Windows系统win32k.sys组件的NtUse ...
- CV_Learn
CV学习进度条记录,也是SRTP的进度记录. 阶段一(2019.4-2019.5): 1.opencv简单操作学习.(实现了一些基础操作,从颜色通道到边缘轮廓,2019.4.22完成) 2.linux ...
- Selenium: 利用select模块操作下拉框
在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作... 首先导入Select模块: ...
- html中的lang标记有什么用
html中的lang标记有什么用 一.总结 一句话总结: 为文档或元素设定主语言(即lang) 比如google浏览器有个自动翻译的功能,而自动翻译要看这个文档的语言 1.其它标签中设置lang属性? ...
- legend3---19、要更多的从服务器端控制元素的显示和隐藏,而不要是页面端
legend3---19.要更多的从服务器端控制元素的显示和隐藏,而不要是页面端 一.总结 一句话总结: 这样可以控制很多页面端的非法操作 1.html标签中data方式的数据,修改之后在标签上只显示 ...
- python datetime库使用和时间加减计算
datetime库使用 一.操作当前时间 1.获取当前时间 >>> import datetime >>> print datetime.datetime.now( ...
- js的基本数据类型
Undefined.Null.Boolean.Number.String.ECMAScript 2015 新增:Symbol(创建后独一无二且不可变的数据类型 )
