vue 中 v-model
一、v-model:
先上段简单的 vue 代码:
// 定义 v-model 示例组件
Vue.component('bindData', {
template:`
<div>
<p>this is bindData component!</p>
<button @click="handleChange">change input value</button>
<input type="text" v-model="inputValue" />
<p>{{inputValue}}</p>
</div>
`,
data() {
return {
inputValue: 'hello'
}
},
methods:{
// 点击按钮改变 input 的值
handleChange() {
this.inputValue = `I'm changed`;
}
}
}); const app=new Vue({
el: '#app',
template: `
<div>
<bindData />
</div>
`
});
以上是我们最常见的 input 使用 v-model 的一段代码。现在我们将代码修改如下:
// 定义 v-model 示例组件改写
Vue.component('bindData1', {
template:`
<div>
<p>this is bindData1 component!</p>
<button @click="handleChange">change input value</button>
<input type="text" :value="inputValue" @change="handleInputChange" />
<p>input 中的值为:{{inputValue}}</p>
</div>
`,
data() {
return {
inputValue: 'hello'
}
},
methods:{
// 处理 input 输入 change 事件
handleInputChange(e) {
this.inputValue = e.target.value;
}, // 点击按钮改变 input 的值
handleChange() {
this.inputValue = `I'm changed`;
}
}
}); const app=new Vue({
el: '#app',
template: `
<div>
<bindData1 />
</div>
`
});
改造后的代码可以实现和改造之前一样的双向数据绑定的效果,但是改造之前的示例示例代码,改造之后的代码主要修改了两个地方:
1、将 input 标签上的 v-model 指令去掉了,换成了用 v-bind:value(缩写 :value) 指令来绑定 inputValue 属性,并且加上了一个 v-on:change(缩写 ) 事件;
2、添加了一个 input change 处理函数,函数逻辑是将当前 input 标签的值赋值给 $data 的 inputValue 属性
二、深入 v-model:
看到这里,你是不是在犯嘀咕:这两中不同的代码都可以实现同样的双向数据绑定的效果,肯定不是巧合,这两种处理方式肯定存在某种联系。
不错,上面两个示例基本是等效的实现。改造后的示例是改造前的复杂实现方式,也就是说 v-model 只是一种封装或者语法糖,负责监听用户的输入事件以更新数据,并对一些极端场景进行特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在不同的 HTML 标签上使用会监控不同的属性和抛出不同的事件:
text 和 textarea 元素使用
value属性和input事件;checkbox 和 radio 使用
checked属性和change事件;select 字段将
value作为 prop 并将change作为事件。
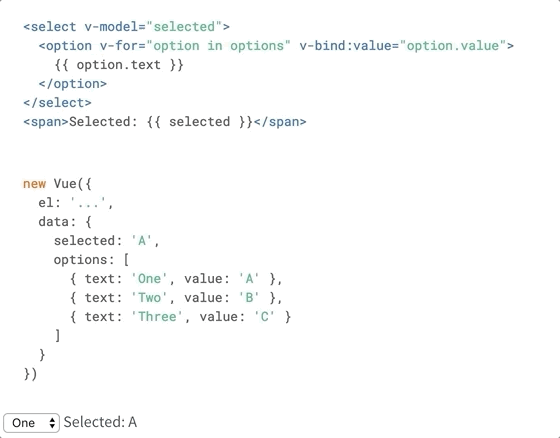
看到这里是不是恍然大悟了!下面是一个 select 的示例:

三、自定义组件 v-model:
前文的内容只是讲解了 v-model 在原生表单标签上面的使用,在平时的开发中使用第三方 UI 库提供的组件时使用 v-model 的频率也很好,那自定义组件上面的 v-model 又是怎么实现的呢?
在自定义的组件上 v-model 默认会利用名为 value 的 prop 和名为 input 的事件实现,但是对于不同的表单元素 value 属性会用于不同的目的(正如我们上面提到的),比如单选框、复选框表现为 checked。为了区别这些不同的表现特性 Vue 给组件提供了 model 配置属性。model 是一个对象:提供 prop 属性指定组件 value 特性,event 指定值变化时触发的事件。
说了这么多,来一段示例代码吧!
Vue.component('base-checkbox', {
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
template: `
<input
type="checkbox"
v-bind:checked="checked"
v-on:change="$emit('change', $event.target.checked)"
>
`
})
示例代码中的 checkStatus 的值将会传入这个名为 checked 的 prop。同时当 checkbox 触发一个 change 事件并附带一个新的值的时候,这个 checkStatus 的属性将会被更新。
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。model 选项可以用来避免这样的冲突。
现在在这个组件上使用 v-model 的时候:
<base-checkbox v-model="lovingVue"></base-checkbox>
这里的 lovingVue 的值将会传入这个名为 checked 的 prop。同时当 <base-checkbox> 触发一个 change 事件并附带一个新的值的时候,这个 lovingVue 的属性将会被更新。
注:这里你仍然需要在组件的 props 选项里声明 checked 这个 prop。
vue 中 v-model的更多相关文章
- Vue中的model
v-model语法糖: model: 默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event, 但是一些输入类型比如单选框和复选框按钮可能想使用 ...
- vue中动态循环model
vue动态循环model与angular有所不同,angular直接定义一个数组,然后传入循环列表的index即可. 而vue不仅需要定义一个数组,还需要通过接口读出循环的数组长度,然后在create ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- 理解MVVM在react、vue中的使用
理解MVVM在react.vue中的使用 一:什么是MVC.为什么不用MVC 1:MVC的含义: M(modal):是应用程序中处理数据逻辑的部分. V (view) :是应用程序中数据显示的部分. ...
- vue中常见的指令
1,差值表达式{{}} <p >{{ msg }}</p> 2.v-cloak解决差值表达式闪烁的问题 <p v-cloak>{{ msg }}</p> ...
- 搞懂:MVVM模型以及VUE中的数据绑定数据劫持发布订阅模式
搞懂:MVVM模式和Vue中的MVVM模式 MVVM MVVM : model - view - viewmodel的缩写,说都能直接说出来 model:模型,view:视图,view-Model:视 ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中的vue-cli
在前面的学习过程中我相信你们已经对vue有了一定的了解,现在我们来看一下vue中的vue-cli. 学习这个我们首先需要的是node环境的,如果你的网络环境慢的话建议安装淘宝镜像,在cmd中输入 np ...
- 关于vue中tamplate和DOM节点浅谈
前言:在开发前段页面使用vue时,我们能经常看到template标签.这里粗略讲下自己对vue中template理解和使用. 1. 先了解vue vue.js是一个轻巧.高性能.壳组件画的MVVM库. ...
- vue 中 直接操作 cookie 及 如何使用工具 js-cookie
转载:https://www.cnblogs.com/xiangsj/p/9030648.html vue 中直接操作 cookie 以下3种操作方式 set: function (name, val ...
随机推荐
- STM32的I2C通讯过程
使用I2C外设通讯时,在通讯的不同阶段它会对“状态寄存器(SR1 及SR2)”的不同数据位写入参数,通过读取这些寄存器标志来了解通讯状态. 1.主发送器 可使用STM32标准库函数来直接检测这些事件的 ...
- DMA存储器到存储器传输代码讲解
M to M:Flash to Sram,把内部flash的数据传输到内部SRAM(DRAM主要存放的是变量, flash 主要存放代码) M to P: SRAM to 串口,同时LED闪烁,演示D ...
- 基于laravel框架构建最小内容管理系统
校园失物招领平台开发 --基于laravel框架构建最小内容管理系统 摘要 针对目前大学校园人口密度大.人群活动频繁.师生学习生活等物品容易遗失的基本现状,在分析传统失物招领过程中的工作效率低下. ...
- 少儿编程 | 01.Scratch 3.0简介
欢迎参加这套Scratch3.0少儿编程课程的学习.本系列课程将通过视频和图文的方式进行(视频制作中,后续会发布).如果喜欢本系列课程,欢迎点击订阅关注或者转发. 这是本系列课程的第一课,主要是给家长 ...
- BZOJ4199 NOI2015品酒大会(后缀树)
利用SAM建出后缀树,树上每个节点计算一下|right|.right集合中ai的最大.次大.最小.次小值即可. #include<iostream> #include<cstdio& ...
- 【SQL Server学习笔记】Delete 语句、Output 子句、Merge语句
原文:[SQL Server学习笔记]Delete 语句.Output 子句.Merge语句 DELETE语句 --建表 select * into distribution from sys.obj ...
- vue在axios中 this 指向问题
1.解决办法 在vue中使用axios做网络请求的时候,会遇到this不指向vue,而为undefined,可以使用箭头函数"=>"来解决.如下: methods: { lo ...
- 字符串转json数组
import net.sf.json.JSONArray;import net.sf.json.JSONObject; String content = inBankOdd.getContent(). ...
- nuxt中全局引入element-ui
介绍 对于一个前端小白来说,使用一套已有的框架作为基础,可以达到事半功倍的效果,在这里我们选择Element.Element,一套为开发者.设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库( ...
- 6.Redis的事务
Redis的事务(Redis部分支持事务) a)是什么 可以一次执行多个命令,本质是一组命令的集合.一个事务中的所有命令都会序列化,按顺序地串行化执行而不会被其它命令插入,不许加塞 b)能干吗 一个( ...
