js安全类型检测
背景: js内置的类型检测方法有例如: typeof 、 instanceof
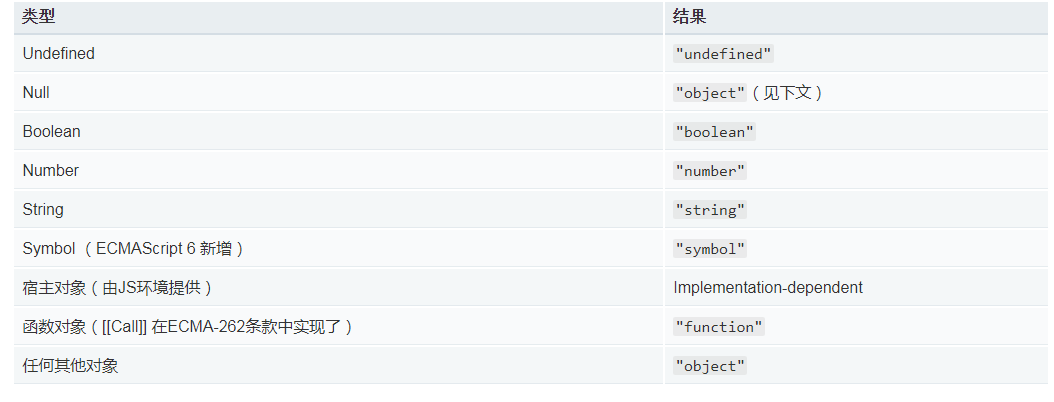
typeof 返回一个未经计算的操作数的类型, 可以发现所有对象都是返回object (null是空指针即空对象)

instanceof : 用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置 (简单理解: 左侧检测的对象是否可以沿着原型链找到与右侧构造函数原型属性相等位置) 后面会附上模拟方法。
缺点:
1、instanceof 与全局作用域有关系,[] instanceof window.frames[0].Array 会返回false,因为 Array.prototype !== window.frames[0].Array.prototype
2、Object派生出来的子类都是属于Obejct [] instanceof Array [] instanceof Object 都是true
instanceof 模拟实现:
function instanceOf(left, right) {
let leftValue = left.__proto__
let rightValue = right.prototype
console.log(leftValue,rightValue)
while (true) {
if (leftValue === null) {
return false
}
if (leftValue === rightValue) {
return true
}
leftValue = leftValue.__proto__
}
}
let a = {};
console.log(instanceOf(a, Array))
安全类型检测方法:
背景: 任何值上调用 Object 原生的 toString()方法,都会返回一个[object NativeConstructorName]格式的字符串。
NativeConstructorName ===> 原生构造函数名 (即是它爸的名字,并非爷爷(Object)的名字)
function isArray(value){
return Object.prototype.toString.call(value) == "[object Array]";
}
function isFunction(value){
return Object.prototype.toString.call(value) == "[object Function]";
}
function isRegExp(value){
return Object.prototype.toString.call(value) == "[object RegExp]";
}
为啥直接用实例对象的toString方法不可以呢? 这是因为在其他构造函数下,将toString方法进行了重写。 例如: [1,2].toString() ===> "1,2"
js安全类型检测的更多相关文章
- JS数组类型检测
在强类型语言,数组类型检测是非常容易的事情(typeof就可以解决),而在弱语言JS数据类型就很容易混淆了. JS中常见的数据类型有:number.string.boolean.undefined.f ...
- JS中类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- 【JS】类型检测
本文首发于我的个人博客 : http://cherryblog.site/ 前言 js 中的类型检测也是很重要的一部分,所以说这篇文章我们就来讲一下怎么对 JavaScript 中的基本数据类型进行检 ...
- JS做类型检测到底有几种方法?看完本文就知道了!
JS有很多数据类型,对于不同数据类型的识别和相互转换也是面试中的一个常考点,本文主要讲的就是类型转换和类型检测. 数据类型 JS中的数据类型主要分为两大类:原始类型(值类型)和引用类型.常见的数据类型 ...
- JS中 typeof,instanceof类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- JS 类型检测
typeof 适合函数对象和基本类型的判断 typeof 100instanceof 适合判断对象类型 obj instanceof Object 基于原型链判断操作符,若做操作符不是对象,则会直接返 ...
- JS的静态类型检测,有内味儿了
我们知道 TypeScript 2.3 以后的版本支持使用--checkJs对.js文件进行类型检查和错误提示. 但是由于 JavaScript 是弱类型语言,在编写代码的时候,是无法检测变量的类型的 ...
- JS数据类型和堆栈+变量比较和值的复制+参数传递和类型检测
变量命名 变量名:字母 数字 下划线 美元符$ jquery: $ $.each() $ === jQuery underscore( js的一个函数库) : _ _.ea ...
- js类型检测总结
类型检测: 类和对象: Call,Apply,Bind
随机推荐
- 一百零七:CMS系统之权限和角色模型定义
模型与权限关系映射表 class CMSPersmission: """ 权限管理映射 """ # 255的二进制方式来表示 1111 11 ...
- SAP JCO3配置
windows 环境设置 1.sapjco3.dll 需要与 sapjco3.jar 在同一目录 2.设置系统环境变量,将sapjco3所在目录加入系统环境变量 例如: 新建环境变量 变量名: JAV ...
- Java集合(4):未获支持的操作及UnsupportedOperationException
执行各种添加和移除的方法在Collection中都是可选操作的,这意味着实现类并不需要为这些方法提供实现.当我们调用这些方法时,将不会执行有意义的行为,而是通常抛出UnsupportedOperati ...
- 7. grep
grep命令 grep grep是通用正则表达式分析程序(General Regular Expression Parser)的缩写. grep命令可以在它的输入中搜索指定的字符串模式(Pattern ...
- docker容器内存和CPU使用限制
docker容器内存和CPU使用限制 示例如下 sudo docker run --name seckill0 -p 8080:8080 -m 1024M --cpus=0.2 -d seckill: ...
- 5种Redis数据结构详解
本文主要和大家分享 5种Redis数据结构详解,希望文中的案例和代码,能帮助到大家. 转载链接:https://www.php.cn/php-weizijiaocheng-388126.html 2. ...
- 利用ceph-deploy安装ceph
手工安装https://www.jianshu.com/p/b8f085ca0307 在ceph所有节点上执行 1.配置hosts cat << EOF >> /etc/hos ...
- JMeter—压力测试&性能测试工具
安装 下载 官方网站下载最新版本: http://jmeter.apache.org/download_jmeter.cgi,使用JMeter依赖jdk,建议安装jdk 1.6版本以上. 环境变量配置 ...
- NDK学习笔记-JNI数据类型和属性方法的访问
JNI实现了C/C++与Java的相互访问,那么这篇文章就从C/C++访问Java开始说起 native函数说明 每个native函数,都至少有两个参数(JNIEnv *和jclass或jobject ...
- 零零散散的shell笔记
ls __paddlepalm_* > __palminfo__ 名字以__paddlepalm_开头的文件名打印到后面那个info里面 https://www.runoob.com/linux ...
