webpack自定义loader并发布
一、官网对loader的解释:
1、loader 是导出为一个函数的 node 模块。该函数在 loader 转换资源的时候调用。给定的函数将调用 loader API,并通过 this 上下文访问。
https://webpack.docschina.org/contribute/writing-a-loader
2、loader具有哪些特征?
https://webpack.docschina.org/concepts/loaders/#loader-features
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
二、三种本地开发测试的方法:
下面的一个例子是为了实现在开发和生产环境,分别引入不同的资源文件路径。首先我们在build目录下写一个loader:

static-loader中index.js的代码为:
let loaderUtils = require('loader-utils');
module.exports = function(source) {
let options = loaderUtils.getOptions(this) || {};
source = source.replace(/(\/static\/)(.*?\.(png|jpe?g|gif|webp))/g, options.replace + '$2');
return source
}
测试方法1、匹配(test)单个 loader,可以简单通过在 rule 对象设置 path.resolve 指向这个本地文件
rules: [
{
test: /\.(js|vue|css)$/,
loader: path.resolve(__dirname, './Loaders/static-loader/index.js'),
include: path.resolve(__dirname, '../src'),
exclude: path.resolve(__dirname, '../node_modules'),
options: {
replace: process.env.NODE_ENV == 'production' ? './production/static/' : './development/static/'
}
}
]
测试方法2、匹配(test)多个 loaders,可以使用 resolveLoader.modules 配置,webpack 将会从这些目录中搜索这些 loaders。
resolveLoader: {
modules: [
path.resolve(__dirname, '../build/Loaders'),
'node_modules'
]
},
module: {
rules: [
{
test: /\.(js|vue|css)$/,
loader: path.resolve(__dirname, './Loaders/static-loader/index.js'),
include: path.resolve(__dirname, '../src'),
exclude: path.resolve(__dirname, '../node_modules'),
options: {
replace: process.env.NODE_ENV == 'production' ? './production/static/' : './development/static/'
}
}]
}
测试方法3、创建独立的库和包,你可以使用 npm link,来将其关联到你要测试的项目。
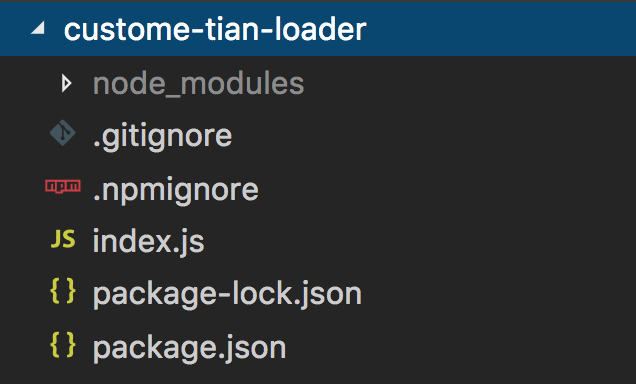
1、首先在github上建立自己的仓库,clone到本地,执行npm init初始化项目,新建以下文件。
使用.gitignore和.npmignore将node_modules排除。index.js为loader代码。

2、在本地仓库文件夹下执行npm link,如果遇到权限问题,执行sudo npm link

3、在另外的项目文件中,执行sudo npm link custome-tian-loader,将自定义的loader映射到当前项目的node_modules目录下
https://docs.npmjs.com/cli/link
三、将loader上传至npm
1、首先在npmjs.com注册一个npm账号,设置邮箱后会收到一封验证的邮箱,需要去点击链接才能发布模块
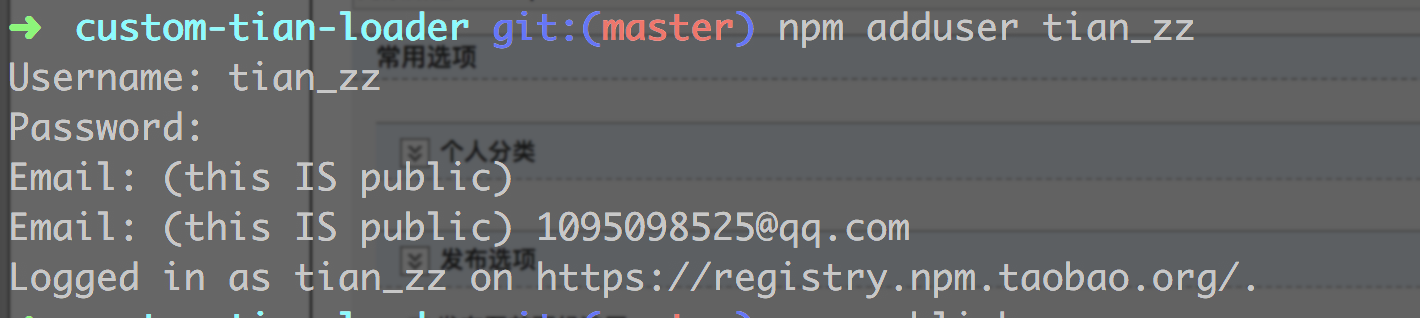
2、执行npm adduser 用户名 或者 npm login

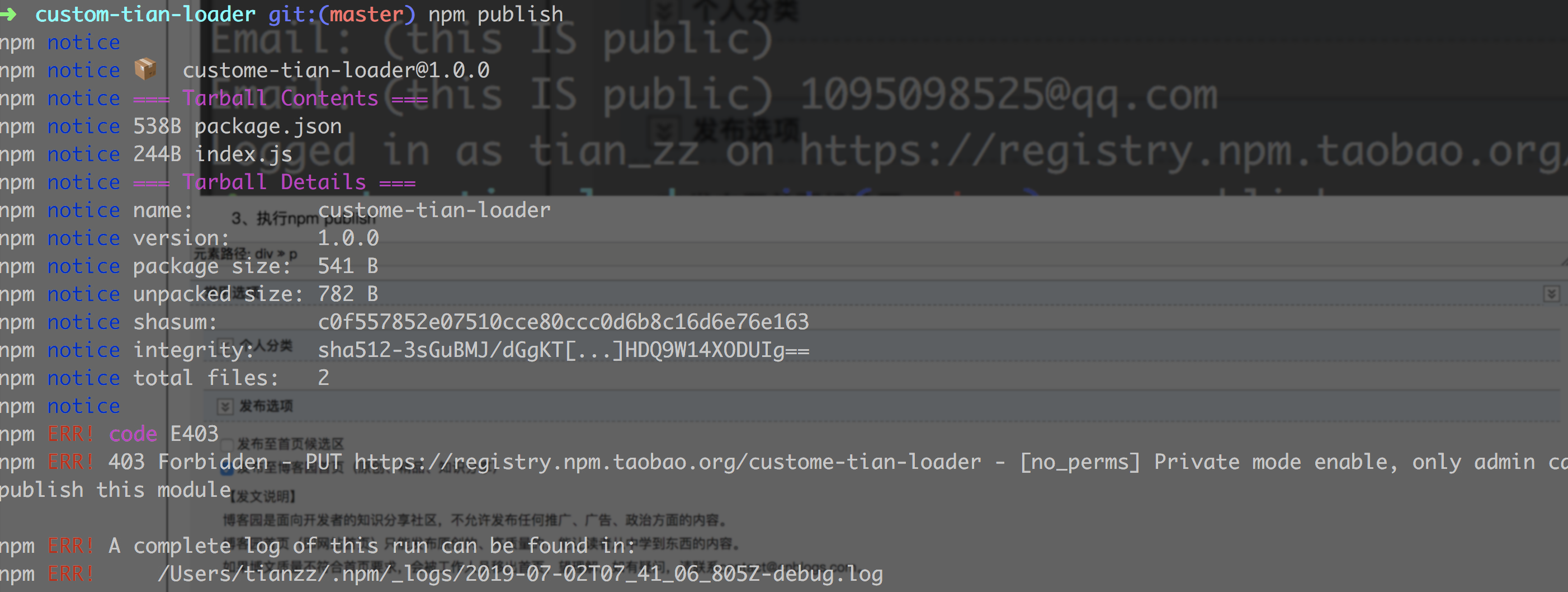
3、执行npm publish,发现报错了:

4、解决这个错误的办法:
a. 检查仓库是否被设成了淘宝镜像库
npm config get registry
https://registry.npm.taobao.org/
b. 如是,则设回原仓库
npm config set registry=http://registry.npmjs.org
c. 登录账号(如未登录)
npm login 或者添加用户 npm adduser
d. 再次发布
npm publish
e. 如发布成功,则再次将仓库地址设为淘宝镜像地址
npm config set registry=https://registry.npm.taobao.org/
5、发布上去后,在npmjs.com官网就可以看到自己的loader模块:

6、在项目中npm i custome-tian-loader,就可以和引入其他node模块一样引入自己的loader了:
rules: [
{
test: /\.(js|vue|css)$/,
loader: 'custome-tian-loader',
include: path.resolve(__dirname, '../src'),
exclude: path.resolve(__dirname, '../node_modules'),
options: {
replace: process.env.NODE_ENV == 'production' ? './production/static/' : './development/static/'
}
}
]
webpack自定义loader并发布的更多相关文章
- webpack自定义loader和自定义插件
1.封装自定义的功能loader (格式很简单,重点在于loader-utils,loaderUitls.getOptions可获取webpack配置rules中的options以供使用 ) 这只是一 ...
- webpack的loader的原理和实现
想要实现一个loader,需要首先了解loader的基本原理和用法. 1. 使用 loader是处理模块的解析器. module: { rules: [ { test: /\.css$/, use: ...
- webpack的loader和plugin的区别
[Loader]:用于对模块源码的转换,loader描述了webpack如何处理非javascript模块,并且在buld中引入这些依赖.loader可以将文件从不同的语言(如TypeScript)转 ...
- webpack之loader实践
初识前端模板概念的开发者,通常都使用过underscore的template方法,非常简单好用,支持赋值,条件判断,循环等,基本可以满足我们的需求. 在使用Webpack搭建开发环境的时候,如果要使用 ...
- 自定义Loader
自定义Loader涉及到的接口: public delegate byte[] CustomLoader(ref string filePath); public void LuaEnv.AddLoa ...
- webpack之loader和plugin简介
webpack之loader和plugin简介 webpack入门和实战(二):全面理解和运用loader和plugins webpack入门(四)——webpack loader 和plugin w ...
- APICloud框架--sublime使用自定义loader
官方的apploader调试器,只是有官方的一些模块,如果我们使用非官方的模块就要使用自定义loader进行调试.接下来就走一边sublime设置自定义loader的步骤 修改config.xml 打 ...
- webpack之Loader
我们知道webpack的优点之一就是专注于处理模块化的项目,能做到开箱即用,但同时这也是webpack的缺点,只能用于模块化开发的项目,例如:Vue,React,Angular.Webpack在进行打 ...
- Webpack 之 Loader 的使用
安装 loaders 如果loader在npm里,可以这样安装: $ npm install xxx-loader --save 或者 $ npm install xxx-loader --save- ...
随机推荐
- 15.反转链表 Java
题目描述 输入一个链表,反转链表后,输出新链表的表头. 思路 本题的关键就是在于对next域的赋值,同时对下一个节点进行保存,然后对把下一个节点赋给新的节点,这样依次循环完所有的节点.每次使新插入的节 ...
- mysql 从一个表中查数据并插入另一个表实现方法
类别一. 如果两张张表(导出表和目标表)的字段一致,并且希望插入全部数据,可以用这种方法: INSERT INTO 目标表 SELECT * FROM 来源表 ; 例如,要将 articles ...
- go 两个数组取并集
实际生产中,对不同数组取交集.并集.差集等场景很常用,下面来说下两个数组取差集 直接上代码: //两个集合取并集 package main import "fmt" //思想: / ...
- Leetcode题目79.单词搜索(回溯+DFS-中等)
题目描述: 给定一个二维网格和一个单词,找出该单词是否存在于网格中. 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相邻或垂直相邻的单元格.同一个单元格内的字母不允许 ...
- Leetcode题目70.爬楼梯(动态规划+递归-简单)
题目描述: 假设你正在爬楼梯.需要 n 阶你才能到达楼顶. 每次你可以爬 1 或 2 个台阶.你有多少种不同的方法可以爬到楼顶呢? 注意:给定 n 是一个正整数. 示例 1: 输入: 2 输出: 2 ...
- jwt token and shiro
openapi可以完全开放访问,也可以使用jwt token进行简单的认证,还可以使用shiro支持更细致的权限管理. handler.yml配置了security和shiro两个handler: s ...
- OUC_Summer Training_ DIV2_#11 722
企鹅很忙系列~(可惜只会做3道题T_T) A - A Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d &am ...
- Android启动页面的正确打开方式 (转载)
最近由于领导要求写一个手机APP,于是自学开始,不经意间想到使用过的手机APP在打开的时候都是会有一个启动页面,这是如何实现的呢?比较好奇,于是在网上搜到了以下这篇文章,经过个人实验的确可行,不过原文 ...
- AcitveReocrd事件和关联操作
ActiveRecord预定义的事件,都在 yiidbBaseActiveRecord 中进行了明确: abstract class BaseActiveRecord extends Model ...
- MySQL数据库同步工具的设计与实现
一.背景 在测试过程中,对于不同的测试团队,出于不同的测试目的,我们可能会有多套测试环境.在产品版本迭代过程中,根据业务需求,会对数据库的结构进行一些修改,如:新增表.字段.索引,修改表.字段索引等操 ...
