VUE-挂载点-实例成员-数据-过滤器-文本指令-事件指令-属性指令-表单指令-01
vue
vue 导读
目前市面上主流的前端三大框架(均开源):Angular(Facebook主导的)、React(Github主导的)、Vue(尤雨溪个人项目,全球开发者社区维护)
vue 的优势
结合了其他框架的优点、轻量级、官网中文API(可以说是本土框架)、数据驱动(本质上是操作数据)、双向绑定、MVVM 设计模式、组件化开发、单页面应用(降低前后台的IO交互,能够优化代码性能,降低硬件压力)
手机端的硬件相比 PC 端还是弱很多的,所以还是要考虑优化软件的效率(单页面应用就很适合用来开发手机端应用)
渐进式框架
vue 的官网上写着 渐进式 JavaScript 框架,何谓渐进式框架?
可以根据开发需求决定 vue 框架控制项目的具体范围,可以为一个标签,也可以为一个页面,甚至可以为整个项目
el 挂载时指定的挂载标签,vue 只会管理该标签及其内部的子标签及内容等,如果该标签是页面上最大的标签,则 vue 就可以控制整个项目/页面,同样也可以是一个普通的标签(eg: span)
(JQuery、Bootstrap 每个页面都需要导入,并且整个页面都会被控制,影响)
引入 vue
引用 vue 就像引用 JQuery 或者 Bootstrap 一样,导入即可
通常 vue 的引入都放在 body 下面,对应的 js 代码 也在下面写
<!-- 方式一:本地文件引用 -->
<script src="js/vue.js"></script>
<!-- 方式二:CDN 引入 -->
<script src="https://cn.vuejs.org/js/vue.min.js">// 这是官网的js 文件(一般官网都有挂载 CDN 的)</script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0">// 指定版本,避免版本不兼容</script>
实例成员 - 挂载点 el
vue 与 html 页面结构需要通过 挂载点 el 来建立关联
注意点
- html 与 body 不能作为挂载点(控制台会直接报错)
- 一个 vue 对象挂载点只会索引一个匹配结果,所以挂载点一般用 id 标识(用 class 也只会挂载第一个标签,后面的标签不受代理)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
{{ }}
<hr>
<div class="main">
{{ }}
</div>
<hr>
<div class="main">
{{ }}
</div>
<div id="wrap">
{{ }}
<hr>
<div class="main">
{{ }}
</div>
<hr>
<div class="main">
{{ }}
</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 下面的两种挂载方式都会报错
// new Vue({
// el: '.main',
// });
// new Vue({
// el: 'body'
// })
// 总结:
// 1)html与body不能作为挂载点
// 2)一个vue对象挂载点之后索引一个匹配结果,所以挂载点一般用id标识
new Vue({
el: '#wrap' // el 表示挂载点,挂载点标签里面的所有标签都会被代理
})
</script>
</html>
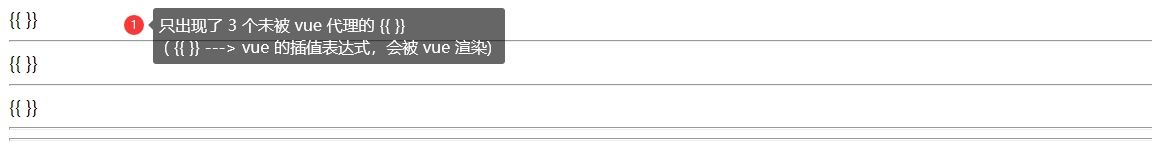
页面上效果

js 对象(字典)补充
let b = 20;
let dic = {
a: 10, // 字典本身就是对象,key 都是字符串形式可以省略引号
b // 值为变量时,且与 key 同名,可以简写
};
console.log(dic)
实例成员 - 数据 data
1) 用实例成员 data 为 vue 环境提供数据,数据采用字典 {} 形式来存放
2) 在插值表达式 {{}} 中,直接书写数据的 key 来访问数据
3) 在外部通过接受实例的变量 app,访问实例成员(实例成员都用 $ 开头),间接访问到数据
app.$data.info
4) 在外部也可以通过实例变量 app 直接访问数据
app.info
5) 在 vue 实例内部的方法 methods 中,使用变量,this.info (this 其实就是等价于 app)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>数据</title>
</head>
<body>
<div id="app">
<!-- {{}}是插值表达式,中间出现的info是vue变量 -->
<p>{{ info }}</p>
<p>{{ info }}</p>
<p>{{ num }}</p>
<p>{{ arr }}</p>
<p>{{ dic }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 1) 用实例成员data为vue环境提供数据,数据采用字典{}形式
// 2) 在插值表达式{{}}中,直接书写数据的key来访问数据
// 3) 在外部通过接受实例的变量app,访问实例成员(实例成员都用$开头),间接访问到数据
// app.$data.info
// 4) 在外部也可以通过实例变量app直接访问数据
// app.info
let app = new Vue({
el: '#app',
data: {
info: 'message',
num: 100,
result: true,
arr: [1, 2, 3, 4, 5],
dic: {
name: 'Owen',
age: 17.5
}
}
})
</script>
<script>
console.log(app);
console.log(app.$data.info);
console.log(app.info);
</script>
</html>
页面上效果

实例成员 - 过滤器 filters
1) 过滤器本身就是数据处理的函数,可以将插值表达式中的数据作为参数进行处理,得到的函数返回值就是处理后的结果
2) 过滤器使用语法 {{ ...变量 | 过滤器(...变量) }}
3) 过滤器在实例中用 filters 实例成员提供
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--1)插值表达式可以直接做简单运算-->
<p>{{ num + 3.5 }}</p>
<p>{{ msg.split('')[4] }}</p>
<p>{{ num | f1 }}</p>
<p>{{ 10, 20, 30, 40 | f2 }}</p>
<p>{{ 10, 20 | f2(50, 80) }}</p>
<p>{{ 120 | f2 }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
num: 100,
msg: 'message'
},
filters: {
f1: function (num) {
return num * 2
},
// 总结:{{ a,b,c,d | f2 }} {{ a,b,c | f2(d) }} { a,b| f2(c,d) }} { a| f2(b,c,d) }}
f2: function (a, b, c, d) {
console.log(a, b, c, d);
return a + b + c + d
}
}
})
</script>
</html>
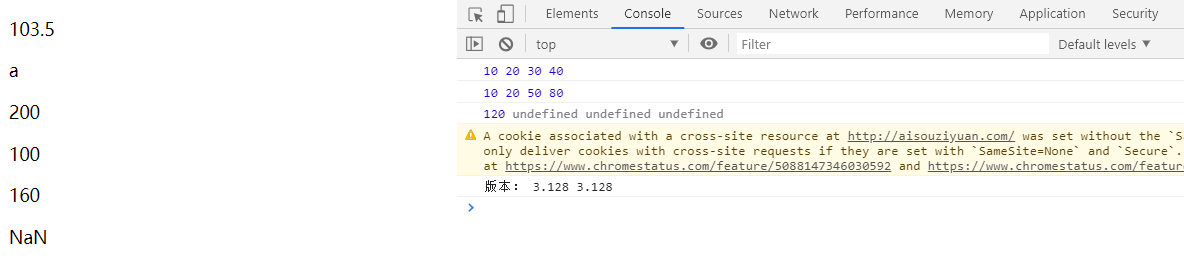
页面上效果

文本指令 v-text、v-html、{{}}
1) 插值表达式 同 v-text 指令,渲染普通文本
2) v-html 指令可以解析渲染 html 语法
3) 文本指令中可以渲染 data 中的 变量 也可以渲染 常量
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p>{{ info }}</p>
<!--1)v-指令名="变量",变量是需要data提供数据值的 -->
<p v-text="info"></p>
<!--2)v-指令名="常量",常量采用常量基本的语法,数字与布尔类型等可以直接书写的直接书写,字符串等需要特殊符号的需要添加符号-->
<p v-text="123"></p>
<p v-text="true"></p>
<p v-text="'abc' + info"></p>
<p v-text="[1, 2, 3]"></p>
<!--3)v-html可以解析html语法-->
<p v-html="`<b style='color:red'>好的</b>`"></p>
<p v-text="'<b>好的</b>'"></p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: 'data提供的数据',
}
})
</script>
<script>
// js多行字符串 反引号 ``
let s1 = `第一行
第二行
结束行`;
console.log(s1);
let name = 'Owen';
let age = 17.5;
let s2 = `
name: ${name}
age: ${age}
`;
console.log(s2);
</script>
</html>
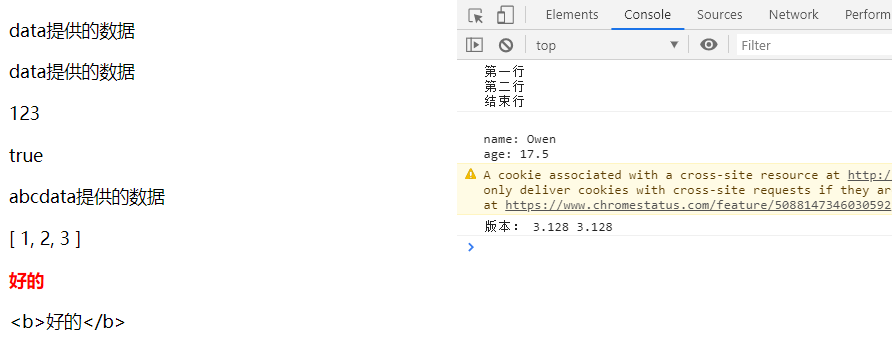
页面上效果

反引号补充 - js 多行字符串
// 1) js多行字符串 反引号 ``
// 2) 反引号字符串中可以直接填充变量,语法为 `${变量名}`
let s1 = `第一行
第二行
结束行`;
console.log(s1);
let name = 'Owen';
let age = 17.5;
let s2 = `
name: ${name}
age: ${age}
`;
console.log(s2);
事件指令 v-on
钩子思想:前台处处是入口,不像后端,只有一个入口
功能先写好,什么时候调用?当满足条件的时候会自动调用
1) 语法:v-on:事件名="函数名(参数们)"
2) 简写:@事件名="函数名(参数们)"
3) 用methods实例成员提供 事件函数 的实现
4) 事件传参:函数名 | 函数名() | 函数名(自定义参数) | 函数名($event, 自定义参数)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
/*页面文本不允许选择*/
user-select: none;
}
.low-num {
cursor: pointer;
}
.low-num:hover {
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 事件指令:v-on:事件名="事件函数名" -->
<p class="low-num" v-on:click="lowNum">
<span>点击减一:</span>
<span>{{ num }}</span>
</p>
<p v-on:dblclick="dblAction">双击</p>
<!-- v-on:事件名="事件函数" 可以简写为 @事件名="事件函数" -->
<p @mouseover="overAction()">悬浮</p>
<p @mouseover="overAction(10)">悬浮1</p>
<p @mouseover="overAction(10, 20)">悬浮2</p>
<p @mouseover="overAction(10, 20, $event)">悬浮3</p>
<!-- 加括号就是传参,不是调用(并且系统自带的事件对象就没了)-->
<!-- 如果要传 event 就自己传 app.$event 或者 $event -->
<!-- 不加括号默认传一个 event 参数(事件对象)-->
<!-- 事件传参:
@事件='方法' 默认传入事件对象 $event
@事件='方法()' 不传递任何参数
@事件='方法(参数...)' 只传递自定义参数
@事件='方法($event, 参数...)' 自定义传参时传递事件对象
-->
</div>
</body>
<script src="js/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
num: 99
},
methods: {
lowNum: function () {
// 在vue实例内部的方法中,使用变量
// alert(this.num)
this.num -= 1;
},
dblAction (ev) {
// alert('双击事件');
console.log(ev)
},
overAction(a, b, c) {
console.log(a, b, c)
}
}
})
</script>
</html>
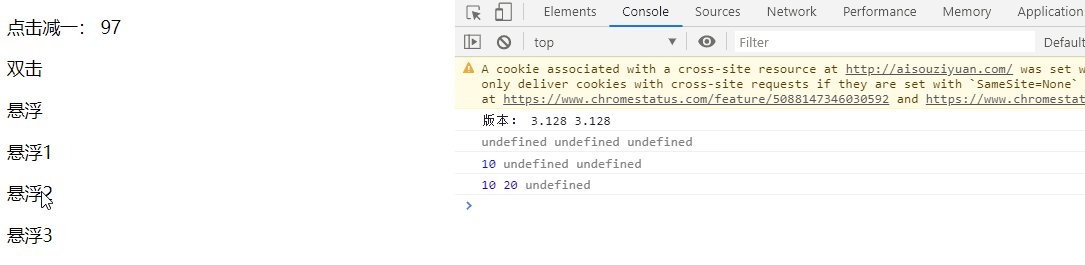
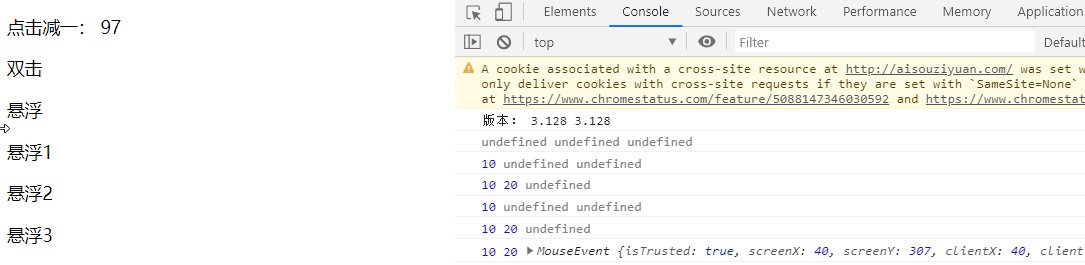
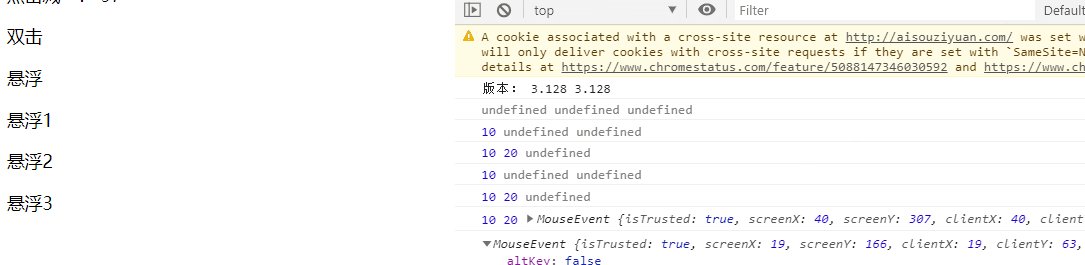
页面上效果

属性指令 v-bind
用 v-bind 绑定属性后,该属性的值就是变量了,需要在 vue 对象实例化的时候,在 data 中声明该变量(如果依旧想让值是字符串,那就得用 引号 包起来)
注意点
html 标签的属性有没有设置上,要在浏览器上看渲染出来有没有该属性(属性渲染出来了,属性选择器才生效)(style、class 为空时 浏览器上不渲染,用属性选择器找该属性的标签找不到)
1) 语法:v-bind:属性名="变量"
2) 简写::属性名="变量"
3) 单值属性绑定:
:title="变量" | :id="变量" | :自定义属性="变量"
4) style属性绑定:
:style="字典变量" | :style="{css属性1:变量1, ..., css属性n:变量n}"
5) class属性绑定:
:class="变量" | :class="[变量1, ..., 变量n]" | :calss="{类名:布尔变量}"
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>属性指令</title>
<style>
[index] {
color: orange;
}
.ccc {
background-color: yellowgreen;
color: greenyellow;
border-radius: 50%;
}
.ccc1 {
background-color: yellowgreen;
}
.ccc2 {
color: greenyellow;
}
.ccc3 {
border-radius: 50%;
}
.ttt {
background-color: gold;
color: orange;
}
</style>
</head>
<body>
<div id="app">
<!--1) 语法:v-bind:属性名="变量" -->
<p id="p1" class="p1" style="" title="" index="">属性指令1</p>
<p id="p2" v-bind:class="p1" style="" title="" index="">属性指令2</p>
<p v-bind:index="p1">自定义属性也可以被vue绑定1</p>
<!--2) v-bind:属性名="变量" 简写 :属性名="变量" -->
<p :index="p1">自定义属性也可以被vue绑定2</p>
<p :title="'文本提示'">悬浮文本提示</p>
<!--3) style样式属性绑定 -->
<p :style="myStyle">样式绑定1</p>
<p :style="{backgroundColor: c1, color: c2, 'border-radius': '50%'}">样式绑定2</p>
<!--4) class类属性绑定 -->
<p :class="myc1">样式绑定3</p>
<p :class="[myc2,myc3,myc4,'bbb']">样式绑定4</p>
<!--xxx是类名,是否起作用有布尔类型变量yyy值决定 -->
<p :class="{xxx:yyy}">样式绑定5</p>
<!--案例:点击切换类名是否起作用-->
<p @click="clickAction" :class="{ttt:yyy}">点击切换类</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
p1: 'q1',
myStyle: {
backgroundColor: 'pink',
color: 'deeppink',
'border-radius': '50%'
},
c1: 'cyan',
c2: 'tan',
myc1: 'ccc ddd eee',
myc2: 'ccc1',
myc3: 'ccc2',
myc4: 'ccc3',
yyy: true, // false
},
methods: {
clickAction() {
this.yyy = !this.yyy;
}
}
})
</script>
</html>
页面上效果

案例 - 动态修改文本样式
仅是为了展示数据驱动(可以控制 style, 把样式设成变量,每次事件更改变量的值,来达到效果,比下面的案例会好一点)
- 控制 text-align、line-height 两个变量的值:center 、right、21px、200px...
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 200px;
background-color: orange;
}
.center {
text-align: center;
line-height: 200px;
}
.rcenter {
text-align: right;
line-height: 200px;
}
.right {
text-align: right;
}
.top {
line-height: 21px;
}
.bottom {
line-height: calc(400px - 21px);
}
</style>
</head>
<body>
<div id="app">
<div class="box" :class="[c1, {right:r, top:t, bottom:b}]" @mouseover="a1" @mousedown="a2" @mouseup="a3" @mouseout="a4">{{ msg }}</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
a1(){
this.msg = '被悬浮';
// 正中
this.c1 = 'center';
this.r = 0;
this.t = 0;
this.b = 0;
},
a2(){
this.msg = '被按下';
// 右上
this.r = 1;
this.t = 1;
this.b = 0;
},
a3(){
this.msg = '被抬起';
// 右中
this.c1 = 'rcenter';
this.r = 0;
this.t = 0;
this.b = 0;
},
a4(){
this.msg = '被移开';
// 右下
this.r = 1;
this.t = 0;
this.b = 1;
},
},
data: {
msg: '',
c1: '',
r:0,
t:0,
b:0,
}
})
</script>
</html>
页面上效果

表单指令 v-model
1) 语法:v-model="控制vaule值的变量"
2) :value="变量" 直接绑定数据不会时时更新(修改表单标签值,值不会时时映射给绑定的变量)
3) v-model="变量" 绑定数据会时时更新(修改表单标签值,值会时时映射给绑定的变量)
4) 单独复选框作为确认框时,v-model 绑定的变量为布尔类型变量
5) 多复选框,v-model 绑定的变量值是一个列表(数组),存放复选框选项值(谁被选中就存放了谁)
6) 单选框,v-model 绑定的变量值是某一个选项的值(值是哪个选项的值,那个选项就被选中)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.p1 {
width: 500px;
height: 21px;
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<form action="">
<!--1) 对表单标签value进行绑定操作变量,不能时时检测绑定的变量-->
<input class="inp1" type="text" :value="info">
<input class="inp2" type="text" :value="info">
<p class="p1">{{ info }}</p>
<hr>
<!--2) 表单标签的值有 v-model="变量" 来绑定控制,操作的还是value,但是拥有时时变量值的检测 -->
<input class="inp1" type="text" v-model="info">
<input class="inp2" type="text" v-model="info">
<p class="p1">{{ info }}</p>
<hr>
<!-- 2) v-model操作单独复选框 - 确认框 -->
是否同意:<input type="checkbox" name="agree" v-model="isAgree">
<!--是否同意:<input type="checkbox" name="agree" true-value="yes" false-value="no" v-model="isAgree">-->
<p>{{ isAgree }}</p>
<!-- 3) 单选框-->
性取向:
男 <input type="radio" name="sex" value="male" v-model="mysex">
女 <input type="radio" name="sex" value="female" v-model="mysex">
哇塞 <input type="radio" name="sex" value="others" v-model="mysex">
<p>{{ mysex }}</p>
<!-- 4) 复选框-->
兴趣爱好:
男 <input type="checkbox" name="hobbies" value="male" v-model="myhobbies">
女 <input type="checkbox" name="hobbies" value="female" v-model="myhobbies">
哇塞 <input type="checkbox" name="hobbies" value="others" v-model="myhobbies">
<p>{{ myhobbies }}</p>
<hr>
<input type="submit">
</form>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: '123',
isAgree: 0,
// isAgree: 'no',
mysex: 'others',
myhobbies: ['male', 'female']
}
})
</script>
</html>
页面上效果

VUE-挂载点-实例成员-数据-过滤器-文本指令-事件指令-属性指令-表单指令-01的更多相关文章
- 第一章、VUE-挂载点-实例成员-数据-过滤器-文本指令-事件指令-属性指令-表单指令-01
目录 路飞项目 vue vue 导读 vue 的优势 渐进式框架 引入 vue 实例成员 - 挂载点 el js 对象(字典)补充 实例成员 - 数据 data 实例成员 - 过滤器 filters ...
- Vue 实例之事件 操作样式 (文本、事件、属性、表单、条件)指令
Vue 可以独立完成前后端分离式web项目的JavaScript框架 三大主流框架之一: Angular React Vue 先进的前端设计模式:MVVM 可以完全脱离服务器端,以前端代码复用的方式渲 ...
- Vue框架(一)——Vue导读、Vue实例(挂载点el、数据data、过滤器filters)、Vue指令(文本指令v-text、事件指令v-on、属性指令v-bind、表单指令v-model)
Vue导读 1.Vue框架 vue是可以独立完成前后端分离式web项目的js框架 三大主流框架之一:Angular.React.Vue vue:结合其他框架优点.轻量级.中文API.数据驱动.双向绑定 ...
- vue 挂载点 实例 模板
挂载点:vue实例 里面的el属性 对应的 id 所在的dom节点 模板:指的是挂载点内部的内容 模板可以写在挂载点内部 也可以写在属性里面 demo < ...
- (day65、66)Vue基础、指令、实例成员、JS函数this补充、冒泡排序
目录 一.Vue基础 (一)什么是Vue (二)为什么学习Vue (三)如何使用Vue 二.Vue指令 (一)文本指令 (二)事件指令v-on (三)属性指令v-bind (四)表单指令v-model ...
- vue简介,插值表达式,过滤器
目录 VUE框架介绍 what?什么是vue? why?为什么要学习vue? special特点? how如何使用? 下载安装? 导入方式? 挂在点el 插值表达式 delimiters自定义插值表达 ...
- 函数, arguments对象, eval,静态成员和实例成员
函数创建: 3种创建函数的方式 * 直接声明函数 function funcName(/*参数列表*/){ //函数体 } * 函数表达式 var funcName = function(){ ...
- vue四、实例
1.new Vue创建根实例 2.data对象,所有的属性加入到 Vue 响应式系统-值发生改变时,视图自动变更为新值 只有实例被创建时存在的属性才会响应式改变,后增加的不会 vue定义的实例属性和方 ...
- c# 静态成员和实例成员的区别
静态成员也称为共享成员,例如静态属性 静态字段 静态方法:静态成员可以在类的实例之间共享. 静态类中只能有静态成员,不能有实例成员,因为静态类不能进行实例化: 在非静态类中 即可以有静态成员 也可以有 ...
随机推荐
- 浅谈Shiro框架中的加密算法,以及校验
在涉及到密码存储问题上,应该加密/生成密码摘要存储,而不是存储明文密码.为什么要加密:网络安全问题是一个很大的隐患,用户数据泄露事件层出不穷,比如12306账号泄露. Shiro提供了base64和1 ...
- 【零基础】搞懂GPU为什么比CPU“快”
一.前言 近几年深度学习在各领域大显神威,而”GPU加速"也得到了越来越多的篇幅,似乎任何程序只要放到GPU上运行那速度就是杠杠的.GPU代替CPU计算已成了大势所趋?我先告诉你结论”那是不 ...
- vue-cli2.x版本安装vue-cli建项目
全局安装vue-cli 命令行输入: vue-cli版本在3以下 npm install --global vue-cli 安装vue-cli后,可以查看一下是否安装成功vue --version, ...
- RDD的cache 与 checkpoint 的区别
问题:cache 与 checkpoint 的区别? 关于这个问题,Tathagata Das 有一段回答: There is a significant difference between cac ...
- react-native-scrollable-tab-view第一次加载下划线不显示解决
今天在使用react-native-scrollable-tab-view的时候出现下划线第一次显示的时候不显示,需要点击切换才可以显示. 通过各种实践发现是0.6.7版本问题. 解决实现: reac ...
- koa2中间件
在我看来,前端框架的中间件的思想来源于传统后端的切面编程(AOP)思想,比如我们常见的身份校验(JWT). axios的拦截器也是基于这种程序设计模式的. 在koa中,实际上是由一个数组对象来保存所有 ...
- SpringBoot: 1.创建第一个SpringBoot项目(转)
一.新建项目 二.打开项目的pom文件,在里面添加maven依赖 1 <!--springboot项目依赖的父项目--> 2 <parent> 3 <groupId& ...
- Rowlock、UPDLOCK
ROWLOCK 使用行级锁,而不使用粒度更粗的页级锁和表级锁. UPDLOCK 读取表时使用更新锁,而不使用共享锁,并将锁一直保留到语句或事务的结束.UPDLOCK 的优点是允许您读取数据(不阻塞 ...
- Docker save and load镜像保存
持久化docker的镜像或容器的方法 Docker的镜像和容器可以有两种方式来导出 docker save #ID or #Name docker export #ID or #Name docker ...
- 学校或公司转ISP -boardband (上网公司)注意事项记录
如果学校或公司轉boardband , 1. 要更新 domain IP (亦可以轉移domain 去新ISP公司, 要HKDNR 登入名稱和密碼,可問舊ISP即boardband 公司或域名管理方要 ...
