echarts的一点记录
echart官网地址: https://www.echartsjs.com/index.html
echarts实例地址:https://echarts.baidu.com/examples/
vue-cli对echart的引用
安装echarts依赖 npm install echarts -S
方式一:全局引入
main.js
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
vue组件
<template>
<div>
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
</div>
</template> <script>
export default {
name: 'myecharts2',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted () {
this.drawLine()
},
methods: {
drawLine () {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
})
}
}
}
</script> <style scoped> </style>
echarts全局引用
方式二:按需引入
全局引入会将所有的echarts图标打包,导致体积过大,所以还是按需引入较好
<template>
<div>
<e-charts class="echart-item" theme="ovilia-green" :options="option_default"></e-charts>
</div>
</template> <script>
import ECharts from 'vue-echarts'
let echarts = require('echarts/lib/echarts') // 引入线形图组件
require('echarts/lib/chart/line')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default {
name: 'myecharts',
data: function () {
return {
option_default: {
tooltip: {
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {}
}]
} }
},
components: {
ECharts
}
}
</script> <style lang="less" scoped>
@gray_light:#999;
@gray_normal:#666;
@gray_dark:#333;
@font_small:12px;
.stats-chart{
border-top:1px solid #eee;
padding-top: 10px;
margin-bottom: 20px;
p{font-size: @font_small;color:@gray_light;}
.stats-chart-item{
border:1px solid #eee;
border-radius: 5px;
padding:15px 0px;
.chart-item-name{margin-left:20px;margin-bottom:5px; font-size: @font_small;color:@gray_light}
.chart-item-total{margin-left:20px;font-size:22px;color:@gray_dark}
.echart-item{
width: 100%;
margin-top: -45px;
margin-bottom: -35px;
max-height: 220px;
@media (min-width: 768px) {
max-height: 260px;
}
@media (min-width: 1280px) {
max-height: 300px;
}
}
}
}
</style>
echarts按需引入
几点问题:
tooltip显示问题(即鼠标上浮到echarts组件会显示x、y坐标数据)
1、需要引入提示框和title组件
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
2、在图标option中设置tooltip的trigger属性
tooltip: {
trigger: 'axis'
},
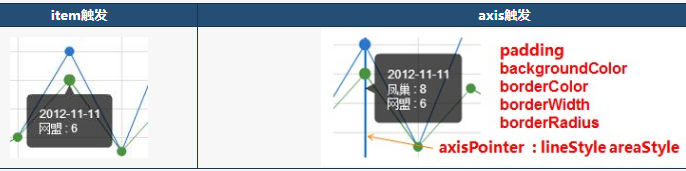
trigger:默认 'item' 可选‘item|axis’
item:鼠标上浮到具体的点位显示tip提示,并只显示一条线的
axis:鼠标上浮到echart表格显示tip提示,可显示多条线

说明文档地址:https://echarts.baidu.com/echarts2/doc/doc.html#Tooltip
Y轴标签值太长显示不全问题
未处理之前的效果

处理:设置option下的有关属性
grid.left:grid组件距离容器左侧的距离,默认10%,可以修改成像素值和百分比
grid.right:grid组件距离容器右侧的距离,默认10%,可以修改成像素值和百分比
yAxis.axisLabel.margin:刻度标签与轴线之间的距离。默认值是8
yAxis.axisLabel.formatter:刻度标签的内容格式器,支持字符串模板和回调函数两种形式。比如可以设置太长了换行之类的。
设置参数如下:
option:{
grid: {show:'true',borderWidth:'0',left: '15%',right:'15%'},
yAxis: {
type: 'value',
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
margin: 2,
formatter: function (value, index) {
if (value >= 100000 && value <) {
value = value / 10000 + '万'
} else if (value >= 10000000) {
value = value / 10000000 + '千万'
}
return value
}
}
},
……
}
echartsY轴边距设置
引用: https://blog.csdn.net/dandelion_drq/article/details/79270597
相关属性说明:(项目中使用的是line线形图组件)
lineStyle:线条颜色设置
lineStyle:{
color:'#3ca0ff',
type:'solid'
}
areaStyle:线条下的阴影颜色设置
areaStyle:{
color:'#c1eaff'
}
series.itemStyle 数据节点颜色设置
series.smooth 平滑曲线设置
series: [{
data: [],
type: 'line',
smooth: true,
areaStyle: {},
itemStyle: {
normal: {
color:'#00a9ff'
}
}
}]
echarts的一点记录的更多相关文章
- 关于Java8:StreamAPI的一点记录
关于 Stream ,Functional Interface 的一点记录 stream对于集合操作的便捷度提升: import java.util.ArrayList; import java.ut ...
- 对Integer类中的私有IntegerCache缓存类的一点记录
对Integer类中的私有IntegerCache缓存类的一点记录 // Integer类有内部缓存,存贮着-128 到 127. // 所以,每个使用这些数字的变量都指向同一个缓存数据 // 因此可 ...
- 从symbol link和hard link 到 unlink函数的一点记录
之前一直对Linux的文件类型中的 “l” 类型的了解不是很深入,最近经过“圣经”指点,略知一二,在此先记录一下,以便以后查阅,之后会对文件和目录.文件I/O这部分再扩充. 首先需明确,Unix在查阅 ...
- 关于删除MySQL Logs的一点记录
五一前,一个DBA同事反馈,在日常环境中删除一个大的slow log文件(假设文件大小10G以上吧),然后在MySQL中执行flush slow logs,会发现mysqld hang住. 今天尝试着 ...
- 关于类属性值校验的一点记录 【知识点Attribute】
好久没有进来了,之前励志坚持写博客,记录自己在做代码搬运工这段历程中点滴,可是仅仅只坚持了几天,就放弃了!果然是,世上无难事,只要肯放弃!哈哈……闲话不多说,开始进入正题,给自己留点笔记,避免将来老了 ...
- 【.Net】关于内存缓存的一点记录
引言 最近看了内存缓存的一些介绍和用法,在此做个简单记录. MemoryCache 类 MemoryCache 类是.Net 4.0推出的类库,主要是为了方便在Winform和Wpf中构建缓存框架的. ...
- 关于db2的一点记录
近期听搞db2的兄弟说:db2数据库软件的license 不区分平台(os). 先记下来.像db2这么高大上的软件,接触的机会是比較少的. 另外:db2 的license是须要打的,不打的话,超过一段 ...
- Nodejs Promise的一点记录
项目需要,看了点nodejs,其中比较难理解的就是Promise了,记录一下学习bluebird提供的Promise实现. Promise.promisifyAll(obj)方法 作用:把对象的方法属 ...
- 关于strlen误用的一点记录
今天帮一个朋友查一个错误,是运行时报vector iterator incompatible,一般这种问题是向量和迭代器的类型不兼容,或者是进行迭代器判等时前后向量的结构发生变化,如erase操作之后 ...
随机推荐
- kinova environment
luo@luo-ThinkPad-W530:~$ luo@luo-ThinkPad-W530:~$ luo@luo-ThinkPad-W530:~$ luo@luo-ThinkPad-W530:~$ ...
- SFTP服务配置以及命令/代码操作
POM <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.or ...
- Qt编写自定义控件72-提示进度条
一.前言 我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接 ...
- matlab基本函数sort
一起来学演化计算-matlab基本函数sort 觉得有用的话,欢迎一起讨论相互学习~Follow Me sort 对数组元素排序 语法 B = sort(A) 按照大小不等于1的第一个数组维度对A的元 ...
- SignalR 传Model类型的参数
目录 集线器方法 js调用 集线器方法 集线器写了一个方法是这样的 public void test(string name, Customer customer) 第一个参数是string类型的,第 ...
- CompletableFuture Quasar 等并发编程
CompletableFuture基本用法 https://www.cnblogs.com/cjsblog/p/9267163.html Quasar https://blog.csdn.net/ma ...
- Python第一阶段03
1.文件操作: # 指明编码 f = open("sisi", encoding="utf-8") # 读 data = f.read() print(data ...
- HTML布局排版2如何设置div总是相对于页面居中
由于浏览器页面有大有小,为了适应浏览器宽度,可以让div总是对于浏览器居中,设置div左右两边的margin为auto可以实现这个效果.如图,第一个是默认div,无上下左右外边距,第二个是设置了mar ...
- 【Leetcode_easy】892. Surface Area of 3D Shapes
problem 892. Surface Area of 3D Shapes 题意:感觉不清楚立方体是如何堆积的,所以也不清楚立方体之间是如何combine的.. Essentially, compu ...
- 集合运算 & 聚合函数
SQL 查询之集合运算 & 聚合函数 1.集合运算 1.1.并集运算 UNION 1.2.差集运算 EXCEPT 1.3.交集运算 INTERSECT 1.4.集合运算小结 2.聚合函数 ...
