基于c开发的全命令行音频播放器

cmus是一个内置了音频播放器的强大的音乐文件管理器。用它的基于ncurses的命令行界面,你可以浏览你的音乐库,并从播放列表或队列中播放音乐,这一切都是在命令行下。
Linux上安装cmus
首先,你需要按照如下建议设置并安装cmus。
在Ubuntu, Debian 或者Linux Mint中:
$ sudo apt-get install cmus
在Fedora上,首先启用RPM Fusion仓库,接着运行:
$ sudo yum install cmus
在CentOS上,首先启用Repoforge仓库,接着运行:
$ sudo yum install cmus
在Archlinux上:
$ sudo pacman -S cmus
安装完之后,在命令行下如下输入就可运行cums:
$ cmus
导入音乐文件到 cmus
第一件要做的事情是导入你的音乐文件到你的库中。这个过程可以看出两个事情:快捷方式受到了vim的命令模式的启发;还有cmus运行的很快。我已经在20秒之内成功地导入了超过1000首歌!而在iTunes或者其他任何图形音乐库软件下试一下导入,我想你会有足够的时间来做一份花生酱三明治 :>。
要在cmus下面导入音乐,输入下面的像vim一样的命令。
:a /path/to/your/music/folder
在我的Xubuntu上,我这么做:
:a /home/adrien/Music/
接下来这个目录下所有的音乐文件会立马按照艺术家或者专辑的方式排列显示。

快速入门
在开始前,你可能希望记住一些基本快捷方式来开始播放你的音乐。这是cmus的唯一缺点。除非你改变它们,否则默认的快捷方式并不直观,并且你不得不学习它们。简而言之:
x 播放或重播音乐
c 暂停
b 播放下一首音乐
z 播放前一首音乐
s 激活随机播放
记住之后,我们就准备开始了!
基本使用
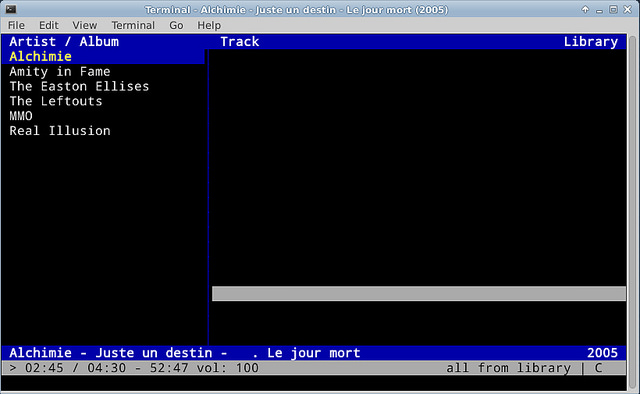
cmus的界面由7个界面组成,你可以按下适当的数字键来访问。比如,启动页面是一个树形界面,你随时可以通过按下“1”来访问。这个界面可以很直观地来使用:通过上下键来导航位于左侧面板的艺术家,按下空格就可以看到特定艺术家的专辑,使用tab键来切换到右侧面板来选择某个歌曲,最后按下回车键来播放音乐。

如你所见,底部显示了艺术家的名字,专辑,和正在播放歌曲的标题,还有时间和音量。
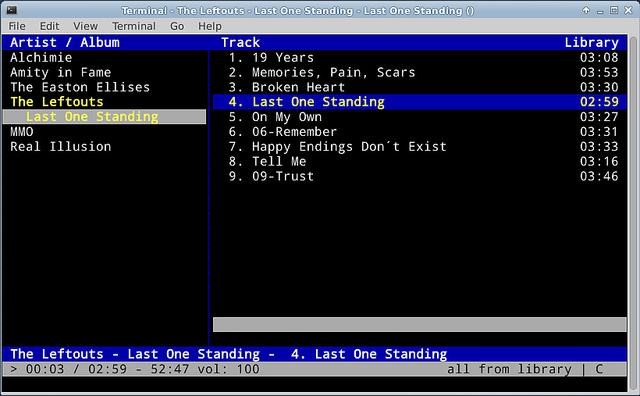
第二个界面与第一个刚才显示的类似,显示了按照艺术家排列的歌曲列表。

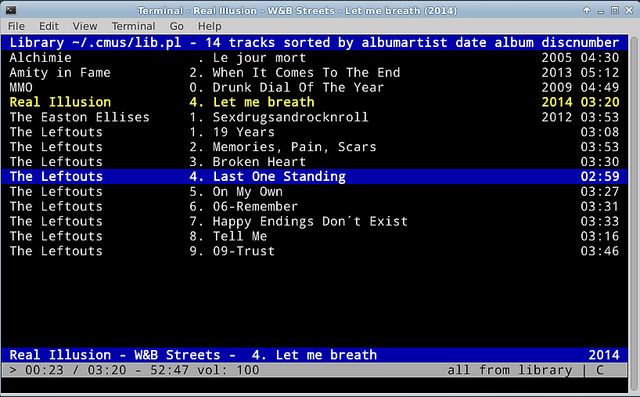
然而,第三个界面更有用些,它显示了目前的播放列表。要在树形视图或者列表视图下增加一首歌曲,只要在选中的歌曲上输入'y'。当你创建了一个完美的歌单之后,用如下的命令行保存下来。
:save /path/to/playlist
用下面命令加载:
:load /path/to/playlist

第四个界面显示的是队列。队列与播放列表的一点不同是,一旦歌曲是按队列播放的,播放结束后就会被移出队列。要把一首歌加入队列,就像把它加到播放列表一样,但是使用快捷方式:"e"

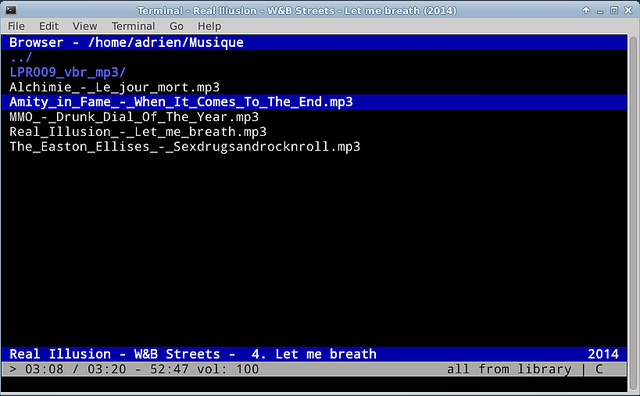
第五个界面也同样很有用,它是一个轻量级的文件浏览器。当你在你的电脑中查找一首歌曲而不必加入到库中的时候很有用。导航方式也非常标准:用向上或者向下键,回车键用来进入文件夹或者选中一个文件。

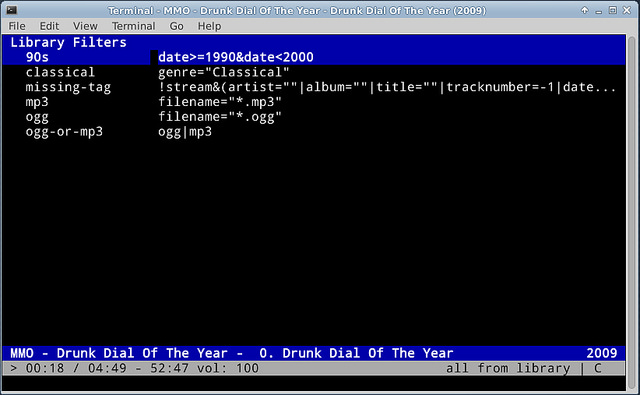
第六界面是一个库过滤器,用来动态创建播放列表。如它听上去的那样,过滤器会遍历你的库,并且只显示符合相关规则定义的音乐。之后我会描述如何定义你自己的过滤器,但是cmus已经自带了一些。要试一下,只要使用:
:filter [name of the filter]
比如:
:filter classical
除了带有"Classical"标签的音乐,它会隐藏你库中所有的其它音乐。

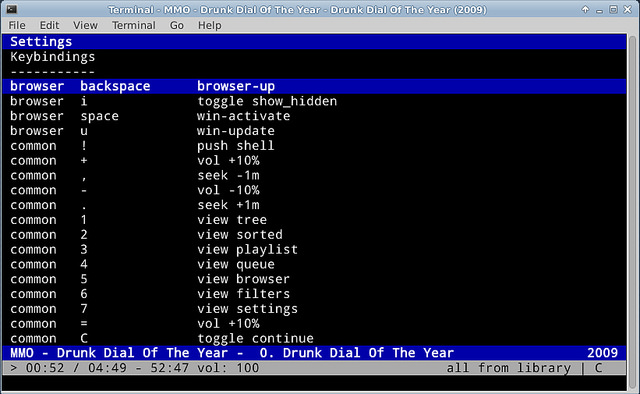
最后但同样重要的,第七个界面是设置。在这里,你可以定义你的快捷方式和命令。我会在下一部分给你一些例子。

## 高级用法
正如承诺那样,你现在已经更加熟悉界面了,我会给你一些小技巧来增强你的体验。
要在界面中搜索任何东西,只要如vim那样使用相同的快捷方式
/[keyword]
还有:
n
来搜索下一处关键字。
要创建一个你的过滤器,使用语法:
:fset [name of the new filter]=[expression]
比如,你可以找到所有的旧式摇滚音乐:
:fset oldies=genre="Rock"&date<1970
要了解更多关于你可以使用的表达式,我建议你仔细阅读文档和已有的过滤器。
要重新播放所有的音乐(不过滤),使用如下命令:
:set replaygain=1
要改变快捷键到不同的键上,进入设置界面并找出现有的绑定表达式。举个例子来说,我想要将播放快捷方式从"x"改到"w",我会翻到下面的行:
common x player-play
接着按下回车,并改成下面的表达式
:bind -f common w player-play
总的来说,我真的喜欢cmus。它还有许多本篇中没有提到的技巧,因此在你准备好后,应该认真要读一下man帮助手册。简而言之,cmus是一款快速的,易于学习,不会乱动你的文件的好软件。如果你喜欢从命令行下管理音乐库的想法,但是还没有成为cmus的忠实粉丝,我建议你可以先试一下一些替代品,如MOC和PyTone,它们同样也很棒。
基于c开发的全命令行音频播放器的更多相关文章
- 命令行音乐播放器 CMus
自从接触到 CMus (C* Music Player) 这个工作在终端里的音乐播放器后,在 Linux 环境里就很少使用 GUI 音乐播放器播放本地音乐文件了.它消耗资源少使用方便,对中文的支持也不 ...
- 基于canvas和Web Audio的音频播放器
wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件.通过wavesurfer.js你能够使用它来制作各种HTML5音频播放器,它能够在各种支持 Web A ...
- Wavesurfer.js音频播放器插件的使用教程
Wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件,本文主要记录它及其视觉效果插件Regions插件的使用方法. 1.创建实例 引入插件 import W ...
- 基于node和npm的命令行工具——tive-cli
前端开发过程中经常会用到各种各样的脚手架工具.npm全局工具包等命令行工具,如:Vue脚手架@vue/cli.React脚手架create-react-app.node进程守卫工具pm2.本地静态服务 ...
- iOS系统提供开发环境下命令行编译工具:xcodebuild
iOS系统提供开发环境下命令行编译工具:xcodebuild[3] xcodebuild 在介绍xcodebuild之前,需要先弄清楚一些在XCode环境下的一些概念[4]: Workspace:简单 ...
- 第4章 ZK基本特性与基于Linux的ZK客户端命令行学习
第4章 ZK基本特性与基于Linux的ZK客户端命令行学习 4-1 zookeeper常用命令行操作 4-2 session的基本原理与create命令的使用
- 最简单的基于FFMPEG+SDL的音频播放器 ver2 (采用SDL2.0)
===================================================== 最简单的基于FFmpeg的音频播放器系列文章列表: <最简单的基于FFMPEG+SDL ...
- 最简单的基于FFMPEG+SDL的音频播放器 ver2 (採用SDL2.0)
===================================================== 最简单的基于FFmpeg的音频播放器系列文章列表: <最简单的基于FFMPEG+SDL ...
- 解放双手!推荐一款 GitHub 星标 8.2k+的命令行软件管理器,非常酷炫!
小二是公司新来的实习生,之前面试的过程中对答如流,所以我非常看好他.第一天,我给他了一台新电脑,要他先在本地搭建个 Java 开发环境. 二话不说,他就开始马不停蹄地行动了.真没想到,他竟然是通过命令 ...
随机推荐
- 7、Spring Boot 2.x 集成 Redis
1.7 Spring Boot 2.x 集成 Redis 简介 继续上篇的MyBatis操作,详细介绍在Spring Boot中使用RedisCacheManager作为缓存管理器,集成业务于一体. ...
- Codeforces Round #595 (Div. 3) A,B,C,D
A题:n个学生,分成任意组,要求每组中任意两名学生的技能值相差不等于1,问最小分组. #include<bits/stdc++.h> using namespace std; #defin ...
- 015_STM32程序移植之_NRF24L01模块
STM32程序移植之NRF24L01模块 引脚接线图如下所示 STM32引脚 NRF24L01引脚 功能 GND GND 3.3V 3.3V PB8 CE PB9 CSN PB13 SCK PB15 ...
- 052_获取本机 MAC 地址
#!/bin/baship a s | awk 'BEGIN{print "本机 MAC 地址信息如下:"}/^[0-9]/{print $2;getline;if($0~/lin ...
- fmt
fmt.Println("hello world") fmt.Printf("%T",a)打印a 的类型 fmt.Printf("%v",a ...
- 一些特殊的矩阵快速幂 hdu5950 hdu3369 hdu 3483
思想启发来自, 罗博士的根据递推公式构造系数矩阵用于快速幂 对于矩阵乘法和矩阵快速幂就不多重复了,网上很多博客都有讲解.主要来学习一下系数矩阵的构造 一开始,最一般的矩阵快速幂,要斐波那契数列Fn=F ...
- 威尔逊定理x
威尔逊定理 在初等数论中,威尔逊定理给出了判定一个自然数是否为素数的充分必要条件.即:当且仅当p为素数时:( p -1 )! ≡ -1 ( mod p ),但是由于阶乘是呈爆炸增长的,其结论对于实际操 ...
- Onpaint()函数中绘图出现问题:当多次进入onpaint()发现次数达到一定程度就会出现窗口不能再重绘导致窗口内容损坏的现象
我在一个按钮中调用sendmessage(wm_paint,0,0)达到36以上时,当最小化窗口然后再恢复就会发现窗口出现错误信息,而且窗口界面内容混乱不完整.原来以为是使用sleep()函数导致的问 ...
- luogu2331
P2331 [SCOI2005]最大子矩阵 题目描述 这里有一个n*m的矩阵,请你选出其中k个子矩阵,使得这个k个子矩阵分值之和最大.注意:选出的k个子矩阵不能相互重叠. 输入格式 第一行为n,m,k ...
- MySQL数据分析-(11)表补充:数据类型
大家好,我是jacky,很高兴继续跟大家学习<Mysql 数据分析实战系列教程>,上次课程jacky讲解了表层面的增删改查,jacky说最重要的是增,增就是创建表,作为一个严谨的MySQL ...
