unity读取灰度图生成等值线图



using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //生成等值线图
public class IsoLinesCreate : MonoBehaviour {
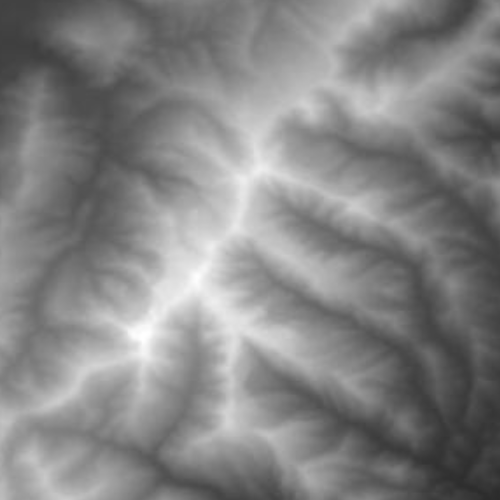
private Texture2D importImage;//输入灰度图
private Texture grayImage;//加载灰度图
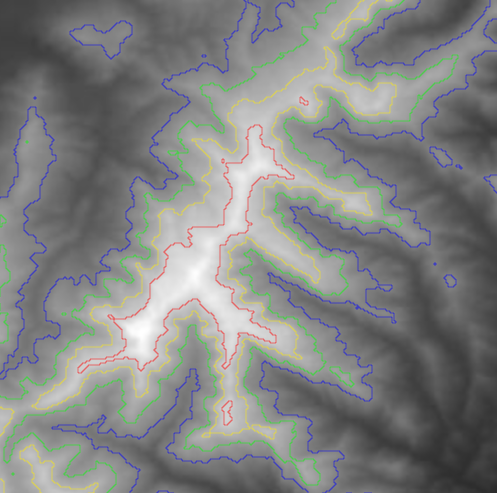
private Texture2D outputImage;//输出等值线图
private bool bCreate=false;
[Tooltip("用作显示输出的等高线图")]
public RawImage showImage;
private int tGrayWidth = 0, tGrayHeight = 0;//灰度图的宽和高
void Start () {
StartCoroutine(loadImage("grayTest.png", (t) => grayImage = t));
} void Update () {
if (grayImage!=null)
{
if (bCreate==false)
{
importImage = (Texture2D)grayImage;
outputImage = (Texture2D)grayImage;
tGrayWidth = grayImage.width;
tGrayHeight = grayImage.height;
showImage.rectTransform.sizeDelta = new Vector2(tGrayWidth,tGrayHeight); //测试不同阈值不同颜色等值线绘制
trackIsoline(0.5f,Color.blue,2);
trackIsoline(0.6f, Color.green, 2);
trackIsoline(0.7f, Color.yellow, 2);
trackIsoline(0.8f, Color.red, 2); showImage.texture = outputImage;
bCreate = true;
}
}
} //加载图片
IEnumerator loadImage(string imagePath, System.Action<Texture> action)
{
WWW www = new WWW("file://" + Application.streamingAssetsPath + "/" + imagePath);
yield return www;
if (www.error == null)
{
action(www.texture);
}
} /// <summary>
/// 等值线追踪
/// </summary>
/// <param name="threshold">灰度阈值</param>
/// <param name="colorP">颜色</param>
/// <param name="step">步长 为偶数</param>
private void trackIsoline(float threshold,Color colorP,int step)
{
for (int i = 0; i < tGrayWidth-step; i+=step)
{
for (int j = 0; j < tGrayHeight-step; j+=step)
{
//标记顶点状态
int tempCount = 0;//0000
if (importImage.GetPixel(i,j).grayscale>threshold)
{
tempCount += 1;//0001
}
if (importImage.GetPixel(i+step, j).grayscale > threshold)
{
tempCount += 8;//1000
}
if (importImage.GetPixel(i+step, j+step).grayscale > threshold)
{
tempCount += 4;//0100
}
if (importImage.GetPixel(i, j+step).grayscale > threshold)
{
tempCount += 2;//0010
}
int t = step / 2;
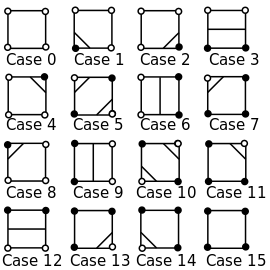
//根据顶点标记情况处理中点连线(此处对中点进行上色)
switch (tempCount)
{
case 0:
case 15:
break;
case 1:
case 14:
outputImage.SetPixel(i+t,j,colorP);
outputImage.SetPixel(i,j+t,colorP);
break;
case 2:
case 13:
outputImage.SetPixel(i , j+t, colorP);
outputImage.SetPixel(i+t, j + 2*t, colorP);
break;
case 3:
case 12:
outputImage.SetPixel(i+t, j, colorP);
outputImage.SetPixel(i + t, j + 2 * t, colorP);
break;
case 4:
case 11:
outputImage.SetPixel(i +2* t, j+t, colorP);
outputImage.SetPixel(i + t, j + 2 * t, colorP);
break;
case 5:
outputImage.SetPixel(i + t, j, colorP);
outputImage.SetPixel(i + 2*t, j + t, colorP); outputImage.SetPixel(i , j + t, colorP);
outputImage.SetPixel(i + t, j + 2 * t, colorP);
break;
case 6:
case 9:
outputImage.SetPixel(i, j + t, colorP);
outputImage.SetPixel(i +2* t, j + t, colorP);
break;
case 7:
case 8:
outputImage.SetPixel(i+t, j, colorP);
outputImage.SetPixel(i + 2 * t, j + t, colorP);
break;
case 10:
outputImage.SetPixel(i + t, j, colorP);
outputImage.SetPixel(i, j + t, colorP); outputImage.SetPixel(i + 2*t, j+t, colorP);
outputImage.SetPixel(i + t, j + 2*t, colorP);
break;
}
}
}
outputImage.Apply();
}
}
本文链接 https://www.cnblogs.com/gucheng/p/10107696.html
unity读取灰度图生成等值线图的更多相关文章
- unity读取灰度图生成三维地形mesh
准备灰度图 IGray.png及草地贴图 IGrass.jpg ,放入Assets下StreamingAssets文件夹中. 创建空材质,用作参数传入脚本. 脚本如下,挂载并传入材质球即可 ...
- unity 读取灰度图生成按高程分层设色地形模型
准备灰度图 1.高程按比例对应hue色相(hsv)生成mesh效果 o.color = float4(hsv2rgb(float3(v.vertex.y/100.0, 0.5, 0.75)), 1.0 ...
- unity 读取灰度图生成三维地形并贴图卫星影像
从 https://earthexplorer.usgs.gov/ 下载高程数据 从谷歌地球上保存对应地区卫星图像 从灰度图创建地形模型,并将卫星影像作为贴图 using System.Collect ...
- opengl读取灰度图生成三维地形并添加光照
转自:https://www.cnblogs.com/gucheng/p/10152889.html 准备第三方库 glew.freeglut.glm.opencv 准备一张灰度图 最终效果 代码如下 ...
- ue4读取灰度图生成三维地形mesh
转自:https://www.cnblogs.com/gucheng/p/10116857.html 新建ue c++工程. 在Build.cs中添加"ProceduralMeshCompo ...
- opengl读取灰度图生成三维地形
准备第三方库 glew.freeglut.glm.opencv 准备灰度图片和草地贴图 最终效果 代码包括主程序源文件mainApp.cpp.顶点着色器shader.vs.片元着色器shader.fs ...
- blender导入灰度图生成地形模型
安装软件 在此处下载blender并安装. 添加平面 1.打开blender,右键删除初始的立方体. 2.shift+a选择平面添加进场景: 3.按下s键鼠标拖动调节平面大小确定后按下鼠标左键: 4. ...
- unity 读取excel表 生成asset资源文件
做unity 项目也有一段时间了,从unity项目开发和学习中也遇到了很多坑,并且也从中学习到了很多曾经未接触的领域.项目中的很多功能模块,从今天开始把自己的思路和代码奉上给学渣们作为一份学习的资料. ...
- c语言实现灰度图转换为二值图
将上篇得到的灰度图转换为二值图,读取像素数据,低于某一值置0,否则设置为255,为得到更好的效果不同图片应采用不同的值 /* 2015年6月2日11:16:22 灰度图转换为二值图 blog:http ...
随机推荐
- WPF绑定属性
1.创建model类 model类要继承接口INotifyPropertyChanged,用于通知客户端属性值已更改 public class StudentModel : INotifyProper ...
- Week08_day01 (Hive实现WordCount计数)
Hive实现WordCount计数 在没学习Hive之前,我们学习MapReduce去实现WordCount计数的时候,就要去编写80多行的java代码,现在我们学习了Hive,我们只需要一行Sql语 ...
- java 常用算法和一些题目
选择排序,复杂度O(n²) package com.example.demo; import org.junit.Test; /** * 选择排序 * @author zhzh.yin * */ pu ...
- 北大ACM - POJ试题分类(转自EXP)
北大ACM - POJ试题分类 -- By EXP 2017-12-03 转载请注明出处: by EXP http://exp-blog.com/2018/06/28/pid-38/ 相关推荐文: 旧 ...
- redis之持久化RDB与AOF
redis数据持久化 Redis是一种内存型数据库,一旦服务器进程退出,数据库的数据就会丢失,为了解决这个问题,Redis提供了两种持久化的方案,将内存中的数据保存到磁盘中,避免数据的丢失. RDB持 ...
- Python WEB框架之Flask
前言: Django:1个重武器,包含了web开发中常用的功能.组件的框架:(ORM.Session.Form.Admin.分页.中间件.信号.缓存.ContenType....): Tornado: ...
- ArcGIS Server“无法创建站点,计算机不具有有效的的许可”
问题描述 ArcGIS Server10.5安装过程中,所有授权和破解均已完成,但是最后一步创建站点的时候显示创建失败,会出现如下图所示的问题:既“无法创建站点,计算机不具有有效的的许可…”,经历了卸 ...
- 经典算法:n个人围成一圈,报m的离开,最后剩下谁?
public int remainPersonNumber(int n, int m) { //输入不合法 if(n < 1 || m < 1) return -1; //初始化,存入Li ...
- 基本PSO算法实现(Java)
一.算法流程 Step1:初始化一群粒子(粒子个数为50个),包括随即位置和速度: Step2:计算每个粒子的适应度fitness: Step3:对每个粒子,将其适应度与其进过的最好位置(局部)pbe ...
- UML期末复习题——2.2:UML Activity Diagram.
第二题:活动图 重要概念: 活动图:一种有助于使工作流和业务过程可视化的图. 绘制要点: 具体方法见:http://www.cnblogs.com/xiaolongbao-lzh/p/4591953. ...
