UI设计|PS软件操作应用——GIF动图
前 言
JRedu
在之前的分享中,跟大家主要讲解了PS软件工具的基本操作,对主要的图层、蒙版、通道和滤镜都有一些介绍,希望对大家有所帮助,在介绍这些工具时也提到过GIF,而在本次分享中就跟大家交流下关于PS里面的GIF动图。 对于GIF,相信大家都不陌生,现在流行的表情包,还有一些简单的卡通形象都可以用GIF做一些动画效果,由于GIF的学习门槛低,又可以做出一些有趣的小动画,现在被大家广泛运用,也可以自娱自乐,同时它与专业的视频软件相比还是存在很大区别的,毕竟PS是作为一款图像处理软件的。 大家经常看的电影、视频,都会听到24、48帧之类的介绍,还有更高标准的60、120帧,其实就是指的每秒播放了的画面数,一帧就相当于一幅静止的画面,连续的帧就变成了动画,而GIF同样遵循了这个原理,设计好每帧需要表现的画面,再做一些简单的设置和创意,最后存储成GIF格式就可以了。 接下来我们就通过两个案例来介绍下GIF的做法。
案例一两张图片进行滑动切换
首先还是查看下效果:

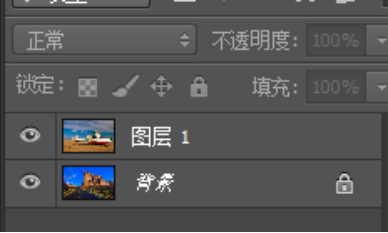
1)依次打开两张风景图片



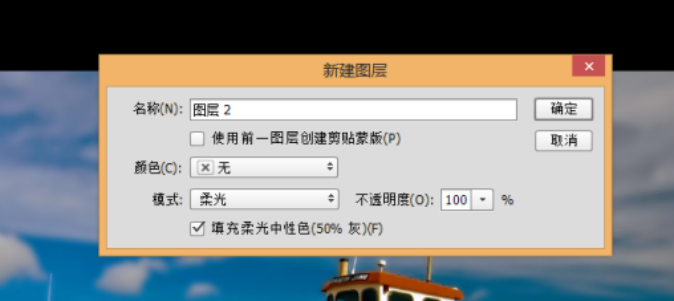
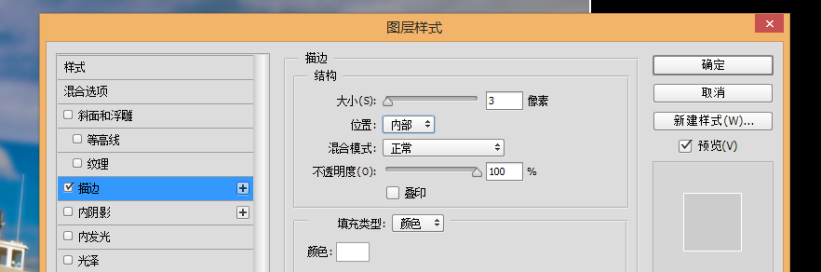
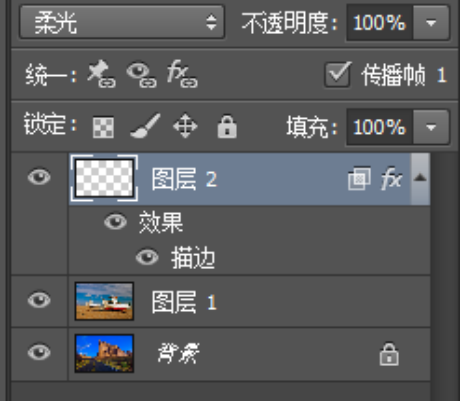
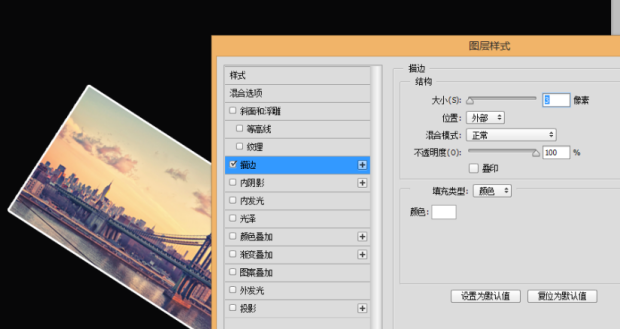
2)按住Alt键,点击新建图层,弹出对话框,设置下:模式改为柔光,填充柔光中性色前面勾选下。确定,就得到一个纯灰图层,对图层进行描边设置:大小:3像素,位置:内外都可以(接下来会等比例放大的)颜色为白色。


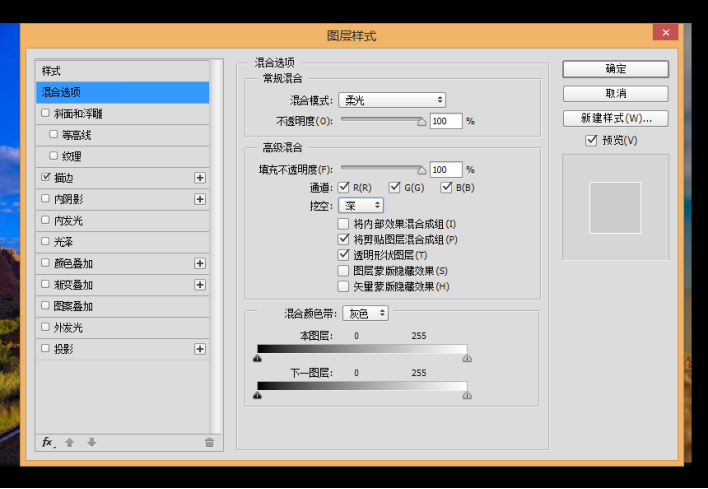
3)选中灰图层,Ctrl+t,等比例放大,让描边超出画布大小,再双击新建的灰图层,弹出对话框,把图层样式:挖空—设置为深。得到效果:


这样图片基本样式处理完成我们开始GIF动画
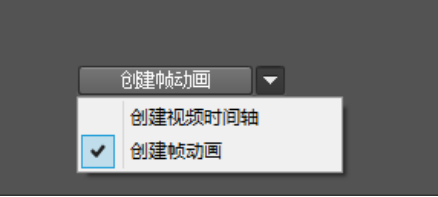
4)打开—窗口—时间轴,会有两个选择项,我们先选择“创建帧动画”,我们上面讲过,怎么完成动画效果,就是控制好每一帧需要展示的画面。


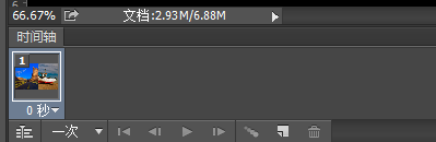
接下来我们就设置第一帧:把灰度图层移动至最左边,(可以按住shift键,点击左箭头移动,这样可以做到水平移动)把船的照片完全显示出来,


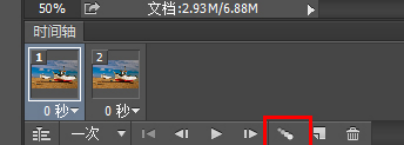
设置好第一帧我们再设置第二帧,点击“复制所选帧”就可以得到第二帧,再把灰度图层移动至最右边(一定都要水平移动)

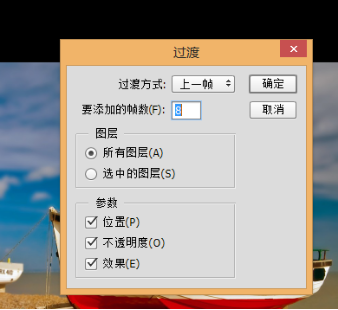
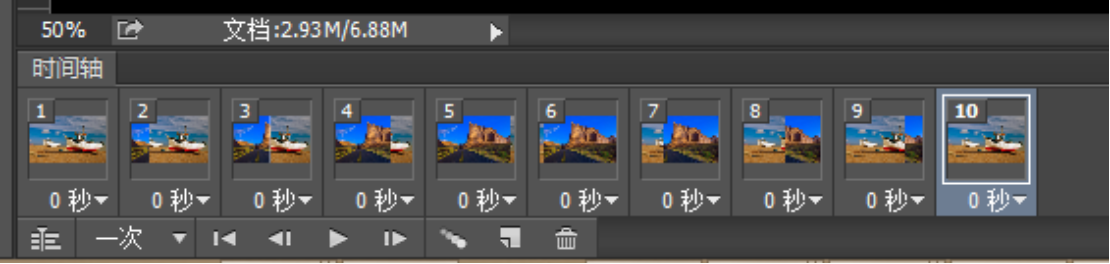
两帧设置好之后,我们再点击第一帧,这时选择下方的“过度动画帧”弹出窗口进行设置:需要添加的帧数为:8,确定,这样就得到了10帧动画



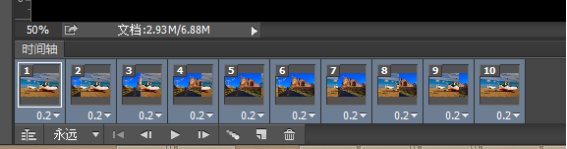
再设置下细节参数:按住shift键同时选中这10帧,把时间改为0.2秒(点击秒后面的小三角设置时间),把一次改为永远(点击小三角)

这样动画设置就完成了。(点击播放的小三角就可以预览播放了)
5)保存—GIF
上面设置的添加帧数和时间设置,大家可以根据需要另行设置,在PS操作练习中,大家千万不要硬记参数,根据所选图片,这些参数都是可以变化的。
案例二多张图片渐显动画
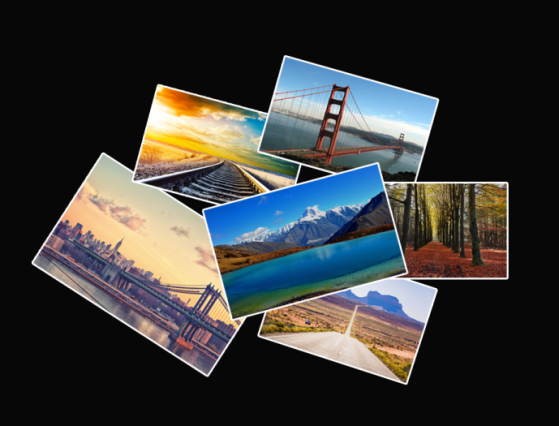
还是先看下效果:

1)新建一个画布:名称:图片渐显动画 大小:1000X800,分辨率:72,填充为黑色。
2)打开第一张图片,Ctrl+t,缩放下图片大小,旋转下角度,设置描边:大小:3像素,位置:外部 ,颜色:白色。

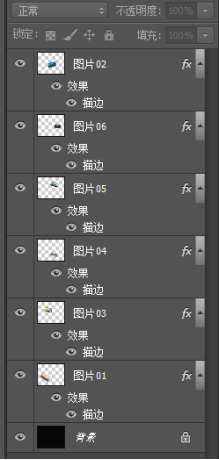
3)依次再打开5张图片,缩放图片大小,描边,(描边:可以右击第一张图片,拷贝图层样式,其他几张就右击粘贴图层样式就可以,这样就可以把一张图片的效果复制到多张图片上)摆放下位置


需要的图片素材准备完成,接下来我们开始做GIF动画
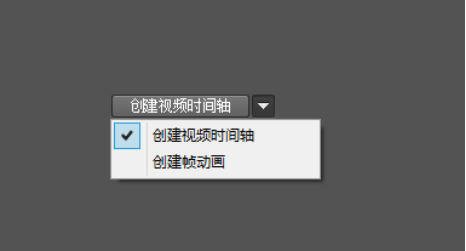
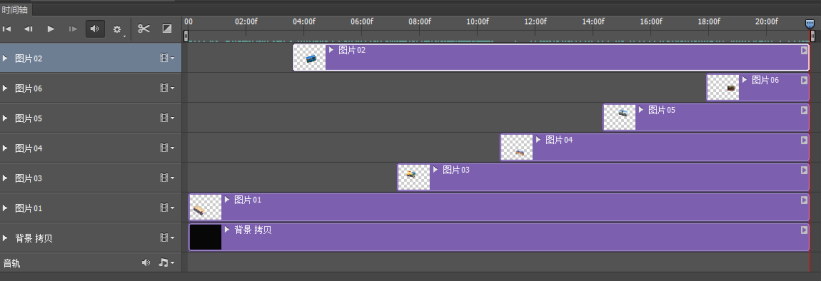
这个案例我们选择“创建视频时间轴”就进入编辑窗口了


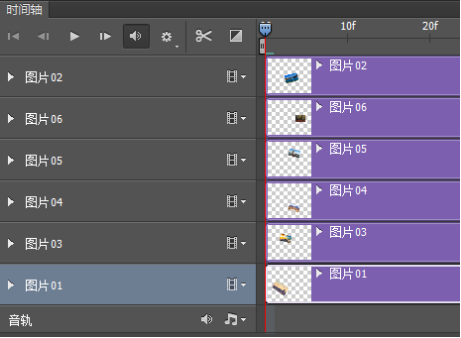
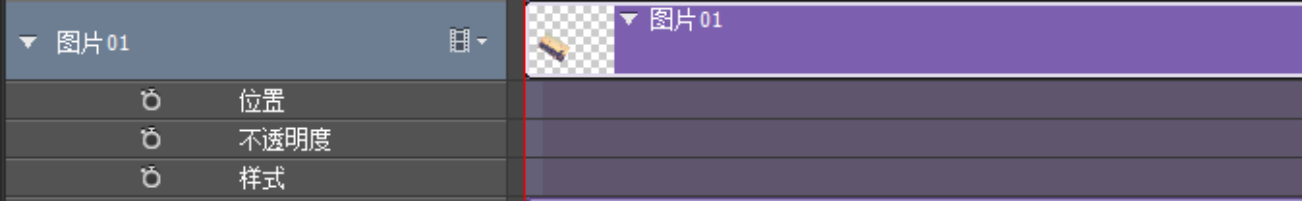
同样的我们还是去设置每一帧画面的效果,首先对图片01进行设置,点击图片01前面的小三角就弹出了“位置”“不透明度”“样式”可进行设置

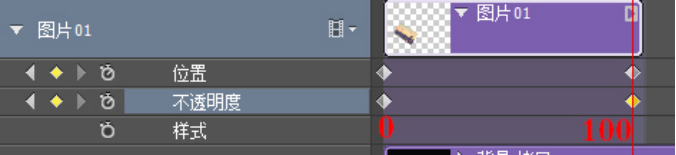
我们把指针移到第一秒的位置,点击位置前面的小时钟,就可以出现一个位置图标,表明我们设置了第一秒的位置,再把图片01的时间段调整下,再设置第二点位置,同样的不透明度也是这样设置的,再第一秒设置下透明度为0,第二点设置为100

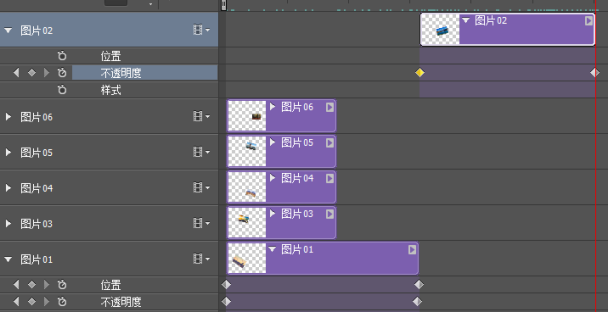
4)接着设置图片02,把图片拖动至图片01后面,再设置下不透明度(0至100)

5)后面四张照片依次设置位置和不透明度(同理步骤04)

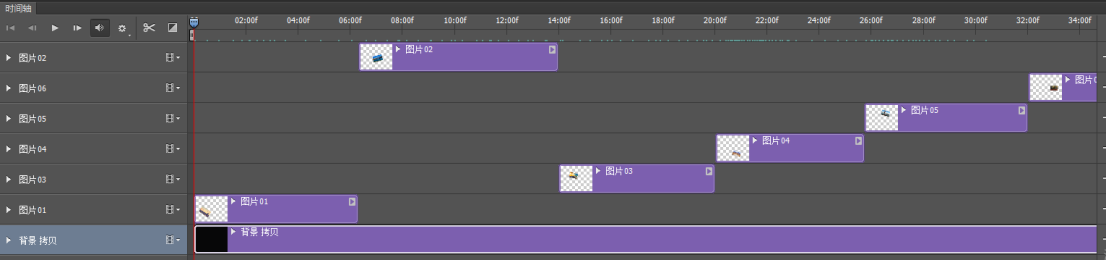
6)为了整个视频的连贯性,把每张图片的结尾都拖动至与背景齐平。

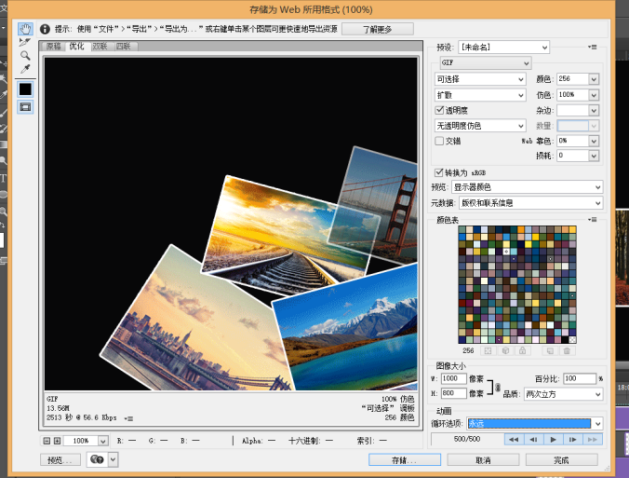
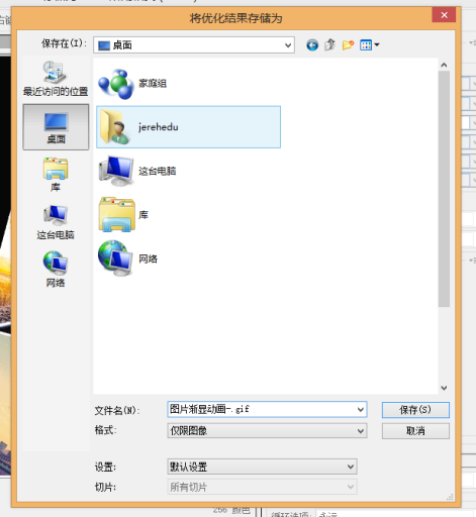
7)保存,存储为Web所有格式,选择GIF,下面循环选项选择“永远”,其他参数不变,点击存储。存储到一个路径下就可以。


这样六张图片的渐显动画就做出来了。
以上就是介绍了GIF的两种方法,主要是通过“创建帧动画”和“创建视频时间轴”动画来完成图片之间的动画演示,仅供大家参考。
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:

UI设计|PS软件操作应用——GIF动图的更多相关文章
- Sketch 61 UI设计必备软件下载
UI设计必备软件Sketch 61破解版下载已经全新上线啦!Sketch 61是一个创新的矢量绘图软件,拥有简约的设计,调色板,面板,菜单,窗口和控件和功能强大的矢量绘图和文字工具,包含完美的布尔运算 ...
- PS 软件操作应用处理——粒子化任务效果
前 言 JRedu 上次分享中,给大家介绍了一些图片的处理方法,主要是通过滤镜里的功能,把图片处理成素描效果或者水彩画效果,营造出不同的氛围. PS是一款非常强大的软件,包含了非常多的功能,合成 ...
- PS软件操作应用—文字特效
前 言 JRedu 在图像调整和文字工具的分享文章中,对文字工具做了简单的介绍,包括了文字的字体.字号大小.颜色以及字间距行距等等的设置和修改,都是一些基本的功能,在这次的分享中我们介绍下文字特 ...
- UI设计初学者必备的工具以及学习路线(附思维导图)
今天千锋UI设计小编着重为大家介绍5个学习ui设计必须要会的工具和软件以及UI设计学习路线,希望能对大家所帮助. UI设计必要的工具和软件 1.PS 图像处理合成软件 ui设计核心软件,强大的图像处理 ...
- UI设计--->全心全意为人民服务的宗旨---->注重客户体验--->软件持久的生命力
UI即User Interface(用户界面)的简称.UI设计是指对软件的人机交互.操作逻辑.界面美观的整体设计.好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适简单.自由,充分体现 ...
- ui设计用什么软件
Ui设计用什么软件?作为ui设计师,你必须要熟练的使用以下几款设计软件,不然可能也无法胜任ui设计师的职位. ui设计除了要学习一些基本的操作软件,如PS AI AE AXURE 以外呢,还要学习比如 ...
- UI设计--->全心全意为人民服务的宗旨---->注重客户体验--->软件持久的生命力
UI即User Interface(用户界面)的简称. UI设计是指对软件的人机交互.操作逻辑.界面美观的总体设计. 好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适简单.自由.充分 ...
- UI设计教程分享:Ps合成炫酷机械姬
本次给大家分享一个通过PS合成一个炫酷的机械姬,在这个教程里给大家展示图像的色彩处理.人物光影塑造和创意实现及细节处理,教程比较简单,创意十足,看过<机械姬>电影的同学们一定知道这个有多炫 ...
- UI设计中的软件知识
最近挺想学学UI的,因为我们公司没有UI,所以做页面都是全靠摸索,老是被领导说没有审美[捂脸] 学习UI所需要的软件 PS AI Sketch XD Sketch是MAC才能安装的软件 作者:彼岸舞 ...
随机推荐
- vijos1196题解
Matrix67和Shadow正在做一个小游戏. 桌子上放着两堆糖果,Matrix67和Shadow轮流对这些糖果进行操作.在每一次操作中,操作者需要吃掉其中一堆糖果,并且把另一堆糖果分成两堆(可以不 ...
- Day01_变量,数据类型_程序交互_流程控制
python执行的两种方式: 1,交互的方式: 优点:可以及时调试程序,调试方法 缺点: 无法永久保存代码 2,保存在文件中执行 优点:可以永久保存代码,在执行的时候调用 缺点:不能即时调试代 ...
- Maven部署(linux)
1.下载 进入http://maven.apache.org/download.cgi下载.或者使用wget命令. mkdir /opt/maven cd /opt/maven wget http:/ ...
- C# TSC打印二维码和条形码
效果图 开发.使用环境说明 安装TSC_7.3.8_M-3.exe打印机驱动,安装时选择对应的ttp 244 pro 将TSCLIB.dll复制到C:\Windows\system 驱动安装说明 选择 ...
- 51nod_1122:机器人走方格 V4 (矩阵快速幂)
题目链接 昨天上随机信号分析讲马氏链的时候突然想到这题的解法,今天写一下 定义矩阵A,Ans=A^n,令A[i][j]表示,经过1次变换后,第i个位置上的机器人位于第j个位置的情况数,则Ans[i][ ...
- nyoj_118:修路方案(次小生成树)
题目链接 题意,判断次小生成树与最小生成树的权值和是否相等. 豆丁文档-- A-star和第k短路和次小生成树和Yen和MPS寻路算法 法一: 先求一次最小生成树,将这棵树上的边加入一个向量中,再判断 ...
- RxSwift 系列(二) -- Subject
前言 Subject是一个代理,它既是Observer,也是Observable.因为它是一个Observer,它可以订阅一个或多个Observable;因为它是一个Observable,它又可以被其 ...
- CONSOLE_SCREEN_BUFFER_INFO 结构体
CONSOLE_SCREEN_BUFFER_INFO结构体 来源:https://msdn.microsoft.com/en-us/library/ms682093(v=vs.85).aspx 作用 ...
- (转)Eclipse快捷键 10个最有用的快捷键
1 Eclipse中10个最有用的快捷键组合 一个Eclipse骨灰级开发者总结了他认为最有用但又不太为人所知的快捷键组合.通过这些组合可以更加容易的浏览源代码,使得整体的开发效率和质量得到提升. 1 ...
- iOS开发实战-卫P嗯上网项目
写在前面 最近闲来无事,又跟小伙伴搞起.一.键.上.网.的项目,于是这个项目就来了. 很高兴App 已经过审 有兴趣的可以玩玩牛牛数据
