sass 安装与使用
1.安装。
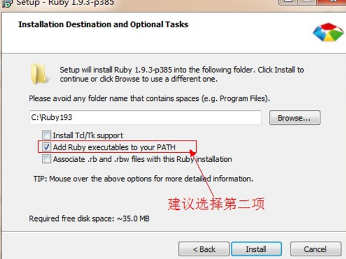
安装ruby :http://rubyinstaller.org/downloads


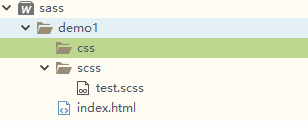
创建项目:在f盘创建一个名为sass的文件夹
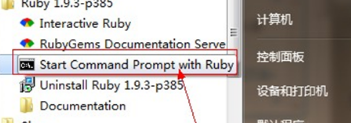
ruby命令行:f:
ruby命令行:cd sass
ruby命令行:gem install sass
ruby命令行:gem update sass 更新
ruby命令行:gem uninstall sass 卸载
ruby命令行:sass -v 版本检查
2.ruby编译初尝试:

test.scss
$body-color:#FF6000;
body{
background-color: $body-color;
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/test.css" />
</head>
<body>
</body>
</html>
下面将scss文件编译到css文件下
ruby命令行:sass --watch demo1/scss/test.scss:demo1/css/test.css // --watch 可以不加,加上的目是在修改完scss文件后自动编译更新。
或ruby命令行:sass --watch demo1/scss/:demo1/css //将demo1/scss下的文件全部编译到demo1/css文件下
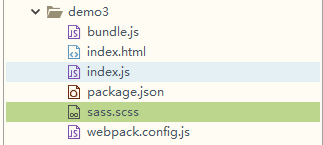
3.webpack打包编译并自动编译更新

index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>webpack打包scss文件</h1>
<script src="bundle.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
sass.scss:
$color:#dbdbdb;
$font-color:#333333;
body{
background-color: $color;
}
h1{
color:$font-color;
}
index.js
require('./sass.scss');
webpack.config.js:
module.exports = {
entry: './index.js',
output: {
publicPath:'',
filename: 'bundle.js'
},
module: {
loaders: [
{
test:/\.scss$/,
loader:['style-loader','css-loader','sass-loader']
}
]
}
}
package.json修改scripts如下:
"scripts": {
"start":"webpack-dev-server --progress --colors --hot --inline"
},
node命令行:webpack
node命令行:webpack-dev-server
如果有很多报错,则是未安装一些模块和加载器。如果报cant find module 或 cant resole .......
如处理: cnpm install --save-dev css-loader cnpm install --save-dev style-loader cnpm install --save-dev sass-loader cnpm install --save-dev node --sass
cnpm install --save-dev webpack webpack-dev-server
sass 安装与使用的更多相关文章
- sass 安装、配置,css规则
http://blog.csdn.net/oyuemijindu/article/details/51036096 --sass 安装 一安装 1.ruby下载,可以到官网下载 ,注意如果是系统如果 ...
- Sass安装(windows版)
Sass安装(windows版) 在 Windows 平台下安装 Ruby 需要先有 Ruby 安装包,大家可以到 Ruby 的官网(http://rubyinstaller.org/download ...
- win下sass安装失败的一种可能
首先声明,本篇转自CSDN的LZGS_4. 今天我也遇到这个问题,就把文章擅自转载了,方便自己也方便更多的人吧. 因为sass和compass依赖于ruby环境,所以装之前先确认装了ruby.可到官网 ...
- windows下sass安装 以及一些要注意的问题
都说sass 环境难配其时也没那么难 按照以下步骤一下一下来还是挺快的 如果你是喜欢less 那就当我没说 233333 1.sass 是基于ruby这门语言的需要使用 rubygem这个包管理器安装 ...
- sass安装 使用
一 什么是sass sass是一种css开发工具.提供了很多便利的写法,使得css开发变得简单 易维护 sass有两种后缀名文件:一种后缀名为sass,不使用大括号和分号:另一 ...
- SASS安装的那些事
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- sass安装及使用
在Mac系统下,Ruby一般已内置在其中,如果您不能确认是否已安装,或者说你不知道你的Ruby使用的版本,你可以打开你的命令工具: $ ruby -v 安装sass 在大多数情况和大部分人群中,还是喜 ...
- lnmp git ruby sass 安装
1 cd .. 2 ls 3 cd mzx/ 4 ls 5 cd 桌面 6 cd lnmp1.4-full/ //到lnmp 的官网上下载后,根据官网的提示来安装lump 7 ls 8 install ...
- sass学习之一:sass安装compass部署
主要参考 http://www.jianshu.com/p/5bfc9411f58f -------------------------------------------- sass基于ruby 需 ...
- sass安装方法,绝对好用的方式
系统重做了,很多东西都重装,sass也一样,结果在安装的过程中遇到了问题,这里记录下,也给同样遇到问题的朋友们一个思路.本方法是参照http://www.w3cplus.com/sassguide/i ...
随机推荐
- C#的发展已经15年了 。。。历史发展
C#是微软公司在2000年6月发布的一种新的编程语言,主要由安德斯·海尔斯伯格(Anders Hejlsberg)主持开发,它是第一个面向组件的编程语言,其源码会编译成msil再运行.它借鉴了Delp ...
- JDK动态代理[4]----ProxyGenerator生成代理类的字节码文件解析
通过前面几篇的分析,我们知道代理类是通过Proxy类的ProxyClassFactory工厂生成的,这个工厂类会去调用ProxyGenerator类的generateProxyClass()方法来生成 ...
- arm-linux-objdump反汇编使用指南
一. arm-linux-objdump常用来显示二进制文件信息,常用来查看反汇编代码 二. 常用选项: 1.-b bfdname 指定目标码格式 2.-disassemble或者-d 反汇编 ...
- golang 多维数组
具体的题目如下:(就是将多维数组的行列互换) A multi-dimensional array is an array of arrays. 2-dimensional arrays are the ...
- AVFoundation 框架初探究(一)
夜深时动笔 前面一篇文章写了视频播放的几种基本的方式,算是给这个系列开了一个头,这里面最想说和探究的就是AVFoundation框架,很想把这个框架不敢说是完全理解,但至少想把它弄明白它里面到底有什么 ...
- 常用的 css reset,基本的base.css
@charset "utf-8"; html { overflow-x: hidden; overflow-y: auto; } /*隐藏横向滚动,垂直滚动根据内容自 ...
- 使用腾讯云无服务器云函数(SCF)分析天气数据
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者:李想 无服务器云函数(SCF)是腾讯云提供的Serverless执行环境,也是国内首款FaaS(Function as a Service ...
- 知识点练习day9
列表 作用:多个装备,多个爱好,多门课程,多个女朋友等 定义:[]内可以有多个任意类型的值,逗号分隔 my_girl_friends=['alex','wupeiqi','yuanhao',4,5] ...
- Docker快速指南
Docker使用Go语言开发,基于Linux内核的cgroup.namespace以及AUFS等技术对进程进行封装隔离,是一种操作系统层面的虚拟化技术.由于隔离的进程独立于宿主和其它的隔离的进程,因此 ...
- https 与 http
HTTPS,HTTP over SSL,SSL是解决传输层安全问题的网络协议,其核心是基于公钥密码学理论实现了对服务器身份认证,数据的私密性保护以及对数据完整性的校验等功能. SSL协议在HTTP请求 ...
