CRL快速开发框架4.4版发布,支持主从读写分离
经过一些调整和优化,4.3已经运行在生产环境,对于不久将会遇到的查询性能,读写分离需求列上日程
读写分离需求
对于一个数据库作了主从发布/订阅,主库为DB1,从库为DB2
所有写入通过DB1,所有查询通过DB2,当然也可以通过DB1
CRL内部实现
在CRL内部调用,请求读和请求写的方法会标记为Read或Write,然后再通过标记实现不同的数据库连接访问对象
如以下代码
/// <summary>
/// 返回动态对象的查询
/// </summary>
/// <param name="query"></param>
/// <returns></returns>
internal CallBackDataReader GetQueryDynamicReader(LambdaQueryBase query)
{
CheckTableCreated(query.__MainType);
var sql = "";
query.FillParames(this);
sql = query.GetQuery();
sql = _DBAdapter.SqlFormat(sql);
System.Data.Common.DbDataReader reader;
var compileSp = query.__CompileSp;
var db = GetDBHelper(AccessType.Read);
if (!compileSp)
{
if (query.TakeNum > )
{
db.AutoFormatWithNolock = false;
}
reader = db.ExecDataReader(sql);
}
else//生成储过程
{
string sp = CompileSqlToSp(_DBAdapter.TemplateSp, sql);
reader = db.RunDataReader(sp);
}
query.ExecuteTime = db.ExecuteTime;
ClearParame();
return new CallBackDataReader(reader, null, sql);
}
GetDBHelper方法将此标记传到数据访问对象创建层
在程序启动处,以Global为例
protected void Application_Start(object sender, EventArgs e)
{
CRL.SettingConfig.UseReadSeparation = true;//启用主从读写分离
//配置数据连接
CRL.SettingConfig.GetDbAccess = (dbLocation) =>
{
var obj = dbLocation.TagData;
if (dbLocation.ShardingDataBase != null)//按分库判断
{
if (dbLocation.ShardingDataBase.Name == "db1")
{
return WebTest.Code.LocalSqlHelper.TestConnection;
}
else
{
return WebTest.Code.LocalSqlHelper.TestConnection2;
}
}
else
{
//可按type区分数据库
var type2 = dbLocation.ManageType;
if (type2 == typeof(Code.MongoDBTestManage))
{
return Code.LocalSqlHelper.MongoDB;
}
if(dbLocation.AccessType== CRL.AccessType.Read)//区分读写
{
return Code.LocalSqlHelper.TestConnection2;
}
return WebTest.Code.LocalSqlHelper.TestConnection;
}
}; }
这样就实现了在逻辑调用上实现了读写分离
实际调用
启用主从读写分离
CRL.SettingConfig.UseReadSeparation = true;
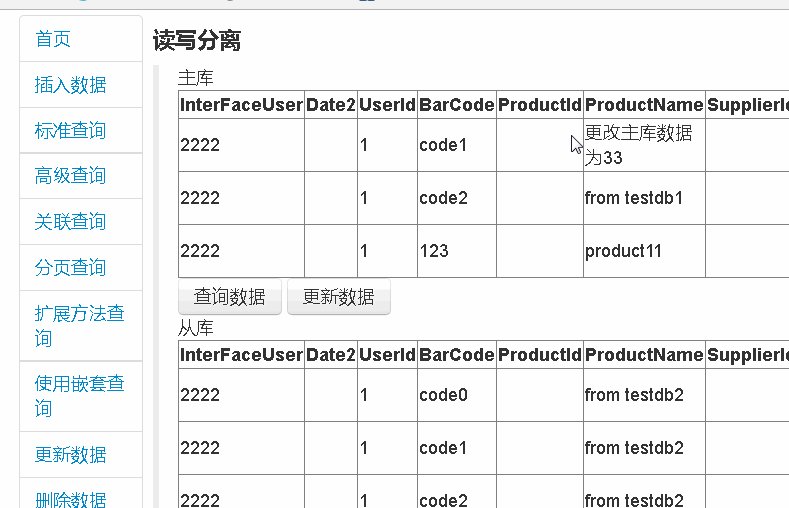
更改数据
var item = Code.ProductDataManage.Instance.QueryItem();
item.ProductName = "更改主库数据为" + DateTime.Now.Second;
Code.ProductDataManage.Instance.Update(item);
DB1数据被更改
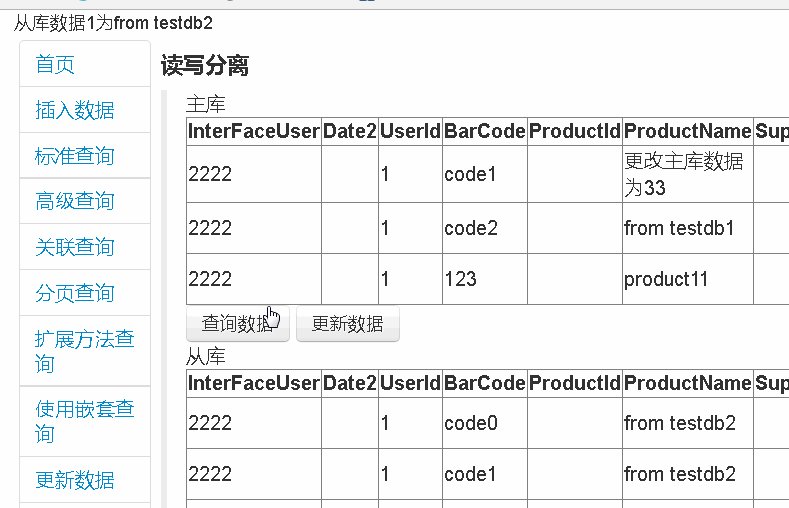
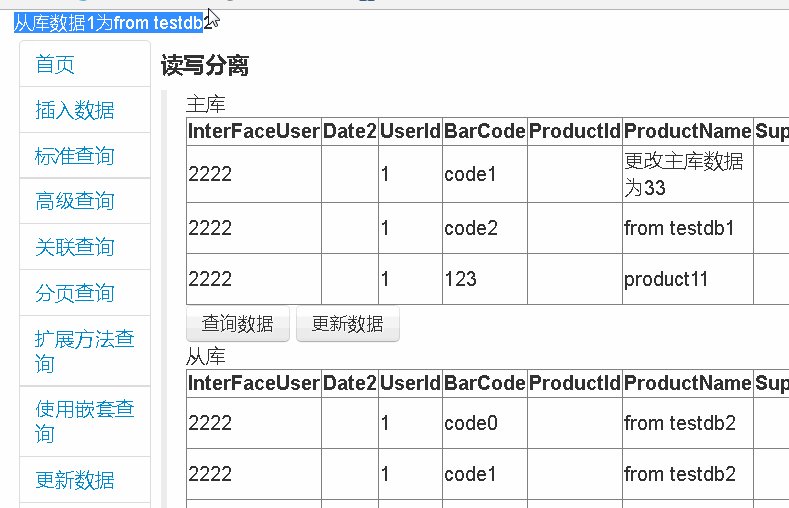
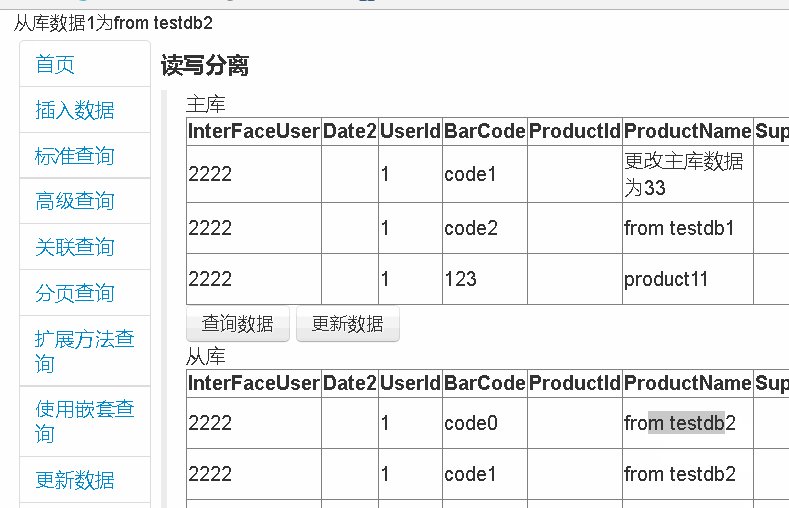
查询数据
var item = Code.ProductDataManage.Instance.QueryItem();
Response.Write("从库数据2为" + item.ProductName);
查询出DB2的数据

事务问题
由于主从复制可能存在延迟,在事务中可不想查到脏数据,或者数据在事务中被更改
因此,在事务内需要由主库查询
在CRL事务范围内的查询,都默认为主库
此功能测试代码见文档/Page/ReadSeparation.aspx
最新源码见文章底部签名
CRL快速开发框架4.4版发布,支持主从读写分离的更多相关文章
- CRL快速开发框架系列教程十二(MongoDB支持)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程十三(嵌套查询)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程十一(大数据分库分表解决方案)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程十(导出对象结构)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程九(导入/导出数据)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程七(使用事务)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程六(分布式缓存解决方案)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程五(使用缓存)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程三(更新数据)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
随机推荐
- 03(3) 基于GMM-HMM的SR基础
1.GMM-HMM的训练 1)训练GSM-HMM (1)确定HMM拓扑结构 (2)初始化HMM模型参数 (3)在所有的utterances中计算所需的统计量 (4)使用公式更新模型参数 (5)不收敛, ...
- split()方法
split()方法用于把一个字符串分隔成字符串数组. 它有两个参数: separator:从参数指定的地方分隔字符串,必需: howmany:该参数可指定返回的数组的最大长度.如果设置了该参数,返回的 ...
- 【Uva 10498】满意值
Description Kaykobad教授把为ACM选手买饭的任务交给了Nasa.Nasa决定买n种不同的食物.然后他询问了m名选手对每种食物的需求量.选手们当然不会给出任何符合逻辑的回答,他们只是 ...
- css优先级之特殊性
在前端开发的时候,css构建样式规则,这个时候我们会遇到一个问题:当我们对同一个元素做多个样式规则,其中发生了冲突的时候,css是如何选择最终呈现的样式 如下: div{ color:red; } d ...
- JavaScript中undefined 和not defined
首先呢,我们来介绍undefined,xx is not defined的区别 (创建一个html文件,在头部编写JavaScript代码) 我们先编写如下代码: <script type=&q ...
- css小细节罗列
有空时候把一些常见可能不是每个人都知道的css小细节总结了下,共勉. 1.line-height 众多周知,line-height是行高的意思,我们时常会使用类似line-height:24px;这样 ...
- Python登录页面及
写一段代码的流程,先用中文写出流程 #解释器 #编码 #登录,三次登录失败,锁定账户 #文件里保存用户信息 用户名|密码|登录次数 用户名|密码|登录次数 读取内容,r: 文件内容读进内存,read( ...
- [刷题]ACM/ICPC 2016北京赛站网络赛 第1题 第3题
第一次玩ACM...有点小紧张小兴奋.这题目好难啊,只是网赛就这么难...只把最简单的两题做出来了. 题目1: 代码: //#define _ACM_ #include<iostream> ...
- 纯真IP数据库格式详解
纯真版IP数据库,优点是记录多,查询速度快,它只用一个文件QQWry.dat就包含了所有记录,方便嵌入到其他程序中,也方便升级.缺点是你想要编辑它却是比较麻烦的,由于其文件格式的限制,你要直接添加IP ...
- WPF学习随笔
内容控件 Padding内边距,Margin外边距 1.ScrollViewer滚动条控件 <ScrollViewer VerticalScrollBarVisibility="Vis ...
