JavaScript之语句,循环
JavaScript中语句主要分为三类:顺序,分支,循环。
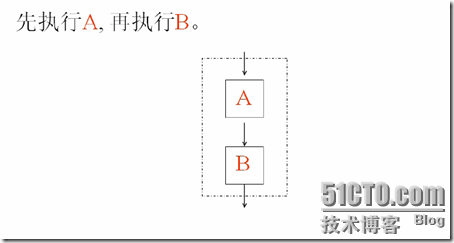
1.顺序语句:
按照循序依次执行,最普通常见的语句,这里不多赘述。
其结构如下

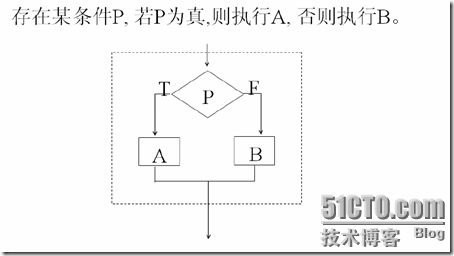
2.分支语句:
根据条件判断,不同的结果执行不同的语句。
其大致结构如下

常用的分支语句有
if……else……和switch……case……
if语句的几种
1.
if(判断条件){
条件成立时执行
}
举例:
var i=12;
if(i>10){
alert("i大于10");
}
2.
if(判断条件){
条件成立时执行
}else{
条件不成立时执行
}
举例:
var i=9;
if(i>10){
alert("i大于10");
}else{
alert("i不大于10");
}
3.
if(判断条件){
条件成立时执行
}else if(第二个判断){第二个判断成立
}else{
两个判断都不成立时执行
}
举例:
var i=9;
if(i>10){
alert("i大于10");
}else if(i==10){
alert("i等于10");
}else{
alert("i小于10");
}
4.
if(第一个判断){
if(第二个判断){
两个判断都成立
}else{第一个判断成立,第二个判断不成立
}
}else{两个判断都不成立
}
举例:
var i=10;
if(i>=10){
if(i==10){
alert("i=10");
}else{
alert("i>10");
}
}else{
alert("i<10");
}
switch……case……语句:
switch语句适用于分支较多的情况
switch(变量){
case 判断1:
执行的语句;break;
case 判断2:
执行的语句;break;
……
default:
执行语句;
}
注意:break是跳出当前{}语句
实例:
var i=parseFloat(prompt("请输入一个数字"));
var k=prompt("请输入运算符");
var l=parseFloat(prompt("请在输入一个数字"));
switch(k){
case "+":
alert(i+l);break;
case "-":
alert(i-l);break;
case "*":
alert(i*l);break;
case "/":
alert(i/l);break;
default:
alert("输入有误");
}
这还是一个简单的计算过程。
需要注意的是:用户输入的是字符串,所以数字需要用parseInt(),parseFloat()转换为整数或小数,而case中要用“”代表运算符,不能直接用case +
循环语句:


循环语句主要有for循环和while循环
fo循环:
for循环的特点是控制循环的次数
四要素:初始值 循环条件 状态改变 循环体
for(初始值;循环条件;状态改变){
循环体;
}
其执行过程为:
初始值-判断条件-循环体-状态改变
-判断条件-循环体-状态改变
-判断条件-循环体-状态改变
……
判断条件-循环结束
for(i=0;i<100;i++){
alert(i);
}
再循环中有几个需要注意的点:
break:跳出整个循环
for(i=0;i<100;i++){
alert(i);
break;
}
则只输出一个0.然后结束
continue:跳出本次循环
for(i=0;i<100;i++){
if(i==5){
continue;
}
alert(i);
}
4之后跳过5,直接6
i++与++i:
var a=i++;
把i的值赋给a然后i+1
也就是:
var a=i;
i=i+1;
var b=++i;
i+1然后把i的值赋给b
i=i+1;
var b=i;
举例:
var i=1;//i=1
var a=i++;//把i的值也就是1赋给a,a=1,然后i自增,i=2
var b=++i;//i自增,i=3,把的值i赋给b,b=3
alert("a="+a+","+"b="+b);

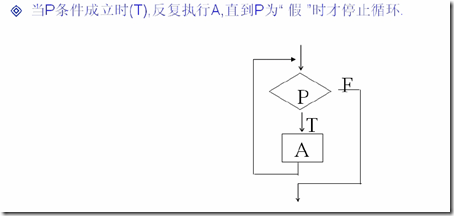
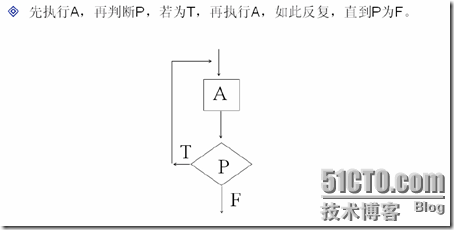
while循环:
while循环的特点是操作不确定循环次数的循环
while(条件,可以为true){
}
var i=0;
while(true){
alert(i);
if(i>10){
break;
}
i++;
}
上代码执行后,会0,1,2,3…依次弹出,直到11。
下面是几个简单的循环例子:
//求100内奇数
var str="";
for(var i=0;i<100;i++){
if(i%2==1){
str=str+i+","+"\n";
}
}
alert(str);

首先定义一个空的字符串str,然后循环在i<100,中间嵌套if判断i除以2的余数为1,然后把字符串拼接在一起,需要注意的是/n换行,上图是没有换行的结果
这里需要注意一下:
转义字符,\反斜杠开头,\n \r 换行 \t制表符 \" 正常“”
//100以内和7相关的数
var str=""; for(var i=0;i<100;i++){ if((i%7==0)||(i%10==7)||((i-i%10)/10==7)){ str=str+i+","+"\n"; } } alert(str);
输出100以内和7相关的数,这里需要注意的是,将几个和7相关的判断条件用||一起放在判断条件中,代表任何一个成立都可以
//输出乘法口诀表
for(var i=1;i<10;i++){
for(j=1;j<10;j++){
if(i<=j){
alert(i+"*"+j+"="+i*j);
}
}
}
输出乘法口诀表,
这里需要注意的是乘法口诀表,也就是这里要定义两个变量来相乘,要用两个循环嵌套起来
//篮球5米落下,每次弹起高度是原来的0.3,求弹起第6次高度
var h=5;
for(var i=0;i<6;i++){
h=h*.3;
}
alert(h);

这里需要注意的是,首先定义原本的高度h=5米,然后用for循环控制循环6次,每次h乘以0.3
//一个芝麻0.000001kg,棋盘32个格子,,第一个格子1个,二个2个,三个4个,放满需要多重的芝麻
var sum=0;//总数
var a=1;//每个格子数量
for(var i=0;i<32;i++){ //i=1,循环31次,如果i=0,循环32次,如果sum为1,所以循环应该是31次
sum=sum+a; //
a=a*2;//后一个格子等于前一个格子数量两倍
}
alert(sum*.000001);

这里尤其需要注意的是,顺序,思维和语句的顺序,正常来看,首先还没有放的时候,总数sum=0,然后在循环中循环的初始值i也要为0,这样循环32次,如果i=1,则只会循环31次,然后sum=sum+a;第一个格子的数量为1,然后a=a*2代表下一个格子的芝麻数量。
之前用的另一串代码
var sum=1;//总数
var a=1;//每个格子数量
for(var i=1;i<32;i++){ //i=1,循环31次,如果i=0,循环32次,如果sum为1,所以循环应该是31次
a=a*2;//后一个格子等于前一个格子数量两倍
sum=sum+a;
}
alert(sum*.000001);
在这里,第一个格子已经放了一个芝麻,所以sum=1,因此i=1控制循环31次而不是32次,这样先a乘以2在sum=a。
JavaScript之语句,循环的更多相关文章
- 你可能不知道的java、python、JavaScript以及jquary循环语句的区别
一.概述 java循环语句分为四种形式,分别是 while, do/while, for, foreach: python中循环语句有两种,while,for: JavaScript中循环语句有四种, ...
- javascript里的循环语句
前序:我一直对于for跟for..in存在一种误解,我觉得for都能把事情都做了,为啥还要for...in...这玩意了,有啥用,所以今天就说说JavaScript里的循环语句. 循环 要计算1+2+ ...
- JavaScript基础——实现循环
循环是多次执行同一段代码的一种手段.当你需要在一个数组或对象集上重复执行相同的任务时,这是非常有用的. JavaScript提供执行for和while循环的功能. 1.while循环 JavaScri ...
- html+css+javascript实现列表循环滚动示例代码
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内 ...
- javascript里for循环的一些事情
今天在给一个学妹调她的代码BUG时,她的问题就是在一个for循环里不清楚流程的具体流向,所以导致了页面怎么调都是有问题,嗯确实你如果不清楚语句流向很轻易就会出问题,所以说for循环不会用或者说用的不恰 ...
- 深入探究javascript的 {} 语句块
今日学习解析json字符串,用到了一个eval()方法,解析字符串的时候为什么需要加上括号呢?摸不着头脑.原来javascript中{}语句块具有二义性,不加括号会出错,理解这种二义性对我们理解jav ...
- 从头开始学JavaScript (六)——语句
原文:从头开始学JavaScript (六)--语句 一.条件分支语句:if 基本格式: if (<表达式1>){ <语句组1>}else if (<表达式2> ...
- JavaScript for...in 循环
JavaScript for...in 语句循环遍历对象的属性. 语法 for (对象中的变量) { 要执行的代码 } 注释:for...in 循环中的代码块将针对每个属性执行一次. 实例 循环遍历对 ...
- javascript递归、循环、迭代、遍历和枚举概念
javascript递归.循环.迭代.遍历和枚举概念 〓递归(recursion)在数学与计算机科学中,是指在函数的定义中使用函数自身的方法.递归一词还较常用于描述以自相似方法重复事物的过程.例如,当 ...
随机推荐
- ArrayList 遍历
1.迭代器遍历 package sourceCode.ArrayList; import java.util.ArrayList; import java.util.Iterator; import ...
- css代码实现
纯 CSS 实现下面我们探讨下,使用纯 CSS 的方式能否实现. hover 伪类实现 使用 hover 伪类,在鼠标悬停在按钮上面时,控制动画样式的暂停. 关键代码如下: <div class ...
- Akka(1):Actor - 靠消息驱动的运算器
Akka是由各种角色和功能的Actor组成的,工作的主要原理是把一项大的计算任务分割成小环节,再按各环节的要求构建相应功能的Actor,然后把各环节的运算托付给相应的Actor去独立完成.Akka是个 ...
- 【BZOJ1001】[BeiJing2006]狼抓兔子
挺简单一个题,最小割模板 我的感觉就是可能建图的时候会比较麻烦吧,毕竟三个方向. #include <cctype> #include <climits> #include & ...
- 与64位版本的Windows不兼容,masm运行不了
问题: 在Window64位运行不了的masm 解决方法: 1.下载DosBox0.74(当前最新): 2.安装后运行,运行后出现控制台: 3.在DosBox的控制台下运行 Mount x: x:/m ...
- Rxjava学习小记
最近同事离职,接了个锅,里面的代码都是RxJava的味道,逼的自己不得不学习一波.看了网上的很多入门篇的博客,写的很不错.链接奉上: [Android]RxJava的使用(三)转换--map.flat ...
- 【Python灰帽子--黑客与逆向工程师的Python编程之道】我的学习笔记,过程.(持续更新HOT)
我的学习笔记---python灰帽子 世界让我遍体鳞伤,但伤口长出的却是翅膀. -------------------------------------------- 前言 本书是由知名安全机构Im ...
- Potato(邪恶土豆)–windows全版本猥琐提权
工作原理: Potato利用已知的Windows中的问题,以获得本地权限提升,即NTLM中继(特别是基于HTTP > SMB中继)和NBNS欺骗.使用下面介绍的技术,它有可能为一个非特权用户获得 ...
- 控制器controller与指令中的link、controller中变量作用域的关系
angjualrjs中的作用域与原生js中的函数嵌套原理一致,都是存在作用域的继承.若在子控制器(同样包括在指令中的link或是controllerding中定义变量,此时指令中必须未使用scope独 ...
- Redis学习-SortedSet
Sorted-Sets和Sets类型极为相似,它们都是字符串的集合,都不允许重复的成员出现在一个Set中.它们之间的主要差别是Sorted-Sets中的每一个成员都会有一个分数(score)与之关联, ...
