推荐一个比HtmlWebpackPlugin更灵活的插件
插件:html-res-webpack-plugin
https://github.com/lcxfs1991/html-res-webpack-plugin/blob/v3/README_ZH.md
目前碰到的问题
我们用html-webpack-plugin的inject属性去自动插入打包后的js, css到页面中,但是如果想给script标签添加一个crossorigin属性呢,
例如:
<script type="text/javascript" src="/static/js/debug.f04ad197.js"></script>
想改为:
<script crossorigin="anonymous" type="text/javascript" src="/static/js/debug.f04ad197.js"></script>
或者相对css做一个内联,这些都无法通过html-webpack-plugin直接配置生成
解决问题
查看webpack的一些文档资料,发现在issue中其实也有人提到,https://github.com/jantimon/html-webpack-plugin/issues/157
是一个内联的问题,然而插件作者只提供了html-webpack-plugin的响应事件:
html-webpack-plugin-before-html-processing html-webpack-plugin-after-html-processing html-webpack-plugin-after-emit
顺着找到了这个插件:

https://github.com/lcxfs1991/blog/issues/2

最终实现
let chunks = {};
chunks['vendor.js'] = {
attr: "crossorigin=\"anonymous\"" // attributes for js file in index chunk
}
chunks['index.js'] = {
attr: "crossorigin=\"anonymous\"" // attributes for js file in index chunk
}
chunks['index.css'] = {}
result.push(
new HtmlResWebpackPlugin({
filename: path + name + '.njk',
template: template,
chunks: chunks
})
)
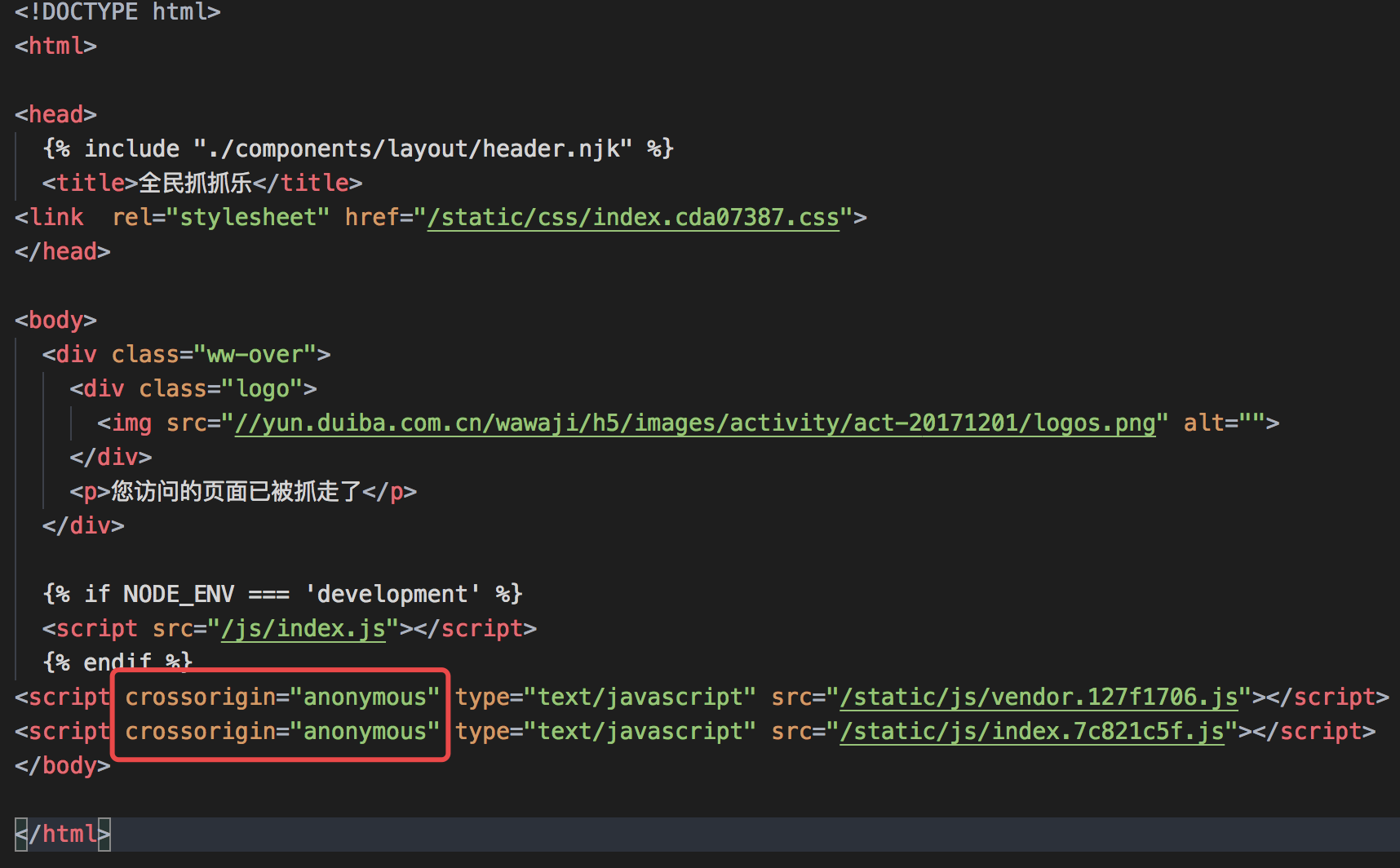
最终效果:

推荐一个比HtmlWebpackPlugin更灵活的插件的更多相关文章
- 推荐一个Android Studio很实用的插件android-butterknife-zelezny
当你按钮很多,你又懒得写代码,虽然通过重写onClick比较方便,那么我们能不能连这个switch都省略掉呢? 答案是肯定的,下面这个插件就帮我们解决了这个问题! Android-butterknif ...
- 推荐一个pycharm验证xpath表达式的插件XPathView + XSLT
使用Appium进行自动化测试,使用xpath元素定位,想验证xpath定位是否正确,可以使用在线的xpath验证网站,也可以使用这次推荐的插件XPathView + XSLT.
- 推荐一个用于压缩图片的JS插件:localResizeIMG
惯例,先贴传送门:https://github.com/think2011/localResizeIMG 首先说到,为嘛要压缩图片,这需求一般出现在需要上传照片(尤其是移动端)的情况下,现在手机拍出来 ...
- 推荐一个比crontab更好用的东西:crongo
This is a crontab service that supports hot plug and high performance. In addition, it supports seco ...
- 推荐一个 angular 图像加载插件
推荐一个简单的 Angular 图片加载插件:vgSrc,插件根据图片资源的不同加载状态,显示不同图片,亲测兼容IE-8. 使用 推荐使用 bower 加载: bash bower install v ...
- 推荐一个可以直接在Visual Studio中看到complexity的插件CodeMaid
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:推荐一个可以直接在Visual Studio中看到complexity的插件CodeMaid.
- 推荐一个JavaScript触发器插件,可通过指定频次、指定时间内触发指定的处理函数
推荐一个JavaScript触发器插件js-trigger js-trigger是一个JavaScript触发器插件,可通过指定频次.指定时间内触发指定的处理函数 https://tanwei-cc. ...
- 推荐一个 Laravel admin 后台管理插件
如何优雅的写代码,我想是每位程序员的心声.自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了.我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入 ...
- 如何定义一个高逼格的原生JS插件
插件的需求 我们写代码,并不是所有的业务或者逻辑代码都要抽出来复用.首先,我们得看一下是否需要将一部分经常重复的代码抽象出来,写到一个单独的文件中为以后再次使用.再看一下我们的业务逻辑是否可以为团队服 ...
随机推荐
- Xcode 7.0 官方免费的真机开发
Xcode 7.0 官方免费的真机开发 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作公用协议 转 ...
- Android音频: 怎样使用AudioTrack播放一个WAV格式文件?
翻译 By Long Luo 原文链接:Android Audio: Play a WAV file on an AudioTrack 译者注: 1. 因为这是技术文章,所以有些词句使用原文,表达更准 ...
- EventBus猜想 ----手把手带你自己实现一个EventBus
本文是什么 本文是一篇怀着推測角度学习一个未知东西(EventBus)的文章. 先推測EventBus是怎样实现的. 依据推測去模仿他的实现. 查看源代码.验证猜想. 更深入的去理解他. 转载请注明出 ...
- PHP对象注入 PHP Object Injection
From:PHP Object Injection Last revision (mm/dd/yy): 01/7/2015 译者:李秋豪 Wednesday, 24. May 2017 05:48PM ...
- Springboot 之 解决IDEA读取properties配置文件的中文乱码问题
问题描述 当在.properties的配置文件中有中文时,读取出来的总是乱码.比如我的application.properties配置文件的内容如下: server.port=9090 test.ms ...
- ASP.NET Core MVC请求超时设置解决方案
设置请求超时解决方案 当进行数据导入时,若导入数据比较大时此时在ASP.NET Core MVC会出现502 bad gateway请求超时情况(目前对于版本1.1有效,2.0未知),此时我们需要在项 ...
- 如何使用 stack?- 每天5分钟玩转 Docker 容器技术(112)
定义好了 stack YAML 文件,就可以通过 docker stack deploy 命令部署应用. Docker 会按照 YAML 的内容来创建各种资源.为了不重名,所有资源都会加上 stack ...
- LVM 详解
一.前言<http://blog.chinaunix.net/uid-186064-id-2823296.html> LVM是逻辑卷管理(Logic Volume Manage)的简称,它 ...
- CAS在Java类中的应用
CAS 这个指令全称 compare and swap 即比较替换指令,在现代处理器新加入的指令.指导思想:基于乐观锁机制.比较一个变量在内存值中的值和变量的当前值(旧值).如果相等,则认为该变量没有 ...
- qt中进程的使用
qt中的进程使用需要用到头文件:include<QProcess> 首先来看看需要用到的主要的函数 (1)进程的定义: QProcess *mprocess; //定义一个进程参数 (2) ...
