Bootstrap框架的了解和使用之栅格系统
前 言
Bootstrap
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
Bootstrap框架使用方便,有一部分是因为它的网格布局,可以更快的制作响应式布局和媒体查询,减少时间。今天就带大家看一看网格布局如何使用。
1.1栅格系统的工作原理
1、行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
2、使用行来创建列的水平组。
3、内容应该放置在列内,且唯有列可以是行的直接子元素。
4、预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
5、列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
6、网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
1.2媒体查询
媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
比如我们平时在做媒体查询时,会在CSS 样式中设置相应的屏幕宽度既内容所占的大小。看下面例子:
//在屏幕宽度小于768PX时对应的Css样式
@media screen and (max-width: 768px) {
//css样式
}
//在屏幕宽度大于768PX时对应的Css样式
@media screen and (min-width: 768px) {
//css样式
}
对于Bootstrap的媒体查询针对常用的几个屏宽,设置了相应的Class规则,如下图

1.3示例
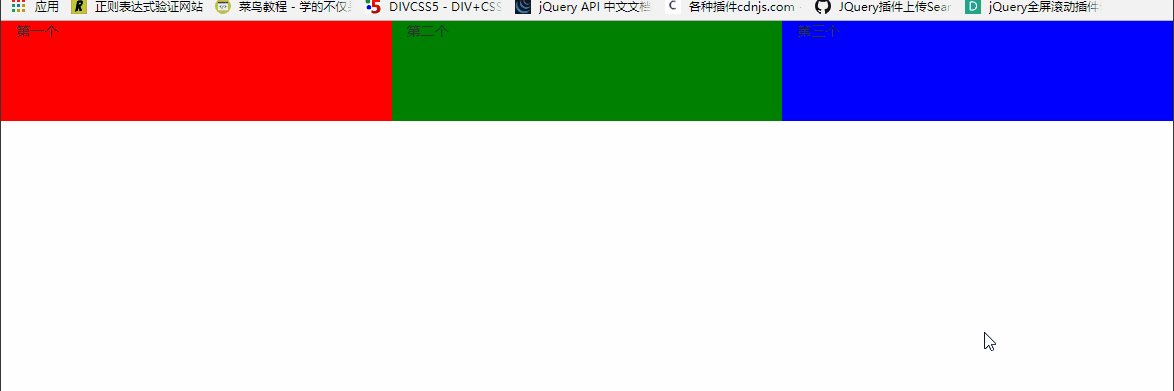
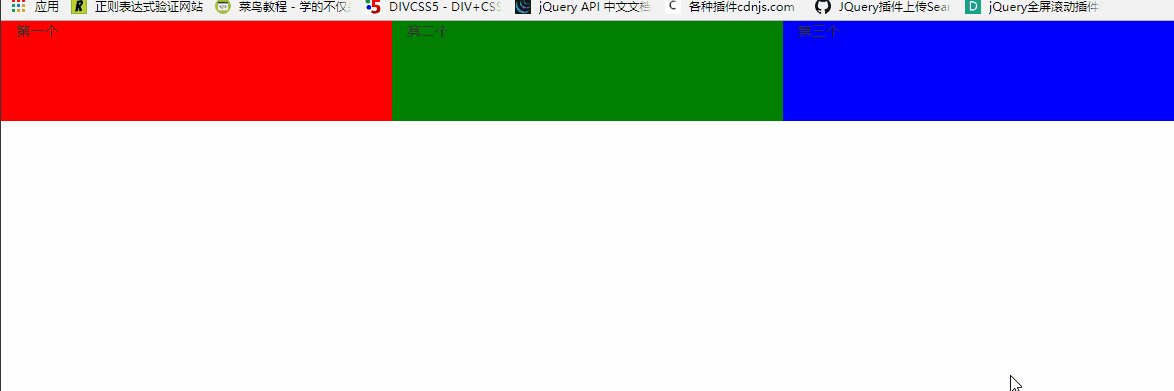
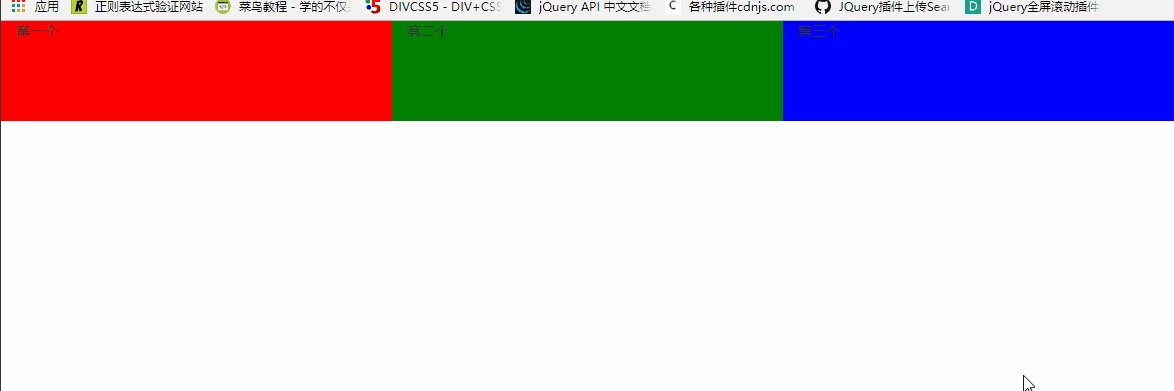
在上面我提到Bootstrap每行平均分成12列,来对内容划分,使用相应的Class规则对添加内容进行设置。我们做一个在屏幕宽度是970px以上内容内容各占三分之一,到992px以下内容占宽度的百分之百。如下示例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<style type="text/css">
</style>
</head>
<body>
<div id="" class="container-fluid">
<div class="row">
<div class="col-md-4" style="background-color: red; height: 100px;">第一个</div>
<div class="col-md-4" style="background-color: green; height: 100px;">第二个</div>
<div class="col-md-4" style="background-color: blue; height: 100px;">第三个</div>
</div>
</div> <script src="js/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
970px变化

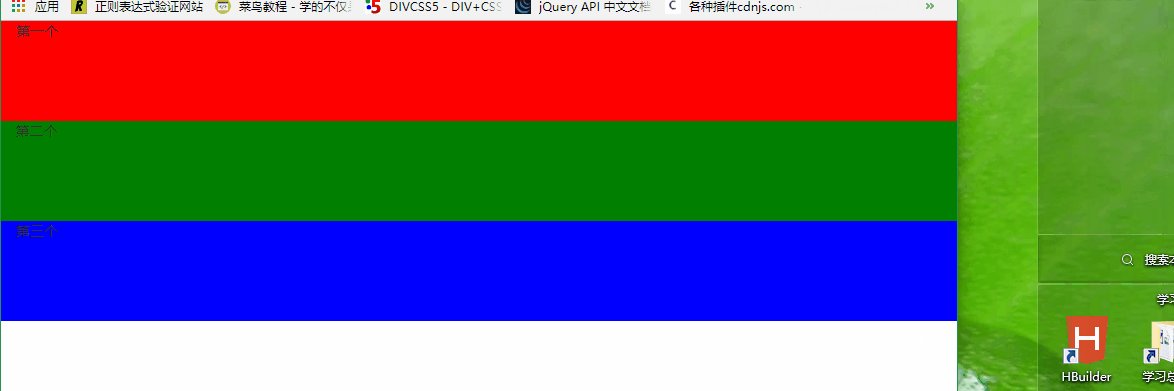
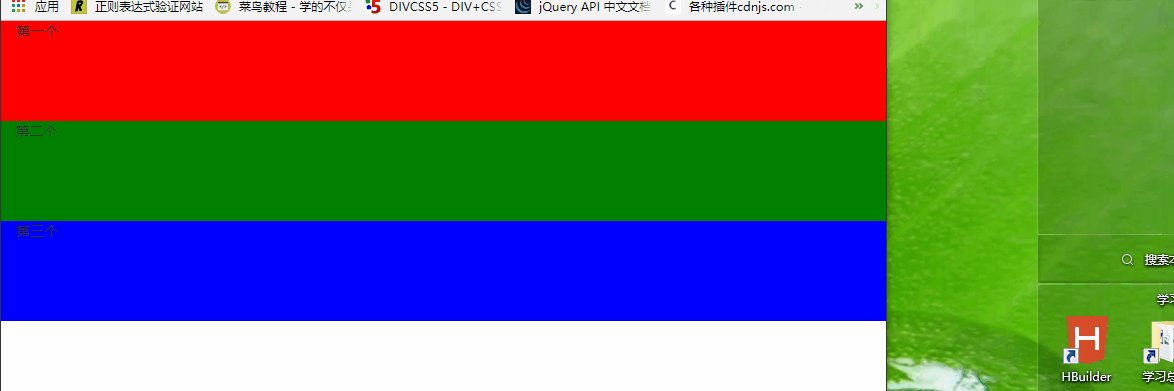
如上图所看,在我们将浏览器的宽度缩小的时候,在缩到浏览器宽度到992px以下时,我们所做的div会自动将宽度扩大到100%,并依次向下排列开来。而你不用进行任何对Css的设置,只需要将所有内容包在class名为"row"的div中,并对其内容设置相应的class名字。
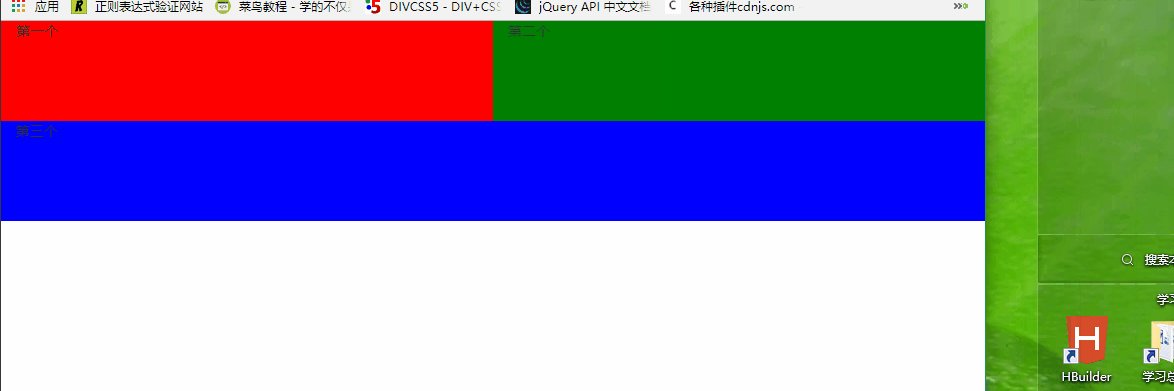
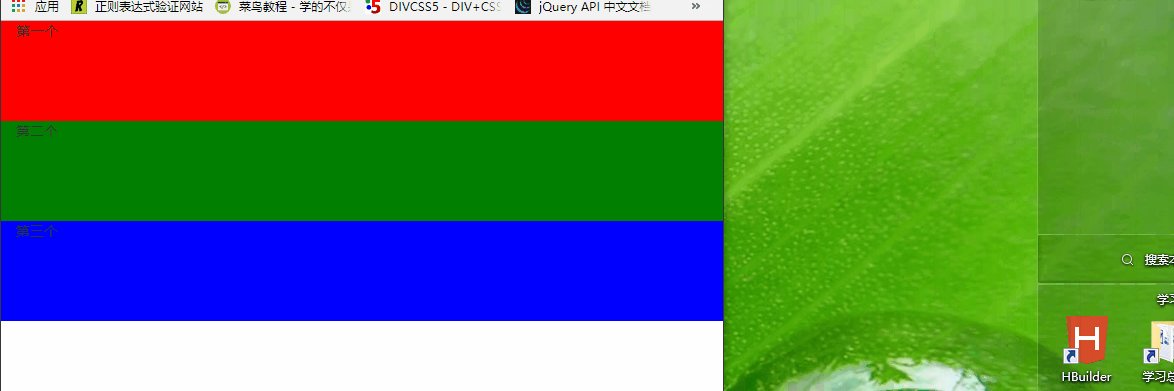
如果你想添加更多的屏幕调整的变化,你可以继续为展示的内容添加相应的Class规则,如下示例
<div class="row">
<div class="col-md-4 col-sm-6" style="background-color: red; height: 100px;">第一个</div>
<div class="col-md-4 col-sm-6" style="background-color: green; height: 100px;">第二个</div>
<div class="col-md-4 col-sm-12" style="background-color: blue; height: 100px;">第三个</div>
</div>

如上图所看,我给每个div添加了class:col-md-4,是为了在992px宽度以上内容以平分3份显示,为第一和第二个div添加class:col-sm-6,是让这两个div在浏览器宽度在992px和768px时,内容各占一半,第三个div的class:col-sm-12,是让这个div在992px和768px时,内容宽度占100%。当小于768px时,如没有添加相应的class规则,默认内容占宽度的100%。
1.4其他属性
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
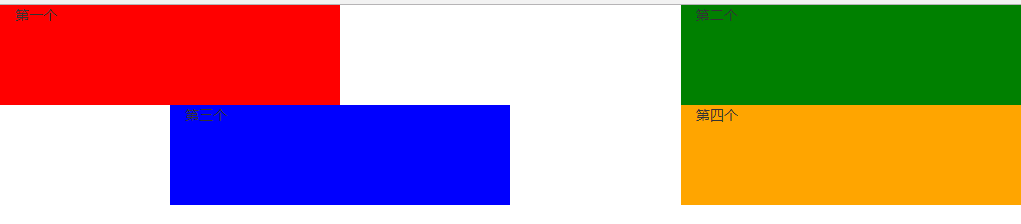
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。如下示例。
<div class="row">
<div class="col-md-4 " style="background-color: red; height: 100px;">第一个</div>
<div class="col-md-4 col-md-offset-4" style="background-color: green; height: 100px;">第二个</div>
<div class="col-md-4 col-md-offset-2" style="background-color: blue; height: 100px;">第三个</div>
<div class="col-md-4 col-md-offset-2" style="background-color: orange; height: 100px;">第四个</div>
</div>

<div class="row">
<div class="col-md-4 " style="background-color: red; height: 100px;">第一个</div>
<div class="col-md-6 col-md-offset-4" style="background-color: green; height: 100px;">第二个</div>
<div class="col-md-4 col-md-offset-2" style="background-color: blue; height: 100px;">第三个</div>
<div class="col-md-4 col-md-offset-4" style="background-color: orange; height: 100px;">第四个</div>
</div>

如上所示:我为第二个div添加class:col-md-offset-4,它向右移了4列距离,为第三个和第四个添加class:col-md-offset-2,第三个和第四都向右移了2列距离。(利用列偏移可以使内容居中显示,或居右显示)
注意:如果使用列偏移每行的内容所占列数综合不要超过12,否则将会被挤下去。如上的第二个示例。
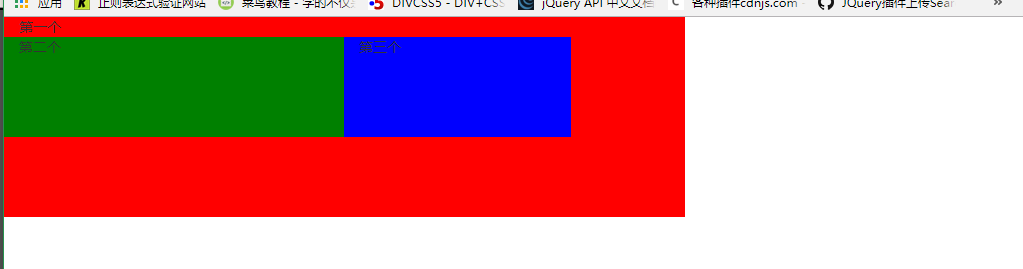
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列,就是在栅格中在加一个栅格)。如下示例。
<div class="row">
<div class="col-md-8 " style="background-color: red; height: 200px;">第一个
<div class="row">
<div class="col-md-6" style="background-color: green; height: 100px;">第二个</div>
<div class="col-md-4" style="background-color: blue; height: 100px;">第三个</div>
</div>
</div>
</div>

如上所示我将大div的宽度占浏览器可用宽度的8列,其中里面两个div占外div中的6列和4列。
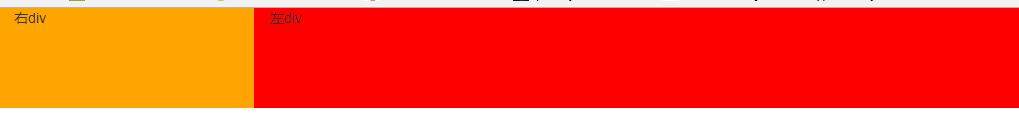
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。(类似于弹性布局中的设置单个项目序号的order属性)
<div class="row">
<div class="col-md-9 " style="background-color: red; height: 100px;">左div</div>
<div class="col-md-3 " style="background-color: orange; height: 100px;">右div</div>
</div>

<div class="row">
<div class="col-md-9 col-md-push-3" style="background-color: red; height: 100px;">左div</div>
<div class="col-md-3 col-md-pull-9" style="background-color: orange; height: 100px;">右div</div>
</div>

如上所示,在我没有添加push和pull的class规则,div的排序和显示没有变化,当我添加了push和pull的class规则,将这两个div的排序互换,从而不用改变div其他设置。可以由于对重要内容始终突出显示的效果。
谢谢大家阅读,希望对大家使用Bootstrap的栅格系统有帮助。顺便点赞,打赏,丢硬币,丢香蕉给我哦。

Bootstrap框架的了解和使用之栅格系统的更多相关文章
- bootstrap快速入门笔记(二)-栅格系统,响应式类
一,栅格系统大致有以下: 1,行row必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,一行有12列 2.“列(column)”在水平方向创建一 ...
- bootstrap第一天,响应式布局,栅格系统运用
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8&q ...
- 最常用前端框架BootStrap——栅格系统
前 言 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.它包含了易于使用的预定义类,还有强大的mix ...
- bootstrap框架应用
---------------------------------------------------------------bootstrap---------------------------- ...
- Bootstrap的核心——栅格系统的使用
前 言 絮叨絮叨 Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. 而栅格系统是Bootstrap中的核心,正是因为栅格系统的 ...
- 初学者--bootstrap(四)栅格系统----在路上(8)
---------------------------------------栅格系统:是bootstrap提供的响应式布局方式------------------------------------ ...
- bootstrap学习笔记<八>(bootstrap核心布局风格——栅格系统)
栅格系统(bootstrap的核心之一,也是bootstrap的主要布局风格) 栅格系统是对原有div布局的升级版.打破了传统div模式只能纵向垂直排列的弊端,大大提高了页面布局的速度和效果,也很好的 ...
- bootstrap栅格系统的实现
bootstrap提供了一个非常实用的栅格系统,可以实现响应式的网格布局,原理其实很简单,利用了float.百分比的宽度和@media的配合实现响应式,bootstrap默认把一行分为了12列,提供了 ...
- bootstrap_栅格系统_响应式工具_源码分析
-----------------------------------------------------------------------------margin 为负 使盒子重叠 等高 等高 ...
随机推荐
- scrapy使用
我们都知道大名鼎鼎的爬虫框架scrapy,它是基于twisted框架基础上进行的封装,它是基于异步调用,所以爬取的速度会很快,下面简单介绍一下scrapy的组成. 首先我们先安装scrapy,如果是基 ...
- poj3368 uva11235 Frequent values
Description You are given a sequence of n integers a1 , a2 , ... , an in non-decreasing order. In ad ...
- MySQL插入、更新、删除数据
1.插入数据:由于下表的id会自增,故赋值null. 注意:字符串用' '单引号,不能双引号,英文状态下. 可以写上部分属性名进行插入操作,如bookTypeId没写,默认NULL. 也可以写上所 ...
- virtualbox下正确虚拟机修改设备名称
在学习大数据管理过程中,想要修改虚拟机的设备名称(因为名称太长),所以就直接在右上角的设置中找到详细设置,直接修改设备名称,结果启动Hadoop失败!!!! 后来参考网上问题解决弄好了,现在给出修改设 ...
- Spring详解(三)------DI依赖注入
上一篇博客我们主要讲解了IOC控制反转,也就是说IOC 让程序员不在关注怎么去创建对象,而是关注与对象创建之后的操作,把对象的创建.初始化.销毁等工作交给spring容器来做.那么创建对象的时候,有可 ...
- Linux虚拟机之间实现密钥登陆
Server1与Server2在同一虚拟网络当中,在Server2中使用Server1的Hostname连接Server1,并且无需密码认证. Server1, Hostname: hlmvmea ...
- jdbc hibernate myBatis比较
jdbc hibernate myBatis比较 jdbc 优点:性能高,易掌握 缺点:代码繁琐 hibernate 优点:不用写sql,代码简洁 缺点:性能不好 自动生成的sql效率低下(复杂业务) ...
- 创建WIFI热点--附近的百度帐号
前提准备: 前提是当前的网卡必须支持AP(Acess Point)模式, 也可以使用外接的usb网卡 nodeJS环境 安装create_AP 使用create_AP创建热点, 安装方式为: git ...
- [ASP.NET MVC]笔记(一)模型和HTML辅助方法
1.ModelState.IsValid 检验模型有效性 2.显示模型绑定(操作方法中没有参数): UpdateModel(album):模型绑定期间出错会抛出异常 TryUpdateModel ...
- JavaSE(十)集合之List
前面一篇的corejava讲的是集合的概述,这一篇我将详细的和大家讲解一下Collection下面的List.set.queue这三个子接口.希望大家能得到提升. 一.List接口 1.1.List接 ...
