【转自Testerhome】iOS 真机如何安装 WebDriverAgent
开始
尽量升级Xcode到最新版,保持iPhone的版本大于9.3
从github上下载代码
git clone https://github.com/facebook/WebDriverAgent
运行初始化脚本
./Scripts/bootstrap.sh
该脚本会使用Carthage下载所有的依赖,使用npm打包响应的js文件
执行完成后,直接双击打开WebDriverAgent.xcodeproj这个文件。
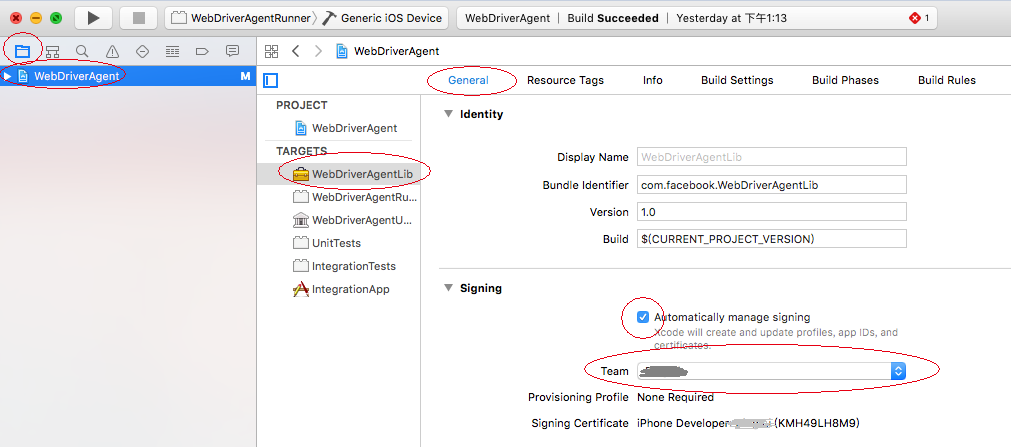
设置证书
因为安装到真机上都是需要证书签名的,用免费的证书我没有搞定,最后用的还是99美元的开发者证书。

画圈的地方,从左向右依次点击。最后Team那一栏,选择你买到的开发者证书帐号。(个人证书也可以)
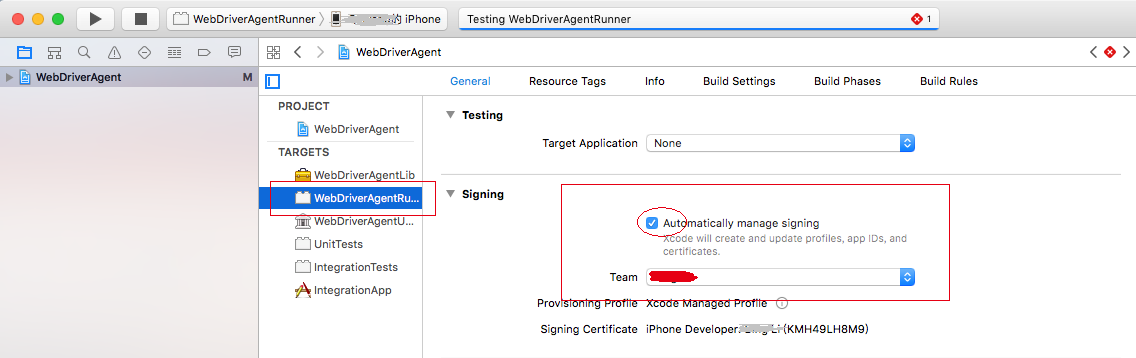
接着在TARGETS里面选中WebDriverAgentRunner,用同样的方法设置好证书

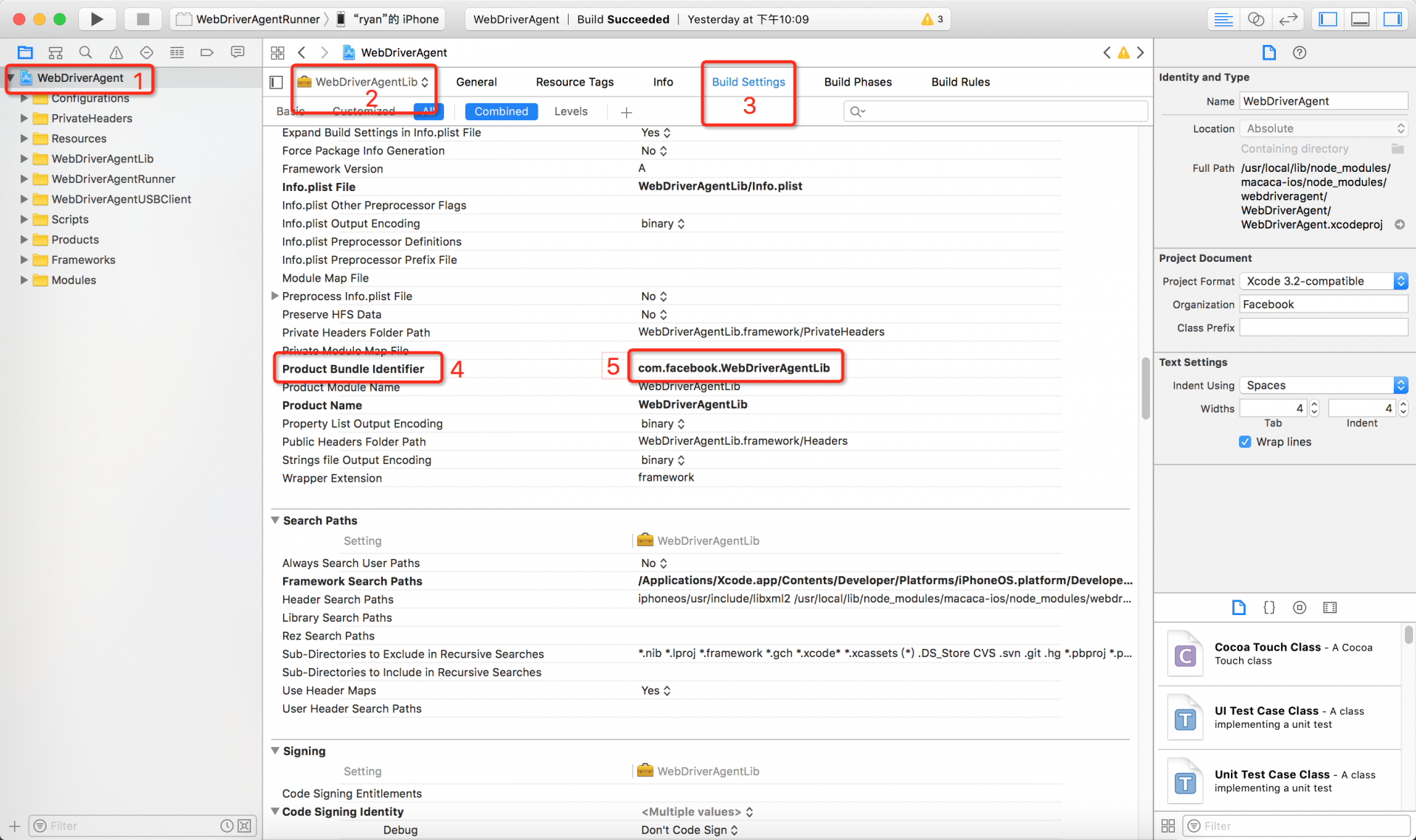
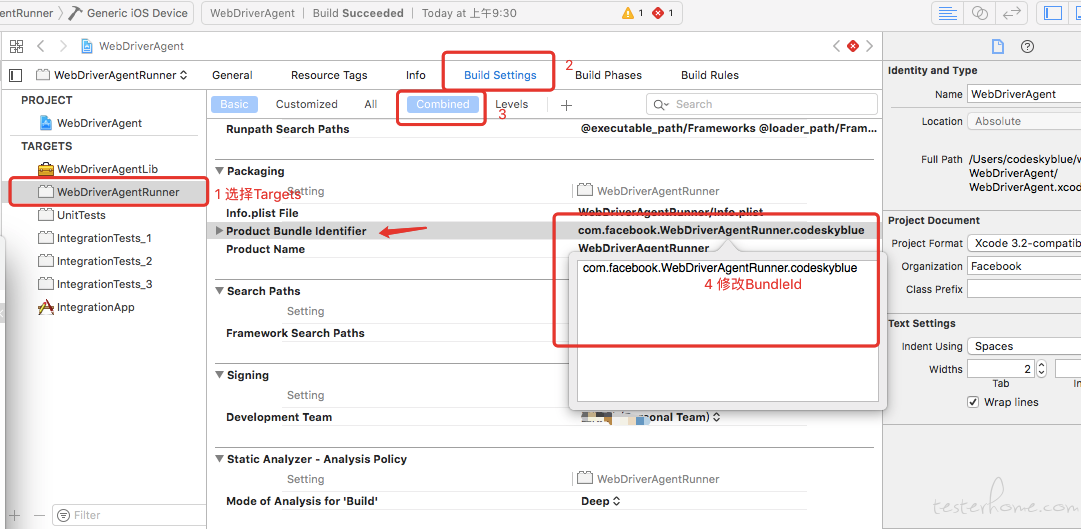
如果是免费版的个人证书,还需要修改下WebDriverAgent的BundleID,随便加点后缀,只要不跟其他人的重名就好 (这里参考了macaca的一篇文章 https://testerhome.com/topics/8085 )


运行与测试
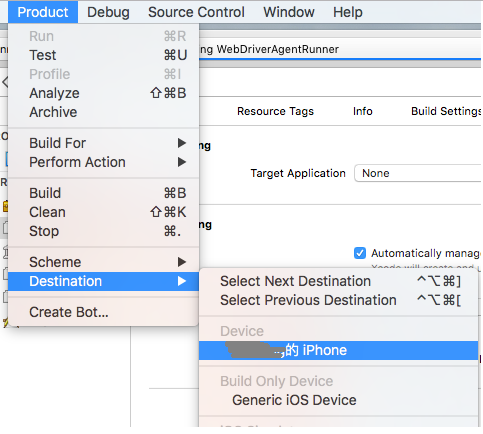
菜单栏选择目标设备

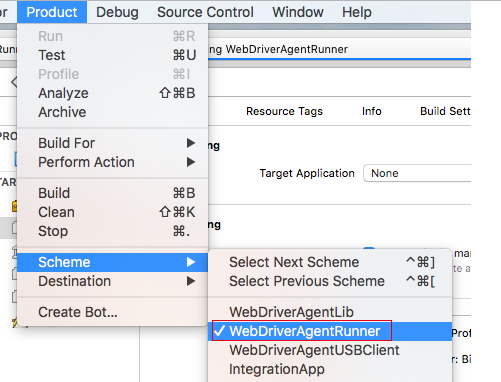
Scheme选择WebDriverAgentRunner

最后运行 Product -> Test
一切正常的话,手机上会出现一个无图标的WebDriverAgent应用,启动之后,马上又返回到桌面。这是很正常的不要奇怪。
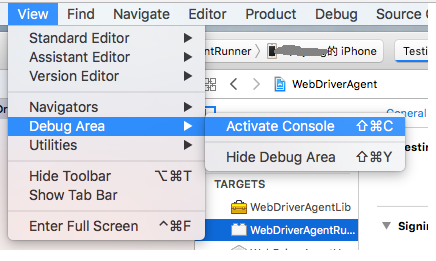
此时控制台界面可以看到设备的IP。如果看不到的话,使用这种方法打开

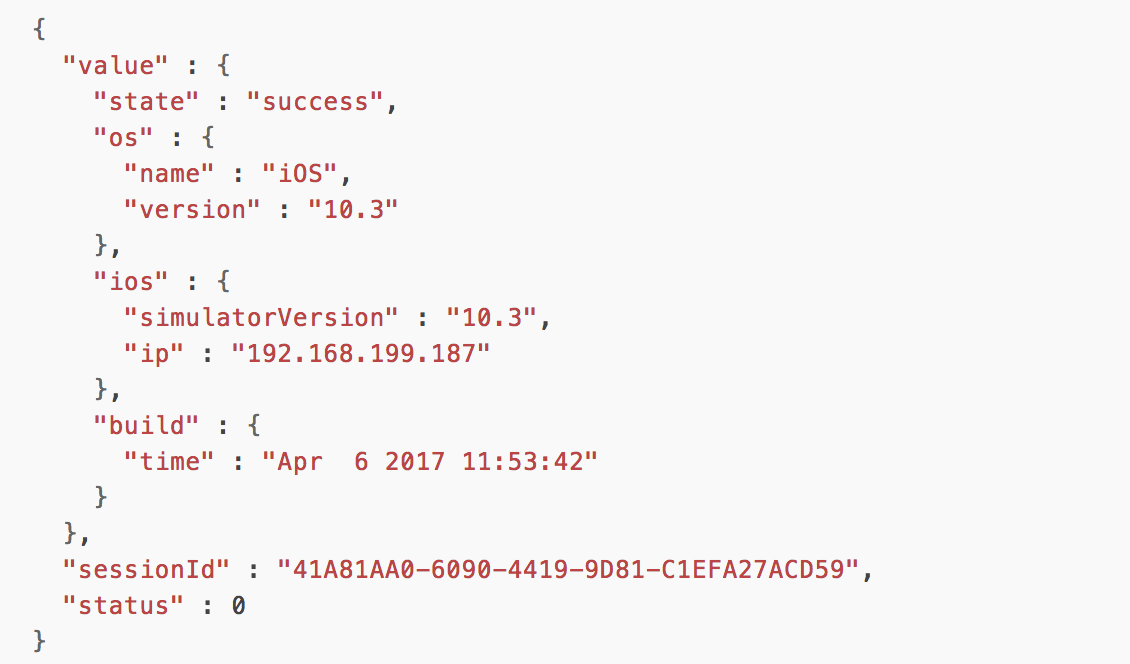
通过上面给出的IP和端口,加上/status合成一个url地址。例如http://10.0.0.1:8100/status,然后浏览器打开。如果出现一串JSON输出,说明WDA安装成功了。
端口转发
有些国产的iPhone机器通过手机的IP和端口还不能访问,此时需要将手机的端口转发到Mac上。
brew install libimobiledevice
iproxy
执行转发方法后控制台显示:waiting for connection。如图所示:

使用iproxy --help 可以查到更具体的用法。 这时通过访问http://localhost:8100/status确认WDA是否运行成功。
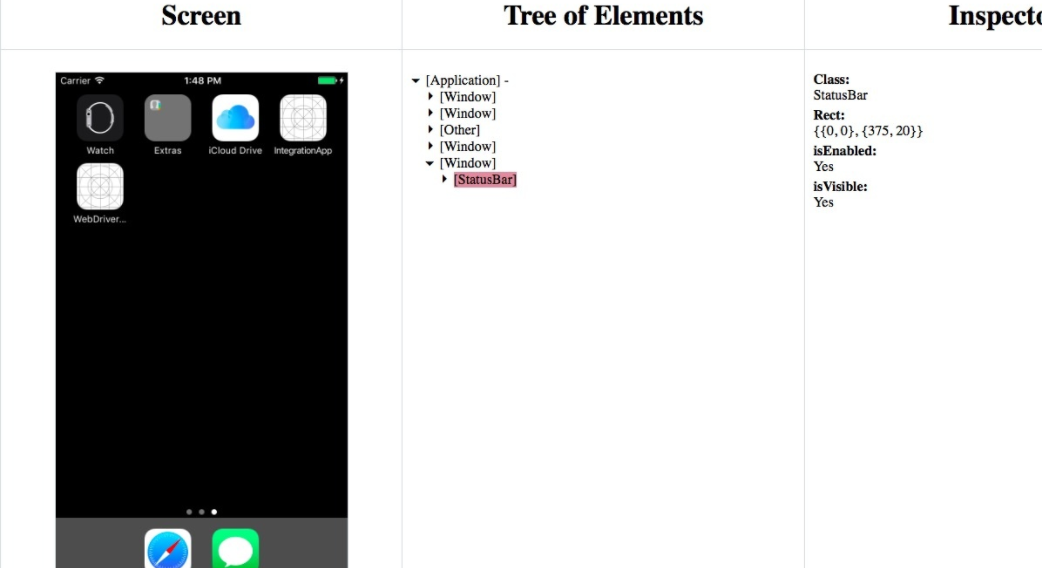
而inspector的地址是http://localhost:8100/inspector, inspector是用来查看UI的图层,方便写测试脚本用的
注:如果localhost不成功,输入http://127.0.0.1:8100/status。

http://127.0.0.1:8100/inspector,就可以获取到元素信息了

使用终端替代Xcode
通常来说为了持续集成,能够全部自动化比较好一些
# 解锁keychain,以便可以正常的签名应用,
PASSWORD="replace-with-your-password"
security unlock-keychain -p $PASSWORD ~/Library/Keychains/login.keychain
# 获取设备的UDID
UDID=$(idevice_id -l | head -n1)
# 运行测试
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "id=$UDID" test
其他问题
论坛里有帖子说要修改BundleID,我试了试,就算不改也挺正常的。
还有一些奇怪的问题,比如
Failed to authorize rights (0x1) with status: -60007The bundle “WebDriverAgentRunner” couldn’t be loaded because it is damaged or missing necessary resources
在这个官网Wiki里面可以找到解决办法 https://github.com/facebook/WebDriverAgent/wiki/Common-Issues
如果汗流浃背,弄了很久还是没搞定。尝试下这些步骤
git pull更新WebDriverAgent的代码- 卸载手机上的WebDriverAgent
- 更新Xcode
- 更新Mac系统
- 重启Mac
结尾
最后附上基于Python自动化框架地址https://github.com/NetEaseGame/ATX
Xcode问题多多,愿WDA与你同在。
【转自Testerhome】iOS 真机如何安装 WebDriverAgent的更多相关文章
- ios真机调试教程(不上架App Store安装到手机)
原文 不上架App Store安装到手机调试测试,需要用到ios真机调试证书打包的ipa才能安装到非越狱的手机使用. 2017年最新整理的ios真机调试的详细图文步骤流程,轻松的把你开发的ios ap ...
- iOS真机调试之我见
入职20多天,以前一直以为iOS真机调试是多么复杂的事情,但在公司大牛的帮助下:终于理清头绪,由于公司证书已申请,文章中免不了旁征博引. 1.首先,得有苹果开发者账号,如果在公司,公司会提供:不在公 ...
- ionic项目ios真机部署(不需开发者账号)
ionic项目ios真机部署(不需开发者账号) 安装ionic和cordova npm install -g ionic npm install -g cordova 创建一个新项目 ionic st ...
- 如何在 iOS 真机运行 Appium
使用 gui 启动的 appium 1.2.2 也会有这个问题,所以你要把 deviceconsole 复制到 /Applications/Appium.app/Contents/Resources/ ...
- ios真机中Text组件出现多余边框
问题 ios真机中Text组件出现多余边框(模拟器不会出现,真机会出现该问题). 原因 在ios启动页设置中,预设的尺寸要求与设置中图片尺寸不符合导致屏幕精度计算出现问题(启动屏分辨率错误设置会导致手 ...
- Appium1.6启动iOS真机
前提:已经安装了Appium1.6版本,我这里用的是GUI版本 环境要求: 真机iOS9.3及以上 macOS 10.11或10.12 Xcode7及以上 安装步骤如下 第一步:iOS真机 ...
- mac 下 配置appium +ios真机环境
mac系统:10.11.6 xcode:7 appium:1.5.3 iphone: 6 p 1.搭建 appium 安卓的环境: 1.jdk 2.sdk 3.appium 4.配置环境变量 mac下 ...
- appium ios真机自动化环境搭建&运行(送源码)
appium ios真机自动化环境搭建&运行(送源码) 原创: f i n 测试开发社区 6天前 Appium测试环境的搭建相对比较烦琐,不少初学者在此走过不少弯路 首先是熟悉Mac的使用 ...
- appium ios真机自动化环境搭建&运行(送源码)
appium ios真机自动化环境搭建&运行(送源码) 原创: f i n 测试开发社区 6天前 Appium测试环境的搭建相对比较烦琐,不少初学者在此走过不少弯路 首先是熟悉Mac的使用 ...
随机推荐
- HDU 4911 Inversion 树状数组求逆序数对
显然每次交换都能降低1 所以求出逆序数对数,然后-=k就好了.. . _(:зゝ∠)_ #include<stdio.h> #include<string.h> #includ ...
- 【zabbix系列】安装与加入host
測试环境 Ubuntu 14.04.1 LTS [服务端安装] 关于安装官方提供了非常具体的安装方法,包含各平台的源代码及包安装.关于其它版本号Linux请參考 https://www.zabbix. ...
- hibernate5(9)注解映射[1]多对一单向关联
在博客站点中,我们可能须要从某一篇文章找到其所关联的作者.这就须要从文章方建立起对用户的关联,即是多对一的映射关系. 如今先看一个配置实例:我们的文章实体类 package com.zeng.mode ...
- redis 简单安装使用
官方站点:http://redis.io/ 官方下载:http://redis.io/download 能够依据须要下载不同版本号 windows版:https://github.com/mythz/ ...
- Git(一)之基本操作详解
前言 在这段时间的工作中一直都是用Git作为版本控制,只是知道简单的几个命令,没有去了解它的内部原理.所以周末有时间来系统学习. 现在的公司基本上都是用Git作为版本控制,当然也有SVN的. Git是 ...
- restfull软件架构风格
概念:restfull是一种软件架构风格,实现该风格不需导jar包,但要使用@PathVariable注解:特点:没有参数,没有扩展名优势: 1.安全 2.简洁高效 3.容易被搜索引擎所收录 如何利用 ...
- bootstrap表格固定表头,表格内容滚动条滚动显示
直接贴代码--- <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- 【java设计模式】代理模式
计算类中方法运行时间的几种方案: Client: package com.tn.proxy; public class Client { public static void main(String[ ...
- cors解决Web跨域访问问题
首先了解一下什么是跨域以及解决的几种常见方式. 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相同. 举例: 相对于 ...
- FormData自定义上传图片
由于前段时间的项目中 涉及到图纸的上传 前端大神很随意的扔给我一个页面 让我自己修修改改 找了好几个素材站都没有找到合适的上传插件 最后不得已 用formdata 写了一个 顺便记录下吧 html 代 ...
