[闲的蛋疼系列]从零开始用TypeScript写React的UI组件(0)-先写一个Button??
0.咸鱼要说的
一入前端深似海,咸鱼入海更加咸。
最近闲的蛋疼,手上年前的事也完成了7788了,借助[PG1]的话来说,我们要keep real.
咸鱼肯定不real 了,因为我们都活在梦里,所以咱们keep一下,学习一下菜鸟???是怎么给React写组件的。
咸话少说,咱们开始吧
1.搭一个React,TS的环境
作为一条咸鱼,我肯定不会一步一步给你说清楚的。
要搭?
看这篇文章,反正我是照着这篇文干的
文章链接:https://www.jianshu.com/p/71bbcdc8c1fc
然后把我的webpack贴上来,大家参考下
const webpack = require('webpack')
const path = require('path')
const ExtractTextPlugin = require('extract-text-webpack-plugin');
//const { buildPlugins } = require('./src/keep/config/plugins')
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
// 我们应用的入口, 在 `src` 目录 (我们添加到下面的 resolve.modules):
entry: {
index: 'index.tsx',
vendor: ['react', 'react-dom']
},
// 配置 devServer 的输出目录和 publicPath
output: {
filename: '[name].[hash:8].js',
publicPath: '/',
path: path.resolve('./dist'),
chunkFilename: "[name].[hash:8].js",
},
// 配置 devServer
devServer: {
port: 3000,
historyApiFallback: true,
inline: true,
stats: {
modules:false
}
},
// 告诉 Webpack 加载 TypeScript 文件
resolve: {
// 首先寻找模块中的 .ts(x) 文件, 然后是 .js 文件
extensions: ['.ts', '.tsx', '.js', 'css', 'less'],
// 在模块中添加 src, 当你导入文件时,可以将 src 作为相关路径
modules: ['src', 'node_modules'],
},
module: {
loaders: [
// .ts(x) 文件应该首先经过 Typescript loader 的处理, 然后是 babel 的处理
{ test: /\.tsx?$/, loaders: ['babel-loader', 'ts-loader'], exclude: /node_modules/, include: path.resolve('src') },
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader"]
})
},
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "less-loader"]
})
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),//热更
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify(process.env.NODE_ENV),
},
}),//是否打包,初始化参数
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor'
}),//第三方库内容打包
new CleanWebpackPlugin('dist'),//清理打包文件夹
new ExtractTextPlugin("[name].[hash:8].css", {
disable: false,
allChunks: true,
}),//样式文件配置
new HtmlWebpackPlugin({
template: './src/keep/index.html',
hash: false,
}),//模板文件配置
],
}
2.写一个啥?按钮?
对对对对,按钮最简单,就大小,类型,点击事件
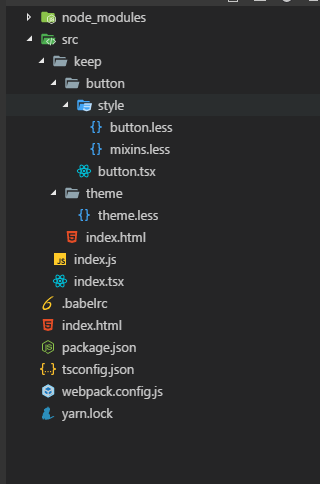
先看一下项目目录结构

是不是敲简单,真的是啥都没有。
先建一个button.jsx,这个就是button组件所在的js
咱们先实现按钮可以配置简单的文字,事件,和基础样式
import React from 'react';
import classNames from 'classnames';
import './style/button.less'; export interface ButtonOption {
text?: string;
icon?: string;
onClick?: () => void;
type?: 'normal' | 'default' | 'danger';
size?: 'sm' | 'xm' | 'lg';
href?: string;
target?: string;
defalutCls?: string;
loading?: boolean;
style?: React.CSSProperties;
className?: string;
} export default class Button extends React.Component<ButtonOption, any>{
static defaultProps = {
defalutCls: 'keep-btn',
loading: false,
type: 'default',
size: 'xm'
}
constructor(props: ButtonOption) {
super(props); } render() {
const {
defalutCls, className, size, type, onClick, text
} = this.props; const isAny: any = {}; const classes = classNames({
[`${defalutCls}`]: defalutCls,
[`${defalutCls}-${size}`]: size,
[`${defalutCls}-${type}`]: type,
'': isAny
}) return <button className={classes} type='button' onClick={onClick} >{text}</button>
} }
button.less如下
@import "./mixins";
@import "../../theme/theme";
.keep-btn
{
padding: 0 15px;
cursor: pointer;
border-radius: 5px;
height: 30px; &-default{
background: @default-5;
border: @default-3 1px solid;
color:#fff;
&:focus,&:active,&::selection,&:visited{
background: @default-7;
border: @default-5 1px solid;
}
} &-normal { }
&-danger{ }
&-sm{ }
&-xm{ }
&-lg{ } }
theme.less如下
@default-1:#e6fffb;
@default-2:#b5f5ec;
@default-3:#87e8de;
@default-4:#5cdbd3;
@default-5:#36cfc9;
@default-6:#13c2c2;
@default-7:#08979c;
@default-8:#006d75;
@default-9:#00474f;
@default-10:#002329;
然后index.jsx把button弄进去看看效果
import React from 'react';
import ReactDOM from 'react-dom';
import Button from './keep/button/button' const App = () => {
return (
<div>
<Button
text={'按钮'}
type={'default'}
size='xm'
onClick={() => { console.log('我点了!!!') }}
/>
</div>
)
} ReactDOM.render(<App />, document.getElementById('app'))
package.json的命令我是这样配置的
"scripts": {
"build": "set NODE_ENV=production&&webpack",
"start": "set NODE_ENV=dev&&webpack-dev-server --progress -w --colors"
},
咱们start一下看看

是不是敲简单。
接下来我们,我们来搞一下按钮大小的问题

其实在按钮拼写样式的时候
const classes = classNames({
[`${defalutCls}`]: defalutCls,
[`${defalutCls}-${size}`]: size,
[`${defalutCls}-${type}`]: type,
'': isAny
})
就已经把class写进去了,咱们只需要编写一下样式就好了
button.less
@import "./mixins";
@import "../../theme/theme";
.keep-btn
{ cursor: pointer;
margin: 5px;
&-default{
background: @default-5;
border: @default-3 1px solid;
color:#fff;
&:focus,&:active,&::selection,&:visited{
background: @default-7;
border: @default-5 1px solid;
}
} &-normal { }
&-danger{ }
&-sm{
padding: 0 13px;
border-radius: 5px;
height: 25px;
font-size: 12px;
}
&-xm{
padding: 0 15px;
font-size: 13px;
border-radius: 5px;
height: 30px;
}
&-lg{
font-size: 14px;
padding: 0 18px;
border-radius: 5px;
height: 35px;
} }
import React from 'react';
import ReactDOM from 'react-dom';
import Button from './keep/button/button' const App = () => {
return (
<div>
<Button
text={'大号按钮'}
type={'default'}
size='lg'
onClick={() => { console.log('我点了!!!') }}
/> <Button
text={'中号按钮'}
type={'default'}
size='xm'
onClick={() => { console.log('我点了!!!') }}
/> <Button
text={'小号按钮'}
type={'default'}
size='sm'
onClick={() => { console.log('我点了!!!') }}
/> </div>
)
} ReactDOM.render(<App />, document.getElementById('app'))
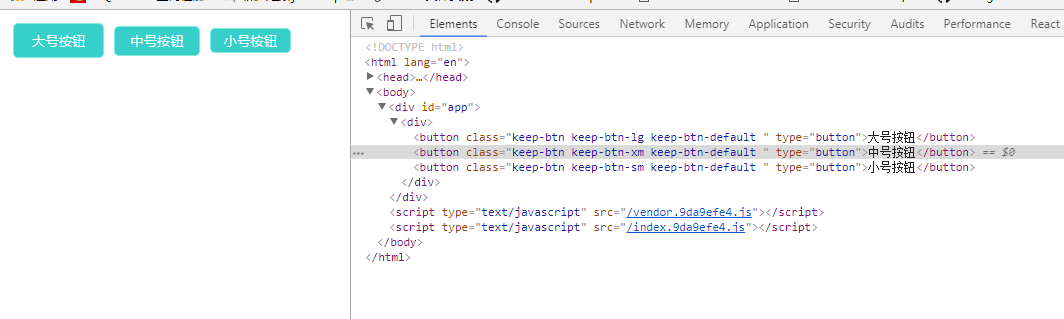
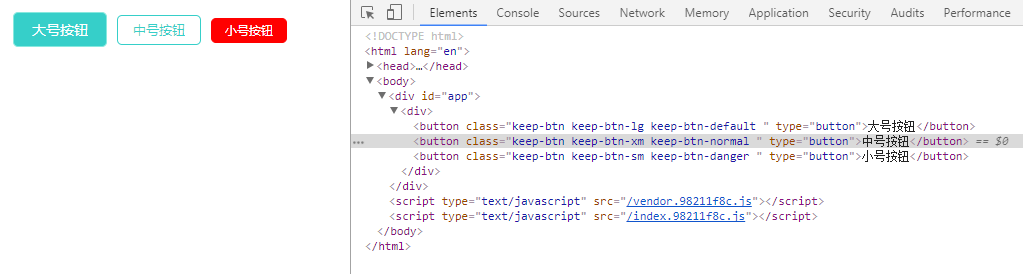
看看效果

嗯,满意,咸鱼的要求达到了。
咱们再搞搞他的形态
@import "./mixins";
@import "../../theme/theme";
.keep-btn
{ cursor: pointer;
margin: 5px;
&-default{
background: @default-5;
border: @default-3 1px solid;
color:#fff;
&:focus,&:active,&::selection,&:visited{
background: @default-7;
border: @default-5 1px solid;
}
} &-normal {
background: #fff;
border: @default-5 1px solid;
color: @default-5;
&:focus,&:active,&::selection,&:visited{
border: @default-3 1px solid;
color: @default-3;
}
}
&-danger{
background: red;
border: red 1px solid;
color: #fff;
&:focus,&:active,&::selection,&:visited{
border: red 1px solid;
color: #fff;
}
}
&-sm{
padding: 0 13px;
border-radius: 5px;
height: 25px;
font-size: 12px;
}
&-xm{
padding: 0 15px;
font-size: 13px;
border-radius: 5px;
height: 30px;
}
&-lg{
font-size: 14px;
padding: 0 18px;
border-radius: 5px;
height: 35px;
} }
看看效果

嗯嗯~,咸鱼表示很好。咸鱼表示,按钮做到这样就可以了。
然后下篇文章写个简单的导航?
好,就写一个简单的导航
[闲的蛋疼系列]从零开始用TypeScript写React的UI组件(0)-先写一个Button??的更多相关文章
- 使用 TypeScript,React,ANTLR 和 Monaco Editor 创建一个自定义 Web 编辑器(二)
译文来源 欢迎阅读如何使用 TypeScript, React, ANTLR4, Monaco Editor 创建一个自定义 Web 编辑器系列的第二章节, 在这之前建议您阅读使用 TypeScrip ...
- react系列从零开始-react介绍
react算是目前最火的js MVC框架了,写一个react系列的博客,顺便回忆一下react的基础知识,新入门前端的小白,可以持续关注,我会从零开始教大家用react开发一个完整的项目,也会涉及到w ...
- 开始使用 TypeScript 和 React
原文地址:Getting started with TypeScript and React 原文作者:Jack_Franklin 译者:luxj 校对者:veizz Tom Dale 和其他人有一些 ...
- 在 Mac OS 上使用 TypeScript 编写 ASP.NET Core 1.0 应用
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- 【react】使用 create-react-app 构建基于TypeScript的React前端架构----上
写在前面 一直在探寻,那优雅的美:一直在探寻,那精湛的技巧:一直在探寻,那简单又直白,优雅而美丽的代码. ------ 但是在JavaScript的动态类型.有时尴尬的自动类型转换,以及 “0 == ...
- C#基础拾遗系列之二:使用ILSpy探索C#7.0新增功能点
C#基础拾遗系列之二:使用ILSpy探索C#7.0新增功能点 第一部分: C#是一种通用的,类型安全的,面向对象的编程语言.有如下特点: (1)面向对象:c# 是面向对象的范例的一个丰富实现, 它 ...
- React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发
React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发 2016/09/23 | React Native技术文章 | Sky丶清| 4 条评论 | 1 ...
- 三千字讲清TypeScript与React的实战技巧
很多时候虽然我们了解了TypeScript相关的基础知识,但是这不足以保证我们在实际项目中可以灵活运用,比如现在绝大部分前端开发者的项目都是依赖于框架的,因此我们需要来讲一下React与TypeScr ...
- TypeScript在React项目中的使用总结
序言 本文会侧重于TypeScript(以下简称TS)在项目中与React的结合使用情况,而非TS的基本概念.关于TS的类型查看可以使用在线TS工具TypeScript游乐场 React元素相关 Re ...
随机推荐
- ofBiz-groovy-freemarker
ofBiz-groovy-freemarker根据浏览器的地址不同进入不同的页面 第一步:(2选一)创建groovy文件,或者java文件.在文件中定义变量 要放在 request.setAttrib ...
- TCP头部分析与确认号的理解
1.TCP的特点: 基于字节流面向连接可靠传输缓冲传输全双工流量控制 2.头部格式和说明 图源百度.如下图示,就是TCP包的头部结构.可以看到这个头部最少有4x5=20个字节. 另外还需要理解TCP协 ...
- 《Linux Device Drivers》第十八章 TTY驱动程序——note
简单介绍 tty设备的名称是从过去的电传打字机缩写而来,最初是指连接到Unix系统上的物理或虚拟终端 Linux tty驱动程序的核心紧挨在标准字符设备驱动层之下,并提供了一系列的功能,作为接口被终端 ...
- 揭秘传智播客班级毕业薪资超7k的内幕系列 之三 ----国企慕名而来,将未毕业学员“抢走”,传智播客又一次定义“被就业”
前面文章提及Java六期学员张同学提前就业某国企,入职薪资6.3k,各种福利齐全.作为班级首位就业同学,他的就业也成为了班级其它同学就业的风向标.但事实上张同学的就业属于"被就业" ...
- HDOJ 题目3555 Bomb(数位DP)
Bomb Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others) Total Subm ...
- 跨平台应用集成(在ASP.NET Core MVC 应用程序中集成 Microsoft Graph)
作者:陈希章 发表于 2017年6月25日 谈一谈.NET 的跨平台 终于要写到这一篇了.跨平台的支持可以说是 Office 365 平台在设计伊始就考虑的目标.我在前面的文章已经提到过了,Micro ...
- More DETAILS! PBR的下一个发展在哪里?
最近几年图形学社区对PBR的关注非常高,也许是由于Disney以及一些游戏引擎大厂的助推,也许是因为它可以被轻松集成进实时渲染的游戏引擎当中,也许是因为许多人发现现在只需要调几个参数就能实现具有非常精 ...
- 【Linux】Linux学习笔记(完结)
前言 在工作中发现Linux系统的重要性,于是计划重温下Linux,顺便记录笔记方便之后查阅. 磁盘分区 在Linux系统中,每个设备都被当成一个文件来对待:如IDE接口的硬盘文件名为/dev/hd[ ...
- tesserat训练中文备忘录
最近用OCR识别身份证,用的tesseract引擎.但是google自带的中文库是在太慢了,尤其是对于性别.民族这样结果可以穷举的特征信息而言,完全可以自己训练字库.自己训练字库不仅可以提高识别速度, ...
- bzoj 2565: 最长双回文串
Description 顺序和逆序读起来完全一样的串叫做回文串.比如acbca是回文串,而abc不是(abc的顺序为"abc",逆序为"cba",不相同).输入 ...
