使用 CKEditor 上传图片, 粘贴屏幕截图
之前写过wangEditor,那真是好用,文档也清晰,半天就搞定了,无奈没有对应license,只好选择别的。
外语一般,阅读理解都靠蒙。CKEditor官方文档看的我云里雾里,国内的博客比较少,经过一天的调试,终于成功了。
记录下,欢迎交流。
1.下载CKEditor 包。

打开 samples 文件夹下的 index.html,确认ckeditor资源没有丢失。
2.初始化CKEditor。
html:
注意ID

js:

3.配置config。
打开CKEditor文件夹下的config.js,基本菜单配置:

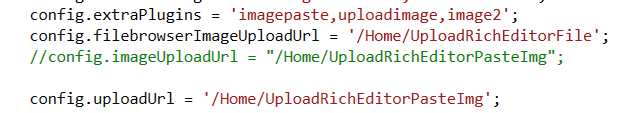
添加插件,以支持图片上传和粘贴截图:

第一行语句:添加三个插件,imagepaste,uploadimage,image2(如何对应不清楚,但这么做成功了,如果园友知晓请赐教。),这些插件添加到CKEditor下的plugins下,提供依赖。
第二行语句:浏览本地图片上传时调用后台服务方法名称。这个参数也是网上看到的,回调函数会使用这个参数。

这里做保存图片的操作,但是要返回图片存储地址,即url。
返回类型是 void,但是要写一条response:

第三行语句:粘贴截图时调用后台服务的方法。

返回类型是string,官网上要求返回一个 json格式。http://docs.ckeditor.com/#!/guide/dev_file_upload 正确的和错误的:

因为要返回一个匿名json,我定义了好多结果都格式错误,硬生生拼接一个:
string jsonResult = "{\"uploaded\" : uploadedNum, \"fileName\" : \"fileNameStr\", \"url\":\"urlStr\" , \"error\" : { \"message\":\"errorMsg\" } }";
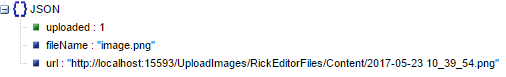
同理保存图片,返回json。
{"uploaded" : 1, "fileName" : "image.png", "url":"http://localhost:15593/UploadImages/RickEditorFiles/Content/2017-05-23 10_39_54.png" }

如果返回值出错,editor会抛出异常,undefined type。


最后editor的存取值:


使用 CKEditor 上传图片, 粘贴屏幕截图的更多相关文章
- Ckeditor上传图片返回的JS直接显示出来,未执行!!!
Ckeditor上传图片网上有很多教程. 下面是我今天下午遇到的一个坑...自己挖的坑. 在conotroller里 我开始习惯性的 response.setContentType("app ...
- 去除ckeditor上传图片预览中的英文字母
去除ckeditor上传图片预览中的英文字母 CKEDITOR.replace('text', { filebrowserImageUploadUrl : 'upload_img.do', langu ...
- Ckeditor 中粘贴图片
我们在ckeditor 中有上传图片,但是实际使用中这种手动上传图片方式并不是很方便,而是复制或者截图粘贴图片. 这里我们实现主要是获取对应的粘贴事件. CKEDITOR.instances[&quo ...
- ckeditor不能粘贴word的问题
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- ckeditor不能粘贴word的问题如何解决
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- ckeditor直接粘贴图片实现
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- 如何去除 ckeditor 上传图片后在原码中留下的 style="width: 100%;height:100px"之类的代码呢?
ckeditor编辑器在上传图片的时候,会神奇的加上一段诡异的代码: 这导致上传的小图也是被拉伸到100%,我根本就没有定义它,找来找去也找不到element.style,原来这是在system.cs ...
- ckeditor上传图片的注意点
1.要在 ckeditor的 config.js 文件中加上 CKEDITOR.editorConfig = function( config ) { config.filebrowserImage ...
- django使用ckeditor上传图片
1.在模型类中设置字段为富文本类型,这里需要注意引入的是RichTextUploadingField,以允许上传图片,需要和RichTextField区分开 from ckeditor_uploade ...
随机推荐
- table切换
// 自己加载正确路径的jQ <!doctype html> <html><head><meta charset="utf-8">& ...
- 用Xamarin + VS 编写Android程序体验及其与Android Studio的比较
昨天看了微软2016Build大会,Xamarin免费了.恩,5亿美刀的家伙,哈哈,我也要体验一下..... 1. 首先在Xamarin官网下载安向导:https://www.xamarin.com/ ...
- 封装Echarts
项目中需要对数据进行图形展示,例如展示柱状图.饼状图等.这类的前端展示脚本很多,常见的是HighCharts和Echarts.HighCharts是基于svg技术的,而echarts基于Echarts ...
- Oracle dual表的用途
dual是一个虚拟表,用来构成select的语法规则,oracle保证dual里面永远只有一条记录.我们可以用它来做很多事情,如下: 1.查看当前用户,可以在 SQL Plus中执行下面语句 sele ...
- JVM知识在离线数据中的运用
又是飞花的季节了.多愁善感的林妹妹看到柳絮说:“嫁与东风春不管,凭尔去,忍淹留.”宝姐姐看了却来一句:“好风凭借力送我上青云”. 特别羡慕情商高的人,经常在想他们是怎么做到的.从来看不出他们不喜欢谁, ...
- python去除文本中的HTML标签
def SplitHtmlTag(file): with open(file,"r") as f,open("result.txt","w+" ...
- 基于 Haproxy 构建负载均衡集群
1.HAPROXY简介 HAProxy提供高可用性.负载均衡以及基于TCP和HTTP应用的代理,支持虚拟主机,它是免费.快速并且可靠的一种负载均衡解决方案.HAProxy特别适用于那些负载特大的web ...
- [第一阶段] Python学习
首先声明一下,我这个学习计划是关于学习Python的. 先说一下起因:我自己接触Python算是很久了,目前仍没学会,很失败,很惭愧.所以这次一方面简单分析一下自学会碰到的问题:另一方便,我想到了一种 ...
- mui开发app之多图压缩与上传(仿qq空间说说发表)
欲实现效果图 提出需求点: 用户可自由添加删除替换多张图片,并且显示相应缩略图,限制为8张 用户可选择压缩图或直接上传原图功能 返回提醒用户会丢失填写的信息 下面一个个实现上述需求,从简单到复杂: 需 ...
- 自定义list排序
使用扩展方法OrderBy,OrderByDescending,效果优良. 实现代码如下: private static void SortByExtensionMethod() { List< ...
