DOM中的parentNode总结
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
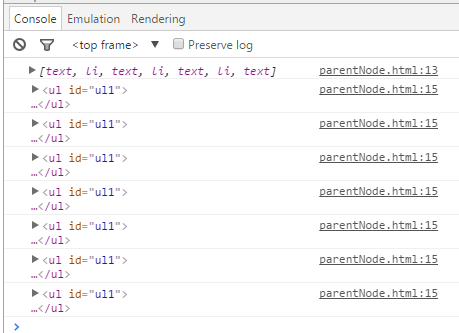
某个父节点的子节点所有的parentNode都是指向同一个节点,以上代码循环打出的,如下:
另外每个子节点都会有nextSibling和preciousSibling,当然,如果是第一个子节点则无previousSibling,而最后一个子节点是没有nextSibling的,返回的结果都是为null
每个子节点的集合中都会有firstChild和lastChild,只有当没有子节点的情况下,这两个值都为null,才相等。
DOM中的parentNode总结的更多相关文章
- javascript判断元素存在和判断元素存在于实时的dom中的方法
今天(周六)下午我在公司加班时不知道要干什么,就打开公司的一个wordpress项目网站,想看下之前自己做的一个网页是否有问题. 打开网站首页,我习惯性的打开了chrome的调试工具,然后鼠标开始滚动 ...
- JS学习之DOM节点的关系属性封装、克隆节点、Dom中Style常用的一些属性等小结
JS DOM节点: 在JS DOM中节点的关系被定义为节点的属性: 通常有以下几种节点之间的关系: (这里的关系是所有浏览器都支持的) parentNode 父节点 childNodes ...
- DOM中的NodeList与HTMLCollection
最近在看<Javascript高级程序设计>的时候,看到了这样一句话:“理解NodeList和HTMLCollection,是从整体上透彻理解DOM的关键所在.”,所以觉得应该写一篇关于N ...
- DOM中的事件对象和IE事件对象
DOM中的事件对象 IE事件对象 属性/方法 类型 读/写 说明 属性/方法 类型 读/写 说明 bubles Boolean 只读 表明事件是否冒泡 cancleBubble Boolean ...
- html5中的dom中的各种节点的层次关系是怎样的
html5中的dom中的各种节点的层次关系是怎样的 一.总结 一句话总结:Node节点是所有节点的基类,所以都继承它的方法 1.dom提供在js中动态修改html标签的作用 比如增加修改标签等,并且是 ...
- javascript DOM中的节点层次和节点类型概述
针对JS高级程序设计这本书,主要是理解概念,大部分要点源自书内.写这个主要是当个笔记加总结 存在的问题请大家多多指正! 因为DOM这方面的对象方法操作性都特别强,但是逻辑很简单,所以就没有涉及到实际的 ...
- DOM中的事件对象
三.事件对象事件对象event1.DOM中的事件对象(1).type:获取事件类型(2).target:事件目标(3).stopPropagation() 阻止事件冒泡(4).preventDefau ...
- DOM中元素节点、属性节点、文本节点的理解
DOM中元素节点.属性节点.文本节点的理解 节点信息 每个节点都拥有包含着关于节点某些信息的属性.这些属性是:nodeName(节点名称) nodeValue(节点值) nodeType(节点类型) ...
- DOM 中 Property 和 Attribute 的区别
原文地址:http://web.jobbole.com/83129/ property 和 attribute非常容易混淆,两个单词的中文翻译也都非常相近(property:属性,attribute: ...
随机推荐
- Freemarker的使用方法
1. Freemarker概念 1.1 什么是freemarker FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与Web容器无关,即在Web运 ...
- [自制操作系统] 连续页分配释放&kmalloc/kfree
本文将在JOS上实现连续内存.释放,提供内核的kmalloc与kfree,并在分配frambuffer的时候进行测试. Github : https://github.com/He11oLiu/JOS ...
- JavaScript 中运算优先级问题
优先级引发的问题 这篇文章对 JavaScript 中的运算符进行小结,很多人对运算符优先级这一知识点都是一带而过.这就导致在写一些比较奇葩的 js 代码,你并不知道它的输出是啥,下面举一个例子,这也 ...
- 团队作业8——第二次项目冲刺(Beta阶段)
Deadline: 2017-5-28 22:00PM,以博客发表日期为准 评分基准: 按时交 - 有分,检查的项目包括后文的三个个方面 冲刺计划安排(单独1篇博客) 七天的敏捷冲刺(每天发布1篇,共 ...
- 团队作业8——第二次项目冲刺(Beta阶段)5.22
1.当天站立式会议照片 会议内容: ①:检查总结上次任务完成情况 ②:安排本次任务的分工 ③:反思前三次自己的不足 ④:协商解决代码进度.成员投入时间等问题 2.每个人的工作 工作中遇到的困难: 代码 ...
- 201521123027 《JAVA程序设计》第四周学习总结
1.本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. ①多态:相同方法名,不同实现: ②instanceof运算符:判断父类引用所引用的对象实例的实 ...
- 201521123098 《Java程序设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 1. 在catch时需要考虑各个异常的继承关系,存在继承关系时需要先把子类异常的catch放在前面: 2. 当try ...
- 201521123089 《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题目4-21.1 截图你的提交结果(出现 ...
- JVM(三)内存回收(一)
最近花了相当长一段时间在看Hotspot JVM的GC和内存分配,本节先总结和回顾一下内存回收的相关知识点,内存的分配放到下节再讨论. 一.什么是JVM的GC GC即Garbage Collectio ...
- Servlet第二篇【Servlet调用图、Servlet细节、ServletConfig、ServletContext】
Servlet的调用图 前面我们已经学过了Servlet的生命周期了,我们根据Servlet的生命周期画出Servlet的调用图加深理解 Servlet的细节 一个已经注册的Servlet可以被多次映 ...
