xamarin android viewpager的用法
1.什么是ViewPager
- 通过手势滑动可以完成view的切换,一般是用来app的引导页或则实现图片轮播,类似网页上的banner轮播.
- Adnroid 3.0后引入的一个UI控件,在xamarin android 的开发中必须引入v4兼容包(ps这里有坑,菜鸟需要注意)
- 和ListView,GridView一样需要一个Adapter,将View和ViewPager进行绑定,而ViewPager则有一个特定的Adapter--PagerAdapter
另外,Google官方是建议我们使用Fragment来填充ViewPager的,这样可以更加方便的生成每个Page,以及管理每个Page的生命周期!给我们提供了两个Fragment专用的Adapter:FragmentPageAdapter和FragmentStatePagerAdapter我们简要的来分析下这两个Adapter的区别:
- FragmentPageAdapter:和PagerAdapter一样,只会缓存当前的Fragment以及左边一个,右边一个,即总共会缓存3个Fragment而已,假如有1,2,3,4四个页面:
处于1页面:缓存1,2
处于2页面:缓存1,2,3
处于3页面:销毁1页面,缓存2,3,4
处于4页面:销毁2页面,缓存3,4
更多页面的情况,依次类推~ - FragmentStatePagerAdapter:当Fragment对用户不见得时,整个Fragment会被销毁,只会保存Fragment的状态!而在页面需要重新显示的时候,会生成新的页面.
- FragmentPageAdapter:和PagerAdapter一样,只会缓存当前的Fragment以及左边一个,右边一个,即总共会缓存3个Fragment而已,假如有1,2,3,4四个页面:
2.Xamarin android ViewPager的用法
- GetCount:获得ViewPager中有多少个view
- DestroyItem():移除一个位置的页面,适配器有责任从容器中删除这个视图,这是为了确保在FinishUpdate(ViewGroup)返回时视图能够被删除
- InstantiateItem():①将给定位置的view添加到ViewGroup(容器)中,创建并显示出来②返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,当然你也可以自定义自己的key,但是key和每个view要一一对应的关系
- IsViewFromObject():判断instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是代表的同一个视图(即它俩是否是对应的,对应的表示同一个View),通常我们直接写return view == object
3.ViewPager的基础用法

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#FFBA55"
- android:gravity="center"
- android:orientation="vertical">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="第一个Page"
- android:textColor="#000000"
- android:textSize="18sp"
- android:textStyle="bold" />
- </LinearLayout>
Main.axml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center" />
- </LinearLayout>
PageAdapter,继承的是PageAdapter,nuget上下载v4兼容包,这里是个坑,关于xamarin android 引入兼容包是个坑啊,我的这篇主要就是谢谢我以前遇到过的坑,android v4兼容包的问题
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using Android.App;
- using Android.Content;
- using Android.OS;
- using Android.Runtime;
- using Android.Views;
- using Android.Widget;
- using Android.Support.V4.View;
- using Java.Lang;
- namespace android_appcompat.Adapter
- {
- public class MyPagerAdapter : PagerAdapter
- {
- public List<View> viewLists;
- public MyPagerAdapter() { }
- public MyPagerAdapter(List<View> viewLists) {
- this.viewLists = viewLists;
- }
- public override int Count
- {
- get
- {
- return viewLists.Count();
- }
- }
- public override bool IsViewFromObject(View view, Java.Lang.Object objectValue)
- {
- return view == objectValue;
- }
- public override Java.Lang.Object InstantiateItem(ViewGroup container, int position)
- {
- container.AddView(viewLists[position]);
- return viewLists[position];
- }
- public override void DestroyItem(ViewGroup container, int position, Java.Lang.Object objectValue)
- {
- container.RemoveView(viewLists[position]);
- }
- }
- }
其实代码非常简单,和使用ListView差不多,但是对于刚入门的菜鸟来说,比较坑的是引入android v4 兼容包的时候老是错,所以对这个android的v4,v7兼容包还是要多了解一下的。
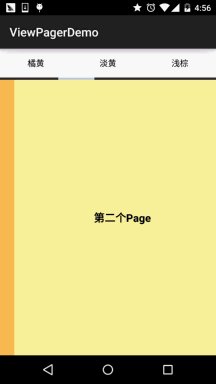
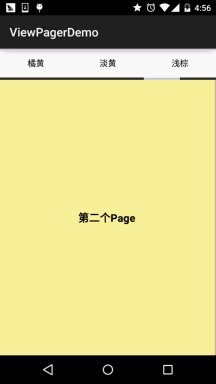
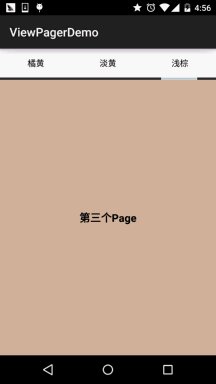
4.xamarin android PagerTitleStrip的用法

PagerTitleStrip所在Activtiy的布局:activity_two.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="48dp"
- android:background="#ccff99"
- android:gravity="center"
- android:text="PagerTitleStrip效果演示"
- android:textColor="#000000"
- android:textSize="18sp" />
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager_two"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center">
- <android.support.v4.view.PagerTitleStrip //如果要实现效果图那样的效果,改成PageTabStrip就行了
- android:id="@+id/pagetitle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top" />
- </android.support.v4.view.ViewPager>
- </LinearLayout>
其他三个View的布局我就不贴了,就是上面那个基本的viewpager的三个布局就可以了
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using Android.App;
- using Android.Content;
- using Android.OS;
- using Android.Runtime;
- using Android.Views;
- using Android.Widget;
- using Android.Support.V4.View;
- using Java.Lang;
- namespace android_appcompat.Adapter
- {
- public class MyPagerAdapter2:PagerAdapter
- {
- public List<View> viewLists;
- public List<string> titleLists;
- public override int Count
- {
- get{return viewLists.Count;}
- }
- public MyPagerAdapter2(){ }
- public MyPagerAdapter2(List<View> viewLists,List<string> titleLists)
- {
- this.viewLists = viewLists;
- this.titleLists = titleLists;
- }
- public override bool IsViewFromObject(View view, Java.Lang.Object objectValue)
- {
- return view == objectValue;
- }
- public override Java.Lang.Object InstantiateItem(ViewGroup container,int position)
- {
- container.AddView(viewLists[position]);
- return viewLists[position];
- }
- public override ICharSequence GetPageTitleFormatted(int position)
- {
- return CharSequence.ArrayFromStringArray(new string[] { titleLists[position] })[0];
- }
- public override void DestroyItem(ViewGroup container,int position,Java.Lang.Object objectValue)
- {
- container.RemoveView(viewLists[position]);
- }
- }
- }
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using Android.App;
- using Android.Content;
- using Android.OS;
- using Android.Runtime;
- using Android.Views;
- using Android.Widget;
- using android_appcompat.Adapter;
- using Android.Support.V4.View;
- using Java.Lang;
- namespace android_appcompat
- {
- [Activity(Label = "Activity2", MainLauncher = true)]
- public class Activity2 : Activity
- {
- private List<View> viewLists;
- private List<string> titleList;
- private MyPagerAdapter2 adapter;
- private ViewPager viewPapgeTitle;
- protected override void OnCreate(Bundle savedInstanceState)
- {
- base.OnCreate(savedInstanceState);
- SetContentView(Resource.Layout.activity_two);
- // Create your application here
- viewPapgeTitle = FindViewById<ViewPager>(Resource.Id.viewpager_two);
- viewLists = new List<View>();
- LayoutInflater li = LayoutInflater;
- viewLists.Add(li.Inflate(Resource.Layout.view_one,null,false));
- viewLists.Add(li.Inflate(Resource.Layout.view_two, null, false));
- viewLists.Add(li.Inflate(Resource.Layout.view_three, null, false));
- titleList = new List<string>() {
- "红褐色","黄色","白色"
- };
- adapter = new MyPagerAdapter2 (viewLists,titleList);
- viewPapgeTitle.Adapter = adapter;
- }
- }
- }
上面这两个栗子感觉中看不中用。这个才是比较实用的,不好意思。图是盗的,可以自己去试试实现这个效果。
ViewPager实现TabHost的效果:

xamarin android viewpager的用法的更多相关文章
- xamarin android listview的用法
listview也许是用的非常频繁的一个控件之一,下面我写一个xamarin的listview栗子,大家尝一尝xamarin android开发的乐趣.原谅我的大小写吧. listview绑定自定义的 ...
- xamarin android menu的用法
在Android中的菜单有如下几种: OptionMenu:选项菜单,android中最常见的菜单,通过Menu键来调用 SubMenu:子菜单,android中点击子菜单将弹出一个显示子菜单项的悬浮 ...
- [置顶]
Xamarin android 调用Web Api(ListView使用远程数据)
xamarin android如何调用sqlserver 数据库呢(或者其他的),很多新手都会有这个疑问.xamarin android调用远程数据主要有两种方式: 在Android中保存数据或调用数 ...
- Android ViewPager 用法
Android ViewPager 用法 场景:一般第一次打开应用程序时,程序会有一个提示页来给展现应用程序都有哪些功能:或者程序更新时,又更新哪些新特性,都可以使用ViewPager Demo 描述 ...
- [置顶]
xamarin Tablayout+Viewpager+Fragment顶部导航栏
最近几天不忙,所以把项目中的顶部导航栏的实现归集一下.android中使用TabLayout+ViewPager+Fragment制作顶部导航非常常见,代码实现也比较简单.当然我这个导航栏是基于xam ...
- 我正在使用Xamarin的跨平台框架—Xamarin.Android回忆录
一.缘起 在自己给别家公司做兼职外包的时候,已经明确知道外包的活不是那么好干的,一般在经历了初期热血澎湃的激情后,逐渐冷淡,愤怒,再冷淡,再愤怒…,听上去好像高潮迭起,但令人尴尬的是,这高潮迭起我们都 ...
- Xamarin. Android实现下拉刷新功能
PS:发现文章被其他网站或者博客抓取后发表为原创了,给图片加了个水印 下拉刷新功能在安卓和iOS中非常常见,一般实现这样的功能都是直接使用第三方的库,网上能找到很多这样的开源库.然而在Xamarin. ...
- Xamarin.Android之引导页的简单制作
0x01 前言 对于现在大部分的APP,第一次打开刚安装或更新安装的APP都会有几个引导界面,通常这几个引导页是告诉用户 APP有些什么功能或者修改了什么bug.新增了什么功能等等等. 下面就用Xam ...
- 跨过几个坑,终于完成了我的第一个Xamarin Android App!
时间过得真快,距离上次发随笔又是一年多.作为上次发的我的第一个WP8.1应用总结的后继,这次同样的主要功能,改为实现安卓版APP.前几个月巨硬收购Xamarin,把Xamarin集成到VS里了,大大方 ...
随机推荐
- HTML5学习指导路线
HTML5是现在热门的技术,经过8年的艰苦努力,该标准规范终于制定完成,在这里为想要学习HTML5初级程序员详细划分一下学习内容和步骤,让大家清楚的知道HTML5需要学什么?能够快速掌握HTML5开发 ...
- Android studio导出配置
在使用 Android Studio 时,往往会进行一些设置,比如 界面风格.字体.字体大小.快捷键.常用模板等.但是这里的设置只能用在一个版本的 Android Studio 上,如果下载了新的 A ...
- .Net Core 2.0 EntityFrameworkCore CodeFirst入门教程
最近难得有时间闲下来,研究了一下.net core 2.0,总的来说,目前除了一些第三方的库不支持外,基本上可以满足我们的项目需求了! 我们就以一个网站开发为例,搭建一个简单的三层架构,先熟悉一下.n ...
- css一些简单的例子
1.http协议 一:HTTP协议:hypertext transport protocol(超文本传输协议) 特点: 1.请求与响应 2.无状态的协议 请求协议: 请求首行: 请求头信息: Acce ...
- 应用教程之帕克西AR虚拟试妆3D动态美妆
帕克西技术团队通过对美妆行业深度调研,凭借自主研发的人脸识别与面部追踪等技术,打造的超现实AR虚拟试妆应用已成功上线,内置万千妆容,包含口红.眉毛.睫毛等,一点即可试妆,就像照镜子一样简单. 那么,帕 ...
- stm32串口接收中断协议解析
借鉴了文章:<stm32串口中断接收方式详细比较> 文章地址:http://blog.csdn.net/kevinhg/article/details/40186169 串口的配置这里不做 ...
- [转]git问题ERROR: Repository not found.的解决
原文地址:http://blog.csdn.net/u010154424/article/details/51233966 在github中新增了一个项目,按照git的提示添加了远程仓库,但是提交的时 ...
- Jarvis OJ- [XMAN]level2/3_x64-Writeup——64位简单栈溢出
两道64位栈溢出,思路和之前的32位溢出基本一致,所以放在一起 在这两道中体现的32位和64位的主要区别在于函数参数传递的方式 在32位程序运行中,函数参数直接压入栈中 调用函数时栈的结构为:调用函数 ...
- netty详解之reactor模型
假设在办理各种证件时分为填表,审核,制作3个过程,每个过程用时10分钟,这样一个工作人员需要30分钟办理一个证件.那么有没有办法提供效率,减少等待时间呢.可以让一个专门的工作人员,每个顾客到来时就负责 ...
- webStorm和Sublime使用列编辑命令
webStorm可以像Sublime一样使用列编辑,只是区别在于webStorm只可以编辑连续列表. 按住alt键鼠标选择一列,然后输入文字就会编辑多行,这个功能很赞,比较实用(按住ALT键选中之后, ...
