CSS 水平居中/布局 垂直居中 (月经问题)
水平居中
- 如果它是一个行内元素 对其父元素使用 text-align:center 即可实现。
<p style = " text-align:center; width:300px; background-color:pink;">妈妈再也不担心我的学习了</p>

2.如果它是一个块级元素:
A. margin 方法
<div style="background-color: greenyellow; ">
<div style="margin:0 auto; width: 300px;background-color: gold;">
我是一只小小鸟,飞啊飞啊,我的骄傲放纵。
</div>
</div>

B. table布局:水平布局,但也可以实现让某块级元素水平居中的效果。
<table style="table-layout:fixed;border:2px solid black;width:100%; ">
<colgroup>
<col span="1" style="width: 25%;">
<col span="1" style="width: 50%;">
<col span="1" style="width: 25%;">
</colgroup>
<tbody>
<td style="background-color:green;">green</td>
<td style="background-color:red;">red</td>
<td style="background-color:blue;">blue</td>
</tbody>
</table>

C. flex 盒子:这里主要演示块级元素的情况,它也可在行内元素里使用。是现在比较流行的一种水平布局的方式。
行内元素中: display : inline-flex;
在webkit内核中: display : -webkit-flex;
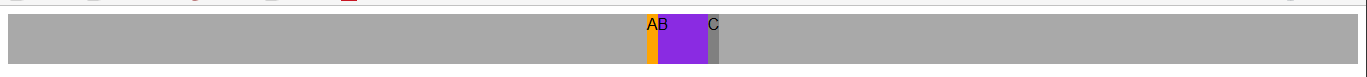
<div style="display: flex; flex-flow: row nowrap; justify-content: center; background-color: darkgrey; height: 50px;">
<div style="flex:0 1 auto; background-color: orange;">A</div>
<div style="flex:0 1 50px; background-color: blueviolet; ">B </div>
<div style="flex:0 1 auto; background-color: gray; ">C </div>
</div>

父元素:
flex-flow: flex-drection||flex-wrap;
flex-direction: row(左→右);
flex-wrap:nowrap(不折行);
justify-content(主轴对齐方式):center;
子集:
flex:flex-grow(项目放大比例) flex-shrink(项目缩小比例) flex-basis(为项目预留的空间,个人认为它可实现width的功能);
关于flex的详细学习,大家可以看这两篇文章,写的很赞哦。
https://demo.agektmr.com/flexbox/
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
垂直居中
绝对定位的垂直居中的方法
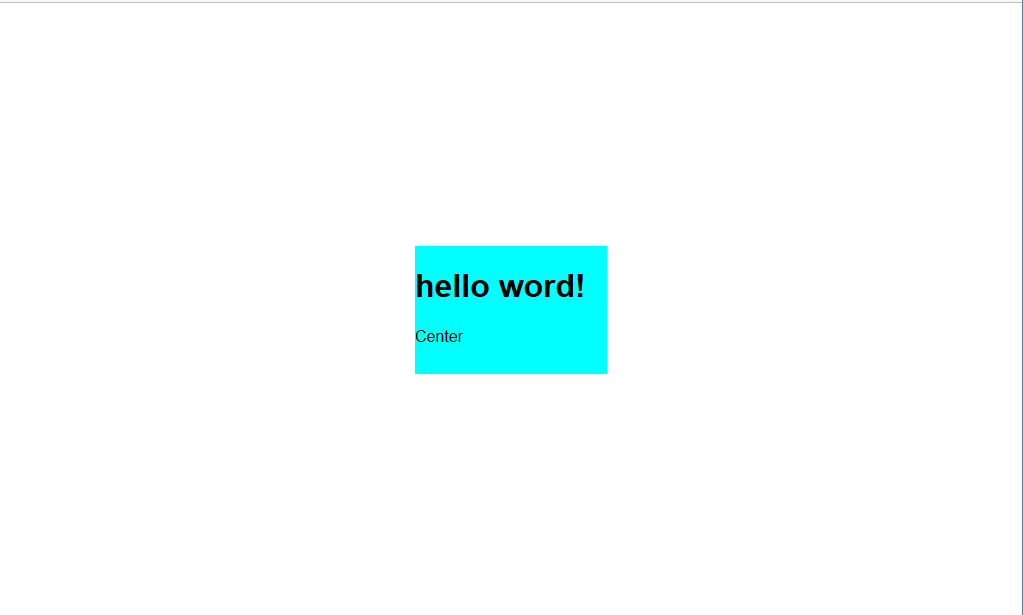
A.main {
position: absolute;
top: calc(50% - 4em);
left: calc(50% - 6em);
width: 12em;
height: 8em;
background-color: aqua;
} <main>
<h1>hello word!</h1>
<p>Center </p>
</main>
这个方法固定了高度和宽度,不是由内容来决定的。现在我们对代码稍微改进一下。

B.main{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: yellow;
} <main>
<h1>hello word!</h1>
<p>Center </p>
</main>这里用transform:translate();巧妙的让main居中了,但是在过多会溢出页面。

不使用绝对定位时
main {
width: 12em;
padding: 1em 1.5em;
background-color: darkgoldenrod;
margin: 50vh auto 0;
transform: translateY(-50%);
}
<main>
<h1>hello word!</h1>
<p>Center </p>
</main>
这个满足了我们让块级元素垂直居中的基本要求,但是这个技巧的实用性是有限的,它只适用于在视口居中的情况。

- flex
.contain {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-content: center;
align-items: center;
height: 400px;
background-color: darkkhaki;
/*height: 100vh;*/
}
.son{
flex: 0 1 auto;
align-self: center;
background-color:darkviolet;
}
<div class="contain">
<div class="son">
<h1>hello word!</h1>
<p>Center </p>
</div>
</div>
它不仅仅可以在视口中垂直居中,还可以在其他块级元素内垂直居中。
相对flex有更深的了解,可以去看一下前面的两个链接里的内容。

感谢阅读,喜欢请点赞,有问题可以留言。以上内容参考了《CSS揭秘》这本书,一本有趣的CSS书。全剧终,谢谢!
CSS 水平居中/布局 垂直居中 (月经问题)的更多相关文章
- CSS 水平居中与垂直居中
前言 在CSS布局中,水平居中与垂直居中一直是用到比较多的,在本篇中将介绍水平居中.垂直居中的几种方式. 示例 HTML: <div class="parent"> & ...
- CSS水平居中和垂直居中解决方案
一.CSS 居中 — 水平居中 DIV等标签本身没有定义自己居中的属性,网上很多的方法都是介绍用上级的text-align: center,然后嵌套一层DIV来解决问题. 可是这个方法有时候完全不起作 ...
- CSS网页布局垂直居中整理
一.使用CSS3处理垂直居中方式 1.使用Flex布局处理(推荐),简单好用 body,html{ width:100%; height:100%; } .out { width: 20%; heig ...
- CSS水平居中与垂直居中的方法
一.水平居中 1.行内元素水平居中 在父元素里添加text-align:center即可.代码如下: <style> .container-1 { height: 50px; border ...
- css水平居中和垂直居中
水平居中:内联元素:text-align:center;相对于父级居中显示块级元素:margin:0 auto;但是需要同时width,否则无法看到效果多个块级元素居中:在此想要探讨一下display ...
- CSS 水平居中和垂直居中
1.水平居中——行内元素 text-align: center; 2.水平居中——定宽块状元素 margin: auto,满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto” ...
- 主流 CSS 布局(水平居中、垂直居中、居中 )
什么是布局 html 页面的整体结构或骨架 布局不是某个技术内容 而是一种设计思想 [ 布局方式 ] 水平居中布局 垂直居中布局 居中布局( 水平 + 垂直 ) 什么是水平居中布局 水平居中布局 元素 ...
- CSS的水平居中和垂直居中解决方案
在写CSS样式的时候,有时为了美观,会添加水平居中和垂直居中,这时候你有可能会遇到很棘手的问题,有些水平居中和垂直居中的属性添加上去完全没反应,下面给大家列举一些CSS水平居中和垂直居中的终极解决方案 ...
- css之布局
布局一直是页面制作很重要的部分,有个良好的布局不仅在页面上呈现很好的效果,还对后续功能扩展有重要的作用.本文主要讨论一下几种布局: 水平居中布局 垂直居中布局 多列布局 自适应布局 stracky-f ...
随机推荐
- 说说缓存,说说Redis
无论是客户端还是服务端,缓存都是必不可少的一种提升用户体验的策略,大家在平时开发中,有意无意都会用到缓存,比如说 Android 开发的同学们,所有的图片框架,基本都有用到缓存技术,服务端那就完全不用 ...
- linux磁盘管理系列-LVM的使用
LVM是什么 LVM是Linux操作系统的逻辑卷管理器. 现在有两个Linux版本的LVM,分别是 LVM1,LVM2.LVM1是一种已经被认为稳定了几年的成熟产品,LVM2 是最新最好的LVM版本. ...
- 方格取数洛谷p1004
题目描述 设有N*N的方格图(N<=9),我们将其中的某些方格中填入正整数,而其他的方格中则放 人数字0.如下图所示(见样例): A 0 0 0 0 0 0 0 0 0 0 13 0 0 6 0 ...
- 实践作业2:黑盒测试实践——安装配置测试工具 Day 3
安装配置Katalon Studio工具 1.找下载Katalon链接,需要有效电子邮件才能激活Katalon账户,在我的Gmail里注册. 2.选择下载版本 3.下载完成后 ,转到计算机上的文件夹, ...
- 前端自动化测试漫长路之——Selenium初探
引言 最近想解决前端开发或测试中的两个问题:一是界面UI的布局适配,能否在测试的过程中,通过命令操作真机打开相应页面然后截屏,通过对图片识别分类,发现有问题的图片,然后及时修复:二是页面性能分析,很多 ...
- video视频铺满
1. 因项目需求,要在公司官网加一段视频,达到的效果是视频平铺整个网页,大小随网页变化:网上找了许久才找了了这么一个生僻的属性,只需给video加这么个样式就可以了:object-fit: fill; ...
- CCF-201412-1-门禁系统
问题描述 试题编号: 201412-1 试题名称: 门禁系统 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 涛涛最近要负责图书馆的管理工作,需要记录下每天读者的到访情况.每位 ...
- ThinkPHP5.0 实现 app支付宝支付功能
前几天做项目,要求要用到支付宝接口,第一次做,弄了好几天 各种坑啊,简单写一下我做支付宝支付的过程,希望对也是第一次做支付宝支付的童鞋有帮助, 不懂的可以先去支付平台看一下支付宝支付的文档,我是下的d ...
- Codeforces 830C On the Bench
题意:给你n个数,问有多少种排列方式使得任意两个相邻的数的乘积都不是完全平方数 我好弱,被组合和数论吊着打... 首先我们可以把每个数中固有的完全平方数给分离出来,那么答案其实就只与处理后的序列相关. ...
- iScroll的简单使用
今天是2017-1-18,每天进步一点点 今天主要来总结一下我在项目中遇到的关于iScroll的使用问题. 第一个是iscroll的初始化问题. --在页面资源(包括图片)加载完毕后100ms之后初始 ...
