[Vue安装教程]十分钟学会vue 安装
【总结】Vue的安装主要有一下几个步骤:
1、安装npm淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安装脚手架工具vue-cli
cnpm install -g vue-cli
3、创建新的项目
vue init webpack my-project
4、进入项目路径
cd my-project
5、安装项目文件
cnpm install
6、运行项目
cnpm run dev
【安装过程】
1、在安装Vue之前需要先安装git和node
安装git,下载网址https://git-scm.com/downloads/,按提示安装,完成后把git bash的快捷方式放到桌面,打开后的效果如下图
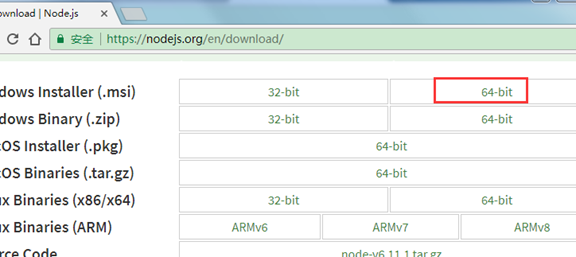
安装node,进入nodejs的官网的下载页面https://nodejs.org/en/download/,根据电脑选择安装包,我这里是64位的windows系统,所以我选如下图

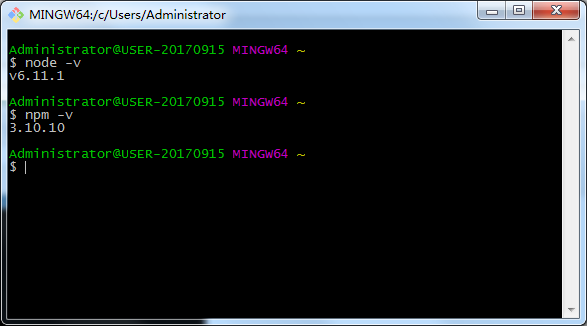
下载完成后一路next即可完成安装,打开git bash,输入node –v和npm –v,如果能正确输出版本号,则说明安装包安装成功,效果如图:

2、安装Vue
2.1安装npm的淘宝镜像
由于npm国内的访问速度很慢,我们一般使用淘宝的镜像,在git bash里面输入如下代码(注意代码registry后面不要有空格):
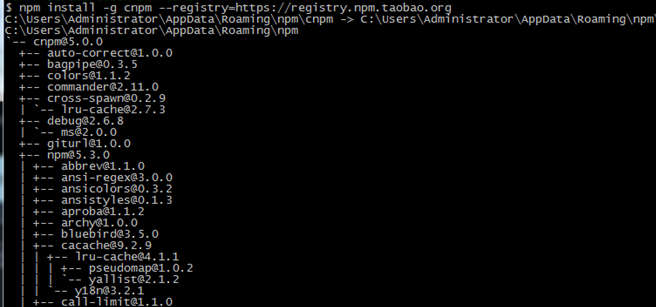
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后会出现如下的代码:(会有点慢,需要等待一会)
2.2全局安装vue-cli
cnpm install -g vue-cli
2.3创建项目
创建一个基于 webpack 模板的新项目,项目名为my-project
vue init webpack my-project

新手创建项目的时候,所有选项选择否N,以免代码出现错误,后期进阶到高级的时候可以自己重新创建。
出现如上的代码,则说明安装成功,这里只需要按快捷键CTRL+C就可以退出当前页面,进入命令输入界面
上面安装的位置是在,git bash的头部信息上可以看到安装的位置,然后进入到项目的文件夹里面,这里是进入到my-project文件夹


2.4进入项目路径
cd my-project
输入ls可以查看当前目录下有哪些文件夹和文件
输入ll –a可以查看当前目录下文件的详细信息
2.5安装运行
cnpm install
当出现如下代码则说明安装成功:

运行我们的项目,这里的代码是加上cnpm的:
cnpm run dev
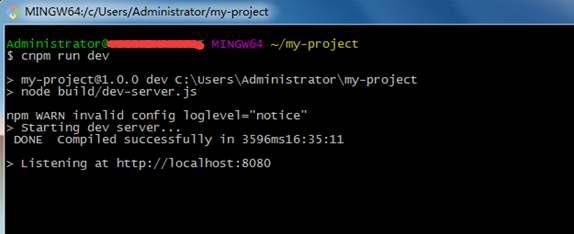
安装完成之后允许上面的代码,会显示如下的代码:

出现这些代码之后,页面会自动跳转到页面http://localhost:8080/#/,页面如下:

【Vue安装中常见错误】
错误1:提示错误,Error: Cannot find module 'chalk'

这是因为在执行代码cnpm run dev之前漏掉了关键的一步,即安装项目文件cnpm install,在运行之前先安装项目文件,即可以解决。
其他...
[Vue安装教程]十分钟学会vue 安装的更多相关文章
- PHP学习过程_Symfony_(3)_整理_十分钟学会Symfony
这篇文章主要介绍了Symfony学习十分钟入门教程,详细介绍了Symfony的安装配置,项目初始化,建立Bundle,设计实体,添加约束,增删改查等基本操作技巧,需要的朋友可以参考下 (此文章已被多人 ...
- ISE 14.7安装教程最新版(Win10安装)——解决Win10安装完后打不开快捷方式的方法
ISE 14.7安装教程最新版(Win10安装) Xilinx ISE是一款世界著名的硬件设计软件,它为设计流程的每一步都提供了直观的生产力增强工具,覆盖从系统级设计探索.软件开发和基于HDL硬件设计 ...
- Docker和Docker-compose安装教程以及docker-elk,docker-storm安装教程
此安装教程仅供我自己安装配置时查看,其他的人不可以偷看!!! 安装Docker 1. Update package information, ensure that APT works with th ...
- Windows系统Git安装教程(详解Git安装过程)
Windows系统Git安装教程(详解Git安装过程) 今天更换电脑系统,需要重新安装Git,正好做个记录,希望对第一次使用的博友能有所帮助! 获取Git安装程序 到Git官网下载,网站地址: ...
- 2021最新WordPress安装教程(三):安装WordPress详细步骤
前面已经通过< 2021最新WordPress安装教程(一):Centos7安装Apache>和< 2021最新WordPress安装教程(二):配置PHP和MySQL>两篇文 ...
- 2021最新WordPress安装教程(二):安装PHP和MySQL
这是 2021最新WordPress安装教程系列的第二篇文章,前一篇文章< 2021最新WordPress安装教程(一):Centos7安装Apache>已经完整的介绍了如何在Centos ...
- 十分钟学会 tmux
tmux 是一款终端复用命令行工具,一般用于 Terminal 的窗口管理.在 macOS 下,使用 iTerm2 能应付绝大多数窗口管理的需求. 如上图所示,iTerm2 能新建多个标签页(快捷键 ...
- 零基础十分钟学会用git在coding.net上传(pull)和push
---恢复内容开始--- 对于入门者来说,特别是刚刚接触计算机的人来说,模仿是最快的学习方式了,先能够会使用(对于初学者来说,这种使用新事物的感觉很能爽的)至于原理,以后再说.下面先让初学者快速的学会 ...
- vue学习(十二)vue全家桶 Vue-router&Vuex
一 vue-router的安装 二 vue-router的基本使用 三 命名路由 四 动态路由的匹配和路由组件的复用 一 vue-router的安装 NPM npm install vue-route ...
随机推荐
- fiddler 抓取手机app请求包
今天心血来潮,也不知道怎么了,想着抓抓我们公司手机app的包看看,研究研究我们公司的接口,哎,我们api文档,我自己抓包看看吧.工具选择fiddler,理由免费,用着也舒服,手机设备 iPhone6 ...
- Spring+SpringMVC+MyBatis+easyUI整合
进阶篇 Spring+SpringMVC+MyBatis+easyUI整合进阶篇(一)设计一套好的RESTful API 优化篇 Spring+SpringMVC+MyBatis+easyUI整合优化 ...
- java集合框架的讲解
下面要开始java中相关集合框架的学习啦. Are you ready?Let's go~~ 今天要讲解的Java中的集合框架. 1) 首先查看jdk中Collection类的源码后会发现如下内容: ...
- MVC 网站部署常见问题汇总
一:TGIShare项目是一个MVC5的网站程序,部署在了IIS上,使用的Windows验证方式,并在本机设置了计划任务定时调用某个地址执行命令.问题汇总如下: 1.Window Server 200 ...
- 不安分的this
不安分的this 前言:关于javascript中的this,上网一搜一大片的文章.惊! 而我个人认为要想分清this,就有必要先搞清楚“对象”. 目录: 一.函数对象的认识 二.this 一.函数对 ...
- 十分钟帮你搭建专业的内容付费平台(APP/网站)
内容付费变现时代,从商业运营角度出发,全面付费系统多方面支付节点,强化优质付费价格核心,ThinkSNS+(简称TS+),专注于帮助创业者变现,抓取社群经济,让您拥有专属的知识变现软件系统. 一.内容 ...
- 运行和控制Nginx
Nginx命令行选项 启动.停止.重启nginx命令 如何重新加载nginx配置文件 nginx程序不重启平滑升级可执行文件 nginx命令行参数 不像许多其他软件系统,Nginx 仅有几个命令行 ...
- centos 7.2 配置Nginx
1.添加资源 添加CentOS 7 Nginx yum资源库,打开终端,使用以下命令(没有换行): rpm -Uvh http://nginx.org/packages/centos/7/noarch ...
- 学习笔记TF049:TensorFlow 模型存储加载、队列线程、加载数据、自定义操作
生成检查点文件(chekpoint file),扩展名.ckpt,tf.train.Saver对象调用Saver.save()生成.包含权重和其他程序定义变量,不包含图结构.另一程序使用,需要重新创建 ...
- Thinking in Java系列 文档+代码+简评
声明:本人无意侵犯原作者的版权,这里可下载的文档都属于作者自行开放下载的,统一放置在这里是因为不可预测的原因使得原文档和代码不方便下载,故将我所收集的内容统一在这里,如果这里的内容侵犯了别人,请告知我 ...
