Extjs6(四)——侧边栏导航根据路由跳转页面
本文基于ext-6.0.0
之前做的时候这个侧边栏导航是通过tab切换来切换页面的,但是总感觉不太对劲,现在终于发现怎么通过路由跳转了,分享给大家,可能有些不完善的地方,望大家读后可以给些指点。欢迎留言!
另:这篇是接着上一篇的侧边栏写的,最好先看一下上一篇Extjs6(三)——用extjs6.0写一个简单页面。
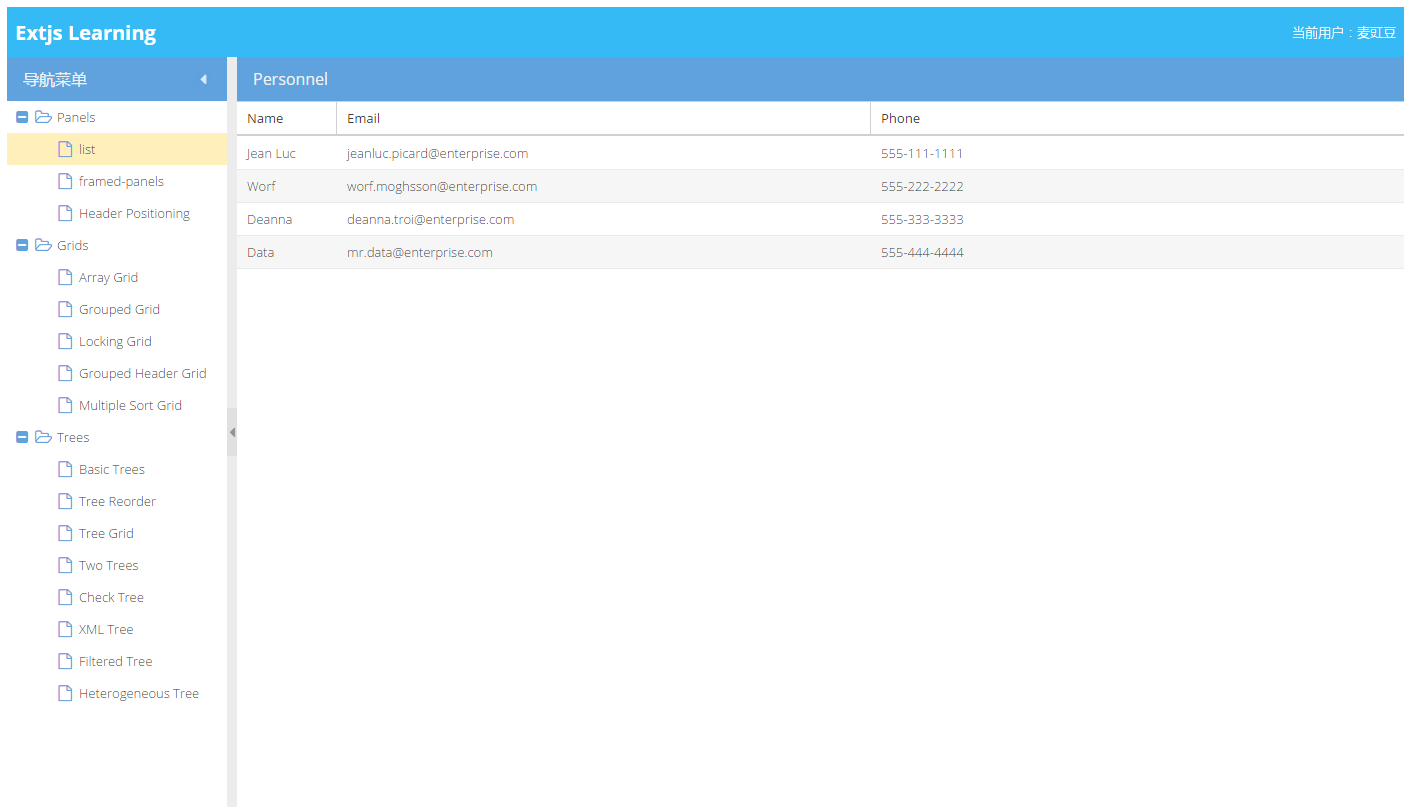
先看一下效果,如下图:


一、写页面的中间部分treesCenter.js
treesCenter.js
Ext.define('Learning.view.treelearn.region.treesCenter', {
extend: 'Ext.panel.Panel',
xtype: 'treesCenter',
autoScroll: true
});
别忘了把它引用到页面中(下面的写在trees.js里面)
{
reference:'treesCenter',
xtype:'treesCenter',
region :'center',
collapsible: false,
split: false,
},

二、treeController.js
1、指明要控制的组件
在选择改变时,调用onTreeNavSelectionChange
control: {
'treesLeft': {//组件别名,表示要控制的是该组件
selectionchange: 'onTreeNavSelectionChange'
}
},
2、写onTreeNavSelectionChange
redirectTo方法是用来更新Hash的,例如this.redirectTo('user/1234'),会更新 Hash 为 "#user/1234" ;更新的Hash与当前值相同时,redirectTo方法返回false,不会更新Hash。
id是写在data.json里,就是上一篇侧边栏的数据
onTreeNavSelectionChange: function(selModel, records) {
var record = records[0];
if (record) {
this.redirectTo(record.getId());
alert(record.getId())
}
},
现在看一下效果,点击侧边栏任意一个,会弹出相应的id,如下图:

3、routes 配置
我们使用的路由是 /#id ,如: 
“:id”中的这个id是参数,这个参数会传入handleRoute。
routes : {
':id': 'handleRoute',//执行跳转
},
4、写handleRoute
①先声明一些变量
②响应路由,左侧树定位到相应节点,把中间面板treesCenter清空
③如果是叶子结点,就把id对应的页面放到treesCenter中显示出来(id一定要和子页面的xtype一致)
handleRoute : function(id) {
var me = this,
treeView = me.getView(),
treesLeft = treeView.down('treesLeft'),
treesCenter = treeView.down('treesCenter'),
store = treesLeft.getStore(),
node = store.getNodeById(id),
className,cmp,ViewClass;
//响应路由,左侧树定位到相应节点
treesLeft.getSelectionModel().select(node);
treesLeft.getView().focusNode(node);
treesCenter.removeAll(true);
if (node.isLeaf()) {
className = Ext.ClassManager.getNameByAlias('widget.' + id);
cmp = Ext.create(className);
treesCenter.add(cmp);
}
},
三、子页面
子页面随便写什么都可以,这里就用生成项目时自带的那个List.js吧。
List.js的xtype是mainlist,就在data.json中写
{
id: 'mainlist',
text: 'list',
leaf: true
},
到此,就可以得到文初的效果了。
完。---------------------------------------------
昨天写的没保存,你说气不气嘛╭(╯^╰)╮
Extjs6(四)——侧边栏导航根据路由跳转页面的更多相关文章
- 提示框,对话框,路由跳转页面,跑马灯,幻灯片及list组件的应用
目录: 主页面的js业务逻辑层 主页面视图层 主页面css属性设置 跳转页面一的js业务逻辑层 跳转页面一的视图层 跳转页面二的视图层 跳转页面三的js业务逻辑层 跳转页面三的视图层 跳转页面三的cs ...
- Ionic5路由跳转传值复用
1. 路由技术 ( 详细记录 ) 是笔记不是博文,觉得写的不够详细的可以使用Ctrl + W组合键 路由跳转页面 1. HTML 中使用 routerLink 属性路由进行跳转,传值时使用 query ...
- React Native之使用导航器跳转页面(react-navigation)
react-navigation是一个导航库,要使用react-navigation来实现跳转页面,首先得在项目中安装此库,由于Yarn是Facebook提供的替代npm的工具,可以加速node模块的 ...
- 详解vue 路由跳转四种方式 (带参数)
详解vue 路由跳转四种方式 (带参数):https://www.jb51.net/article/160401.htm 1. router-link ? 1 2 3 4 5 6 7 8 9 10 ...
- Vue+elementUI 自定义动态数据菜单导航组件实现展开收缩+路由跳转router-view渲染数据 路由跳转到同一个页面带参数ID 自动刷新数据
准备:导入ElementUI 看官网教程 数据准备:JSON数据转换成树状 参考文章: JS实现 JSON扁平数据转换树状数据 后台我拿的数据是这样的格式: [ {id:1 , parentId: 0 ...
- angular中路由跳转并传值四种方式
一.路由传值 步骤1 路由传递参数 注意 一定是要传递 索引值 let key = index 这种情况是在浏览器中可以显示对应的参数 这种的是问号 localhost:8080/news?id=2& ...
- Vue框架(四)——路由跳转、路由传参、cookies、axios、跨域问题、element-ui模块
路由跳转 三种方式: $router.push / $router.go / router-link to this.$router.push('/course'); this.$router.pus ...
- vue 所有的路由跳转加一个统一参数
需求是什么 所有的路由跳转加一个统一的参数 实现方式 先深入理解一下router的全局前置守卫 router.beforeEach((to, from, next) => { const que ...
- Vue之路由跳转 传参 aixos 和cookie
一.路由跳转 1.1 项目的初始化 vue create m-proj >>>创建vue项目 精简vue项目的 views 视图 About(基本是删除的) Home.(可以 ...
随机推荐
- 团队作业八—第二次团队冲刺(Beta版本) 第 2 天
一.每个人的工作 (1) 昨天已完成的工作 昨天的工作主要是一些界面的设计,我们顺利完成了复杂模式题目数目界面.复杂模式做题界面.结果统计界面的具体代码编写,和一些细节的完善.还有日常冲刺博客的编辑. ...
- openfire:openfire单独编译指定插件的方法
方法一: openfire默认编译时,是同时编译主程序和所有在plugins目录中的插件.但进行插件开发时,这样编译就太费时费力.使用ant plugins可以只编译插件,能够节省部分时间.最节省时间 ...
- 如何实现Sublime Text3中vue文件高亮显示的最有效的方法
今天第一次使用Sublime Text3软件,在实现vue文件高亮显示的过程中一直报错,经过了半天时间的不停尝试终于找到了最有效的一种解决方法!错误提示如下: 刚开始尝试了很多方法都不行,只要打开in ...
- Akka(25): Stream:对接外部系统-Integration
在现实应用中akka-stream往往需要集成其它的外部系统形成完整的应用.这些外部系统可能是akka系列系统或者其它类型的系统.所以,akka-stream必须提供一些函数和方法来实现与各种不同类型 ...
- Spring第五篇【cglib、手动实现AOP编程】
前言 到目前为止,已经简单学习了Spring的Core模块.也会怎么与Struts2框架进行整合了-.于是我们就开启了Spring的AOP模块了-在讲解AOP模块之前,首先我们来讲解一下cglib代理 ...
- Android 消息机制 (Handler、Message、Looper)
综合:http://blog.csdn.net/dadoneo/article/details/7667726 与 http://android.tgbus.com/Android/androidne ...
- 函数原型属性-JavaScript深入浅出(三)
前两次总结了JavaScript中的基本数据类型(值类型<引用类型>,引用类型<复杂值>)以及他们在内存中的存储,对内存空间有了一个简单的了解,以及第二次总结了this深入浅出 ...
- 翻译一篇关于jedis的文章
翻译 自 http://www.baeldung.com/jedis-java-redis-client-libraryIntro to Jedis – the Java Redis Client L ...
- Java实现CORS跨域请求
问题 使用前后端分离模式开发项目时,往往会遇到这样一个问题 -- 无法跨域获取服务端数据 这是由于浏览器的同源策略导致的,目的是为了安全.在前后端分离开发模式备受青睐的今天,前端和后台项目往往会在不同 ...
- JS控制台打印星星,总有你要的那一款~
用JS语句,在控制台中打印星星,你要的是哪一款呢~来认领吧~ 1.左直角星星 效果: 代码: let readline=require("readline-sync"); cons ...
