Angular i18n的技术分享、踩过的坑
1.安装
npm install @ngx-translate/core --save
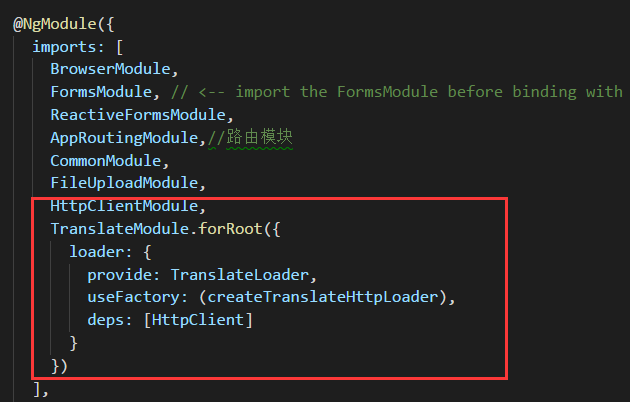
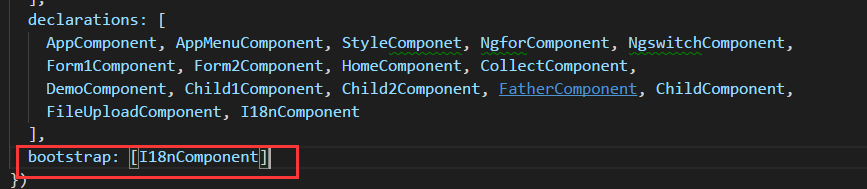
npm install @ngx-translate/http-loader 2.配置(文本背景部分为该模块新增的)~app.module.ts

3.组件部分(i18n.component.ts)
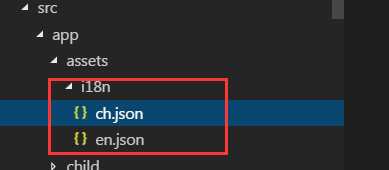
5.创建需要翻译的json语言 (注意:该路径是app.module中的调用的路径)

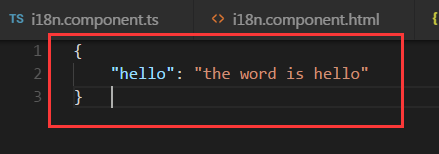
en.json
{

通过以上配置即可完成i18n国际化语言的转化,但是还有些坑需要自己踩。。。。
以下是通过自己的实战经验解决的问题,也许能帮助大家,往下看
1.bug1 (GET http://localhost:3000/@ngx-translate/core 404 (Not Found))
解决方案如下:
1. 需要在systemjs.config.js中添加

3.bug3 (tslib 404 not found)
解决方案如下:
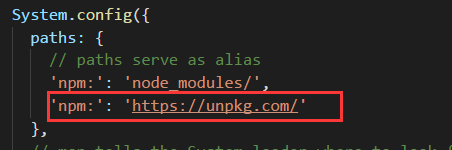
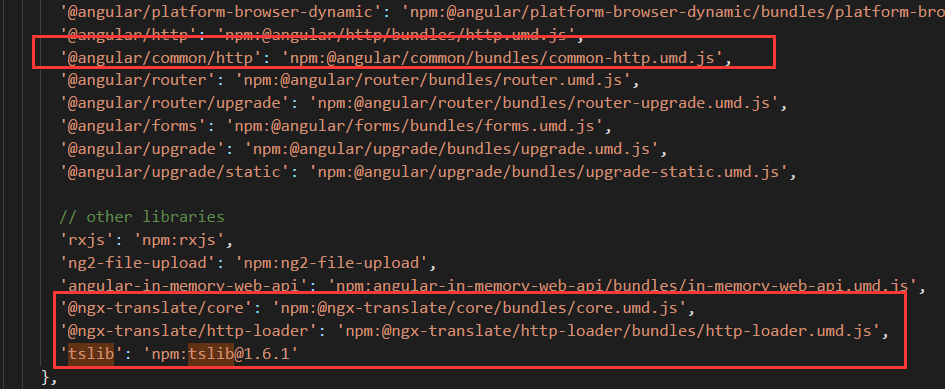
1.在systemjs.config.js中添加以下配置
path:新增'npm:': 'https://unpkg.com/'
map新增'tslib': 'npm:tslib@1.6.1'


通过以上配置,即可根据浏览器语言设置来加载国际化语言了
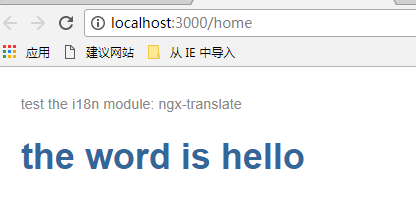
英文如下:

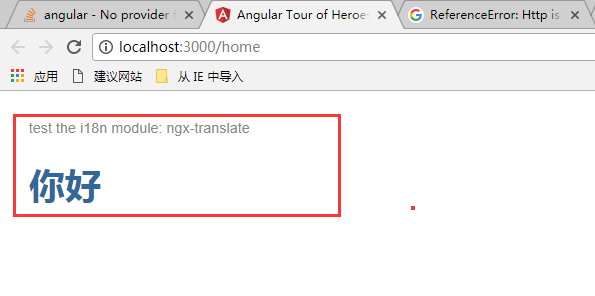
中文如下:

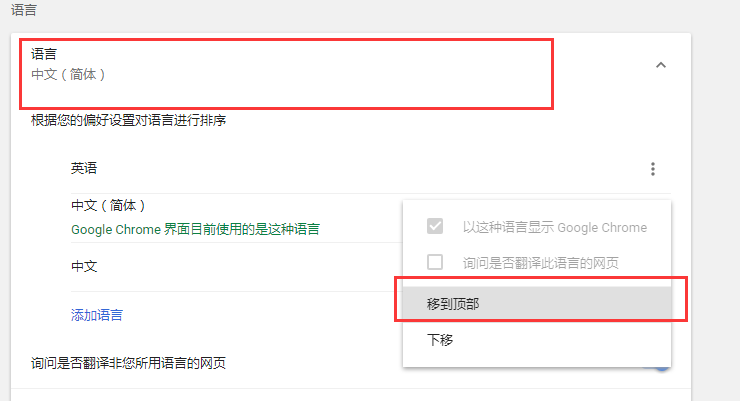
谷歌浏览器~高级~语言~移动顶部~保存~刷新F5~语言

Angular i18n的技术分享、踩过的坑的更多相关文章
- vue history模式 ios微信分享 踩过的坑
背景:教育项目,整体依赖于微信环境,涉及到微信分享.微信二次分享 问题:vue使用history模式在iso微信下分享设置出错(签名认证错误.分享设置失败) 问题发现路径 1.按照微信公众号官方文档设 ...
- 内部技术分享的 PPT
本文的基础是搞了一次内部的技术分享,在此也分享一下本次的PPT的一些内容.先列一下大概内容吧. EF-Code First API(WCF.WebAPI) Xaml MVVM AOP Xamarin. ...
- 好程序员技术分享html5和JavaScript的区别
好程序员技术分享html5和JavaScript的区别,HTML5广义上讲是前端开发学科的代名词,包含HTML5.CSS3及JavaScript三个重要的部分,是运行在浏览器上应用的统称.如PC端网站 ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- fir.im Weekly - 新开发时代,需要什么样的技术分享
"2016年,当我们迎来了如Xcode 8.Swift 3.SiriKit.Android N.Android Instant Apps.React Native等诸多移动开发技术.开发工具 ...
- 【转发】网易邮箱前端技术分享之javascript编码规范
网易邮箱前端技术分享之javascript编码规范 发布日期:2013-11-26 10:06 来源:网易邮箱前端技术中心 作者:网易邮箱 点击:533 网易邮箱是国内最早使用ajax技术的邮箱.早在 ...
- CDN技术分享
CDN技术分享目录 网络应用服务发展 CDN技术 1.CDN是什么?为什么我们需要它?(简介) 2.CDN能做什么?(作用) 3.CDN是如何工作?(原理) 4.CDN有那些具体应用?(应用) 我们项 ...
- 【转】apache kafka技术分享系列(目录索引)
转自: http://blog.csdn.net/lizhitao/article/details/39499283 估计大神会不定期更新,所以还是访问这个链接看最新的目录list比较好 apa ...
- 感知开源的力量-APICloud Studio开源技术分享会
2014.9.15 中国领先的“云端一体”移动应用云服务提供商APICloud正式发布2015.9.15,APICloud上线一周年,迎来第一个生日这一天,APICloud 举办APICloud St ...
随机推荐
- 对Jquery中的ajax再封装,简化操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CodeSmith(C#)简单示例及相关小知识
// 本文将介绍CodeSmith与数据库进行交互生成相应的存储过程,本例使用的数据库为SQL Server 2000. // 在与数据库进行交互时,我们使用到了一个CodeSmith自带的组件Sch ...
- linux RPM软件包管理
linux RPM软件包管理 目录 1.软件包的介绍 2.rpm包管理 3.rpm包管理前端工具 1.软件包的介绍 在我们在对软件包管理前,先对软件包有个很好的了解,这样更方便我们来对其进行管理. 软 ...
- cocos2dx - 生成怪物及AI
接上一节内容:cocos2dx - tmx地图分层移动处理 本节怪物及简单AI实现 一.怪物 同cocos2dx - v2.3.3编辑器骨骼动画 里创建的CPlalyer一样,新建一个CMonster ...
- C#设计模式之八桥接模式(Bridge)【结构型】
一.引言 今天我们要讲[结构型]设计模式的第二个模式,该模式是[桥接模式],也有叫[桥模式]的.大家第一次看到这个名称会想到什么呢?我第一次看到这个模式根据名称猜肯定是连接什么东西的.因为桥在我们现实 ...
- ASP.NET Web API 2中的错误处理
前几天在webapi项目中遇到一个问题:Controller构造函数中抛出异常时全局过滤器捕获不到,于是网搜一把写下这篇博客作为总结. HttpResponseException 通常在WebAPI的 ...
- Vuex state 状态浅解
对于Vuex中的state里面的理解总是有些欠缺,机制似乎理解了.但是还有很多的不足,在这就先浅谈下自己的理解. vuex 机制中,定义了全局Store,在各个vue组件面的this.$store指向 ...
- 解决Nginx+Tomcat时ContextPath不同的问题
1 问题描述 项目前端模板使用Thymeleaf,在对各种URL进行格式化输出时,都使用@{uri}代码.它会自动读取项目部署的虚拟路径,添加到URI的前端输出. 真实测试和生产环境中, ...
- .NET企业级应用WebService上传下载文件
在建立好一个WebService后会有一个自带的 [WebMethod]//在待会写的所有方法中都要写这个,便于调试 public string HelloWorld() { return " ...
- 关于NOIP2014“无线网络发射器选址”一题的衍生题目的思考及思维方向
无线网络发射器选址 题目描述 随着智能手机的日益普及,人们对无线网的需求日益增大.某城市决定对城市内的公共场所覆盖无线网. 假设该城市的布局为由严格平行的129 条东西向街道和129 条南北向街道所形 ...