JavaScript实现ZLOGO: 用语法树实现多层循环
原址: https://zhuanlan.zhihu.com/p/32571516
照例先上演示弱效果图. 演示地址照旧:

代码如下:
开始
循环4次
循环4次
前进50
左转90度
到此为止
右转90度
到此为止
结束
如上文JavaScript实现ZLOGO子集: 测试用例末尾所言, 此文用Antlr进行代码分析生成语法树. 再通过语法树生成p5js绘制代码.
Antlr支持两种代码分析方法, Visitor(监听者)和Visitor(访问者). SO上的问答Antlr4 Listeners and Visitors - which to implement?大致说明了区别. 基于有限的实践, 用Visitor方法生成语法树似乎在实现上更加方便. 尤其相比Creating a simple parser with ANTLR一文中使用监听者+栈来构建语法树.
Antlr生成工具默认不生成Visitor, 添加-visitor参数后可以生成:
java -cp "antlr-4.7-complete.jar:$CLASSPATH" org.antlr.v4.Tool -Dlanguage=JavaScript -visitor 圈3.g4
下面是"定制访问器.js"中构建语法树的部分, 看起来比实现前想的简单. 默认生成的'圈3Visitor'中, visitXX方法实现都是"this.visitChildren(ctx)", 但那样会把所有的子节点返回值放进数组, 形成(至少这里是)多余的层次:
定制访问器.prototype.visit程序 = function(上下文) {
语法树 = {子节点: this.visit(上下文.声明())};
return 语法树;
};
定制访问器.prototype.visit循环 = function(上下文) {
return {
类型: '循环',
次数: parseInt(上下文.T数().getText()),
子节点: this.visit(上下文.声明())};
};
定制访问器.prototype.visit声明 = function(上下文) {
return this.visit(上下文.getChild(0));
};
定制访问器.prototype.visit转向 = function(上下文) {
var 方向 = 上下文.T转向().getText();
var 角度 = parseInt(上下文.T数().getText()) * (方向 === "左" ? 1 : -1);
return {类型: '转向', 参数: 角度};
};
定制访问器.prototype.visit前进 = function(上下文) {
return {类型: '前进', 参数: parseInt(上下文.T数().getText())};
};
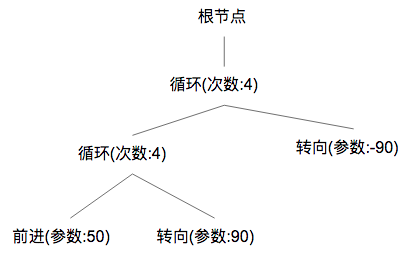
上面的源码生成语法树大致如下所示. 实现上还有很多需要改进的, 比如'前进'和'转向'现在是两种'类型', 但应该是一种; 根节点类型不应为空; 等等:

下面是"编译.js"中基于语法树生成指令列表的方法, 之后就与之前一样根据指令列表生成p5js绘制函数(代码也不用修改).
function 生成指令序列(节点) {
var 指令序列 = [];
// TODO: 根节点类型不应为空
if (!节点.类型) {
var 声明节点 = 节点.子节点;
for (var i = 0; i < 声明节点.length; i++) {
Array.prototype.push.apply(指令序列, 生成指令序列(声明节点[i]));
}
} else if (节点.类型 == "循环") {
var 指令序列 = [];
for (var i = 0; i < 节点.次数; i++) {
Array.prototype.push.apply(指令序列, 生成指令序列({子节点: 节点.子节点}));
}
} // TODO: 修改类型统一为'指令'
else if (节点.类型 == "前进" || 节点.类型 == "转向") {
return [{名称: (节点.类型 == "前进" ? 常量_指令名_前进 : 常量_指令名_转向), 参数: 节点.参数}];
}
return 指令序列;
}
修改相应测试用例, 以及清理不再使用的监听器代码后. 代码已从visitor分支(program-in-chinese/quan3)合并到master.
JavaScript实现ZLOGO: 用语法树实现多层循环的更多相关文章
- 2018-01-02 JavaScript实现ZLOGO: 用语法树实现多层循环
原址: https://zhuanlan.zhihu.com/p/32571516 照例先上演示弱效果图. 演示地址照旧: 代码如下: 开始 循环4次 循环4次 前进50 左转90度 到此为止 右转9 ...
- 2018-12-14 JavaScript实现ZLOGO: 前进方向和速度
系列前文: JavaScript实现ZLOGO子集: 前进+转向 JavaScript实现ZLOGO子集: 单层循环功能 JavaScript实现ZLOGO子集: 测试用例 JavaScript实现Z ...
- 2017-12-06 JavaScript实现ZLOGO子集: 单层循环功能
前文JavaScript实现ZLOGO子集: 前进+转向的示例代码很累赘, 因此尝试实现基本的循环功能, 使得前面的11行代码缩减为7行: 开始 循环4次 前进200 左转144度 到此为止 前进20 ...
- 2017-12-09 JavaScript实现ZLOGO子集: 测试用例
续前文JavaScript实现ZLOGO子集: 前进+转向. 在添加新功能之前, 先添加测试用例, 以应对日益复杂的代码. 选择使用QUnit编写运行测试用例. 暂时对比较复杂和I/O无关的部分进行测 ...
- js 对于jquery each 多层循环的问题和原生js多层循环问题
一.在jquery中,我们使用循环的时候,提供两种方式:jquery.each 和(循环体).each 两种方式不是同. 对于return 在作用这两个的函数的时候需要注意: 首先我们需要知道我们的 ...
- 关于python如何简单跳出多层循环
上述代码的逻辑是,在跳出子循环之前定义一个变量flag为Ture,第一层循环跳出之后,如果要跳出第二个循环,直接调用变量flag,可以直接跳出第二层循环.这里要注意的是缩进,不然会出错误. 如果是多层 ...
- 2019-01-20 JavaScript实现ZLOGO: 界面改进与速度可调
续前文JavaScript实现ZLOGO: 前进方向和速度 在线演示地址: http://codeinchinese.com/%E5%9C%883/%E5%9C%883.html 源码仍在: prog ...
- 2019-01-23 JavaScript实现ZLOGO: 性能改进
主攻前文吴烜:JavaScript实现ZLOGO: 界面改进与速度可调的几个性能问题 在线演示: 圈3 源码仍在: program-in-chinese/quan3 之前是在绘制过程中计算每帧需要绘制 ...
- java的break跳出多层循环
记得大一的时候,语言学的不好,碰到了需要跳出双层循环的时候,就没有了办法.因为老师讲了goto然后说不要用goto... 自己就一直感觉这种跳出多层循环的想法是不可取的(好蠢) 下面用java代码的 ...
随机推荐
- Angular自定义组件实现数据双向数据绑定
学过Angular的同学都知道,输入框通过[(ngModel)]实现双向数据绑定,那么自定义组件能不能实现双向数据绑定呢?答案是肯定的. Angular中,我们常常需要通过方括号[]和圆括号()实现组 ...
- sublime text 3.0新版本注册码
-– BEGIN LICENSE -– TwitterInc 200 User License EA7E-890007 1D77F72E 390CDD93 4DCBA022 FAF60790 61AA ...
- UWP 实现App多语言为所欲为切换
为所欲为,嗯 话不多说,先看效果吧(事先说明,我的方法不是最好的,但是我用着最有效.) [吐槽一下博客园上传的图片,我的App敲鸡漂亮滴,自带亚克力效果,怎么图片上传上来这么多的噪点啊.] [ 商店地 ...
- 调参过程中的参数 学习率,权重衰减,冲量(learning_rate , weight_decay , momentum)
无论是深度学习还是机器学习,大多情况下训练中都会遇到这几个参数,今天依据我自己的理解具体的总结一下,可能会存在错误,还请指正. learning_rate , weight_decay , momen ...
- eclipse设置author等注释
windows--> preference--> PyDev --> Editor --> Templates 点击New,新建一个template,输入name(之后选择这个 ...
- 分布式文件系统及FastDFS
1.前言 今天来谈谈分布式文件系统,侧重点是文件系统,分布式稍微带一下.然后聊下我用的FastDFS的例子. 2.从小需求开始 我的博客的编辑器用的是markdown,它内嵌了一个文件上传功能,不过后 ...
- 《Linux Device Drivers》第十八章 TTY驱动程序——note
简单介绍 tty设备的名称是从过去的电传打字机缩写而来,最初是指连接到Unix系统上的物理或虚拟终端 Linux tty驱动程序的核心紧挨在标准字符设备驱动层之下,并提供了一系列的功能,作为接口被终端 ...
- Linux已经全然统治了这个世界:反对开源社区愚不可及
原文来自:http://readwrite.jp/archives/9977 不管一个企业多强大,它都不存在和开源社区抗衡的实力 十年前.Unix占有最快的计算机世界排名前10位的五席,以及超级计算机 ...
- HDU 1013.Digital Roots【模拟或数论】【8月16】
Digital Roots Problem Description The digital root of a positive integer is found by summing the dig ...
- Learning to Rank算法介绍:GBRank
之前的博客:http://www.cnblogs.com/bentuwuying/p/6681943.html中简单介绍了Learning to Rank的基本原理,也讲到了Learning to R ...
