四、什么是vuex







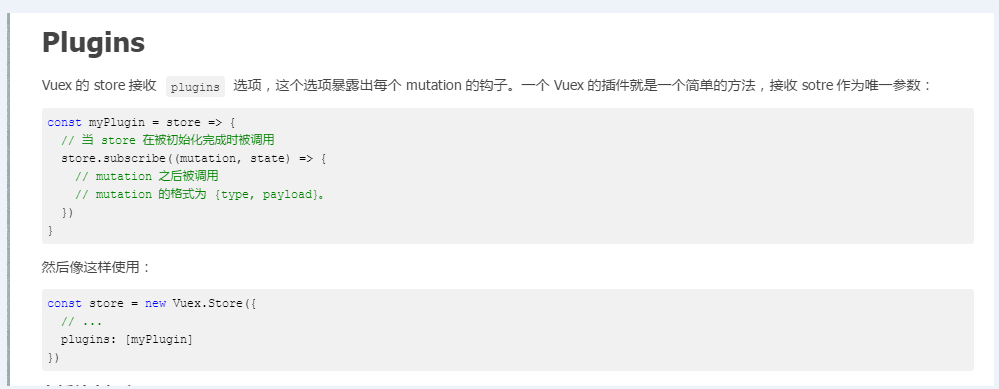
这里借用官方文档中对plugin进行说明,如下图:


四、什么是vuex的更多相关文章
- Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- (转)Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- Vue-admin工作整理(十四):Vuex和双向绑定
概述,普通的直接通过input修改值然后取是不符合vue的规格的,所有数据定义和传递必须通过actions或者mutation来做 思路:通过在mutation层对字段进行定义值,在store中通过v ...
- 手把手教你使用Vuex(四)
3.Action Action类似于mutation,不同之处在于: Action提交的是mutation,而不是直接变更状态 Action可以包含任何异步操作 可以理解为将mutations里面处理 ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- 页面刷新vuex数据消失问题解决方案 之 vuex中间件
之前我写了一篇用ES6 Proxy方案解决数据同步的文章 页面刷新vuex数据消失问题解决方案. 今天和同事沟通这个vuex数据还原问题,我说我的方法很奇异.聊着聊着,同事咋不用 store.sub ...
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- vuex状态管理工具
父子组件之间的通信 props传递 父 向子单向传递:且每次 父组件更新时 子组件的props会跟着更新: 如果需要 子组件把数据传递给父组件,就需要在子组件上绑定自定事件 在子组件使用this ...
- Vuex是什么?
记得去年公司招聘前端工程师的时候,我要负责准备面试题去考验面试者,让我记忆深刻的有一件事,我看大多数面试者简历上都写了熟练掌握Vuex,然而当我问起的时候,大部分回答都支支吾吾,解释不清,而当我提起与 ...
- vue2 — vuex状态管理
一.为什么使用vuex : https://www.cnblogs.com/goloving/p/9080005.html vuex的功能 和 localstorage 的作用是一样,把数据在一个所有 ...
随机推荐
- 【翻译Autofac的帮助文档】1.入门指南
[写在前面]尝试做完一件工作之外自我觉得有意义的一件事,那就从翻译Autofac的帮助文档吧. 入门指南 将Autofac集成你的应用程序的步骤通常很简单,一般是: 时刻以IOC(控制反转)的思想来规 ...
- 【转载】Static 关键字的作用
原始日期:2016-07-16 17:53 一 普通的static关键字 1. 静态全局变量 在全局变量前,加上关键字static,该变量就被定义成为一个静态全局变量.我们先举一个静态全局变 ...
- 搭建带热更新功能的本地开发node server
引言 使用webpack有一段时间了,对其中的热更新的大概理解是:对某个模块做了修改,页面只做局部更新而不需要刷新整个页面来进行更新.这样就能节省因为整个页面刷新所产生开销的时间,模块热加载加快了开发 ...
- USACO The Castle
首先看一下题目. The CastleIOI'94 - Day 1 In a stroke of luck almost beyond imagination, Farmer John was sen ...
- 百度搜索效果(jsonp法)
百度搜索效果(jsonp法): 不需要放在服务器中,本地就可以执行 <!DOCTYPE html> <html> <head> <meta charset=& ...
- app 选项卡代码
<div id="segmented" class="mui-segmented-control"> <a class="mui-c ...
- Hibernate基础知识总结
Hibernate是JDBC的轻量级的对象封装(encapsulation),它是一个独立的对象持久persistence层框架. hibernate要做的事,就是让对象投影到关系数据库中,然后实施化 ...
- Javascript 类继承
Js继承 JavaScript并不是真正面向对象的语言,是基于对象的,没有类的概念. 要想实现继承,可以用js的原型prototype机制或者用apply和call方法去实现 /** 声明一个基础父类 ...
- Ext TabPanel tabbar添加按钮
tabPanel tabbar添加按钮 this.tabPanel = Ext.create('Ext.tab.Panel', { tabBar:{ items:[{ //组件靠右 xtype: 't ...
- 5个为什么(five-whys)
文章非常好,我认为我们必须实施这一思想. 原文:http://venturehacks.com/articles/five-whys 翻译:http://www.tuicool.com/article ...
