JS存取Cookies值,附自己写的获取cookies的一个方法
参考:脚本之家
这里对cookie进行了说明,也介绍了几个方法,但是我要取我存的cookie时取不到,他的方法只是针对存的 名字-值,不涉及键,所以自己写了个方法,来满足我的需求。
封装了简单存取Cookie:
//写Cookie
function addCookie(objName, objValue, objHours) {
var str = objName + "=" + escape(objValue); //编码
if (objHours > ) {//为0时不设定过期时间,浏览器关闭时cookie自动消失
var date = new Date();
var ms = objHours * * ;
date.setTime(date.getTime() + ms);
str += "; expires=" + date.toGMTString();
}
document.cookie = str;
} //读Cookie
function getCookie(objName) {//获取指定名称的cookie的值
var arrStr = document.cookie.split("; ");
for (var i = ; i < arrStr.length; i++) {
var temp = arrStr[i].split("=");
if (temp[] == objName) return unescape(temp[]); //解码
}
return "";
}
①你首先的了解Cookie的两种存法 查看 这篇文章下面的一点的位子有介绍
js存cookie:
//存cookie
document.cookie = "xxx=456"; //不带子键
document.cookie = "haha=hello=123&word=456"; //带子键
这个太简单了。
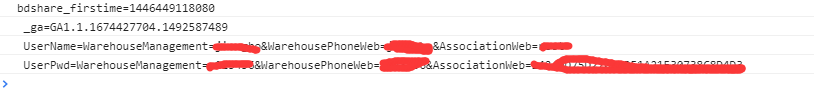
我们获取Cookie
var cookies = document.cookie.split(";");
$.each(cookies, function (i, item) {
console.log(item);
})

很明显,最后两行是账号和密码的cookie值。是不是不好处理。为了做测试,然后我又加了两个cookie
HttpCookie hcName = new HttpCookie("testName");
hcName.Value = "测试名字";
hcName.Expires = DateTime.Now.AddDays();
Response.Cookies.Add(hcName);
HttpCookie hcPwd = new HttpCookie("testPwd");
hcPwd["sonKey"] = "测试密码";
// hcPwd.Values["sonKey"] = 测试密码; 上下两种都可以
hcPwd.Expires = DateTime.Now.AddDays();
Response.Cookies.Add(hcPwd);

那么,我们现在网页中存在的cookie的类型有: 名称=值,名称=键=值,名称=键=值&键1=值1&键2=键3,基本情况都包含了。然后自己写了一个方法,可能比较繁琐,用的时候调用方法传递参数就可以了,返回的就是 值。
/* 参数说明
...rest表示可空参数
第一个参数是存的cookie名称
第二个参数是第一个参数名称下的子键
有子键就写,没有就不写
*/
function getCookie(name, ...rest) {
var dd;
var cookies = document.cookie.split(";"); //cookie的类型有很多,你要确定你需要获取什么
$.each(cookies, function (i, item) {
item = item.trim();//先把空格去了
if (item.indexOf(name) > -) {
//你先的理解cookie这个位子才好理解 cookie可以有子键,也可以没有子键
//①格式: 名字=值
if (rest.length === ) {
var names = item.split("=")
//console.log(`名字;${names[0]},值:${names[1]}`);
dd = names[];
}
else {
//②格式:名字=子键=值&子键1=值1&子键2=值2
//这种的麻烦在于它的子键可以有很多
var arry = item.split("&"); //取到所有的子键和值,注意:此集合的第一项,多了个名字
if (arry.length > ) {
$.each(arry, function (a, b) {
if (b.indexOf(rest[]) > -) {
var names = b.split("=");
if (names[] == name) { //判断是否带cookie的名字
// console.log(`名字:${name},子键:${names[1]},值:${names[2]}`);
dd = names[];
} else {
console.log(`名字:${name},子键:${names[0]},值:${names[1]}`);
dd = names[];
}
}
});
} else {
var arry1 = arry[].split("=");
console.log(`名字:${name},子键:${arry1[1]},值:${arry1[2]}`);
dd = arry1[];
}
}
}
});
return dd;
};
我们做测试:
$(function () {
var a=getCookie("testName");
var b = getCookie("testPwd", "sonKey");
var c = getCookie("UserName", "WarehouseManagement");
var d = getCookie("UserPwd", "WarehousePhoneWeb");
var e = getCookie("UserName", "WarehousePhoneWeb");
var f = getCookie("testName11");//没有就返回空
alert(`a:${a},b:${b},c;${c},d:${d},e:${e},f:${f}`);
});


数据都可以取到。
JS存取Cookies值,附自己写的获取cookies的一个方法的更多相关文章
- JS存取Cookie值
一:存Cookie //存Cookie document.cookie = "id=" + escape(value); 二:取Cookie //提取Cookie值 functio ...
- 表单提交textarea内容,第一次获取不到值,第二次才能获取到的解决方法:
因为KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea. Kin ...
- 编程写一个方法时,注意方法中传参数的数量最好不要超过5个,超过5个怎么办?可以用struct或class,或一个字典类
图 1 一.从图1发现了什么问题呢? 答案:1.参数传的的太多了:2.另外注释也没写好. 说明:一个方法中,传参数的数量最好不要超过5个. 应该采用:struct或class,或一个字典类都行.其中 ...
- js 获取地址栏最后一个文件名称
var JsRequest={ //这就是一个静态类,类里面有2个静态方法 //方法一:获取url的文件名 例如 index.html getUrlname:function(url){ //假如传进 ...
- 强制获取序列下一个值/当前值(oracle函数)
原文链接--http://blog.csdn.net/qq525099302/article/details/47146393 为什么要使用函数来获取序列值请看这里 -- 创建获取序列下一个值的函数 ...
- JS存取Cookies值
这里对cookie进行了说明,也介绍了几个方法,但是我要取我存的cookie时取不到,他的方法只是针对存的 名字-值,不涉及键,所以自己写了个方法,来满足我的需求. 封装了简单存取Cookie: / ...
- WebView使用详解(一)——Native与JS相互调用(附JadX反编译)
念念不忘,必有回响,永远坚持你所坚持的! 一直在用WebView,还没有系统的总结过它的用法,下面就系统的总结下,分享给大家 一.基本用法 1.加载在线URL void loadUrl(String ...
- Data层相关问题 & JS循环取值
第一次写博客,里面是自己工作中碰到的问题及总结的知识点,便于自己以后回顾,技术大牛们请直接忽略这篇文章,也希望能帮助到想我这样的小白! Data层相关问题总结: 1. 代码管理用的是 VSS 2005 ...
- Js基础知识5-函数返回值、函数参数、函数属性、函数方法
函数返回值 所有函数都有返回值,没有return语句时,默认返回内容为undefined,和其他面向对象的编程语言一样,return语句不会阻止finally子句的执行. function testF ...
随机推荐
- python连接impala(安装impyla)
相关环境如下: Python3.4 Win7 64位 参照官网https://github.com/cloudera/impyla中的安装步骤执行: 1.pip install six 2.pip i ...
- linux环境下创建和删除软链接
ln -s /home/zhenwx/htccode-v1/ /home/zhenwx/htccode 建立/home/zhenwx/htccode-v1 的软连接 linux下的软链接类似于wind ...
- VMware中Mac OS中显示共享文件夹的方法
在finder 偏好设置里的通用标签下,勾选 “已连接的服务器”
- [Android FrameWork 6.0源码学习] ViewGroup的addView函数分析
Android中整个的View的组装是采用组合模式. ViewGroup就相当与树根,各种Layout就相当于枝干,各种子View,就相当于树叶. 至于View类.我们就当它是个种子吧.哈哈! Vie ...
- h1b期间回国须知
今天才搞明白几点 1. visa 和 status 是两个不同的东西,status能保证合法在美国.visa能保证合法进入美国 所以,h1b十月份的身份转换时status的转换,如果回国还需要重新办h ...
- vijos1022题解
Victoria是一位颇有成就的艺术家,他因油画作品<我爱北京天安门>闻名于世界.现在,他为了报答帮助他的同行们,准备开一个舞会. Victoria准备邀请n个已经确定的人,可是问题来了: ...
- Vue.js 基本功能了解
一.写在前面 隔了这么久才来出Vue的第二篇文章,真是堕落了,自己先惩罚下/(ㄒoㄒ)/~~ 回过头看自己第一篇相关文章<初试 Vue.js>(http://www.cnblogs.com ...
- C#获取数据库连接字符
有两种用法:1)using System.Configuraiton; string ConStr=ConfigurationManager.ConnectionStrings["ConSt ...
- Cent-Linux腾讯课堂学习笔记
RedHat yum系统下 防火墙 关闭防火墙方法 systemctl stop firewalld 检测防火墙状态 systemctl status firewalld 设置防火墙禁用开机启动 sy ...
- java面向对象浅析
1.(了解) 面向对象 vs 面向过程 例子:人开门:把大象装冰箱 2.面向对象的编程关注于类的设计!1)一个项目或工程,不管多庞大,一定是有一个一个类构成的.2)类是抽象的,好比是制造汽车的图纸. ...
