HTML5使用Canvas来绘制图形
一、Canvas标签:
1、HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成。
2、<canvas>标签只是图形容器,必须使用脚本来绘制图形。
3、可以通过多种方法通过Canvas绘制路径、盒、圆、字符以及添加图像。
二、Canvas绘制图形
1、绘制矩形


2、绘制圆形


3、moveTo和lineTo


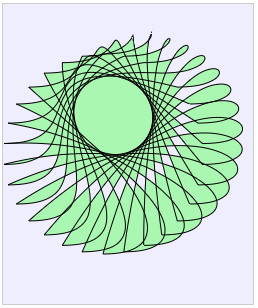
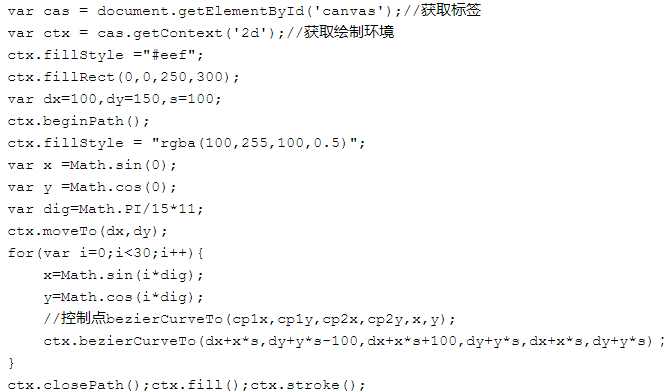
4、使用bezierCurveTo绘制贝塞尔曲线


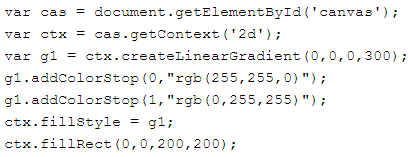
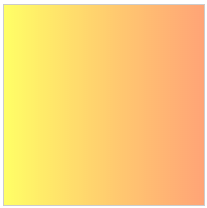
5、绘制线性渐变






6、绘制径向渐变


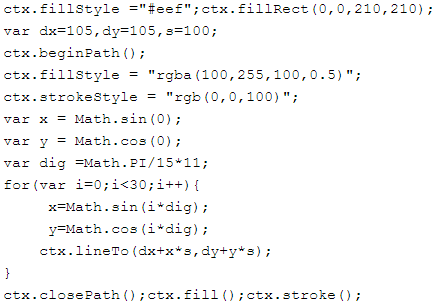
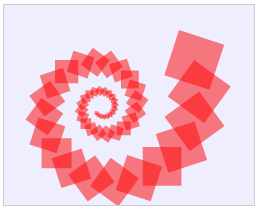
7、绘制变形图形


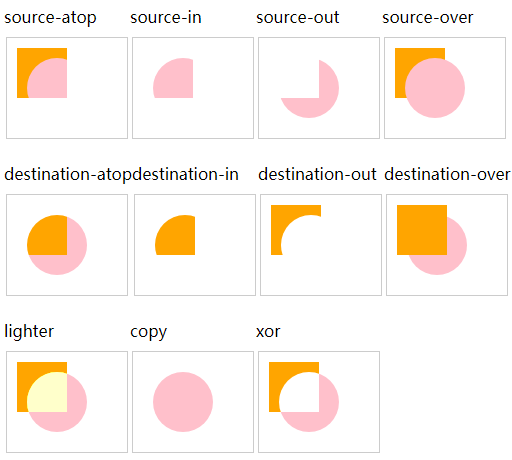
8、绘制图形合成gloablCompositeOperation属性
使用不同的 globalCompositeOperation 值绘制矩形。橙色矩形是目标图像。粉色矩形是源图像。
定义和用法
属性值:
| 值 | 属性 |
| source-atop | 在先绘制的图形顶部显示后绘制的图形。后绘制的图形位于先绘制的图形之外的部分是不可见的。 |
| source-in | 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-out | 只绘制后绘制图形不相交的部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-over | 在先绘制的图形上显示后绘制的图形。相交部分由后绘制的图形填充(颜色,渐变,纹理)覆盖 |
| destination-atop | 在后绘制的图形顶部显示先绘制的图形。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在后绘制的图形中显示先绘制的图形。只绘制相交部分,由先绘制图形的填充覆盖,其余部分透明 |
| destination-out | 只有后绘制的图形外的目标图像部分会被显示,源图像是透明的。 |
| destination-over | 相交部分由先绘制图形的填充(颜色,渐变,纹理)覆盖. |
| lighter | 相交部分由根据先后图形填充来增加亮度。 |
| copy | 显示后绘制的图形。只绘制后绘制图形。 |
| xor | 相交部分透明 |

以上效果图的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var options = new Array(
"source-atop",
"source-in",
"source-out",
"source-over",
"destination-atop",
"destination-in",
"destination-out",
"destination-over",
"lighter",
"copy",
"xor"
);
var str="";
for(var i=0;i<options.length;i++){
str = "<div id='p_"+i+"' style='float:left'>"+options[i]+"<br/><canvas id='canvas"+i+"' width='120px' height='100px' style='border:1px solid #ccc;margin:10px 2px 20px;'></canvas></div>";
$("body").append(str);
var cas = document.getElementById('canvas'+i);
var ctx = cas.getContext('2d');
ctx.fillStyle = "orange";
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation = options[i];
ctx.beginPath();
ctx.fillStyle = "pink";
ctx.arc(50,50,30,0,2*Math.PI);
ctx.fill();
}
})
</script>
</head>
<body></body>
</html>
图形合成
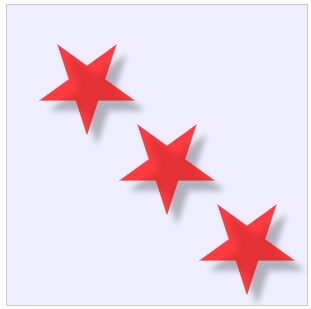
9、给图形绘制阴影

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas基础api</title>
<style>
canvas{
border:1px solid #ccc;
margin:50px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//获取标签
var cas = document.getElementById('canvas');
//获取绘制环境
var ctx = cas.getContext('2d');
ctx.fillStyle ="#eef";
ctx.fillRect(0,0,300,300);
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowColor = "rgba(100,100,100,0.5)";
ctx.shadowBlur = 7;
for(var j=0;j<3;j++){
ctx.translate(80,80);
create5star(ctx);
ctx.fill();
}
function create5star(ctx){
var dx =0;
var dy=0;
var s=50;
ctx.beginPath();
ctx.fillStyle ='rgba(255,0,0,0.5)';
var x =Math.sin(0);
var y =Math.cos(0);
var dig = Math.PI/5*4;
for(var i=0;i<5;i++){
x=Math.sin(i*dig);
y=Math.cos(i*dig);
ctx.lineTo(dx+x*s,dy+y*s)
}
ctx.closePath();
ctx.fill();
} })
</script>
</head>
<body>
<canvas id="canvas" width="300" height="300">您的浏览器不支持canvas</canvas>
</body>
</html>
五角星阴影
10、canvas使用图像
语法:ctx.drawImage(imgobj,left,top,width,height)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas基础api</title>
<style>
canvas{
border:1px solid #ccc;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//获取标签
var cas = document.getElementById('canvas');
//获取绘制环境
var ctx = cas.getContext('2d');
//导入图片
var img = new Image();
img.src="../images/002.png";
//图片加载完之后,再开始绘制图片
img.onload = function(){
//绘制图片ctx.drawImage(imgobj,left,top,width,height)
ctx.drawImage(img,100,50,300,200)
} })
</script>
</head>
<body>
<canvas id="canvas" width="500" height="300">您的浏览器不支持canvas</canvas>
</body>
</html>
使用图片
HTML5使用Canvas来绘制图形的更多相关文章
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- 浅谈JavaScript的Canvas(绘制图形)
HTML5中新增加的一个元素canvas,要使用canvas元素,浏览器必须支持html5.通过canvas标签来创建元素,并需要为canvas指定宽度和高度,也就是绘图区域的大小. <canv ...
- HTML5 在canvas中绘制复杂形状
作者:卿笃军 原文地址:http://blog.csdn.net/qingdujun/article/details/32942667 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,画图环 ...
- canvas基本绘制图形
canvas H5新增的元素,提供了强大的图形的绘制,变换,图片,视频的处理等等.需要使用JavaScript脚本操作 浏览器支持 大多数的现代浏览器都可以支持:IE8以下的浏览器不支持 画布 可支持 ...
- 基于canvas线条绘制图形
原理说明 绘制一个正方形,正放心每条边等比例均分,具体分配多少根据自身情况而定,按照最上边边顺时针方向依次绘制线条,相邻两条边上的点依次连接,知道所有的点全部连接完便绘制完成. 示例效果图图如下 具体 ...
- HTML5 canvas标签绘制正三角形 鼠标按下点为中间点,鼠标抬起点为其中一个顶点
用html5的canvas标签绘制圆.矩形比较容易,绘制三角形,坐标确定相当于前面两种难点,这里绘制的是正三角形,比较容易,我们只需要把鼠标刚按下去的点设置为三角形的中心点,鼠标抬起的点设置为三角形右 ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
随机推荐
- 优化tomcat配置(从内存、并发、缓存4个方面)优化
Tomcat内存优化 Tomcat内存优化主要是对 tomcat 启动参数优化,我们可以在 tomcat 的启动脚本 catalina.sh 中设置 java_OPTS 参数. JAVA_OPTS参数 ...
- grub2详解(翻译和整理官方手册)
翻译了grub2官方手册的绝大部分内容,然后自己整理了一下.因为内容有点杂,所以章节安排上可能不是太合理,敬请谅解. 本文目录: 1.1 基础内容 1.2 安装grub2 1.3 grub2配置文件 ...
- go语言返回变量存储地址
package main import "fmt" func main() { e:= fmt.Println(e) fmt.Println(&e) //&e; 将 ...
- linux下修改Apache配置文件
linux下修改host文件host文件存放路径 /etc/hosts 可以用vim编辑 //Apache配置虚拟主机 /usr/local/apache/conf/extra/httpd-vhost ...
- [leetcode-630-Course Schedule III]
There are n different online courses numbered from 1 to n. Each course has some duration(course leng ...
- 如何使用mybatis对mysql数据库进行操作,batis的增删改查
1.先下载Mybatis和mysql connecrt的jar包 下载地址: 链接: https://pan.baidu.com/s/1kVFfF8N 密码: ypkb 导入jar包,maven的话可 ...
- 怎么使用CURL传输工具发送get或者post指令
1.先下载CURL,见网盘 2.使用,可以直接到doc,cd到curl.exe目录,然后执行 或者用脚本 Set exeRs = WshShell.Exec("curl.exe -F &qu ...
- 短信发送接口被恶意访问的网络攻击事件(四)完结篇--搭建WAF清理战场
前言 短信发送接口被恶意访问的网络攻击事件(一)紧张的遭遇战险胜 短信发送接口被恶意访问的网络攻击事件(二)肉搏战-阻止恶意请求 短信发送接口被恶意访问的网络攻击事件(三)定位恶意IP的日志分析脚本 ...
- htm5
htm5在html4.0. xhtm1.0的基础上增加了音频.视频.拖拽等功能,不过,htmL5,还在完善中,不过大部分浏览器都已经支持了部分功能. 兼容性: 最新版本的 Safari.Chrome. ...
- 【PHP】最详细PHP从入门到精通(五)——PHP错误处理
PHP从入门到精通 之PHP中的字符串 在创建脚本和 web 应用程序时,错误处理是一个重要的部分.如果您的代码缺少错误检测编码,那么程序看上去很不专业,也为安全风险敞开了大门. 本教程介绍了 PH ...
