iOS 集成Weex入门教程
前言
自Weex发布伊始, 其口号 "Write Once, Run Everywhere"就吸引了大批前端与客户端程序猿纷纷入坑, 我也不能独善其中. 就我目前所学习Weex的经验在此记录一下, 由于我是一名刚入行不久iOS开发者, 所以这篇博客含金量不高, 下面就简单阐述下如何将Weex初步集成到iOS.
Weex简介
2016年4月21日,北京 - 阿里巴巴今天在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请。Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS、安卓、YunOS及Web等多端部署。

gem sources --remove https://rubygems.org/




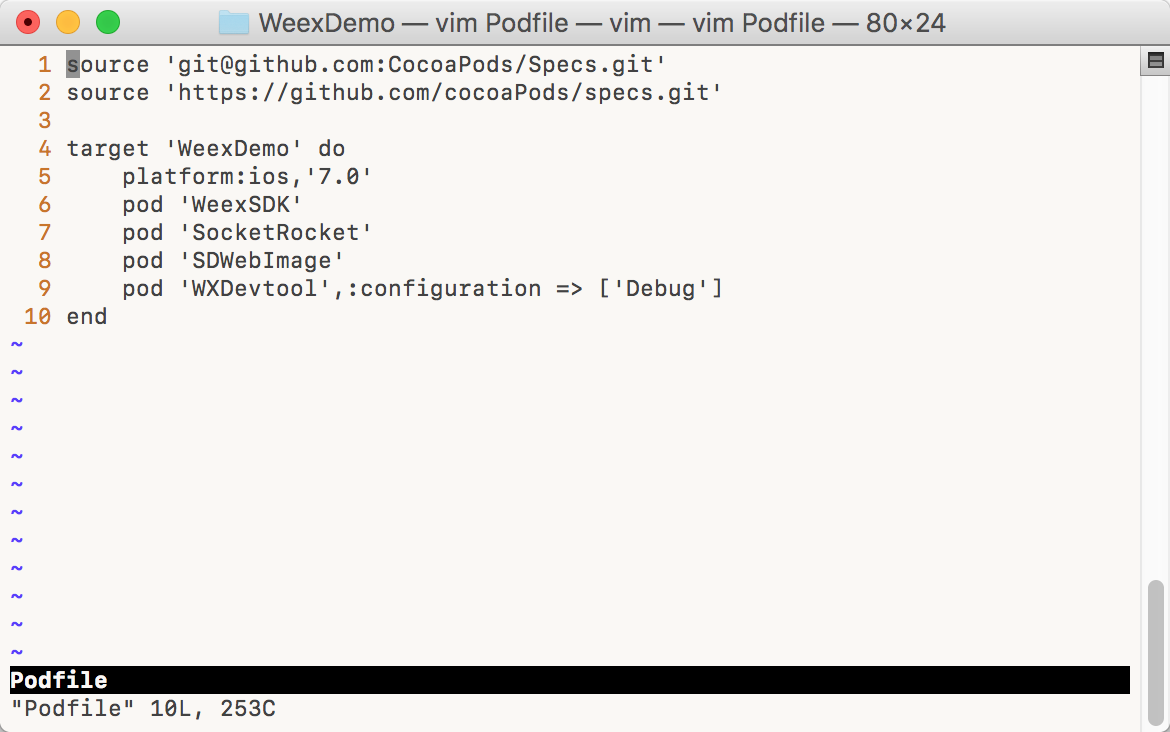
source 'git@github.com:CocoaPods/Specs.git'
source 'https://github.com/cocoaPods/specs.git' target 'WeexDemo' do
platform:ios,'7.0'
pod 'WeexSDK'
pod 'SocketRocket'
pod 'SDWebImage'
pod 'WXDevtool',:configuration => ['Debug']
end
最新的weexSDK 不用拷贝weexSDK 到项目目录中, WeexSDK 后面不指定版本即表示下载最新的版本.
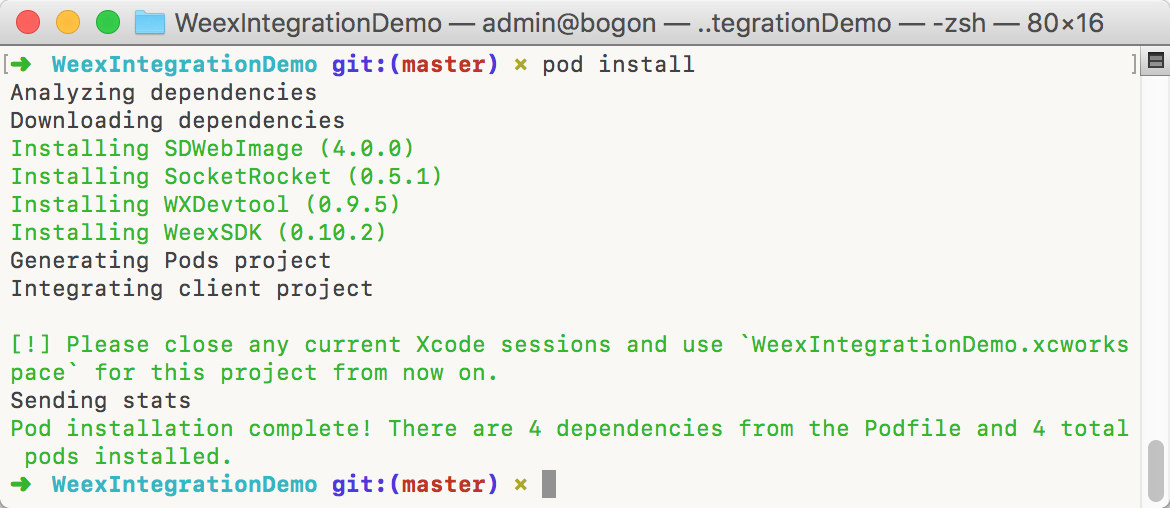
3. 在terminal中 项目根目录下执行 pod install 命令.

Podfile 就自动添加好了依赖, 并生在项目目录中成一个WeexIntegrationDemo.xcworkspace, 打开它.
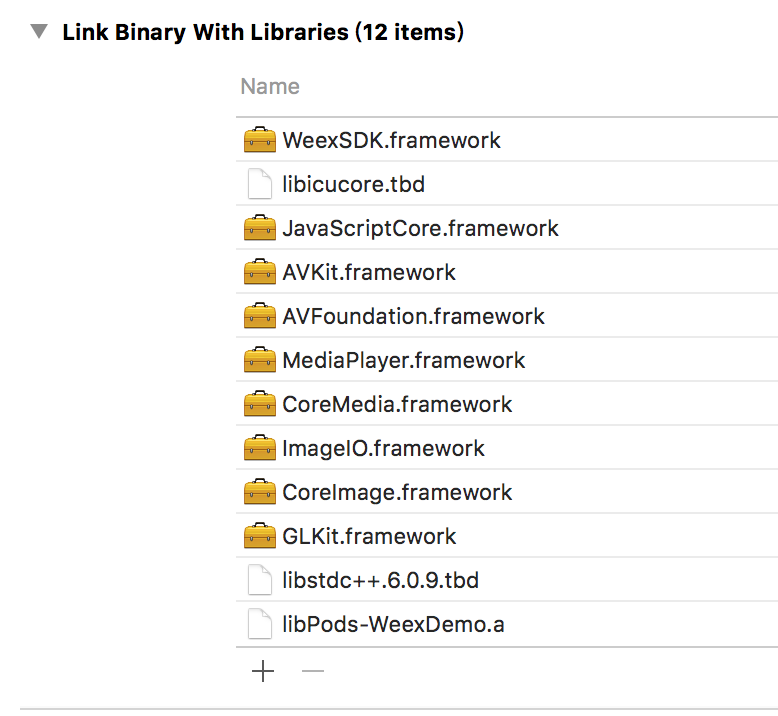
4. 导入系统库的库:

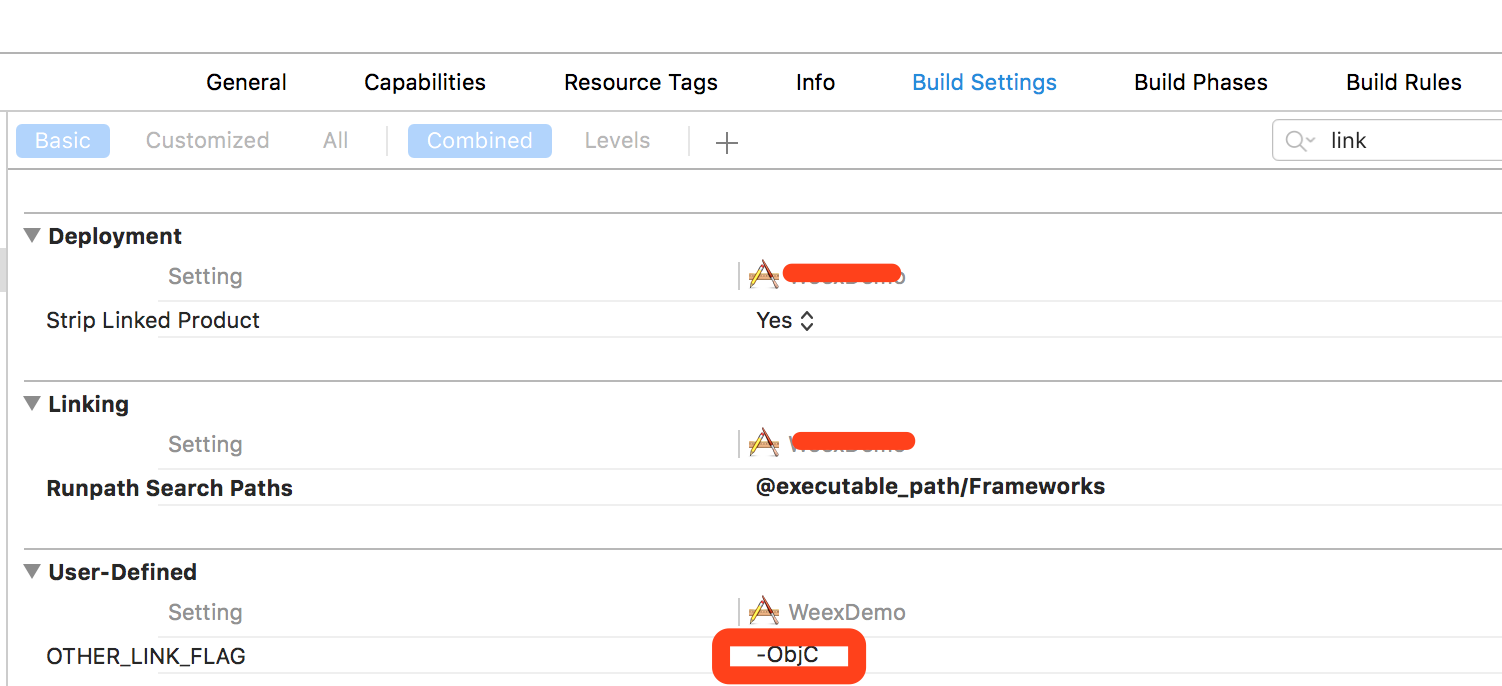
5. 添加 -ObjC 如下图(注意大小写)

#import "AppDelegate.h"
#import "ViewController.h"
#import <WeexSDK/WXSDKEngine.h>
#import <WeexSDK/WXLog.h>
#import <WeexSDK/WXDebugTool.h>
#import <WeexSDK/WXAppConfiguration.h>
#import "WXImgLoaderDefaultImpl.h"
几个头文件的介绍:
WXSDKEngine:SDK开放的绝大多数接口都在此有声明。
WXLog: 控制Log输出的级别,包括Verbose、Debug、Info、Warning、Error,开发者可以按需来设置输出级别。
WXDebugTool: weex提供的对外调试工具。
WXAppConfiguration: 使用weex开发的业务性配置。
- (void)initWeexSDK {
//业务配置,非必需
[WXAppConfiguration setAppGroup:@"AliApp"];
[WXAppConfiguration setAppName:@"WeexIntegrationDemo"];
[WXAppConfiguration setAppVersion:@"1.0.0"];
//初始化SDK环境
[WXSDKEngine initSDKEnvironment];
//注册自定义module和component,非必需
/*
[WXSDKEngine registerComponent:@"MyView" withClass:[MyViewComponent class]];
[WXSDKEngine registerModule:@"event" withClass:[WXEventModule class]];
*/
//注册协议的实现类,非必需
[WXSDKEngine registerHandler:[WXImgLoaderDefaultImpl new] withProtocol:@protocol(WXImgLoaderProtocol)];
//设置Log输出等级:调试环境默认为Debug,正式发布会自动关闭。
[WXLog setLogLevel:WXLogLevelAll];
// 开启debug模式
// [WXDebugTool setDebug:YES];
}
在appdelegate.m的didFinishLaunchingWithOptions回调中执行:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[self initWeexSDK];
UINavigationController *nac = [[UINavigationController alloc] initWithRootViewController:[ViewController new]];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
[self.window setRootViewController:nac];
[self.window makeKeyAndVisible];
return YES;
}
上面导入头文件是可以看到有导入 "WXImgLoaderDefaultImpl.h" 这个头文件, 这是因为weex本身没有网络下载的能力, 所以需要我们自己写个协议去实现网络下载.
自定义一个类叫: WXImgLoaderDefaultImpl, 要遵循二个协议: WXImgLoaderProtocol, WXModuleProtocol
#import <Foundation/Foundation.h>
#import "WXImgLoaderProtocol.h"
@interface WXImgLoaderDefaultImpl : NSObject<WXImgLoaderProtocol, WXModuleProtocol>
@end
实现:
#import "WXImgLoaderDefaultImpl.h"
#import <SDWebImage/UIImageView+WebCache.h>
@interface WXImgLoaderDefaultImpl()
@end
@implementation WXImgLoaderDefaultImpl
#pragma mark WXImgLoaderProtocol
- (id<WXImageOperationProtocol>)downloadImageWithURL:(NSString *)url imageFrame:(CGRect)imageFrame userInfo:(NSDictionary *)userInfo completed:(void(^)(UIImage *image, NSError *error, BOOL finished))completedBlock
{
if ([url hasPrefix:@"//"]) {
url = [@"http:" stringByAppendingString:url];
}
return (id<WXImageOperationProtocol>)[[SDWebImageManager sharedManager] downloadImageWithURL:[NSURL URLWithString:url] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
if (completedBlock) {
completedBlock(image, error, finished);
}
}];
}
这样, weex就具有网络下载图片的能力了.
经过以上简单的配置,WeexSDK的环境初始化已完成,下面就进入Weex动态化页面渲染环节。
Weex动态化页面渲染
weex支持全页面以及页面局部两种不同的渲染模式。在iOS中使用方法很简单,只需要将weex渲染所得的view添加到父容器中即可。下面会介绍如何在iOS最常用的容器viewController中渲染weex页面。
1.在要使用Weex渲染的viewController中包含头文件
现在来介绍下WXSDKInstance究竟是什么,如何来使用它。
WXSDKInstance,简单来说,就是weex渲染的实例对象。它提供给开发者诸多跟页面渲染相关的接口,包括renderWithURL、refreshInstance以及destroyInstance等,提供了几个比较重要的回调接口,方便开发者根据不同的业务场景去处理他们的逻辑,如onfailed,还提供了性能监控相关的接口。
2. 页面渲染
#import "ViewController.h"
#import <WeexSDK/WXSDKInstance.h>
@interface ViewController ()
//WXSDKInstance 属性
@property(nonatomic, strong) WXSDKInstance *instance;
// weex 视图
@property(nonatomic, strong)UIView *weexView;
// URL属性(用于指定加载js的URL, 一般申明在接口中)
@property (nonatomic, strong) NSURL *url;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"Hello Weex";
self.instance = [[WXSDKInstance alloc] init];
// 设置weexInstance所在的控制器
self.instance.viewController = self;
// 设置weexInstance的frame
self.instance.frame = self.view.frame;
// 设置weexInstance用于渲染JS的url路径
[self.instance renderWithURL:self.url options:@{@"bundleUrl":[self.url absoluteString]} data:nil];
// 为避免循环引用 声明一个弱指针 self
__weak typeof(self) weakSelf = self;
// 设置weexInstance创建完的回调
self.instance.onCreate = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
weakSelf.weexView = view;
weakSelf.weexView.backgroundColor = [UIColor whiteColor];
[weakSelf.view addSubview:weakSelf.weexView];
};
// 设置weexInstance出错时的回调
self.instance.onFailed = ^( NSError *error) {
NSLog(@"处理失败%@", error);
};
// 设置weexInstance渲染完成时的回调
self.instance.renderFinish = ^(UIView *view) {
NSLog(@"渲染完成");
};
}
- (void)dealloc {
[_instance destroyInstance];
}
#pragma mark - 懒加载
- (NSURL *)url {
if (!_url) {
_url = [NSURL URLWithString:@"http://ygz001.oicp.net/app.weex.js"];
}
return _url;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
以上是通过weex实例来渲染页面的简单例子。其中有几点需要着重说明下:
instance.viewController: 一般情况下,iOS的运行环境都是基于不同viewController的,很多底层操作需要知晓当前所处的viewController对象,因此需要向instance知会当前的viewController。
instance.frame: 根据weex对instance的设计规范,需要渲染中知道最外层body的位置和尺寸。这个frame值的设置,跟最终在回调中获取的view.frame一致。
当然,在很多场景下,仅需要在一个native页面的局部渲染weex区块。很简单,您只需要将instance.frame设置为目标区块的位置尺寸即可。
renderWithURL:常用的渲染方式:其一,直接输入URL(可以是file://或 http(s)://);其二,sourceCode,即JavaScript源码。options参数,表示开发者可以通过WeexSDK向前端透传的参数,如bundleURL。data参数,表示向weex的模板注入的页面数据,它一般来源于native的数据请求,当然也可以在前端逻辑中完成请求后将数据注入。
url参数: 是从weex 编译运行后出来的app.js或app.weex.js 文件, 可以放在远程服务器上, 也可以直接拖进项目工程里.
_instance.onCreate:weex页面最外层body渲染完成后的回调。在此回调中,weex渲染所得的rootView已确定,可以输出并添加到父容器中。
_instance.renderFinish:和onCreate不同,renderFinish表示所有weex的页面元素都已渲染完毕,整个渲染过程至此结束。
其他跟instance紧密相关的接口,请参见WXSDKInstance.h的详细说明。
3. 页面销毁
切记在viewController的销毁的同时,将weex实例一并销毁,否则会出现内存泄露。
- (void)dealloc {
[_instance destroyInstance];
}
其他
在页面渲染这个部分,本文已向您详细介绍了成功接入WeexSDK后,如何通过加载URL的方式渲染得到视图。此外,您也可以通过github下载最新的playground代码并编译,它可以提供二维码扫描预览以及在线debug等功能。
点击下载 WeexSample
南心芭比: 热爱分享, 收获快乐~
iOS 集成Weex入门教程的更多相关文章
- (译)cocos2d-x跨android&ios平台开发入门教程
免责申明(必读!):本博客提供的所有教程的翻译原稿均来自于互联网,仅供学习交流之用,切勿进行商业传播.同时,转载时不要移除本申明.如产生任何纠纷,均与本博客所有人.发表该翻译稿之人无任何关系.谢谢合作 ...
- iOS开发 ReactiveCocoa入门教程 第二部分
ReactiveCocoa 是一个框架,它允许你在你的iOS程序中使用函数响应式(FRP)技术.加上第一部分的讲解,你将会学会如何使用信号量(对事件发出数据流)如何替代标准的动作和事件处理逻辑.你也会 ...
- TeeChart .NET for iOS图表开发入门教程
去年,TeeChart 为iOS图表开发专门发布了TeeChart NET for iOS(包含在TeeChart Mobile中),相信很多人都对其感兴趣.慧都为大家制作了TeeChart NET ...
- iOS开发 ReactiveCocoa入门教程 第一部分
作为一个iOS开发者,你写的每一行代码几乎都是在响应某个事件,例如按钮的点击,收到网络消息,属性的变化(通过KVO)或者用户位置的变化(通过CoreLocation).但是这些事件都用不同的方式来处理 ...
- 六、雪花《苹果iOS实例编程入门教程》
该app为应用的功能为制作一场雪景 现版本 SDK 8.4 Xcode 纲要:- UIImageView 的运用- onTimer 代码运用- onAnimation 代码运用 运行Xcode 选择 ...
- 五、点数器《苹果iOS实例编程入门教程》
该app为应用的功能为一个简单的数数程序 现版本 SDK 8.4 Xcode 运行Xcode 选择 Create a new Xcode project ->Single View Applic ...
- 四、卫星定位《苹果iOS实例编程入门教程》
该app为应用的功能为用iPhone 显示你现在的位置 现版本 SDK 8.4 Xcode 运行Xcode 选择 Create a new Xcode project ->Single View ...
- 三、图像移动《苹果iOS实例编程入门教程》
该app为应用的功能为动态移动动画 现版本 SDK 8.4 Xcode 运行Xcode 选择 Create a new Xcode project ->Single View Applicati ...
- 二 、打开地图《苹果iOS实例编程入门教程》
该app为应用的功能为给你的iPhone打开google地图有效地址连接 现版本 SDK 8.4 Xcode 运行Xcode 选择 Create a new Xcode project ->Si ...
随机推荐
- [html5]学习笔记一 新增的非主体结构元素
html新增加的非主体结构元素,主要是用来表示附加信息的,包括header,footer,hgroup,address元素. 1.header元素 header元素是一种具有引导和导航作用的结构元素, ...
- jQuery.sort对DOM元素进行排序
实例: 每个tr的第三列显示的都是数字,我们就以这数字列作为排序依据,方法就是利用jquery的sort()方法. 首先,利用jquery选择器获取每个tr元素,获取回来是一个数据: var $trs ...
- JAVA函数的重载
一.什么是重载(overlording) 在JAVA中,可以在同一个类中存在多个函数,函数名称相同但参数列表不同.这就是函数的重载(overlording).这是类的多太性表现之一. 二.重载的特征: ...
- CSS 专业技巧
使用CSS复位 CSS复位可以在不同的浏览器上保持一致的样式风格.您可以使用CSS reset 库Normalize等,也可以使用一个更简化的复位方法: * { box-sizing: border- ...
- mysql常用语法
创建表 create table <表名>( <字段名> 类型(长度) not null primary key auto_increment, **主键 name char ...
- weex官方demo weex-hackernews代码解读(下)
weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android.而weex-hacknews则是weex官方出品的,首个使用 Weex 和 Vu ...
- API练习_图形
#include<windows.h> LRESULT CALLBACK WndProc(HWND,UINT,WPARAM,LPARAM); int WINAPI WinMain(HINS ...
- 《剑指offer》— JavaScript(17)树的子结构
树的子结构 题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) 相关知识 二叉树子结构的意思是包含了一个结点,可以只取左子树或者右子树,或者都不取.例 ...
- iOS开发——设计模式那点事
单例模式(Singleton) 概念:整个应用或系统只能有该类的一个实例 在iOS开发我们经常碰到只需要某类一个实例的情况,最常见的莫过于对硬件参数的访问类,比如UIAccelerometer.这个类 ...
- Josephus问题的java实现
import java.util.ArrayList; import java.util.ListIterator; public class Josephus { public static voi ...
