测开之路一百:jquery引用、语法、事件
工作中一般会使用jquery代替js,jquery官网:https://jquery.com/
引用jquery:
第一种方式:下载引用:
jquery下载官网:https://jquery.com/download/
下载压缩版本:右键-链接另存为,保存到项目的js下


引用

第二种方式:CDN引入:https://www.bootcdn.cn/jquery/
为了稳定,使用2.2.4版本,直接复制标签到script标签下


jquery语法:$("选择器").事件(函数);

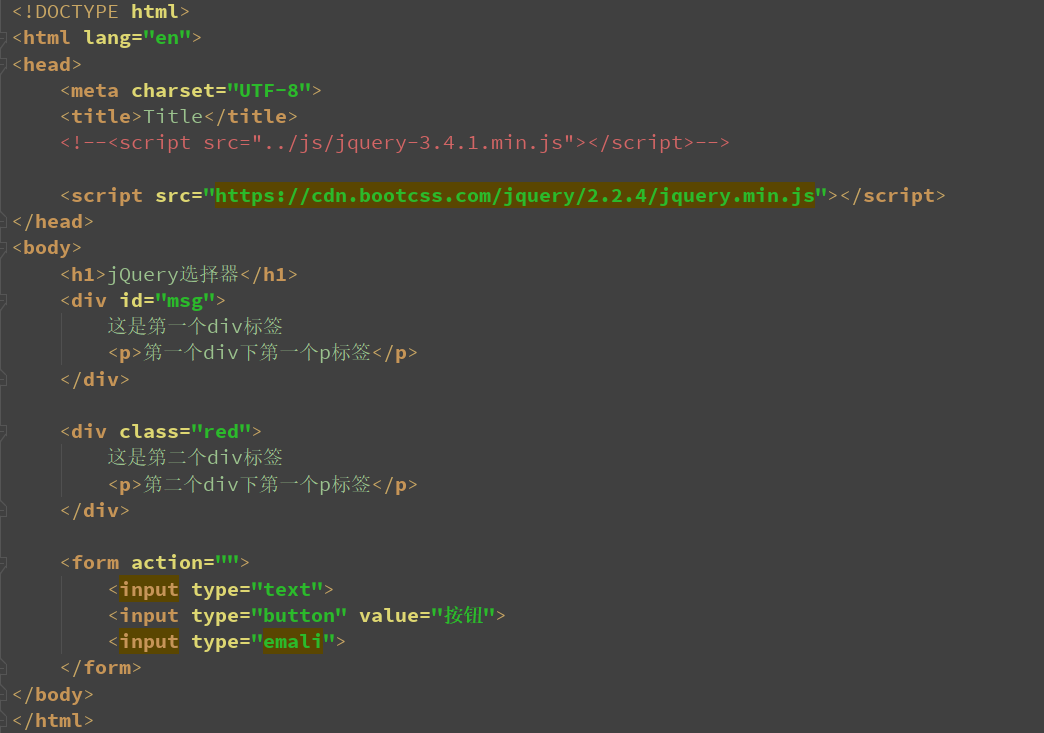
准备html

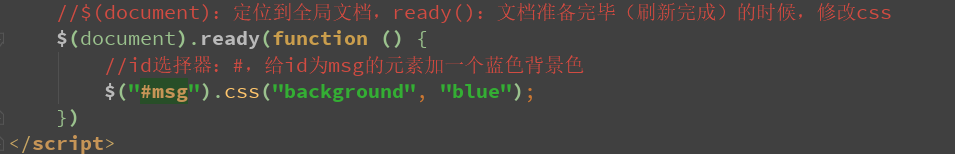
id选择器


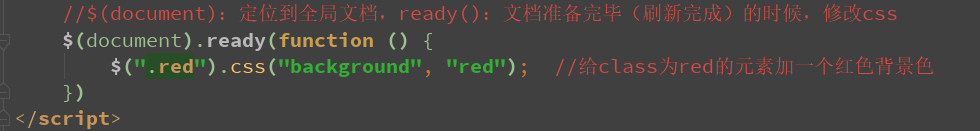
class选择器


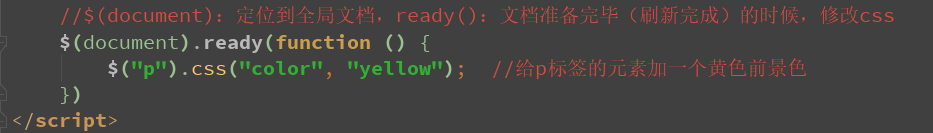
标签选择器


相同标签下元素筛选


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-3.4.1.min.js"></script>--> <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1>jQuery选择器</h1>
<div id="msg">
这是第一个div标签
<p>第一个div下第一个p标签</p>
</div> <div class="red">
这是第二个div标签
<p>第二个div下第一个p标签</p>
</div> <form action="">
<input type="text">
<input type="button" value="按钮">
<input type="emali">
</form>
</body>
</html> <!--jqury语法-->
<script>
//语法:$("选择器").事件(函数); //$(document):定位到全局文档,ready():文档准备完毕(刷新完成)的时候,修改css
$(document).ready(function () {
$("#msg").css("background", "blue"); //id选择器:#,给id为msg的元素加一个蓝色背景色
$(".red").css("background", "red"); //给class为red的元素加一个红色背景色
$("p").css("color", "yellow"); //给p标签的元素加一个黄色前景色
$("input[type='text']").css("background", "green"); //把input标签下type='text'的元素背景色改为绿色
})
</script>
测开之路一百:jquery引用、语法、事件的更多相关文章
- 测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便 看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新 准备一 ...
- 测开之路一百二十九:jinja2模板语法
flask用的是jinja2模板,有自己特定的语法 形参: 在html里面留占位参数: {{ 参数名 }},后端传值时,参数名=参数值 <!DOCTYPE html><html la ...
- 测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用: 3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download 下载后解压到本地项目中引用 第二种,cdn ...
- 测开之路一百零四:jquery操作样式
jquery操作样式 添加样式.删除样式 切换样式 css("属性","值") css("属性","值"), 修改多个 ...
- 测开之路一百零三:jquery元素和标签的插入与删除
标签内插入 标签外插入 给标签加标签 !DOCTYPE html><html lang="en"><head> <meta charset=&q ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
- 测开之路一百零一:jquery文字特效、动画、方法链
文字特效 html内容 1.卷起/展开 2.隐藏/显示 3.淡入淡出 <!DOCTYPE html><html lang="en"><head> ...
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
- 测开之路一百五十四:ajax+json前后台数据交互
在实际工作中,前后端数据交互大部分都是用的json格式,后端把数据处理完后,把json传给前端,前端再解析 项目结构 models里面加入把数据转为字典的方法 from datetime import ...
随机推荐
- mysql支持的存储引擎
1.InnoDB 存储引擎 支持事务,其设计目标主要面向联机事务处理(OLTP)的应用.其特点是行锁设计.支持外键,并支持类似 Oracle 的非锁定读,即默认读取操作不会产生锁. 从 MySQL 5 ...
- git工作简要流程
1.在线上创建新的功能分支,更新到本地: git pull 2.切换分支: git checkout branch-name 3.去代码编辑器开始你的表演 4.添加代码到缓冲区以备提交: git ad ...
- 利用webSocket实现浏览器中多个标签页之间的通信
webSoket用来实现双向通信,客户端和服务端实时通信. webSoket优点和缺点? 优点:对于前端来说,使用简单,功能灵活,如果部署了webSocket服务器,可以实现实时通信. 缺点:需要服务 ...
- maven项目pom.xml报错: Failure to transfer org.apache.maven.plugins:maven-surefire-plugin:pom:2.7.1 from
转自:https://blog.csdn.net/wolf1213hao/article/details/53413093
- bzoj2906 颜色 分块+块大小分析
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=2906 题解 如果可以离线的话,那么这个题目就是一个莫队的裸题. 看上去这个数据范围也还会一个根 ...
- 使用Spring.Net进行Webservice开发&发布遇到的问题
发布遇到的问题1: HTTP 错误 404.17 - Not Found 请求的内容似乎是脚本,因而将无法由静态文件处理程序来处理. 最终解决时IIS的设置情况: 1.应用程序池的高级设置中 启用32 ...
- JS&ASPDotNet_大文件上传问题
HTML部分 <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx. ...
- sublime格式化
https://nodejs.org/dist/v6.2.0/node-v6.2.0-x64.msi sublime格式化
- 双系统使用Linux引导
今天在装linux的window双系统时,出现在无法使用linux引导的问题,开机总是自动进windows,照理来说我先装的window,后装的linux,应该是开机进grub引导才对.在主板的boo ...
- 终于决定要开始写自己的博客了,先Mark一下
终于决定要开始写了,但事实是,打开就觉得浪费时间,懒癌犯了
