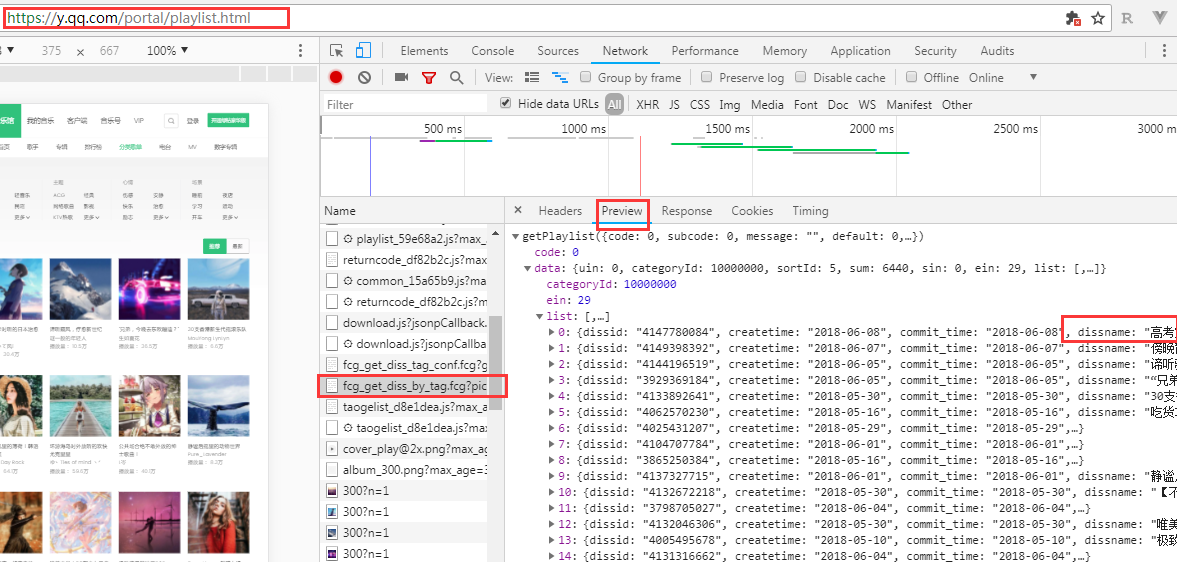
用Vue来实现音乐播放器(九):歌单数据接口分析

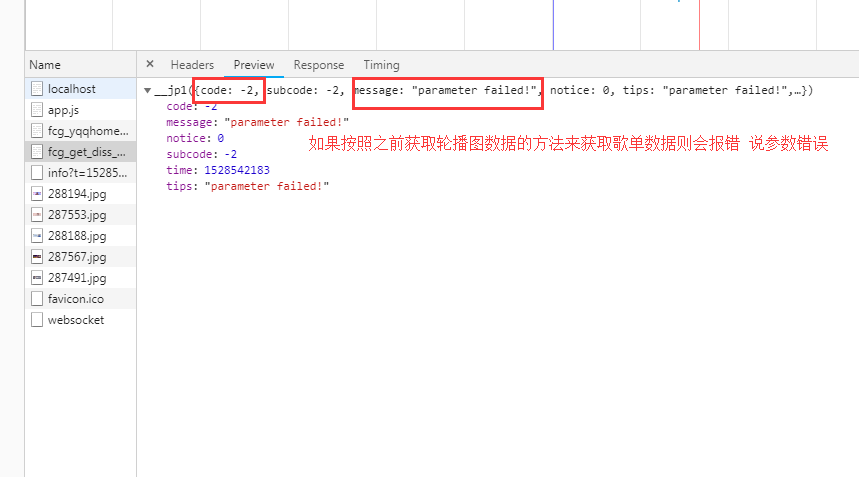
z这里如果我们和之前获取轮播图的数据一样来获取表单的数据 发现根本获取不到


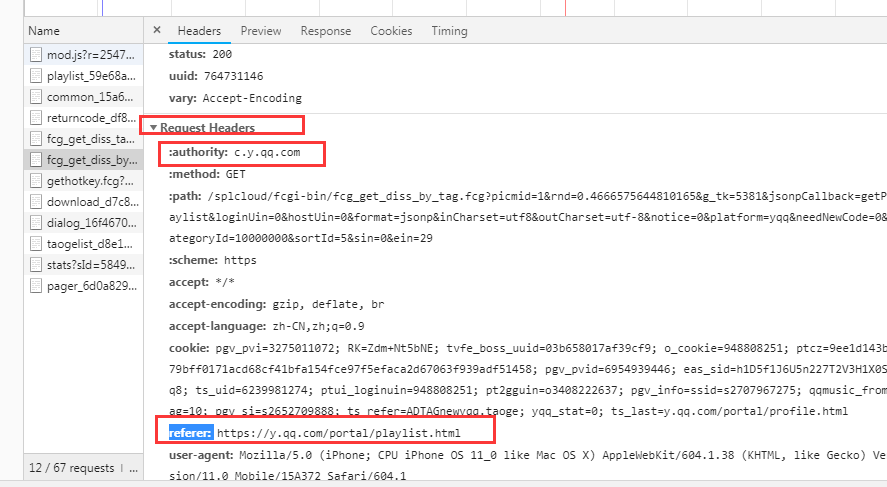
原因是qq音乐在请求头里面加了authority和refer等 但是如果我们通过jsonp实现跨域来请求数据的话 是根本不能够修改请求头的 所以我们就考虑用axios 但是axios又不能进行跨域 那么我们要怎么拿到qq音乐的服务器的数据呢??其实是有办法解决的:我们可以进行后端接口代理 那么什么是后端代理呢??
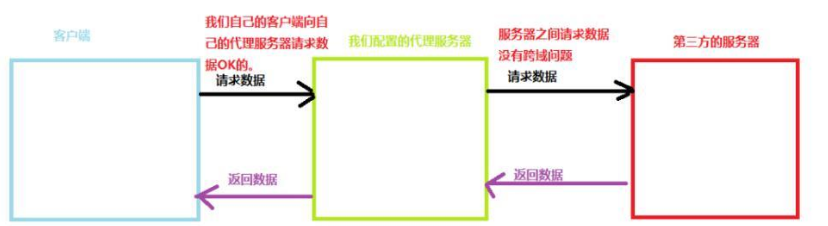
如果要使用axios直接进行跨域访问是不可以的,这是就需要配置代理了,为什么要配置代理呢?
原因就是客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的概念(如果服务器没有设置禁止跨域的权限问题),也就是说,我们可以配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据啦。
如果不理解可以看依据看下图

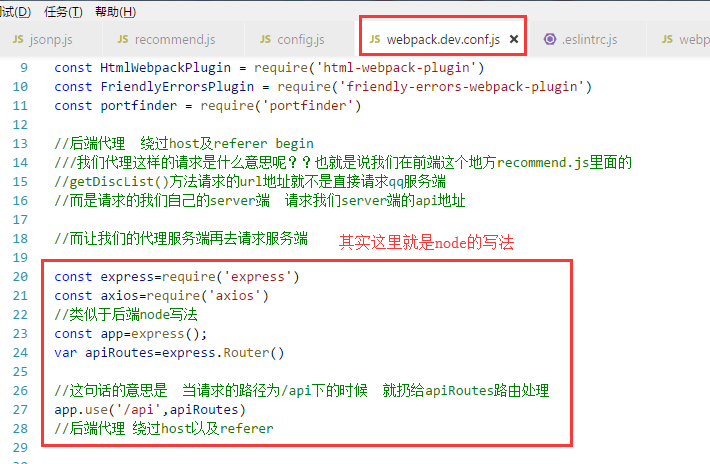
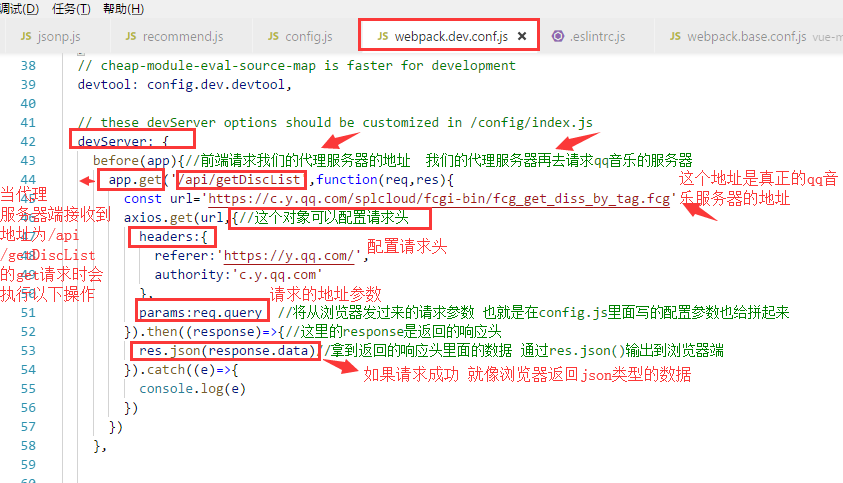
接下来手动代理后端服务器


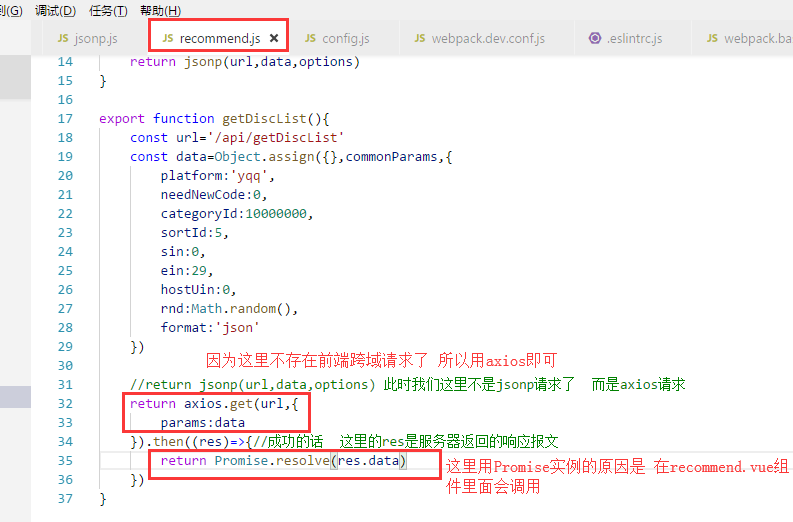
在手动代理后端服务器完毕之后就来写前端请求


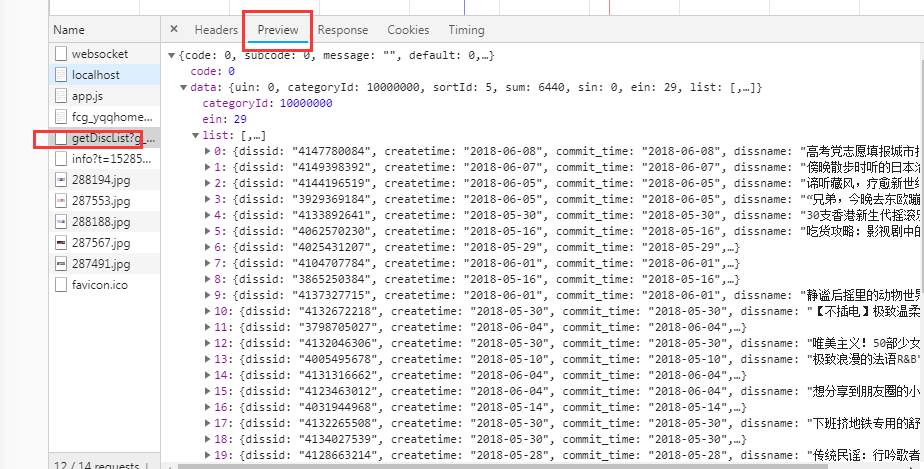
成功拿到数据


有一点要注意:axios并不是vue的插件 所以我们不能直接使用use方法 所以我们要将他添加到vue的原型链中使用
import axios from 'axios';
Vue.prototype.$http = axios;
这样我们就可以直接使用了,
注意点:1.webpack的跨域解决方法只是是适合在开发环境中使用,
2.设置inde.js内部的dev时,请注意,需要设置的应该是域名,过多会失效,所以应该是www。baidu。com
3.使用axios上传文件,不需要像ajax上传图片一样使用formdata
通过这次demo知道了 如果不想让别人直接拿到我网站的数据 可以在请求头加个refer
用Vue来实现音乐播放器(九):歌单数据接口分析的更多相关文章
- vue小练习--音乐播放器
1 首先建一个文件夹 放几首歌曲 2 看代码 1)基本版本 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- 用Vue来实现音乐播放器(三十八):歌词滚动列表的问题
1.频繁切换歌曲时,歌词会跳来跳去 原因: // 歌词跳跃是因为内部有一个currentLyric对像内部有一些功能来完成歌词的跳跃 //每个currentLyric能实现歌曲的播放跳到相应的位置 是 ...
- Vue实战:音乐播放器(一) 页面效果
先看一下效果图 首页 歌单详情页 歌手列表 歌手详情页 排行页面 榜单的详情页(排序样式) 搜索页面 搜索结果 播放器内核 歌词自动滚动 播放列表 用户中心
- 用Vue来实现音乐播放器(八):自动轮播图啊
slider.vue组件的模板部分 <template> <div class="slider" ref="slider"> <d ...
- 用Vue来实现音乐播放器(二十三):音乐列表
当我们将音乐列表往上滑的时候 我们上面的歌手图片部分也会变小 当我们将音乐列表向下拉的时候 我们的图片会放大 当我们将音乐列表向上滑的时候 我们的图片有一个高斯模糊的效果 并且随着我们的列 ...
- 用Vue来实现音乐播放器(二十一):歌手详情数据抓取
第一步:在api文件夹下的singer.js中抛出getSingerDetail方法 第二步:在singer-detail.vue组件中引入api文件夹下的singer.js和config.js 第三 ...
- 用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置
state:所有组件的所有状态和数据 放入同一个内存空间去管理 我们把它称为state Vue Components:state里面的数据可以方便的映射到组件上 然后渲染组件 Actions:当组件 ...
- 用Vue来实现音乐播放器(十八):右侧快速入口点击高亮
问题一:当我们点击右侧快速入口的时候 被点击的地方高亮 首先我们要知道右侧快速入口是为什么高亮??因为当watch()监控到scrollY的变化了的时候 将scrollY的值和listHeight ...
- 用Vue来实现音乐播放器(十七):歌手页右侧快速入口实现
快速入口的列表是其实是之前处理的歌手的数据中的关于title的列表 shorcutList属性是计算属性 通过ret数组中的title计算到的 所以我们要在singer.vue组件中将数据传入到l ...
随机推荐
- 区块链开源实现hyperledger fabric架构详解
hyperledger fabric是区块链中联盟链的优秀实现,主要代码由IBM.Intel.各大银行等贡献,目前v1.1版的kafka共识方式可达到1000/s次的吞吐量.本文中我们依次讨论:区块链 ...
- ASP.NET CORE 2.2 MVC 学习
百度云链接:https://pan.baidu.com/s/1_iSy3wq4Jegr6j_AH9nobA 提取码:n152
- 在SQL中存储过程的一般语法
一般分为十种情况,每种语法各不相同: 1. 创建语法 1 2 3 4 5 6 7 create proc | procedure pro_name [{@参数数据类型} [=默认值] [outp ...
- 2019全国大学生数学建模竞赛(高教社杯)A题题解
文件下载:https://www.lanzous.com/i6x5iif 问题一 整体过程: 0x01. 首先,需要确定燃油进入和喷出的间歇性工作过程的时间关系.考虑使用决策变量对一段时间内燃油进入和 ...
- AVCaptureSession拍照,摄像,载图总结
AVCaptureSession [IOS开发]拍照,摄像,载图总结 1 建立Session 2 添加 input 3 添加output 4 开始捕捉 5 为用户显示当前录制状态 6 捕捉 7 ...
- R语言parse函数与eval函数的字符串转命令行及执行操作
parse()函数能将字符串转换为表达式expression:eval()函数能对表达式求解 A <- : B <- 'print(A)' class(B) C <- parse(t ...
- Windows 开启 winrm
# Windows 开启 winrm ``` Enable-PSRemoting winrm enumerate winrm/config/listener winrm quickconf ...
- 高可用4层lvs——keepalived
搭建方式: node01: ipvsadm -C ifconfig eth0:2 down --------------------------------- node01,node04安装keepa ...
- hdu 4633 Who's Aunt Zhang(polya+逆元)
Who's Aunt Zhang Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- 移动端适配 rem
前置知识: 物理像素(physical pixel,device pixel) 物理像素(设备像素),显示设备中一个最微小的物理部件.每个像素可以根据操作系统设置自己的颜色和亮度. 设备独立像素(de ...
