web框架-(二)Django基础
上面我们已经知道Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。今天就一起来学习下Django;
一、准备工作
1)打开cmd,进入到python安装路径下的Scripts;
2)使用pip安装:pip install Django
3)添加环境变量:python安装路径下的Scripts;
二、基本配置
1. 创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
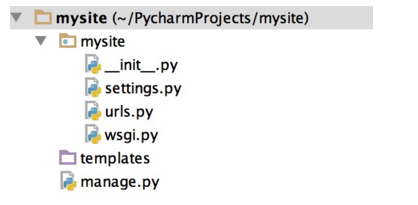
目录结构如下:

2. 配置文件
1)数据库:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
2)模板:
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
3)静态文件:
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
三、功能分类
1. 创建APP
# 切换到Django项目目录,执行命令
python manage.py startapp cmdb # 目录结构
- cmdb
- migrations #数据库操作记录(只是修改表结构的记录)
- init #表示python数据包(python3中有无均可)
- admin #Django为我们提供的后台管理
- apps #配置当前app
- models #创建数据库表结构,写指定的类,通过命令可以创建数据库结构
- tests #单元测试
- views #写业务逻辑代码,最重要的就是这个文件了
2. 简单实例
1)登录实例
templates下生成html文件,如login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
<link rel="stylesheet" href="/static/commons.css"/>
</head>
<body>
<form action="/login/" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" type="text" name="user"/>
</p>
<p>
<label for="password">密码:</label>
<input id="password" type="text" name="pwd"/>
<input type="submit" value="提交" style="cursor:pointer"/>
<span style="color: red;font-size:15px;">{{error_msg}}</span>
</p>
</form>
</body>
</html>
修改url文件,定义路由规则
from django.conf.urls import url
from django.contrib import admin
from cmdb import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login', views.login),
]
定义视图函数:app下views.py
from django.shortcuts import render # Create your views here.
from django.shortcuts import HttpResponse
from django.shortcuts import render
from django.shortcuts import redirect
import time
USER_LIST=[
{'username':'alex','email':'lei10@qq.com','gender':'男'},
{'username':'cc','email':'lei12@qq.com','gender':'男'},
{'username':'tt','email':'lei13@qq.com','gender':'女'}
]
def home(request):
if request.method=="POST":
u = request.POST.get("username");
e = request.POST.get("email");
g = request.POST.get("gender");
temp = {'username':u,'email':e,"gender":g}
USER_LIST.append(temp)
return render(request,"home.html",{"user_list":USER_LIST})
def login(request):
error_msg=""
if request.method=="POST":
user = request.POST.get('user',None);
pwd = request.POST.get('pwd',None);
if user=="root" and pwd=="111111":
return redirect("/home/")
elif user=="":
error_msg="用户名不能为空!"
elif pwd == "":
error_msg = "密码不能为空!"
else:
error_msg="用户名或密码错误!";
return render(request,"login.html",{'error_msg':error_msg})
浏览器访问http://127.0.0.1:8000/login显示login.html写的登录页面,可输入登录信息查看页面显示
通过上面的例子我们可以知道Django的生命周期:
-> URL对应关系(匹配) -> 视图函数 -> 返回用户字符串
-> URL对应关系(匹配) -> 视图函数 -> 打开一个HTML文件,读取内容
2)其他
request.GET.get('',None) # 获取get请求发来的数据
request.POST.get('',None) # 获取post请求发来的数据
return HttpResponse("字符串")
return render(request, "HTML模板的路径")
return redirect('/只能填URL')
3. 模板
上面实例中的login.html就是模板;对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
模板中也有自己的语言,该语言可以实现数据展示
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %}
- forloop.counter
- forloop.first
- forloop.last
- {% if ordered_warranty %} {% else %} {% endif %}
- 母板:{% block title %}{% endblock %}
- 子板:{% extends "base.html" %}
- {% block title %}{% endblock %}
- 帮助方法:
- {{ item.event_start|date:"Y-m-d H:i:s"}}
- {{ bio|truncatewords:"30" }}
- {{ my_list|first|upper }}
- {{ name|lower }}
web框架-(二)Django基础的更多相关文章
- python笔记-19 javascript补充、web框架、django基础
一.JavaScript的补充 1 正则表达式 1.1 test的使用 test 测试是否符合条件 返回true or false 1.2 exec的使用 exec 从字符串中截取匹配的字符 1.3 ...
- web框架之Django基础
1. Django的简介 Django是一个由python写成的开放源代码的Web应用框架. Django的目的是使常见的Web开发任务,快速和容易. 2. Django框架的特点 1. 遵循MVC开 ...
- Web框架和Django基础
核心知识点 1.web应用类似于一个socket客户端,用来接收请求 2.HTTP:规定了客户端和服务器之间的通信格式. 3.一个HTTP包含两部分,header和body,body是可选,\r\n分 ...
- web框架和django基础(粗糙版)
web框架本质: 浏览器:socket客户端 服务器:socket服务端 1.自己写socket服务端(最傻) #!/usr/bin/env python ...
- Python web 框架之 Django 基础搭建服务
1. 需要安装 Python 和 Django 环境,Python 环境的安装我就不在多说了 2. 安装框架 Django Django 安装,推荐先装个 pip吧,easyinstall也可以,然后 ...
- day15 web框架和Django基础
参考博客: http://www.cnblogs.com/yuanchenqi/articles/6788872.html http://www.cnblogs.com/yuanchenqi/arti ...
- Web框架之Django基础篇
Web框架之Django基础篇 本节介绍Django 简介,安装 基本配置及学习 路由(Urls).视图(Views).模板(Template).Model(ORM). 简介 Django 是一 ...
- Python开发【第二十二篇】:Web框架之Django【进阶】
Python开发[第二十二篇]:Web框架之Django[进阶] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5246483.html 博客园 首页 ...
- Python开发【第二十一篇】:Web框架之Django【基础】
Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ...
- Python开发【第十八篇】Web框架之Django【基础篇】
一.简介 Python下有许多款不同的 Web 框架,Django 是重量级选手中最有代表性的一位,许多成功的网站和APP都基于 Django. Django 是一个开放源代码的Web应用框架,由 P ...
随机推荐
- 20175308 实验三《敏捷开发与XP实践》
20175308 实验三<敏捷开发与XP实践> 实验要求 没有Linux基础的同学建议先学习<Linux基础入门(新版)><Vim编辑器> 课程 完成实验.撰写实验 ...
- Python的 counter内置函数,统计文本中的单词数量
counter是 colletions内的一个类 可以理解为一个简单的计数 import collections str1=['a','a','b','d'] m=collections.Counte ...
- C# 读取Excel中的数据到DataTable中
原文地址:http://www.open-open.com/code/view/1420029490093 public DataTable ExcelToDS(string Path) { stri ...
- webpack.config.js文件
与 package.json 配合使用 var path=require("path");var OpenBrowserPlugin = require('open-browser ...
- 四、IDEA创建SpringBoot项目
1.从官网下载之后直接导入IDEA: 下载完成解压之后如下图: IDEA导入该项目: 之后一路next即可 导入成功之后你可能会发现左下角一直有个进度条在进行,傻傻的同学可能以为是在下载jar包,下个 ...
- 003-unity3d 物理引擎-示例2 打箱子
一.基础知识点 1.坐标.向量等 )) { //1.将鼠标坐标 转化为 世界坐标 由于鼠标z轴 可能不存在,故自定义为3 Vector3 targetPos = Camera.main.ScreenT ...
- 举例讲解Python中的死锁、可重入锁和互斥锁
举例讲解Python中的死锁.可重入锁和互斥锁 一.死锁 简单来说,死锁是一个资源被多次调用,而多次调用方都未能释放该资源就会造成死锁,这里结合例子说明下两种常见的死锁情况. 1.迭代死锁 该情况是一 ...
- 设置了responseType:Blob之后,如果返回json错误信息,如果获取?
最近做了一个文件下载功能,于是设置了responseType: Blob的方式, 什么是Blob呢,MDN官方解释:Blob 对象表示一个不可变.原始数据的类文件对象.Blob 表示的不一定是Java ...
- es为什么要取消type? 或者为什么一个index下多个type会有问题
同一个index下的不同的type下的相同的filed,在同一个index下其实会被认为是同一个filed. 否则,不同type中的相同字段名称就会在处理中出现冲突的情况,导致Lucene处理效率下降
- pg和mysql对比
作者:方圆链接:https://www.zhihu.com/question/20010554/answer/15863274来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出 ...
