vue几种简单的传值方式
除了一下的几种方式外,可以参考 https://www.cnblogs.com/hpx2020/p/10936279.html
组件传值的方法:
一、父组件向子组件传递数据(props)
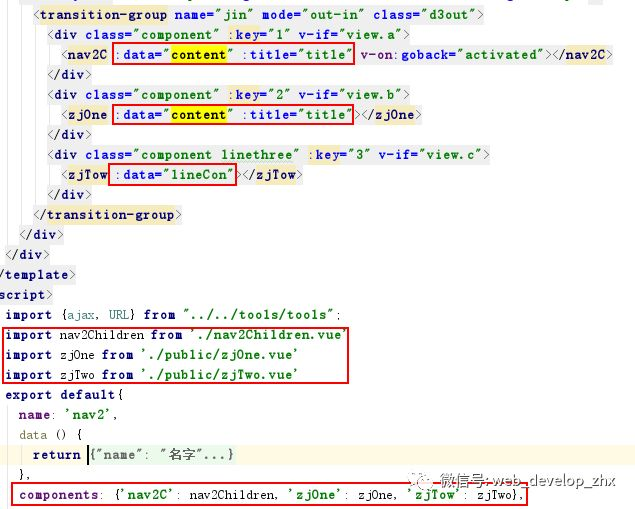
第1:父组件需引入子组件
import nav2Children from './nav2Children.vue'
import zjOne from './public/zjOne.vue'
组件引入:components: {'nav2C': nav2Children, 'zjOne': zjOne}
变量定义:content:{}, title:"",
html部分写法:

第2:子组件用props接收数据(接收时需注意变量的类型要一一对应)
props: {'data': Object, title: String},
console.log(data)/console.log(title)
二、子组件向父组件传递数据(子组件主要通过事件传递数据给父组件)
子组件部分:
<button @click="goback">子组To父组</button>
首先声明一个了方法 goback,用click事件来调用 goback
goback: function () {
this.$emit('transferTitle ', this.title)
}
在 goback中,使用了 $emit 来遍历 transferTitle 事件,并返回 this.title
其中 transferTitle是一个自定义的事件,功能类似于一个中转,this.title 将通过这个事件传递给父组件
子组件部分:

这里还可以简写成:@transferTitle=“activated”
在父组件中,声明了一个方法 activated,用 transferTitle 事件调用 activated 方法,获取到从子组件传递过来的参数 title
//接收子组件传来的值
activated: function (data) {
console.log(data);
this.name = data;
},
三、vue 路由传参 params 与 query 两种方式的区别
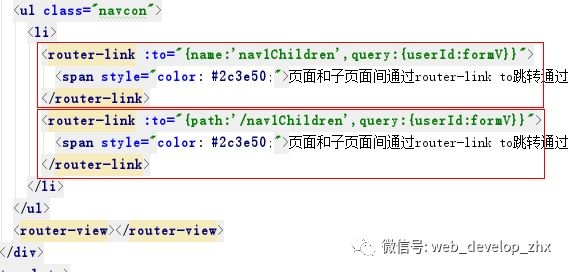
页面传值:router-link跳转,通过query或params

注意:以上两种写法的区别在于第一种可以用query、params,第二种只能用query,这是因为,params只能用name来引入路由,比如以下方法也可以:
this.$router.push({
name:"nav1Children",
params:{userId:'formV',code:10011}
});
页面接收值:
(1)this.$router.currentRoute.query.userId;
(2)this.$route.query.userId;
(3)this.$route.params.userId;
此处需注意:this.$router.currentRoute 等价于 this.$route
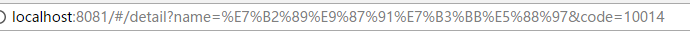
显示区别:
query:

params:

query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示
四、跨页面传值也用query或者localStorage,query方法同上
localStorage是window上的。所以不需要写this.localStorage,你这里的this,是指vue实例。
方案一、
存储:localStorage.data = JSON.stringify(data.body.data);
获取:JSON.parse(localStorage.data);
方案二、
存储:localStorage.setItem('data',JSON.stringify(data.body.data));
获取:JSON.parse(localStorage.getItem('data'));
五、组件与组件之间的传值还有一种方法event bus
这里来看一个简单的例子:
比如,我们这里有三个组件,main.vue、click.vue、show.vue。click和show是父组件main下的兄弟组件,而且click是通过v-for在父组件中遍历在了多个列表项中。这里要实现,click组件中触发点击事件后,由show组件将点击的是哪个dom元素console出来。
首先,我们给click组件添加点击事件
<div class="click" @click.stop.prevent="doClick($event)"></div>
首先创建出我们的eventBus,我们把它命名为bus.js
import Vue from 'vue';
export default new Vue();
这样我们就创建了一个新的vue实例。接下来我们在click组件和show组件中import它。
import Bus from 'common/js/bus.js';
接下来,我们在doClick方法中,来触发一个事件:
doClick(event) {
Bus.$emit('getTarget', event.target);
}
这里我们在click组件中每次点击,都会在bus中触发这个名为'getTarget'的事件,并将点击事件的event.target顺着事件传递出去。
接着,我们要在show组件中的created()钩子中调用bus监听这个事件,并接收参数:
Bus.$on('getTarget', target => {
console.log(target);
});
这样,在每次click组件的点击事件中,就会把event.target传递到show中,并console出来。
所以eventBus的使用还是非常便捷的,但是如果是中大型项目,通信比较复杂,还是建议大家直接使用vuex。
六、子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
vue几种简单的传值方式的更多相关文章
- vue学习--组件之间的传值方式
1.概述 vue由多个组件构成页面,在不同的组件中有不同的联系,组件之间的传值是十分有必要的 2.父子组件之间传值 --props和$emit 父传子:通过props 方法:子组件:props:['m ...
- Android的Handler几种常见的传值方式
public class handlerThread2 extends Activity { @Override protected void onCreate(Bundle savedInstanc ...
- SQLserver 一种简单的GUI方式创建DBlink copy 表数据的方法
1. 在sqlserver 上面使用GUI的方式创建dblink 首先打开查询分析器 在如下的位置处右键 -新建连接服务器 输入需要copy数据的服务器 输入ip地址 然后建立连接 在打开查询分析器进 ...
- 重启iis的命令是什么?三种简单的重启方式
第一种.界面操作 打开“控制面板”->“管理工具”->“服务”.找到“IIS Admin Service” 右键点击“重新启动” 弹出 “停止其它服务” 窗口,点击“是”. 第二种.Net ...
- 浅谈Asp.Net中的几种传值方式
一.使用Querystring Querystring是一种非常简单的传值方式,其缺点就是会把要传送的值显示在浏览器的地址栏中,并且在此方法中不能够传递对象.如果你想传递一个安全性不是那么太重要或者是 ...
- asp,net 传值方式 优缺点比较
.net C#中页面之间传值传参的六种方法 1.QueryString是一种非常简单的传值方式,他可以将传送的值显示在浏览器的地址栏中.如果是传递一个或多个安全性要求不高或是结构简单的数值时,可以使用 ...
- ios常见的页面传值方式
iOS页面间的传值细分有很多种,基本的传值方式有三种:委托Delegate传值.通知NSNotification传值.Block传值,其他在项目中可能会遇到的还有:UserDefault或文件方式传值 ...
- 【页面传值6种方式】- 【JSP 页面传值方法总结:4种】 - 【跨页面传值的几种简单方式3种】
阅读目录 1. URL 链接后追加参数 2. Form 3. 设置 Cookie 4. 设置 Session JSP 页面间传递参数是项目中经常需要的,这应该算是 web 基本功吧. 试着将各种方式总 ...
- Vue 常用三种传值方式
Vue常用的三种传值方式: 父传子 子传父 非父子传值 引用官网一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递.父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消 ...
随机推荐
- SpringBoot_01
一.初识springboot 个人总结:springboot是一个开发更加便捷的spring的技术框架,通过引入启动器便可以快捷的让spring框架和其他框架进行整合, springboot很容易上手 ...
- 学习WPF-1
学习WPF-1 最近到新公司,需要使用WPF来做界面开发,我原先是使用WinForm来做界面开发的,所以对于现在使用WPF来开发,需要先学习一段时间了,考核的内容目前也还没定下来做什么, 但终归是使用 ...
- linux相关命令大全......持续更新
启动项目8080端口被占用,然而老久没玩Linux,命令忘光了,杀死进程都不记得了. 决定整理一波吧....... Linux: sudo强制执行,不在root用户下时使用. top 相当于windo ...
- 如何计算java程序运行花了多长时间。加时间戳。
long start = System.currentTimeMillis(); // 记录起始时间 try { Thread.sleep(5000); // 线程睡眠5秒,让运行时间不那么小 } c ...
- Delphi 对象观察器
- docker常用技巧
1:运行中容器如何保存为一个镜像? docker commit 容器名字 镜像名字 2:怎么给容器增加名字 docker rename 容器id(或名字)name(新名字) 3:docker中的Doc ...
- Spring Framework Part4 self-summeries-a simplified MVC framework
1.关于Spring Framework xml的头部 <?xml version="1.0" encoding="UTF-8"?> <bea ...
- [DllImport("kernel32.dll")]使用
C#中读取ini配置文件 [DllImport("kernel32.dll")] using System;using System.Collections.Generic;usi ...
- java课堂作业3 动手动脑
第一题 测试一下代码查看输出结果 public class InitializeBlockDemo { /** * @param args */ public static void main(Str ...
- python设置图片背景和设置字体颜色大小
# -*- coding: utf-8 -*- """ Created on Wed Dec 11 22:37:30 2019 @author: Dell "& ...
