hexo博客yilia主题深度设置
转载:Shuyan
http://dongshuyan.com/2019/05/24/hexo博客注意事项/
1、微信分享异常
这里是themes\yilia\layout\ _partial\post\share.ejs出了问题。
而且是两个问题:
1.1 首先是百度网盘取消了生成二维码的功能。
解决方法是修改themes\yilia\layout_partial\post\share.ejs
文件中的
1 |
//pan.baidu.com/share/qrcode?url= |
修改为
1 |
//api.qrserver.com/v1/create-qr-code/?size=150x150&data= |
1.2 我这里分享的网址有问题。方法一
直接在根目录的配置文件中添加你网站的url信息。
1.3 我这里分享的网址有问题。方法二
解决方法是在文件中的
1 |
var sUrl = url.replace(/index\.html$/, ''); |
下面加一行(这里的20是根据自己网址长度计算得到的)
1 |
test=sUrl.substring(20); |
然后上面就变成了:
1 |
<% |
然后将上一步中的
1 |
'//api.qrserver.com/v1/create-qr-code/?size=150x150&data=' + sUrl |
改为
1 |
'//api.qrserver.com/v1/create-qr-code/?size=150x150&data=你的主页网址' + test |
举例,我的网址是(dongshuyan.github.io)那么就改为:
1 |
<div class="page-modal wx-share js-wx-box"> |
2.点击“所有文章”无显示
themes\yilia\ _config.yml文件里面
1 |
mathjax: true |
改成
1 |
mathjax: false |
3.在左侧显示总文章数
将themes\yilia\layout_partial\left-col.ejs文件的
1 |
<nav class="header-menu"> |
后面加上
1 |
<nav> |
4.怎么置顶文章
4.1安装插件
1 |
npm uninstall hexo-generator-index --save |
4.2配置置顶标准
打开:/themes/*/layout(/_macro)/post.ejs
直接在最前面加入以下代码即可
1 |
<% if (page.top) { %>
|
4.3配置文章
然后在需要置顶的文章的Front-matter中加上top选项即可
top后面的数字越大,优先级越高
1 |
--- |
4.4优先级配置
修改根目录配置文件/_config.yml,top值-1标示根据top值倒序(正序设置为1即可),同样date也是根据创建日期倒序。
1 |
index_generator: |
5.Hexo 实现私密文章加密
1 |
cd /Hexo |
6.增加不蒜子统计
利用这个统计,可以知道你博客的访问量
6.1安装不蒜子脚本
在 themes\yilia\layout\ _partial\after-footer.ejs最后添加
1 |
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
6.2单篇文章点击量
在themes/yilia/layout/_partial/article.ejs中 在
1 |
<%- partial('post/title', {class_name: 'article-title'}) %>
|
后面插入如下代码
1 |
<!--显示阅读次数--> |
7.增加版权声明
7.1配置yilia
在
1 |
themes/yilia/layout/_partial/article.ejs |
中标注的位置添加代码
1 |
<div class="article-entry" itemprop="articleBody"> |
添加的代码如下
1 |
<!-- 增加版权声明 --> <% |
创建新文件
1 |
themes/yilia/source-src/css/declare.scss |
并添加如下CSS代码。
1 |
.declare {
margin-top: 2em;
|
为
1 |
themes/yilia/source-src/css/main.scss |
添加如下代码:
1 |
@import "./declare"; |
7.2配置显示
修改为
1 |
themes/yilia/_config.yml |
在里面加入:
1 |
#版权基础设定:0-关闭声明; 1-文章对应的md文件里有declare: true属性,才有版权声明; 2-所有文章均有版权声明 |
然后在需要进行版权声明的文章的md文件头部,设置属性
1 |
declare:true |
即可。
8.字数、阅读时长添加(失败)
8.1 安装hexo-wordcount 安装完就报错了 pass
在博客目录下打开terminal,输入命令
1 |
npm i --save hexo-wordcount |
9.鼠标点击小红心的设置
在
1 |
hexo/themes/yilia/source |
文件目录下添加
1 |
love.js |
文件。
1 |
!function(e,t,a){function r(){for(var e=0;e<s.length;e++)s[e].alpha<=0?(t.body.removeChild(s[e].el),s.splice(e,1)):(s[e].y--,s[e].scale+=.004,s[e].alpha-=.013,s[e].el.style.cssText="left:"+s[e].x+"px;top:"+s[e].y+"px;opacity:"+s[e].alpha+";transform:scale("+s[e].scale+","+s[e].scale+") rotate(45deg);background:"+s[e].color+";z-index:99999");requestAnimationFrame(r)}function n(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),o(e)}}function o(e){var a=t.createElement("div");a.className="heart",s.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:c()}),t.body.appendChild(a)}function i(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function c(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var s=[];e.requestAnimationFrame=e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)},i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),n(),r()}(window,document);
|
在
1 |
hexo/themes/yilia/layout/_partial/footer.ejs |
文件的最后, 添加以下代码:
1 |
<!--页面点击小红心--> |
10.文本结束并且与more无冲突
打开
1 |
yourblog\themes\yilia\layout\_partial |
文件夹,并编辑
1 |
article.ejs |
文件
并在这段代码:
1 |
<% if (!post.noDate){ %>
|
的下面添加:
1 |
<% if ((theme.essayending_type === 2 || (theme.essayending_type === 1 && post.essayending)) && !index){ %>
|
然后在
1 |
\theme\yilia\_config.yml |
文件中找到合适位置添加
1 |
#文章结束 |
这里
0表示关闭文章结束提示
2表示全开
1表示需要在文章开头加上 essayending: true 才会开启文章结束提示
11. 404 页面
直接在hexo/source文件夹里面加一个404.html
12. Sitemap方式提交网页
在 Hexo 根目录打开命令行工具,执行以下命令:
1 |
npm install hexo-generator-sitemap --save |
查看
1 |
{your_hexo_path}/public
|
文件夹,可以看到
1 |
sitmap.xml |
文件。
sitemap 的初衷是给搜索引擎看的,为了提高搜索引擎对自己站点的收录效果,我们最好手动到 google 和百度等搜索引擎提交 sitemap.xml。
baidu提交网址:https://ziyuan.baidu.com/?castk=LTE%3D
13.百度自动推送方式提交网页
在本机
1 |
<博客根目录>/themes/yilia/layout/_partial |
目录下打开article.ejs文件,定位到如下这段代码:
1 |
<% |
在它前面加上:
1 |
<!- 百度自动推送方式提交 --> |
即完成了新增博客文章页面(不包括其他页面)的自动推送方式提交。
14.Hexo添加百度统计
打开
1 |
themes/yilia/layout/_partial/baidu-analytics.ejs |
将你在百度统计里面得到的代码粘进去
然后打开
1 |
themes/yilia/_config.yml |
里面
1 |
baidu_analytics: '' |
改为
1 |
baidu_analytics: 'true' |
15链接提交
百度站长平台的链接提交方式分为自动提交和手动提交两种,此处只讲自动提交,手动提交按照要求操作即可。
15.1 主动推送
主动推送最为快速的提交方式,是被百度收录最快的推送方式。主动推送可以通过安装插件实现:
15.1.1首先安装插件:
1 |
npm install hexo-baidu-url-submit --save |
修改站点根目录下的配置文件_config.yml,添加以下内容:
1 |
baidu_url_submit: |
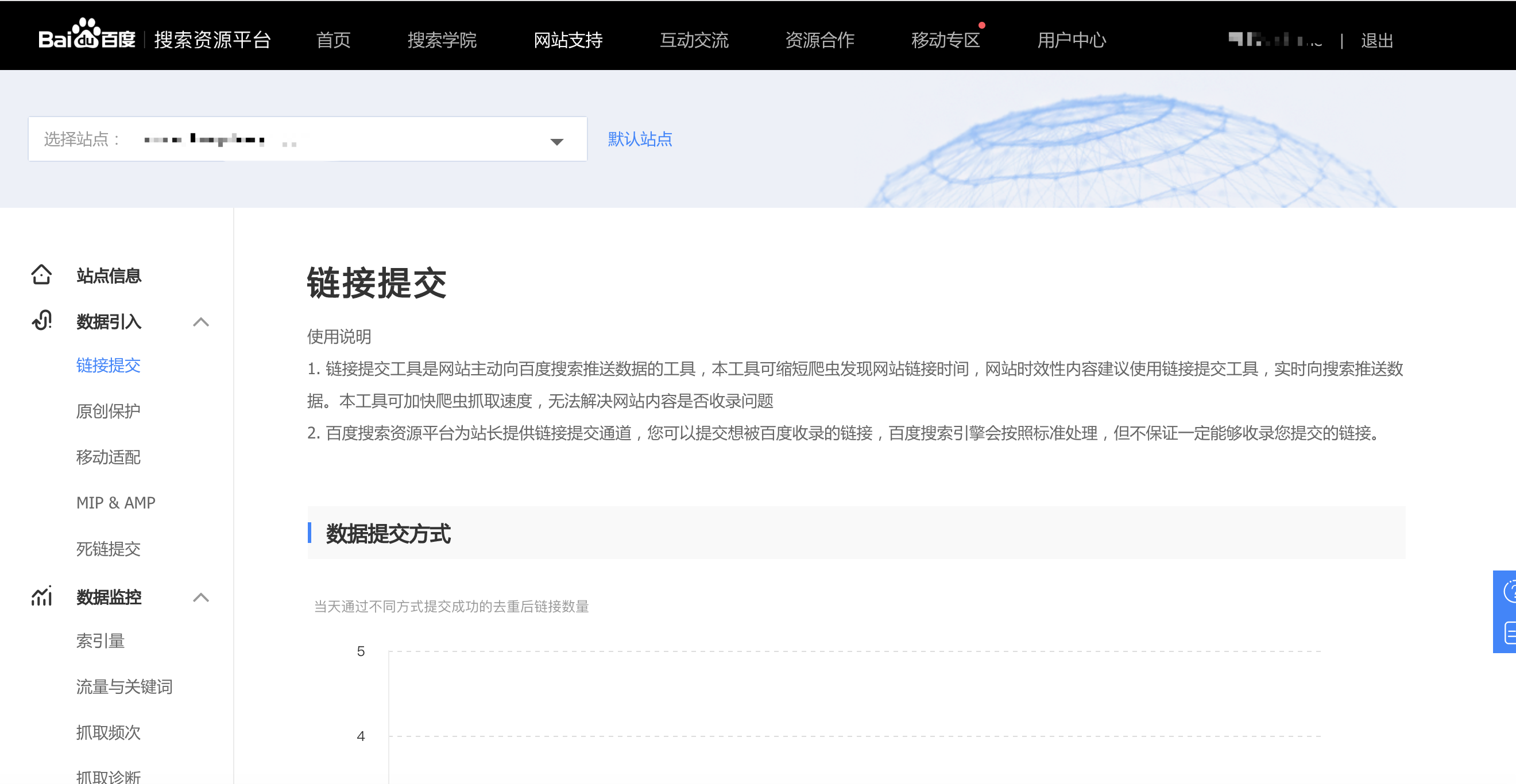
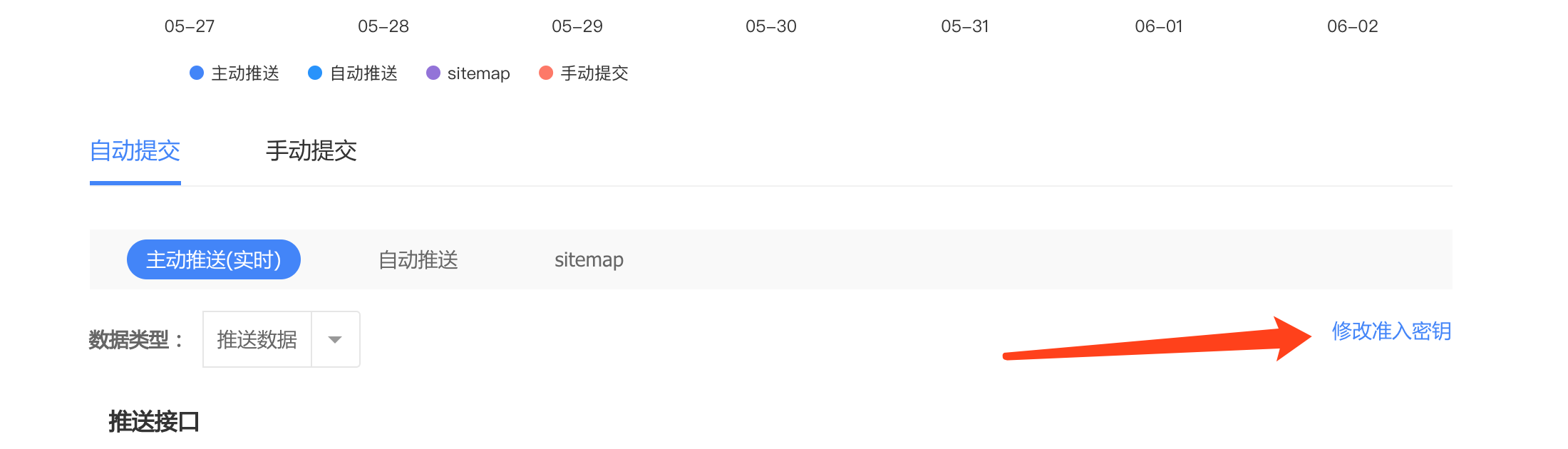
15.1.2准入秘钥获取
在如下图的网址中:
下拉,找到这里:
点击进去就是准入秘钥。
15.1.3 检查
其次,记得查看根目录下的_config.yml文件中url的值, 必须包含是百度站长平台注册的域名, 比如:
1 |
# URL |
最后,加入新的deployer
最后,加入新的deployer:
1 |
deploy: |
这里的”-“,必不可少! 否则报错。
使用
其主动推送的实现原理如下:
新链接的产生, hexo generate 会产生一个文本文件,里面包含最新的链接
新链接的提交, hexo deploy 会从上述文件中读取链接,提交至百度搜索引擎
15.2 自动推送
安装自动推送JS代码的网页,在页面被访问时,页面URL将立即被推送给百度。
修改主题目录下的layout/post.ejs文件,末尾添加自动推送代码,代码如下:
1 |
<script> |
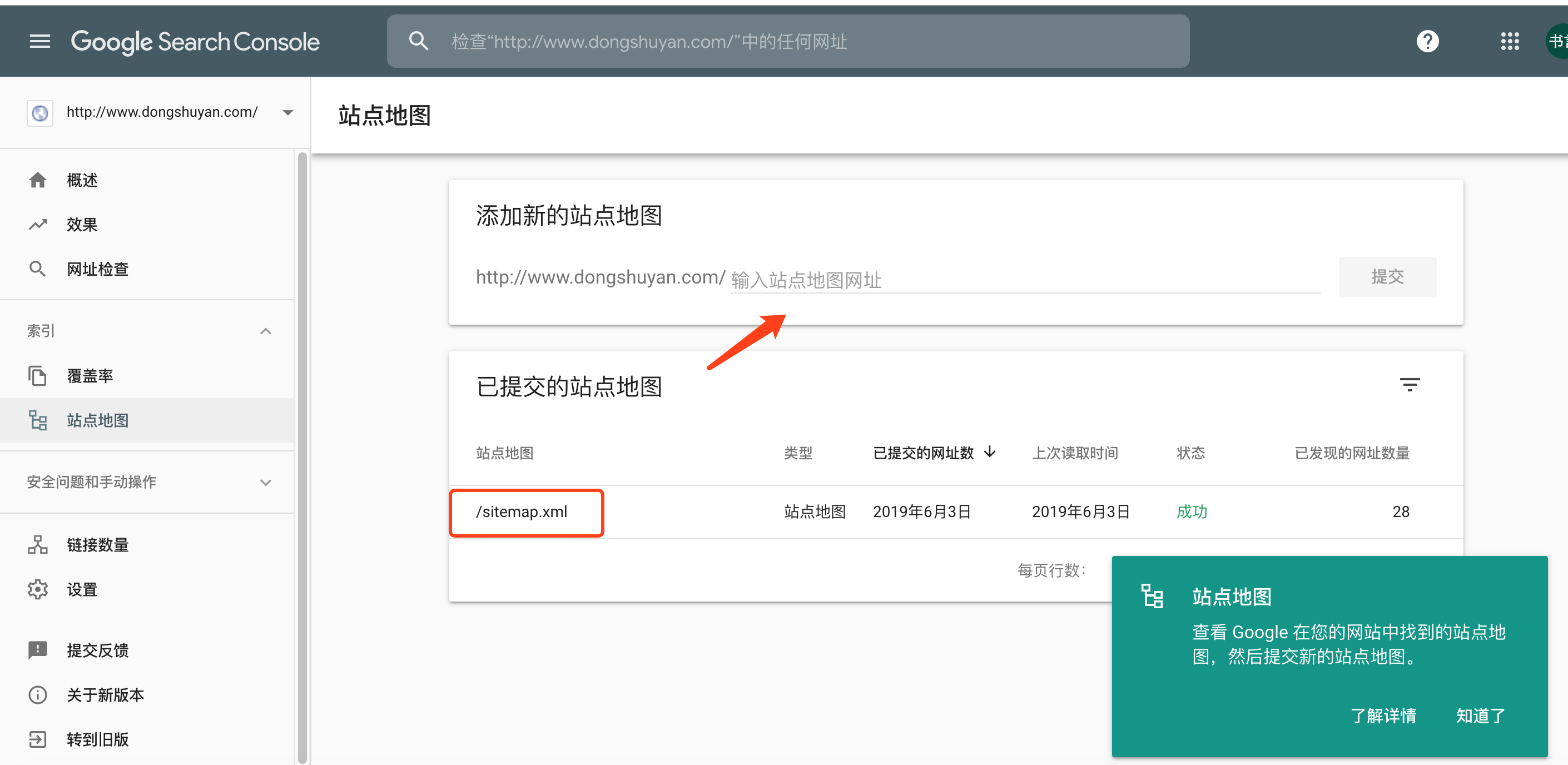
16 google收录
网址
这里我选择的是右边的里面的html方式,把下载下来的网页放进根目录下的source文件夹里,然后
1 |
hexo clean |
不过google验证非常慢,我等了好几天,才验证成功。
验证成功之后,进去提交sitemap即可:
17 Valine评论系统进阶
17.0 添加Valine评论
1.注册
点击这里登录或注册Leancloud
2.创建评论项目
点这里创建应用,应用名看个人喜好
3.找到key
选择刚刚创建的应用>设置>选择应用 Key,然后你就能看到你的APP ID和APP KEY了
4设置中的Web 安全域名
为了您的数据安全,请填写应用>设置>安全设置中的Web安全域名,例如:
1 |
http://dongshuyan.com |
5.修改主题配置
5.1首先在
1 |
theme/yilia/_partial/article.ejs |
的最末尾加上
1 |
<% if ((theme.valine_type === 2 || (theme.valine_type === 1 && post.valineenbale)) && !index){ %>
|
5.2然后在
1 |
theme/yilia/_config.yml |
中找位置加入
1 |
#6、Valine https://valine.js.org |
如果你的valine_type: 也是1,那么然后就需要在你文章抬头加上
1 |
valineenbale:true |
17.1 管理评论系统
Valine管理界面
选择你的项目-存储-数据-Comment
在这里你就可以尽情地管理你的评论数据了。
据说有进阶版,不过我暂时还没有尝试,有兴趣的可以去看看教程:
Valine: 独立博客评论系统
Valine Admin 配置手册
github_Valine
17.2 评论邮件通知(测试失败不知道为什么
hexo博客yilia主题深度设置的更多相关文章
- Hexo博客yilia主题添加Gitment评论系统
一开始搭建hexo+yilia博客使用的评论功能是通过来必力实现的.来必力免费,功能多,一开始的体验效果很好,但是后来打开网站发现来必力加载的越来越慢(来必力是韩国的公司,可能是国内限制),遂打算换一 ...
- hexo博客yili主题个性化自定义教程(1) ——借鉴中学习,初认yili主题
文章转载于:hexo博客yili主题个性化自定义教程(1) --借鉴中学习,初认yili主题 这个博客跌跌撞撞也弄了好多天了,由于Next主题不知道什么情况,被我玩坏了.所以换了一个主题. 大名鼎鼎的 ...
- Hexo博客maupassant主题添加Google Adsense广告
自从在 Github Page 落户以后,很长一段时间使用的是极简且有点艺术范儿的 fexo 主题,而不是大名鼎鼎的 next 主题.后来偶然发现了符合我审美的Hexo博客 maupassant 主题 ...
- 关于Hexo博客NEXT主题(Gmini)站点图标不显示,显示错误的解决办法
关于Hexo博客NEXT主题(Gmini)站点图标不显示,显示错误的解决办法 最近闲着没事自己利用Hexo和Github搭了个博客,但是在NEXT(Gmini)主题优化时,出了很多错误,图标不显示 ...
- hexo博客更换主题
前边我们已经学会了博客的搭建了,这次我们来看看怎么样让我们的博客更漂亮,更个性化.那就是来更换博客的主题,让我们的博客与众不同起来.我们可以去hexo的主题官网去挑选你自己喜欢的主题风格.里边收录了很 ...
- hexo博客pure主题解决不蒜子计数不显示的问题
最近在建个人博客网站,想统计自己的博客页面访问量,就用到了不蒜子页面访问统计.可是遇到了糟心事,居然不显示!!! 不蒜子官网示例:两行代码,搞定计数 <script async src=&quo ...
- 2019Hexo博客Next主题深度美化 打造一个炫酷博客(2)-奥怪的小栈
219/8/1 更新 本文转载于:奥怪的小栈 这篇文章告诉你在搭建好博客后,面对网上千篇一律的美化教程怎么才能添加自己独特点,使人眼前一亮. 本站基于HEXO+Github搭建. 所以你需要准备好HE ...
- Hexo博客skapp主题部署填坑指南
相信大家都很喜欢 hexo skapp 的主题,由于作者采用结巴分词,加上需要依赖各种各样的环境 所以可能大家踩过很多坑,也许每个人踩得坑不一样,这里使用 Docker 容器 centos 来部署, ...
- Hexo博客NexT主题美化之评论系统
前言 更多效果展示,请访问我的博客 https://kangmingxian.github.io/ 效果图: image Valine 诞生于2017年8月7日,是一款基于Leancloud的快速 ...
随机推荐
- poj_1995 Raising Modulo Numbers (快速幂)
[题目链接] http://poj.org/problem?id=1995 [算法] 基本快速幂(二进制思想) 注意两个int相乘可能溢出,加(long long)但是相乘不要加括号,不然会先溢出在类 ...
- SCUT - 274 - CC B-Tree - 树形dp
https://scut.online/p/274 首先要判断是一颗树,并且找出树的直径. 是一棵树,首先边恰好有n-1条,其次要连通,这两个条件已经充分了,当然判环可以加速. 两次dfs找出直径,一 ...
- 将地址转成blob格式(服务器下运行)
<div id="forAppend" class="demo"></div> <script> var eleAppend ...
- Python2/3 安装各类包的教程
1.pycryptodome(pyCrypto) pyCrypto包已经失效了,需要替换为pycryptodome 有SSR直接 pip install pycryptodome 国内用 pip in ...
- BUUCTF--SimpleRev
测试文件:https://buuoj.cn/files/7458c5c0ce999ac491df13cf7a7ed9f1/SimpleRev?token=eyJ0ZWFtX2lkIjpudWxsLCJ ...
- spark复习笔记(6):数据倾斜
一.数据倾斜 spark数据倾斜,map阶段对key进行重新划分.大量的数据在经过hash计算之后,进入到相同的分区中,zao
- mybatis的if标签判断子类属性-There is no getter for property named 'export' in
1 <select id="findList" resultType="BndExport"> SELECT <include refid=& ...
- JVM Heap Memory和Native Memory
JVM管理的内存可以总体划分为两部分:Heap Memory和Native Memory.前者我们比较熟悉,是供Java应用程序使用的:后者也称为C-Heap,是供JVM自身进程使用的.Heap Me ...
- 如何在Set集合中避免重复元素
文章翻译自 Avoiding near-duplicates in sets, 作者Paul Hudson @twostraws是一名优秀的Swifter. 这是我第一次翻译,可能有翻译不到位的地方, ...
- 利用C51单片机模拟SPI进行双机通信
SPI协议简述 SPI,是英语Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口.由Motorola首创.SPI接口主要应用在 EEPROM,FLASH,实时时 ...
一开始搭建hexo+yilia博客使用的评论功能是通过来必力实现的.来必力免费,功能多,一开始的体验效果很好,但是后来打开网站发现来必力加载的越来越慢(来必力是韩国的公司,可能是国内限制),遂打算换一 ...
文章转载于:hexo博客yili主题个性化自定义教程(1) --借鉴中学习,初认yili主题 这个博客跌跌撞撞也弄了好多天了,由于Next主题不知道什么情况,被我玩坏了.所以换了一个主题. 大名鼎鼎的 ...
自从在 Github Page 落户以后,很长一段时间使用的是极简且有点艺术范儿的 fexo 主题,而不是大名鼎鼎的 next 主题.后来偶然发现了符合我审美的Hexo博客 maupassant 主题 ...
关于Hexo博客NEXT主题(Gmini)站点图标不显示,显示错误的解决办法 最近闲着没事自己利用Hexo和Github搭了个博客,但是在NEXT(Gmini)主题优化时,出了很多错误,图标不显示 ...
前边我们已经学会了博客的搭建了,这次我们来看看怎么样让我们的博客更漂亮,更个性化.那就是来更换博客的主题,让我们的博客与众不同起来.我们可以去hexo的主题官网去挑选你自己喜欢的主题风格.里边收录了很 ...
最近在建个人博客网站,想统计自己的博客页面访问量,就用到了不蒜子页面访问统计.可是遇到了糟心事,居然不显示!!! 不蒜子官网示例:两行代码,搞定计数 <script async src=&quo ...
219/8/1 更新 本文转载于:奥怪的小栈 这篇文章告诉你在搭建好博客后,面对网上千篇一律的美化教程怎么才能添加自己独特点,使人眼前一亮. 本站基于HEXO+Github搭建. 所以你需要准备好HE ...
相信大家都很喜欢 hexo skapp 的主题,由于作者采用结巴分词,加上需要依赖各种各样的环境 所以可能大家踩过很多坑,也许每个人踩得坑不一样,这里使用 Docker 容器 centos 来部署, ...
前言 更多效果展示,请访问我的博客 https://kangmingxian.github.io/ 效果图: image Valine 诞生于2017年8月7日,是一款基于Leancloud的快速 ...
[题目链接] http://poj.org/problem?id=1995 [算法] 基本快速幂(二进制思想) 注意两个int相乘可能溢出,加(long long)但是相乘不要加括号,不然会先溢出在类 ...
https://scut.online/p/274 首先要判断是一颗树,并且找出树的直径. 是一棵树,首先边恰好有n-1条,其次要连通,这两个条件已经充分了,当然判环可以加速. 两次dfs找出直径,一 ...
<div id="forAppend" class="demo"></div> <script> var eleAppend ...
1.pycryptodome(pyCrypto) pyCrypto包已经失效了,需要替换为pycryptodome 有SSR直接 pip install pycryptodome 国内用 pip in ...
测试文件:https://buuoj.cn/files/7458c5c0ce999ac491df13cf7a7ed9f1/SimpleRev?token=eyJ0ZWFtX2lkIjpudWxsLCJ ...
一.数据倾斜 spark数据倾斜,map阶段对key进行重新划分.大量的数据在经过hash计算之后,进入到相同的分区中,zao
1 <select id="findList" resultType="BndExport"> SELECT <include refid=& ...
JVM管理的内存可以总体划分为两部分:Heap Memory和Native Memory.前者我们比较熟悉,是供Java应用程序使用的:后者也称为C-Heap,是供JVM自身进程使用的.Heap Me ...
文章翻译自 Avoiding near-duplicates in sets, 作者Paul Hudson @twostraws是一名优秀的Swifter. 这是我第一次翻译,可能有翻译不到位的地方, ...
SPI协议简述 SPI,是英语Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口.由Motorola首创.SPI接口主要应用在 EEPROM,FLASH,实时时 ...
