CSS3——注释 id 和 class 选择器 css创建(外部、内部、内联样式表)
注释
/* 注释内容 */
id 和 class 选择器
id ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用
- <style>
- #para1
- {
- text-align:center;
- color:red;
- }
- </style>
- ...
- <body>
- <p id="para1">Hello World!</p>
- </body>
class
- <style>
- .center
- {
- text-align:center;
- }
- </style>
- </head>
- <body>
- <h1 class="center">标题居中</h1>
- <p class="center">段落居中。</p>
- </body>
用于特定的元素
- <style>
- p.xxx
- {
- text-align:center;
- }
- </style>
- </head>
- <body>
- <h1 class="xxx">这个标题不受影响</h1>
- <p class="xxx">这个段落居中对齐。</p>
- </body>


属性选择器、包含选择器、子选择器、兄弟选择器等等 【戳上方链接进入】
外部样式表
- <head>
- <link rel="stylesheet" type="text/css" href="mystyle.css">
- </head>
内部样式表
- <head>
- <style>
- hr {color:sienna;}
- p {margin-left:20px;}
- body {background-image:url("images/back40.gif");}
- </style>
- </head>
内联样式
- <p style="color:sienna;margin-left:20px">这是一个段落。</p>
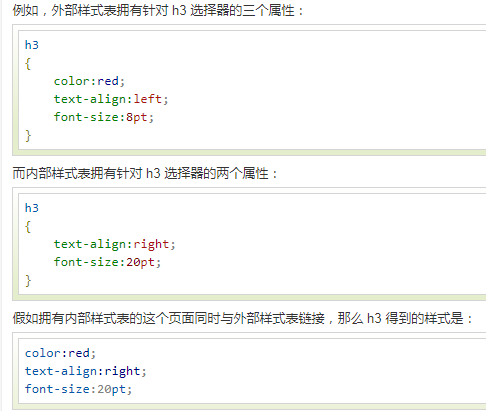
多重样式
颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代

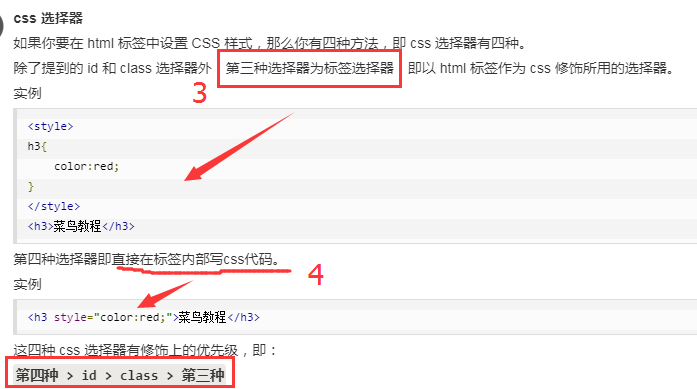
多重样式的优先级
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式

CSS3——注释 id 和 class 选择器 css创建(外部、内部、内联样式表)的更多相关文章
- CSS的引用方式(引用外部样式表、内部样式表、内联样式表)
CSS引用外部样式表的优点:一般的浏览器都带有缓存功能,所以用户不用每次都下载此CSS文件,所以外部引用相对于内部引用和内联引用来说是是节省资源的. CSS使用内部样式表.内联样式表的优点:可以直观的 ...
- 语法、id和class选择器、创建、
一. 1.CSS规则由两个主要部分构成:选择器,以及一条或多条声明(每条声明由一个属性和一个值构成,属性和值被冒号分开). 2.声明以分号“:”结束,生命组用大括号“{}”括起来. [示例:p {co ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- HTML&CSS基础-内联样式和内部样式表
HTML&CSS基础-内联样式和内部样式表 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.CSS(Cascading Style Sheets)简介 层叠样式表(Cas ...
- 你真的知道css三种存在样式(外联样式、内部样式、内联样式)的区别吗?
css样式在html中有三种存在形态: 内联样式:<div style="display: none"></div> 内部样式: <style> ...
- CSS 块状元素和内联元素
在用CSS布局页面的时候,我们会将HTML标签分成两种,块状元素和内联元素(我们平常用到的div和p就是块状元素,链接标签a就是内联元素) 块状元素一般是其他元素的容器,可容纳内联元素和其他块状元素, ...
- CSS块元素与内联元素(转)
为什么<a><span>这种标签定义width,height等CSS属性时会发现完全不生效? 因为它们不是容器,它们是内联元素,不是块元素 CSS 块元素与内联元素 关键字: ...
- css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法.有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的 ...
- CSS 块状元素和内联元素的详解
我们先来分析一下块级元素.内联级元素的定义和解析: 块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P&q ...
随机推荐
- 第一节,搭建openwrt开发环境
一,安装VMware虚拟机或者VirtualBox虚拟机 安装过程就不在此赘述了.附上百度搜索来的链接,供大家参考. https://baijiahao.baidu.com/s?id=16233731 ...
- 不要和SB理论
不要和SB理论,SB会把你拉倒和他和他一样的高度,然后用充分的经验把你打倒!!!
- DedeCms织梦发布文章时输入Tag标签逗号自动变成英文标点的方法
把TAG标签的间隔号由空格改为英文的逗号,这样使得经常原创文章的站长朋友非常不方便,因为我们输入汉字时总是喜欢使用全角的逗号,那么有没有办法使用 js脚本把输入的中文逗号变成英文逗号呢?当然是可以的! ...
- Vue基础第一章
Vue的简单示例 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- python基础语法170题
语言特性 1.谈谈对 Python 和其他语言的区别2.简述解释型和编译型编程语言3.Python 的解释器种类以及相关特点?4.说说你知道的Python3 和 Python2 之间的区别?5.Pyt ...
- Sublime Text2 常用快捷键总结
Ctrl+Tab 当前窗口中的标签页切换 Ctrl+Shift+D 复制光标所在整行,插入在该行之前 Ctrl+Shift+K 删除整行 Ctrl+Shift+/ 注释已选择内容 Ctrl+Shift ...
- 在同一个方法里,有redis,数据库和api,如何保证方法的事务性或者最终一致性?
https://segmentfault.com/q/1010000017519179/a-1020000017547192
- DirectX屏幕捕获和输出视频
#include <Windows.h> #include <mfapi.h> #include <mfidl.h> #include <Mfreadwrit ...
- 「LCT」
终于在多篇题解和我的个人超常发挥下抄完了lct的所有题,kx死了. 理解 在我看来,实际上lct的板子没有什么考的,更重要的可能是起到一个数据结构的维护作用实际上就是出题人想给你找点乐子. 前几道题都 ...
- like sql
like '%'+@parm+'%' ---用+号表示字符串连接 like '%@strKeyword%' --是查询某个字段 包含@strKeyword这个字符串
