DevOps之持续集成Pipeline(一)
一、Pipeline介绍
Jenkins2.0中最大的一个特性就是Pipeline,实际使用中Pipeline已经超越了我们对jenkins本身的理解,可能在之前我们大多数把Jenkins当做是一个持续集成的工具。但是在Jenkins2.0中,Jenkins完成了CI到CD的华丽转身,而且因为Jenkins的开放性,随着一些测试plugin的加入,CT持续测试也可以在Jenkins Pipeline上实现。以及多节点的组合式任务,使得Jenkins可以实现复杂的发布流程。
Pipeline,简而言之,就是一套运行于Jenkins上的工作流框架,将原本独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程编排与可视化。
官方资料:https://jenkins.io/2.0/
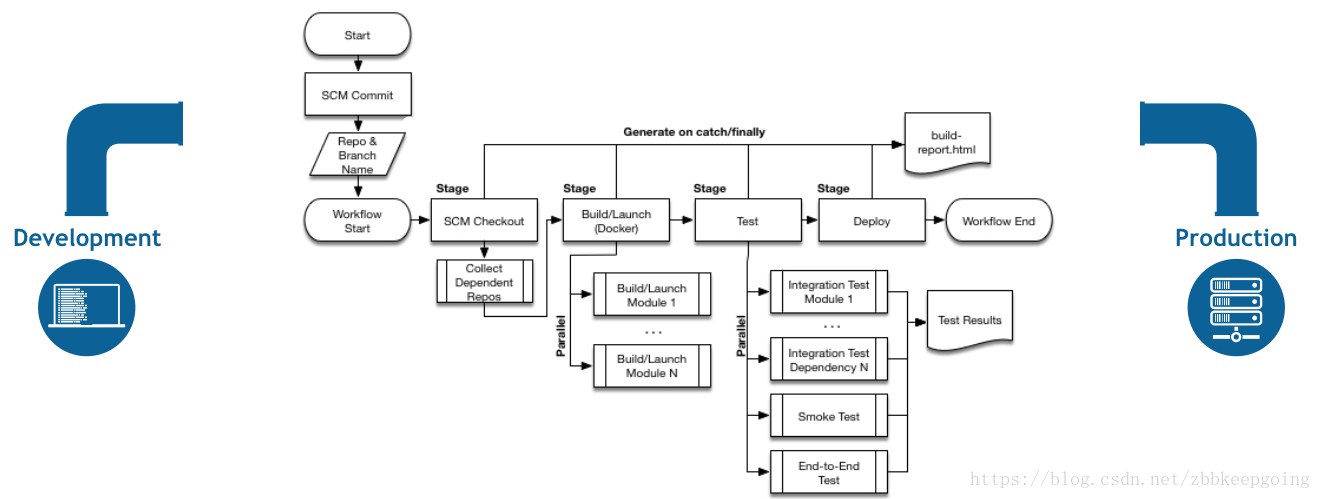
1、Jenkins持续集成架构图

2、Pipeline的组成部分
①Node
我们可以将Node称为是节点或者Agent。节点可以执行某一阶段(Stage)、某几阶段(Stage)乃至整个Pipeline,就看我们Pipeline中在哪里去定义Node。我们可以将Node作为Jenkins Master的Slave 节点来分担Master节点的构建以及执行job负载。也可以将Node当做测试、部署的专用节点。比如我们可以增加一个Ansible节点用来做自动化部署,增加 一个Jmeter节点用来做性能测试。
②Stage
我们可以将Stage称为阶段,每一个Stage为Pipeline中的一个小部分,而每个Stage中最小部分为Step。比如一个简单的持续集成Pipeline。我们可以分为两个Stage,第一个是git clone code,把最新代码拉下来,第二个为Build,即利用Ant、Maven等工具进行代码编译构建。
③Step
我们可以把Step称为步骤,一个或者多个Step将会组成一个Stage,Step是Pipeline组成的最小单位。一个Step可以很简单,比如echo “hello”。也可以很复杂,比如sh‘’ “docker build -t jenkins:master ”。
3、Pipeline两种语法
Pipeline脚本是由Groovy语言实现
①声明式Pipeline
pipeline {
agent any //定义使用哪个Node进行Job的执行
stages {
stage('Build') { //定义Build的stage
steps { //定义Build的stage下面的所有step
//
}
}
stage('Test') {
steps {
//
}
}
stage('Deploy') {
steps {
//
}
}
}
}
②脚本式Pipeline
node { //定义使用哪个Node进行Job的执行与声明式中的Agent等同。
stage('Build') { //定义Build的stage步骤
// //定义Build的stage下面的所有step步骤
}
stage('Test') {
//
}
stage('Deploy') {
//
}
}
4、如何写Pipeline
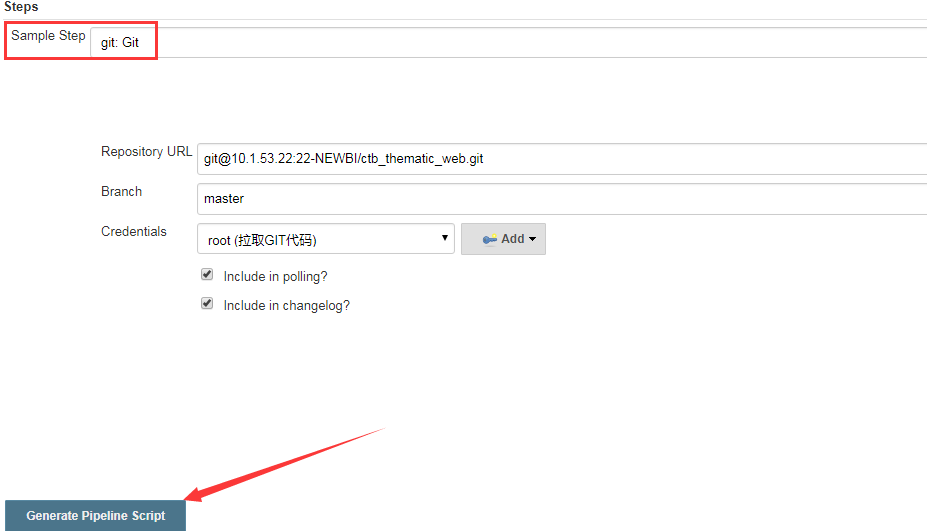
Jenkins贴心的为我们提供了快速生成脚本的功能

①拉取代码为例

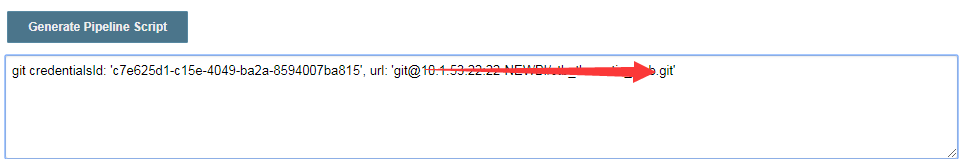
②生成Pipeline脚本

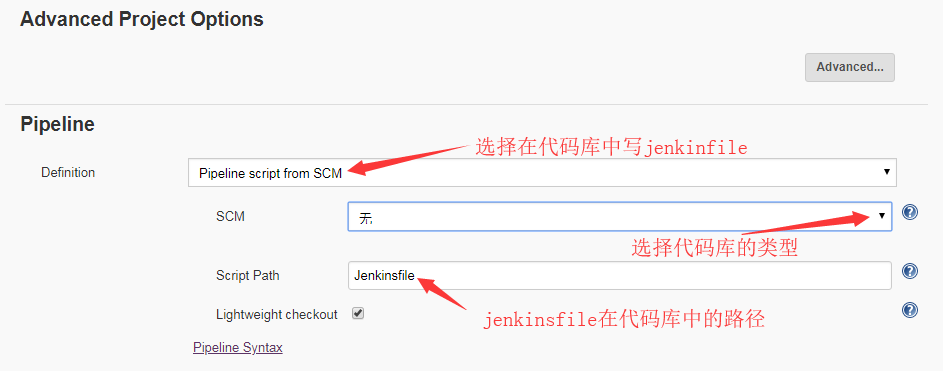
③Pipeline最佳实践
通常推荐在 Jenkins中直接从源代码控制(SCM)中载入Jenkinsfile Pipeline,这样可以对Jenkinsfile也进行分支管理以及不同版本的管理。

更多Pipeline的使用和说明请参照官方文档:https://jenkins.io/doc/book/pipeline/
DevOps之持续集成Pipeline(一)的更多相关文章
- 在推送提交之后阻止Azure DevOps (TFS)持续集成
在Azure DevOps服务器上配置生成定义时,可以配置连续集成(CI)生成.每次签入或提交到源代码库时都会自动运行一个CI构建.这种机制允许开发人员启动一个自动化的过程,例如编译和部署构建.这是一 ...
- DevOps之持续集成SonarQube代码质量扫描
一.SonarQube介绍 SonarQube是一个用于代码质量检测管理的开放平台,可以集成不同的检测工具,代码分析工具,以及持续集成工具.SonarQube 并不是简单地把不同的代码检查 ...
- DevOps之持续集成Jenkins+Gitlab
一.什么是DevOps DevOps(英文Development(开发)和Operations(技术运营)的组合)是一组过程.方法与系统的统称,DevOps是一组最佳实践强调(开发.运维.测试)在应用 ...
- DevOps - CI - 持续集成(Continuous Integration)
初见 持续集成是什么? 持续集成基础概念介绍 持续集成服务器与工具集 了解 敏捷开发中的持续集成 使用Jenkins进行持续集成 案例 gitlab+gerrit+jenkins持续集成框架 使用Ge ...
- 基于Jenkins Pipeline的ASP.NET Core持续集成实践
最近在公司实践持续集成,使用到了Jenkins的Pipeline来提高团队基于ASP.NET Core API服务的集成与部署效率,因此这里总结一下. 一.关于持续集成与Jenkins Pipelin ...
- Jenkins Pipeline 持续集成
Jenkins Pipeline 持续集成 Pipeline Script 执行流程 在使用Pipeline之前请确保Jenkins是2.x版本以上,并且安装了Pipeline插件. Jenkins提 ...
- ASP.NET Core应用程序容器化、持续集成与Kubernetes集群部署(一)(转载)
本文结构 ASP.NET Core应用程序的构建 ASP.NET Core应用程序容器化所需注意的问题 应用程序的配置信息 端口侦听 ASP.NET Core的容器版本 docker镜像构建上下文(B ...
- devops持续集成,Centos7.6下gitlab+jenkins(pipeline)实现代码自动上线
持续集成 gitlab+jenkins(pipeline)实现代码自动上线 环境准备:Centos7.6版本ip:192.168.0.13 主机名:gitip:192.168.0.23 主机名:jen ...
- 【下一代核心技术DevOps】:(五)微服务CI与Rancher持续集成
1. 引言 DevOps的核心魅力是快速的持续集成交付,降低研发和实施运维之间的交互,使得传统的各种扯皮现象统统消失.最重要的是降低成本 保障产品交付可靠性. 使用Rancher作为持续集成的关键环节 ...
随机推荐
- shell脚本判断里面的字符含义
[ -s FILE ] 如果 FILE 存在且大小不为0则为真. [ -a FILE ] 如果 FILE 存在则为真. [ -b FILE ] 如果 FILE 存在且是一个块特殊文件则为真. [ -c ...
- JAVA 编程思想一
1: 动态绑定和静态绑定 使用private或static或final修饰的变量或者方法,使用静态绑定.而虚方法(可以被子类重写的方法)则会根据运行时的对象进行动态绑定: 静态绑定使用类信息来完成,而 ...
- elasticsearch 冷热数据的读写分离
步骤 一.冷热分离集群配置 比如三个机器共六个node的es集群. 每个机器上各挂载一个ssd 和 一个sata.每个机器需要启动两个es进程.每个进程对应不同类型的磁盘. 关键配置: node.ma ...
- mysql——单表查询——其它整理示例00
), sname ), sage ), ssex ) ); ','zhaolei','1990-01-01','nan'); ','qiandian','1990-12-21','nan'); ',' ...
- swagger生成文档初步使用
在大部分情况下,公司都会要求提供详细的接口文档,对于开发来说,文档有时候在赶进度的情况下,也是一件头疼的事.而swagger的自动生成文档功能,就可以帮助我们减少工作量,对于文档的修改也可以在代码中随 ...
- 服务器被植入木马,CPU飙升200%
线上服务器用的是某云的,欢快的完美运行着Tomcat,MySQL,MongoDB,ActiveMQ等程序.突然一则噩耗从前线传来:网站不能访问了! 此项目是我负责,我以150+的手速立即打开了服务器, ...
- 开启linux服务器防火墙
启用ufwsudo ufw enablesudo ufw default deny运行以上两条命令后,开启了防火墙,并在系统启动时自动开启.关闭所有外部对本机的访问,但本机访问外部正常. 开启和禁用s ...
- CF 1178E Archaeology 题解
题面 这道题竟然是E?还是洛谷中的黑题? wow~!! 于是就做了一下: 然后一下就A了:(这并不代表想的容易,而是写的容易) 这道题就是骗人的!! 什么manacher,什么回文自动机,去靠一边站着 ...
- gcc 数据对齐之:总结篇.
通过上面的分析,总结结构体对齐规则如下: 1.数据成员对齐规则:结构(struct)(或联合(union))的数据成员,第一个数据成员放在offset为0的地方,以后每个数据成员的对齐按照#pragm ...
- javascript伪链接(javascript:)
前言 我们经常会看到“javascript:”这种情况,他经常会用在两种属性身上,href和onclick等事件处理器,接下里我们主要说用在onclick等事件处理器上的情况,在href中的应用在之前 ...
