JavaWeb-SpringBoot_使用MySQL数据库实现用户管理_demo
使用Gradle编译项目 传送门
项目已托管到Github上 传送门

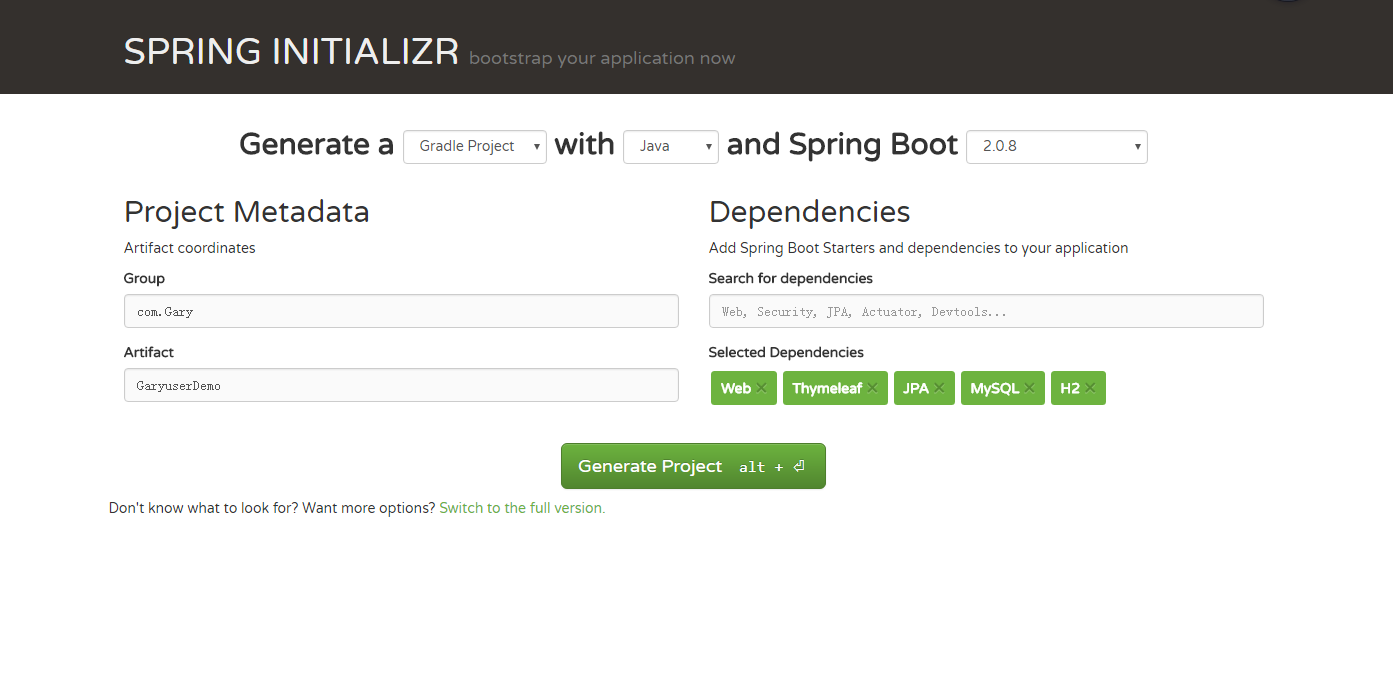
SpringBoot使用MySQL实现
实现功能:普通用户注册、普通用户登录、管理员通过edit-user页面和show-all-user页面对用户信息的修改

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head>
<meta charset="utf-8"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="css/login.css" />
<script src="js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script> <script>
$(document).ready(function() {
//打开会员登录
$("#Login_start_").click(function() {
$("#regist_container").hide();
$("#_close").show();
$("#_start").animate({
left : '350px',
height : '520px',
width : '400px'
}, 500, function() {
$("#login_container").show(500);
$("#_close").animate({
height : '40px',
width : '40px'
}, 500);
});
});
//打开会员注册
$("#Regist_start_").click(function() {
$("#login_container").hide();
$("#_close").show();
$("#_start").animate({
left : '350px',
height : '520px',
width : '400px'
}, 500, function() {
$("#regist_container").show(500);
$("#_close").animate({
height : '40px',
width : '40px'
}, 500);
});
});
//关闭
$("#_close").click(function() { $("#_close").animate({
height : '0px',
width : '0px'
}, 500, function() {
$("#_close").hide(500);
$("#login_container").hide(500);
$("#regist_container").hide(500);
$("#_start").animate({
left : '0px',
height : '0px',
width : '0px'
}, 500);
});
});
//去 注册
$("#toRegist").click(function() {
$("#login_container").hide(500);
$("#regist_container").show(500);
});
//去 登录
$("#toLogin").click(function() {
$("#regist_container").hide(500);
$("#login_container").show(500);
});
});
</script>
</head> <body style="background-color: #DCDCDC;"> <a id="Login_start_" class="btn btn-danger" style="width: 100px; height: 40px; border-radius: 0;">登陆</a>
<a id="Regist_start_" class="btn btn-success" style="width: 100px; height: 40px; border-radius: 0;">注册</a> <!-- 会员登录 -->
<!--<div id='Login_start' style="position: absolute;" >-->
<div id='_start'>
<div id='_close' style="display: none;">
<span class="glyphicon glyphicon-remove"></span>
</div>
<br />
<!--登录框-->
<div id="login_container">
<div id="lab1">
<span id="lab_login">会员登录</span>
<span id="lab_toRegist">
 还没有账号
<span id='toRegist' style="color: #EB9316; cursor: pointer;">立即注册</span>
</span>
</div>
<div style="width: 330px;">
<span id="lab_type1">手机号/账号登陆</span>
</div>
<div id="form_container1">
<br />
<form action="" th:action="@{~/login.action}">
<input type="text" class="form-control" placeholder="手机号/用户名" id="login_number" value="Gary" name="username"/>
<input type="password" class="form-control" placeholder="密码" id="login_password" name="password" />
<input type="submit" value="登录" class="btn btn-success" id="login_btn" />
</form>
<span id="rememberOrfindPwd">
<span>
<input id="remember" type="checkbox" style="margin-bottom: -1.5px;" />
</span>
<span style="color: #000000"> 记住密码     </span>
<span style="color: #000000"> 忘记密码 </span>
</span>
</div> <div style="display: block; width: 330px;">
<span id="lab_type2">使用第三方直接登陆</span>
</div>
<div style="width: 330px; height: 100px; border-bottom: 1px solid #FFFFFF;">
<br />
<button id="login_QQ" type="button" class="btn btn-info">
<img src="img/qq32.png" style="width: 20px; margin-top: -4px;" />
 QQ登录
</button>
<button id="login_WB" type="button" class="btn btn-danger">
<img src="img/sina32.png" style="width: 20px; margin-top: -4px;" />
 微博登录
</button>
</div>
</div>
<!-- 会员注册 -->
<div id='regist_container' style="display: none;">
<div id="lab1">
<span id="lab_login">会员注册</span>
<span id="lab_toLogin">
 已有账号
<span id='toLogin' style="color: #EB9316; cursor: pointer;">立即登录</span>
</span>
</div> <form action="" th:action="@{~/register.action}">
<div id="form_container2" style="padding-top: 25px;"> <input type="text" class="form-control" value="Gary" placeholder="用户名" id="regist_account" name="username" />
<input type="password" class="form-control" placeholder="密码" id="regist_password1" name="password" />
<input type="password" class="form-control" placeholder="确认密码" id="regist_password2" />
<input type="text" class="form-control" placeholder="手机号" id="regist_phone" name="telephone" />
<input type="text" class="form-control" placeholder="验证码" id="regist_vcode" />
<!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>-->
<input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onclick="sendCode(this)" /> </div>
<input type="submit" value="注册" class="btn btn-success" id="regist_btn" />
</form>
</div>
</div> </body>
<script type="text/javascript">
var clock = '';
var nums = 30;
var btn;
function sendCode(thisBtn) {
btn = thisBtn;
btn.disabled = true; //将按钮置为不可点击
btn.value = '重新获取(' + nums + ')';
clock = setInterval(doLoop, 1000); //一秒执行一次
} function doLoop() {
nums--;
if (nums > 0) {
btn.value = '重新获取(' + nums + ')';
} else {
clearInterval(clock); //清除js定时器
btn.disabled = false;
btn.value = '点击发送验证码';
nums = 10; //重置时间
}
} $(document).ready(function() {
$("#login_QQ").click(function() {
alert("暂停使用!");
});
$("#login_WB").click(function() {
alert("暂停使用!");
});
});
</script> </html>
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello Gary!</h1>
</body>
</html>
welcome.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body> <form action="" th:action="@{~/edit.action}" method="post"> <input name="id" type="hidden" th:value="${user.id}">
用户名:
<input name="username" type="text" th:value="${user.username}">
密码:
<input name="password" type="text" th:value="${user.password}">
电话:
<input name="telephone" type="text" th:value="${user.telephone}"> <input type="submit" value="提交"> </form>
</body>
</html>
edit-user.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body> <table border="1px">
<tr>
<th>用户名</th>
<th>密码</th>
<th>电话</th>
<th>编辑</th>
</tr> <tr th:each="user : ${userList}">
<th th:text="${user.username}">132</th>
<th th:text="${user.password}">123</th>
<th th:text="${user.telephone}">123</th>
<th>
<a th:href="@{'~/toEdit/'+${user.id}}">修改</a>
</th>
</tr> </table> </body>
</html>
show-all-user.html
#Thymeleaf的编码
spring.thymeleaf.encoding=UTF-8 #热部署静态文件
spring.thymeleaf.cache=false #使用HTML5的标准
spring.thymeleaf.mode=HTML5 #使用h2的控制台
spring.h2.console.enable=true #DataSource
spring.datasource.url=jdbc:mysql:///garyuser
spring.datasource.username=root
spring.datasource.password=123456
spring.datasource.driver-class-name=com.mysql.jdbc.Driver #配置JPA
spring.jpa.show-sql=true
spring.jpa.hibernate.ddl-auto=update
application.properties
package com.Gary.GaryuserDemo; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication
public class GaryuserDemoApplication { public static void main(String[] args) {
SpringApplication.run(GaryuserDemoApplication.class, args);
} }
GaryuserDemoApplication.java
package com.Gary.GaryuserDemo.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView; import com.Gary.GaryuserDemo.domain.User;
import com.Gary.GaryuserDemo.service.UserServiceImpl; @RestController
public class UserController { @Autowired
private UserServiceImpl userServiceImpl; @RequestMapping("/")
public ModelAndView index() {
return new ModelAndView("/index.html");
} @RequestMapping("/register.action")
public ModelAndView register(User user) {
userServiceImpl.save(user);
return new ModelAndView("redirect:/");
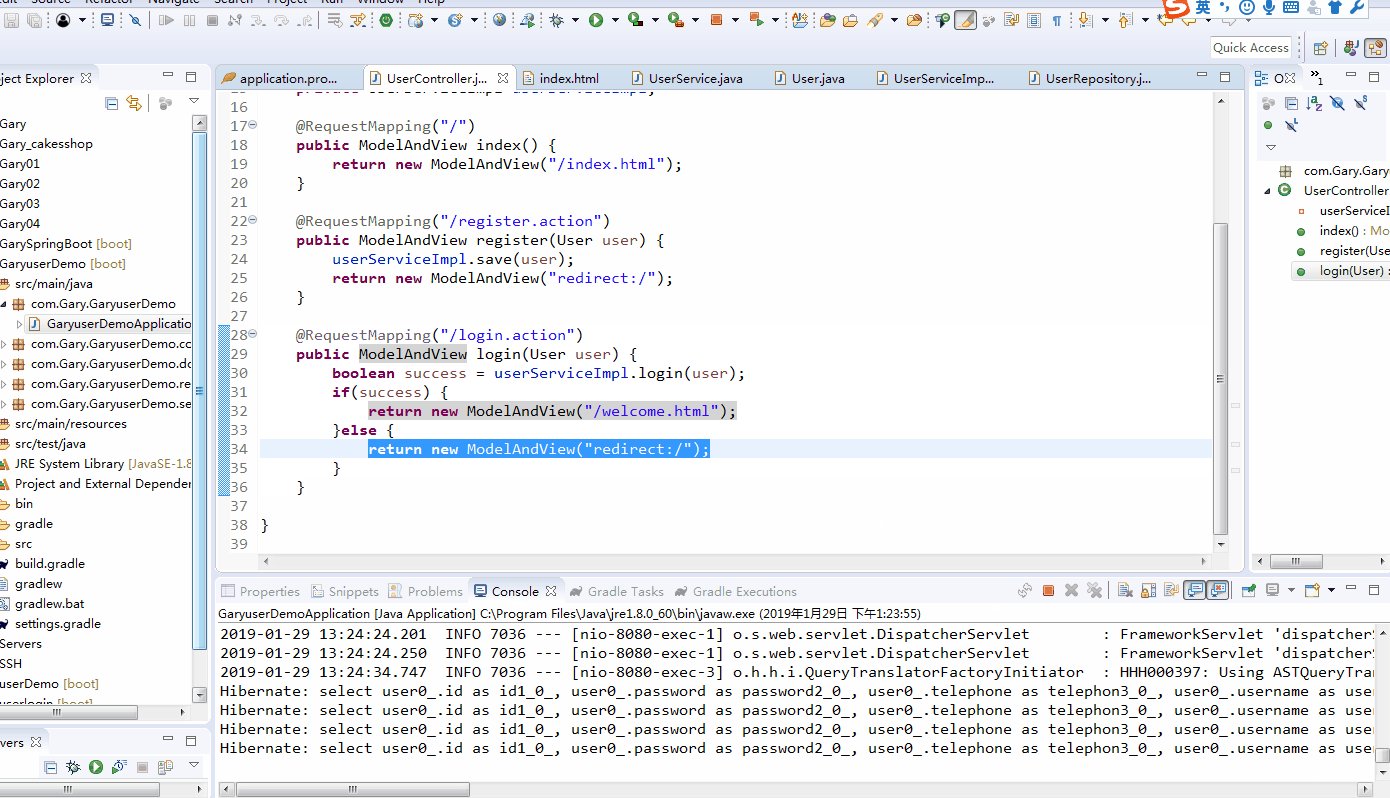
} @RequestMapping("/login.action")
public ModelAndView login(User user) {
boolean success = userServiceImpl.login(user);
if(success) {
return new ModelAndView("/welcome.html");
}else {
return new ModelAndView("redirect:/");
}
} @RequestMapping("/show.action")
public ModelAndView show(Model model) { List<User> userList = userServiceImpl.findAll();
//把userList放入到模型中
model.addAttribute("userList",userList);
return new ModelAndView("/show-all-user.html","userModel",model);
} @RequestMapping("/toEdit/{id}")
public ModelAndView toEdit(@PathVariable("id")Long id,Model model) {
//根据ID得到用户
User user = userServiceImpl.findById(id);
//将用户放入到model中
model.addAttribute("user",user);
return new ModelAndView("/edit-user.html","userModel",model);
} @RequestMapping("/edit.action")
public ModelAndView Edit(User user) {
userServiceImpl.save(user);
return new ModelAndView("redirect:/show.action");
} }
UserController.java
package com.Gary.GaryuserDemo.domain; import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id; @Entity
public class User { @Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
private String telephone; protected User() { } public User(Long id,String username,String password,String telephone) {
this.id=id;
this.username=username;
this.password=password;
this.telephone=telephone;
} public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
} }
User.java
package com.Gary.GaryuserDemo.repository;
import org.springframework.data.repository.CrudRepository;
import com.Gary.GaryuserDemo.domain.User;
public interface UserRepository extends CrudRepository<User,Long>{
User findByUsernameAndPassword(String username, String password);
}
UserRepository.java
package com.Gary.GaryuserDemo.service;
import java.util.List;
import com.Gary.GaryuserDemo.domain.User;
public interface UserService {
void save(User user);
boolean login(User user);
List<User> findAll();
User findById(Long id);
}
UserService.java
package com.Gary.GaryuserDemo.service; import java.util.List;
import java.util.Optional; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import com.Gary.GaryuserDemo.domain.User;
import com.Gary.GaryuserDemo.repository.UserRepository; @Service
public class UserServiceImpl implements UserService{ @Autowired
private UserRepository userRepository; @Override
public void save(User user) {
userRepository.save(user); } @Override
public boolean login(User user) {
User loginUser = userRepository.findByUsernameAndPassword(user.getUsername(),user.getPassword()); return loginUser==null?false:true;
} @Override
public List<User> findAll() {
Iterable<User> list = userRepository.findAll();
return (List<User>)list;
} @Override
public User findById(Long id) {
Optional<User> user = userRepository.findById(id);
return user.get();
} }
UserServiceImpl.java
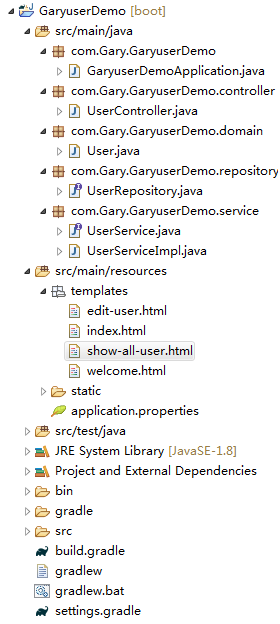
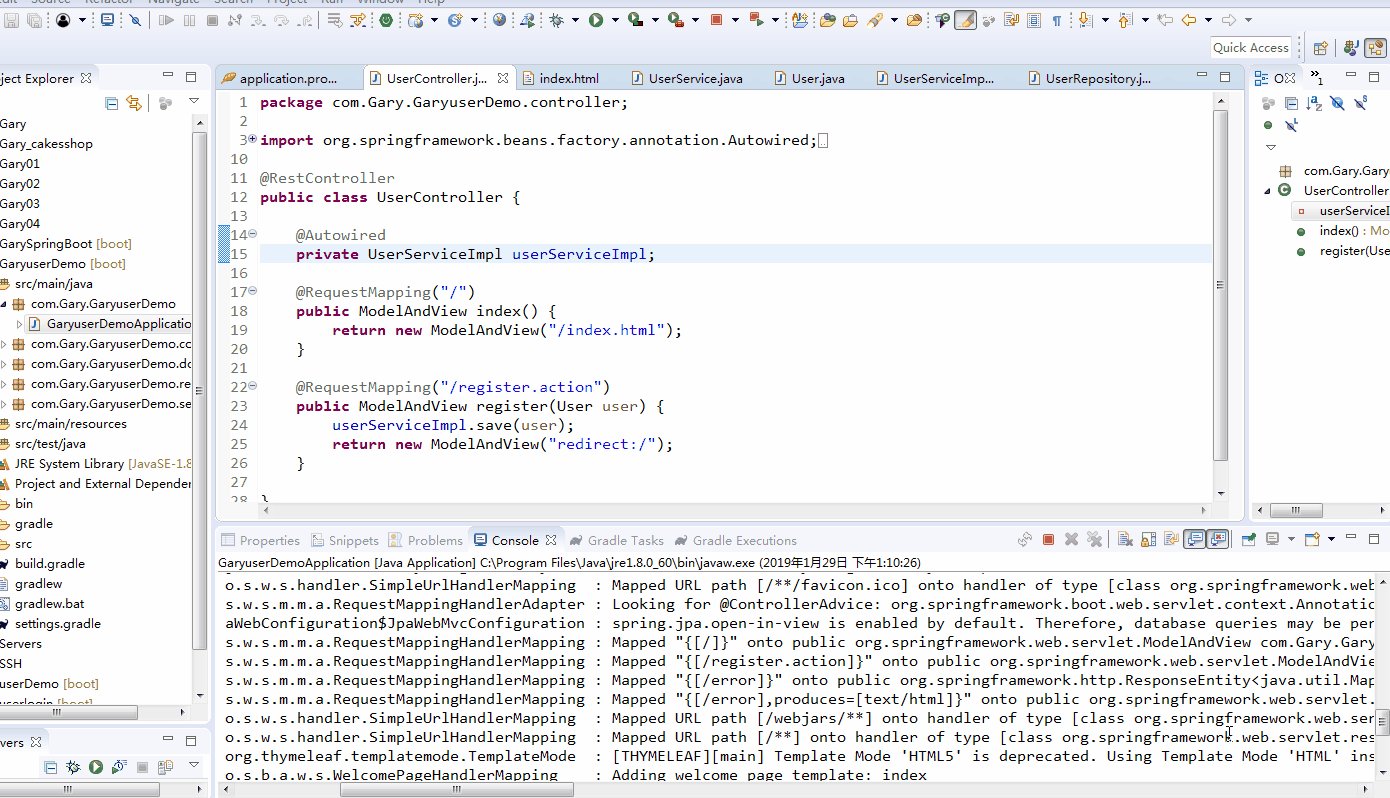
目录结构

各个功能模块的默认配置文件application.properties
#Thymeleaf的编码
spring.thymeleaf.encoding=UTF-8 #热部署静态文件
spring.thymeleaf.cache=false #使用HTML5的标准
spring.thymeleaf.mode=HTML5 #使用h2的控制台
spring.h2.console.enable=true #DataSource
spring.datasource.url=jdbc:mysql:///garyuser
spring.datasource.username=root
spring.datasource.password=123456
spring.datasource.driver-class-name=com.mysql.jdbc.Driver #配置JPA
spring.jpa.show-sql=true
spring.jpa.hibernate.ddl-auto=update
实现过程分五步
2、用户登录功能
3、管理员查询用户界面功能
4、用户信息回显功能
5、管理员修改用户信息功能
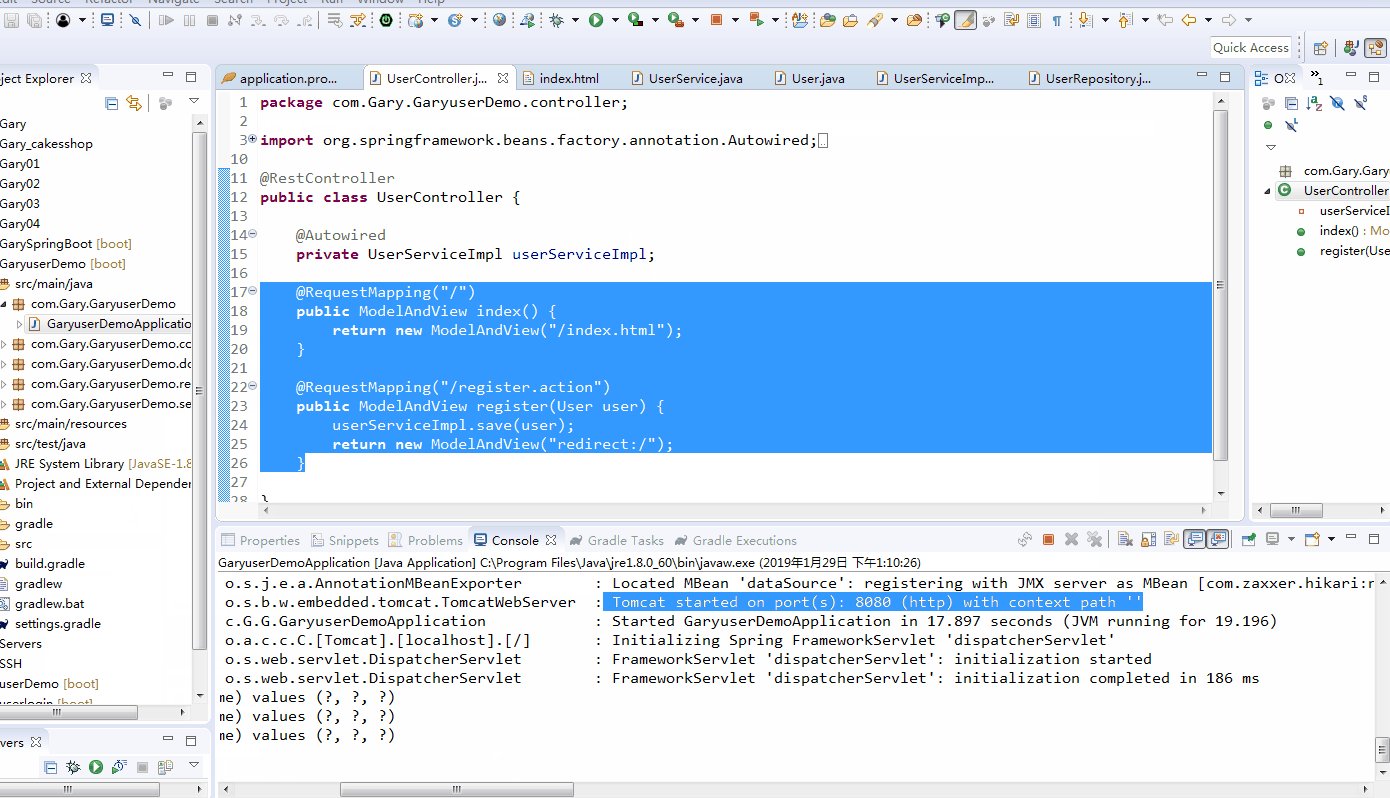
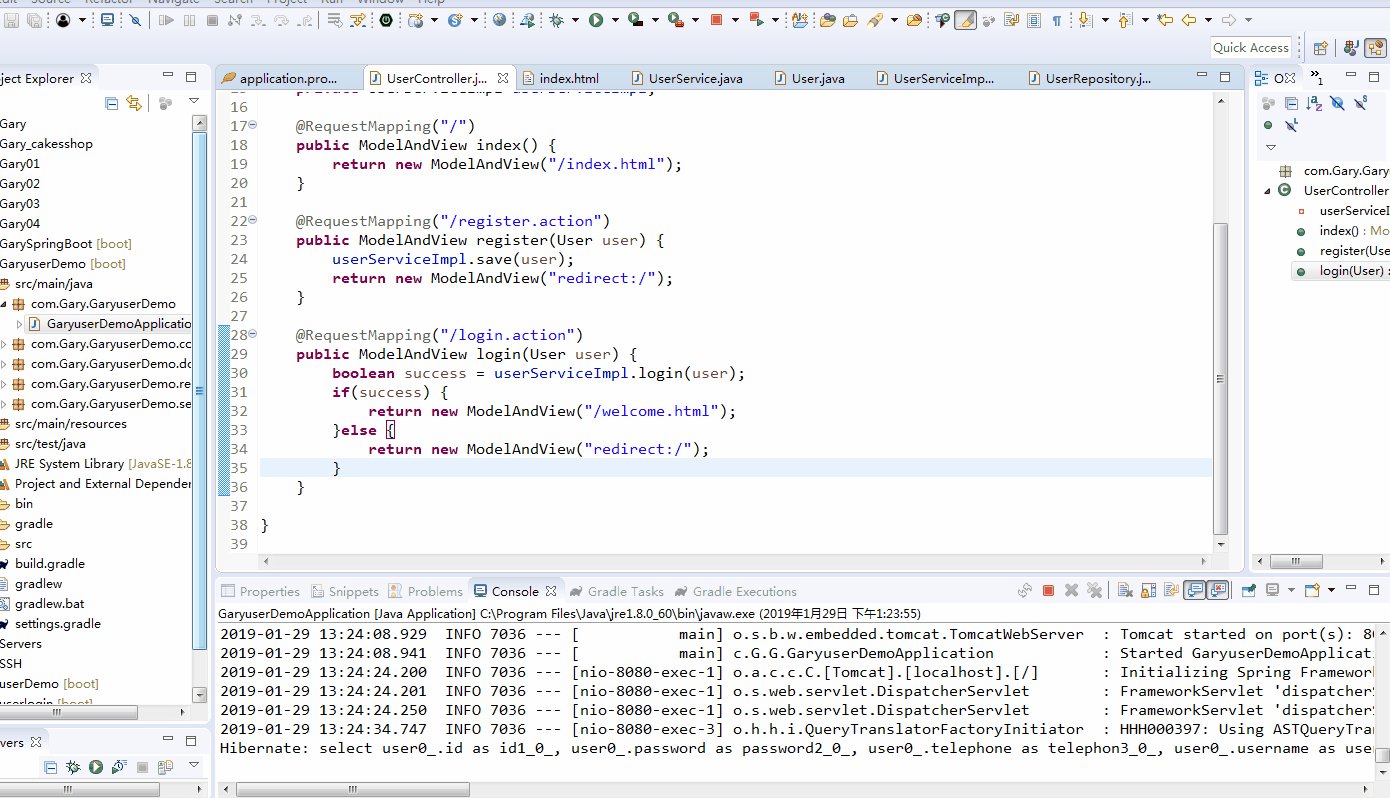
controller控制层
service业务逻辑层
repository持久层
User实体 设置主键ID自增
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
private String telephone;
package com.Gary.GaryuserDemo.domain; import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id; @Entity
public class User { @Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
private String telephone; protected User() { } public User(Long id,String username,String password,String telephone) {
this.id=id;
this.username=username;
this.password=password;
this.telephone=telephone;
} public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
} }
User.java
controller层获接收用户和管理员请求并做相应的回应
//访问首页面
@RequestMapping("/")
public ModelAndView index() //用户注册
@RequestMapping("/register.action")
public ModelAndView register(User user) //用户登录
@RequestMapping("/login.action")
public ModelAndView login(User user) //展示用户信息
@RequestMapping("/show.action")
public ModelAndView show(Model model) //管理员修改用户的信息
@RequestMapping("/toEdit/{id}")
public ModelAndView toEdit(@PathVariable("id")Long id,Model model) //将修改的用户信息重新存储到数据库中
@RequestMapping("/edit.action")
public ModelAndView Edit(User user)
1、用户注册功能

注册表单:用户点击注册后发送请求到"@{~/register.action}"
<form action="" th:action="@{~/register.action}">
<div id="form_container2" style="padding-top: 25px;">
<input type="text" class="form-control" value="Gary" placeholder="用户名" id="regist_account" name="username" />
<input type="password" class="form-control" placeholder="密码" id="regist_password1" name="password" />
<input type="password" class="form-control" placeholder="确认密码" id="regist_password2" />
<input type="text" class="form-control" placeholder="手机号" id="regist_phone" name="telephone" />
<input type="text" class="form-control" placeholder="验证码" id="regist_vcode" />
<!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>-->
<input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onclick="sendCode(this)" />
</div>
<input type="submit" value="注册" class="btn btn-success" id="regist_btn" />
</form>
用户提交表单后,请求提交到controller层去接收"@{~/register.action}"请求
@RequestMapping("/register.action")
public ModelAndView register(User user) {
userServiceImpl.save(user);
return new ModelAndView("redirect:/");
}
controller层接收到请求后由service去调用save()方法
@Autowired
private UserRepository userRepository; @Override
public void save(User user) {
userRepository.save(user);
}
service层去调用repository层save()方法
save()方法由CrudRepository()接口自动封装好(本身提供增删改查功能)
2、用户登录功能

登录表单:用户点击登录后发送请求到"@{~/register.action}"
<form action="" th:action="@{~/register.action}">
<div id="form_container2" style="padding-top: 25px;">
<input type="text" class="form-control" value="Gary" placeholder="用户名" id="regist_account" name="username" />
<input type="password" class="form-control" placeholder="密码" id="regist_password1" name="password" />
<input type="password" class="form-control" placeholder="确认密码" id="regist_password2" />
<input type="text" class="form-control" placeholder="手机号" id="regist_phone" name="telephone" />
<input type="text" class="form-control" placeholder="验证码" id="regist_vcode" />
<!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>-->
<input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onclick="sendCode(this)" />
</div>
<input type="submit" value="注册" class="btn btn-success" id="regist_btn" />
</form>
Controller层处理用户的登录逻辑,判断用户输入账号密码是否正确,输入正确则跳转到welcome.html页面,否则重定向到index.html页面
@RequestMapping("/login.action")
public ModelAndView login(User user) {
boolean success = userServiceImpl.login(user);
if(success) {
return new ModelAndView("/welcome.html");
}else {
return new ModelAndView("redirect:/");
}
}
controller层接收到请求后由service去调用login()方法
@Override
public boolean login(User user) {
User loginUser = userRepository.findByUsernameAndPassword(user.getUsername(),user.getPassword()); return loginUser==null?false:true;
}
service层去调用repository层findByUsernameAndPassword()方法,findByUsernameAndPassword()方法继承CrudRepository()接口
ublic interface UserRepository extends CrudRepository<User,Long>{
User findByUsernameAndPassword(String username, String password);
}
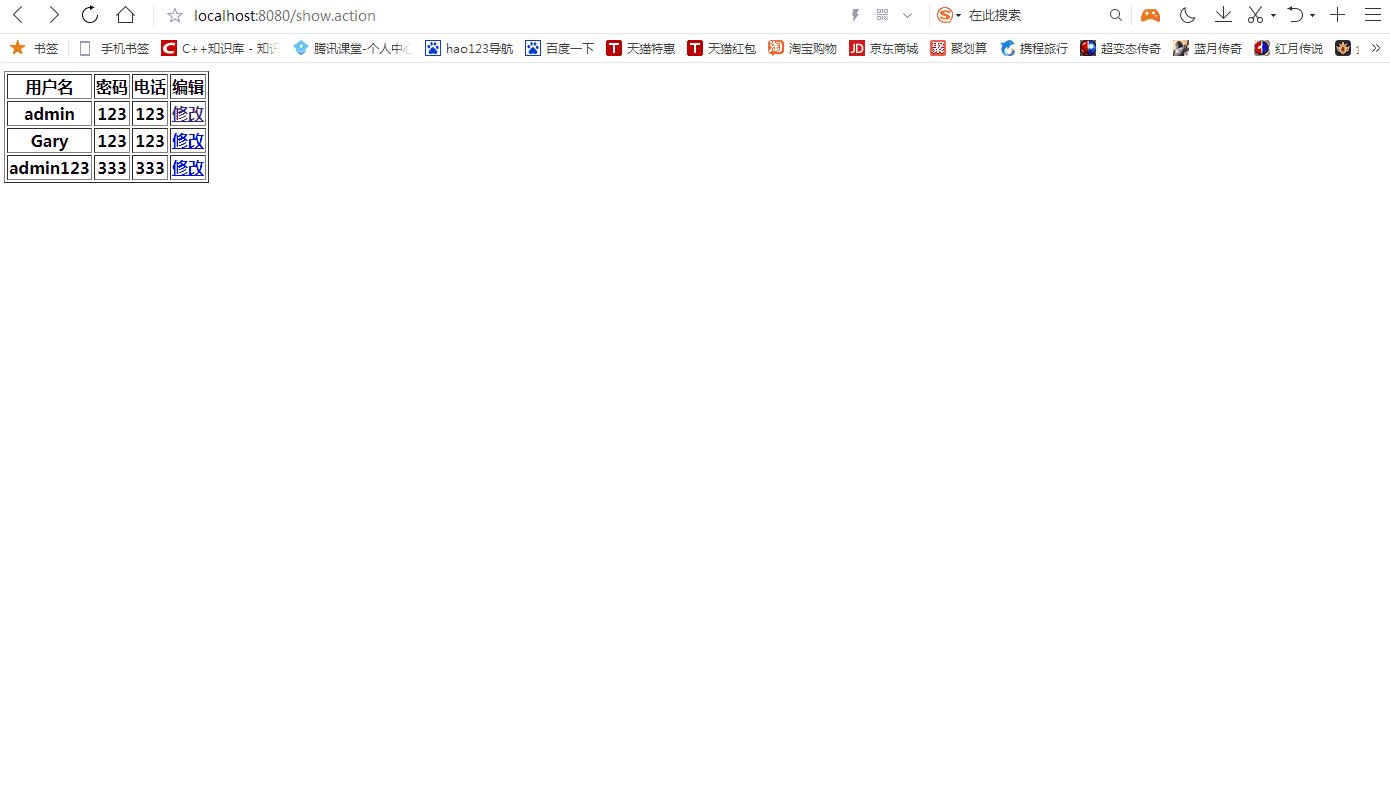
3、管理员查询用户界面功能

管理员想要查看数据库中的信息得去发送show.action请求,userList得到数据库中用户的信息后跳转至show-all-user.html页面
@RequestMapping("/show.action")
public ModelAndView show(Model model) {
List<User> userList = userServiceImpl.findAll();
//把userList放入到模型中
model.addAttribute("userList",userList);
return new ModelAndView("/show-all-user.html","userModel",model);
}
<table border="1px">
<tr>
<th>用户名</th>
<th>密码</th>
<th>电话</th>
<th>编辑</th>
</tr> <tr th:each="user : ${userList}">
<th th:text="${user.username}">132</th>
<th th:text="${user.password}">123</th>
<th th:text="${user.telephone}">123</th>
<th>
<a th:href="@{'~/toEdit/'+${user.id}}">修改</a>
</th>
</tr>
4、用户信息回显功能

controller层接收管理员toEdit请求
@RequestMapping("/toEdit/{id}")
public ModelAndView toEdit(@PathVariable("id")Long id,Model model) {
//根据ID得到用户
User user = userServiceImpl.findById(id);
//将用户放入到model中
model.addAttribute("user",user);
return new ModelAndView("/edit-user.html","userModel",model);
}
Optional 用来作为用户存储的容器 传送门
@Override
public List<User> findAll() {
Iterable<User> list = userRepository.findAll();
return (List<User>)list;
} @Override
public User findById(Long id) {
Optional<User> user = userRepository.findById(id);
return user.get();
}
5、管理员修改用户信息功能

controller层去修改用户信息并重新刷新数据库中User信息
@RequestMapping("/edit.action")
public ModelAndView Edit(User user) {
userServiceImpl.save(user);
return new ModelAndView("redirect:/show.action");
}
edit-user.html去修改用户页面信息
<form action="" th:action="@{~/edit.action}" method="post">
<input name="id" type="hidden" th:value="${user.id}">
用户名:
<input name="username" type="text" th:value="${user.username}">
密码:
<input name="password" type="text" th:value="${user.password}">
电话:
<input name="telephone" type="text" th:value="${user.telephone}">
<input type="submit" value="提交">
</form>
JavaWeb-SpringBoot_使用MySQL数据库实现用户管理_demo的更多相关文章
- mysql数据库: 用户管理、pymysql使用、navicat插件使用
一.用户管理 二.pymysql增删改查 三.sql注入攻击 一.用户管理 数据安全非常重要 不可能随便分配root账户 应该按照不同开发岗位分配不同的账户和权限 mysql中 将于用户相关的数据放在 ...
- mysql数据库之用户管理和权限
mysql服务器进程在启动的时候会读取这6张表,并在内存中生成授权表,所以这几个文件是直接加载进内存的. 以后后续的任何用户登录及其访问权限的检查都通过检查这6张表来实现的.通过访问内存上所生成的结构 ...
- Mysql数据库的用户和日志管理
Mysql数据库的用户和日志管理 数据库的用户管理 1.mysql用户账号管理 用户账号 user@host user:账户名称 host:此账户可通过哪些客户端主机请求创建连接线程,可以是ip.主机 ...
- 通过批处理(bat)命令创建mysql数据库及用户等
1.建立数据库文件:mysqlCreatDB.sql create database Mydb 2.为用户赋予权限文件:grantUser.sql grant select,insert,update ...
- freeswitch用户整合(使用mysql数据库的用户表)
转:freeswitch用户整合(使用mysql数据库的用户表) freeswitch是一款强大的voip服务器,可以语音和视频.但是它默认是采用/directory文件夹下的xml来配置用户的,对于 ...
- MYSQL数据库、用户、表等基础构建
MYSQL数据库.用户.表等基础构建: 1.->:创建数据库: 1.1. create schema [数据库名称] default character set utf8 collate utf ...
- MySQL数据库下用户及用户权限配置
问题:使用某大腿写的远程工具管理Mysql数据库时发现所有数据能正常显示,但是无法进行删除.修改等操作. 思路:可以远程读取到数据库里的信息,说明当前主机可以远程连接数据库.却无法进行删除.修改这些操 ...
- mysql命令大全用户管理相关命令
1.登陆 mysql>mysql -uJDev -p 2.用户管理 mysql>use mysql; 3.查看有哪些登陆用户 mysql> select host,user, ...
- MySQL 数据库赋予用户权限操作表
MySQL清空数据库的操作:truncate table tablename; MySQL 赋予用户权限命令的简单格式可概括为:grant 权限 on 数据库对象 to 用户 一.grant 普通数 ...
随机推荐
- Hive 教程(十)-UDF
hive 虽然自带了很多函数,但是毕竟有限,无法满足所有业务场景,用户可以自定义函数来实现特定功能 UDF user define function,用户自定义函数 可以分为 3 类 UDF:一进一出 ...
- Java 父类的static成员在子类中的继承情况
父类的static成员在子类中的继承状况是怎么样的呢? 昨天突然想到这个问题,刚才试验了一下,发现很容易解释,没什么值得探讨的. 首先在学习继承时,书本都没有强调static成员有什么特殊的地方. 然 ...
- MySQL性能优化(七):其它优化
原文:MySQL性能优化(七):其它优化 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/v ...
- k8s的一些基本命令
kubernetes用到的一些命令 kubectl管理工具以及命令 基础命令:create,delete,get,run,expose,set,explain,edit. create命令:根据文件或 ...
- 简单易用的字符串模糊匹配库Fuzzywuzzy
简单易用的字符串模糊匹配库Fuzzywuzzy 阅读目录 FuzzyWuzzy 简介 安装 用法 已知移植 FuzzyWuzzy 简介 FuzzyWuzzy 是一个简单易用的模糊字符串匹配工具包.它依 ...
- Windows下安装Oracle 11g 2版 64位,从下载,安装,测试连接成功~!
首先进入oracle官网下载文件 点击进入 也可以选择结合PanDownload网页版使用百度链接下载 链接: https://pan.baidu.com/s/1UHJiaMXUrSG2IX793ng ...
- Delphi Edit组件
- 四,k8s集群资源清单定义入门
目录 资源对象 创建资源的方法 清单帮助命令 创建测试清单 资源的三种创建方式 资源对象 workload:Pod, ReplicaSet, Deployment, StatefulSet, Daem ...
- Linux: df du
df :列出文件系统的整体磁盘使用量 du :评估文件系统的磁盘使用量(常用在推估目录所占容量) 1 df :[-ahikHTm] 目录或文件名 选项或参数: -a: 列出所有的文件系统,包括系统 ...
- ELK监控交换机日志
一.首先部署logstash监控UDP514端口,新建一个配置文件cisco.conf 交换机是通过配置rsyslog服务器来将日志发送到日志服务器的,所以需要在logstash上配置rsyslog监 ...
