border-box与content-box的区别
㈠box-sizing 属性
⑴box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
⑵语法:box-sizing: content-box|border-box|inherit;
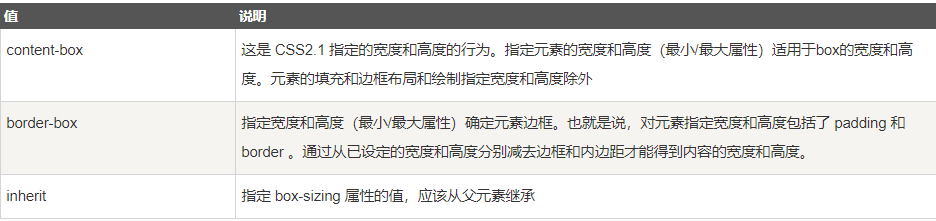
⑶取值

㈡content-box相关内容
⑴padding和border不被包含在定义的width和height之内。
对象的实际宽度等于设置的width值和border、padding之和;
即 ( Element width = width + border + padding )
此属性表现为标准模式下的盒模型。
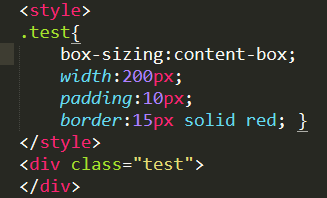
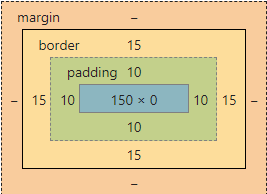
⑵审查元素看示例
①代码部分

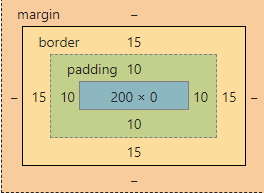
②盒模型部分

㈢border-box相关内容
⑴padding和border被包含在定义的width和height之内。
对象的实际宽度就等于设置的width值,
即使定义有border和padding也不会改变对象的实际宽度;
即 ( Element width = width )
此属性表现为怪异模式下的盒模型。
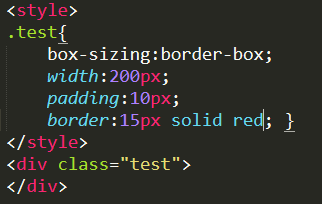
⑵审查元素看示例
①代码部分

②盒模型部分

㈣具体示例对比两者区别
⑴content-box的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>content-box示例</title>
<style>
.one{
background-color:red;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px
} .two{
background-color:yellow;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px;
box-sizing:content-box;
} img{
width:200px;
height:200px;
}
</style>
</head>
<body>
<div class=one>
<img src=ym.jpg>
</div> <div class=two>
<img src=ym.jpg>
</div>
</body> </html>
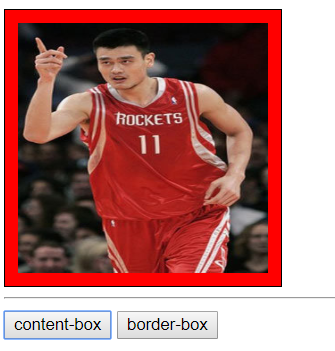
效果图:

⑵border-box的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border-box示例</title>
<style>
.one{
background-color:red;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px;
} .two{
background-color:yellow;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px;
box-sizing:border-box;
} img{
width:200px;
height:200px;
} </style>
</head>
<body>
<div class=one>
<img src=ym.jpg>
</div> <div class=two>
<img src=ym.jpg>
</div>
</body> </html>
效果图:

★通过对比发现:
content-box 的 width 不包括 padding 和 border
border-box 的 width 包括 padding 和 border
㈤js测试box-sizing属性
<style>
div{
background-color:red;
width:200px;
height:200px;
border:solid 1px;
padding:10px;
} img{
width:200px;
height:200px;
}
</style>
<div id="cs">
<img src="ym.jpg">
</div>
<hr>
<button onclick="document.getElementById('cs').style.boxSizing='content-box'">content-box</button>
<button onclick="document.getElementById('cs').style.boxSizing='border-box'">border-box</button>
效果如下:
⑴点击按钮 :


⑵点击按钮:


border-box与content-box的区别的更多相关文章
- display:box和display:inline-box的区别
display:box我想大家很熟悉,那么display:inline-box呢,今天在项目中需要设置这样的属性box-align:center,那么就想到用 display:box;如果设置BOX, ...
- Vagrant 手册之 box - 创建基础 box
原文地址 有一种特殊的 box 被称为"base box".这些 box 包含 Vagrant 运作所需的最低限度,通常不是对现有的 Vagrant 环境("base b ...
- 关于line box,inline box,line-height,vertical-align之间的关系
1.content area 围绕着文字的一种box,高度由font-size和font-family决定.在chrome控制器里,你用鼠标志向某个内敛元素,显示的高度值. 2.inline box的 ...
- [04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式
实际占有的宽 = width + 2padding(内边距) + 2border(边框) + 2margin(外边距) 实际占有的高 = height + 2padding + 2border + 2 ...
- [UE4]Vertical Box结合Horizontal Box创建出类似微信的经典手机界面
头部标题,中部为自动填充,底部为一个Horizontal Box,其中的“通讯录”文字比较宽,需要设置Size.Fill=1.5
- 解读SSD中的Default box(Prior Box)
1:SSD更具体的框架如下: 2: Prior Box 缩进在SSD中引入了Prior Box,实际上与anchor非常类似,就是一些目标的预选框,后续通过softmax分类+bounding box ...
- [转]text和content方法的区别
r.text str #字符串方式的响应体,会自动根据响应头部的 字符编码进行解码 r.content bytes #字节方式的响应体,会自动为你解码 gzip 和 deflate 压缩 reques ...
- requests方法中content和text区别
requests对象的get和post方法都会返回一个Response对象,这个对象里面存的是服务器返回的所有信息,包括响应头,响应状态码等.其中返回的网页部分会存在.content和.text两个对 ...
- python中requests里.text和.content方法的区别
requests对象的get和post方法都会返回一个Response对象,这个对象里面存的是服务器返回的所有信息,包括响应头,响应状态码等.其中返回的网页部分会存在.content和.text两个对 ...
- Content Template & DataTemplate 区别
转一篇很好的博客: http://www.cnblogs.com/lzhp/p/3250786.html 介绍 listbox 的 Template.ItemsPanel.ItemContainerS ...
随机推荐
- VS2008编译boost1.53
1. 准备工作:下载boost_1_53_0.zip(bzip2-1.0.6.tar.gz/icu4c-4_4_2-Win32-msvc9.zip/Python-2.5.2.tar.bz2/zlib- ...
- Idea中新建maven项目的目录结构
maven项目的目录结构如下所示 pom.xml文件内容如下所示 <?xml version="1.0" encoding="UTF-8"?> &l ...
- PreparedStatement 以及事务的注意事项
a).PreparedStatement 可以进行批量操作,但是与Statement有一定的区别 1. Statement可以进行不同sql语句的批量操作 即可以同时进行 crud 操作. Strin ...
- 解决PowerDesigner提示This data item is already used in a primary identifier
解决PowerDesigner提示This data item is already used in a primary identifier 解决PowerDesigner提示This data i ...
- C++实用模板 | 党办大活动计分
#include <iostream> #include <cmath> #include <cstring> #include <string> #i ...
- Python_3day
循环 循环是一种控制语句块重复执行的结构 while 适用于广度遍历 for 开发中经常使用 while 循环 当一个条件保持真的时候while循环重复执行语句 while 循环一定要有结束条件, ...
- CentOS7 安装ffmpeg
安装EPEL Release,因为安装需要使用其他的repo源,所以需要EPEL支持:yum install -y epel-release#如果出现缺少Code提示,可以: sudo rpm --i ...
- workerman 实践 及 不能多人连接的问题
官网:https://www.workerman.net/ 手册地址:https://www.workerman.net/doc 追加内容: 请在开发前多读读 开发必读http://doc.worke ...
- vue 组件基本使用
组件的基本使用 注册组件 注册组件就是利用Vue.component()方法,先传入一个自定义组件的名字,然后传入这个组件的配置.vue.component()注册的全局组件 Vue.componen ...
- subversion(SVN)服务配置及使用方法
1.安装 yum install httpd httpd-devel subversion mod_dav_svn mod_auth_mysql -y 2.查看版本 svnserve --vers ...
