QTCreator:QSS语法高亮(QSS Syntax highlight)
由于QSS几乎等同CSS[1]语法,所以我们设置有
QT 语法高亮:
Qtcreator QSS syntax highlight setting:
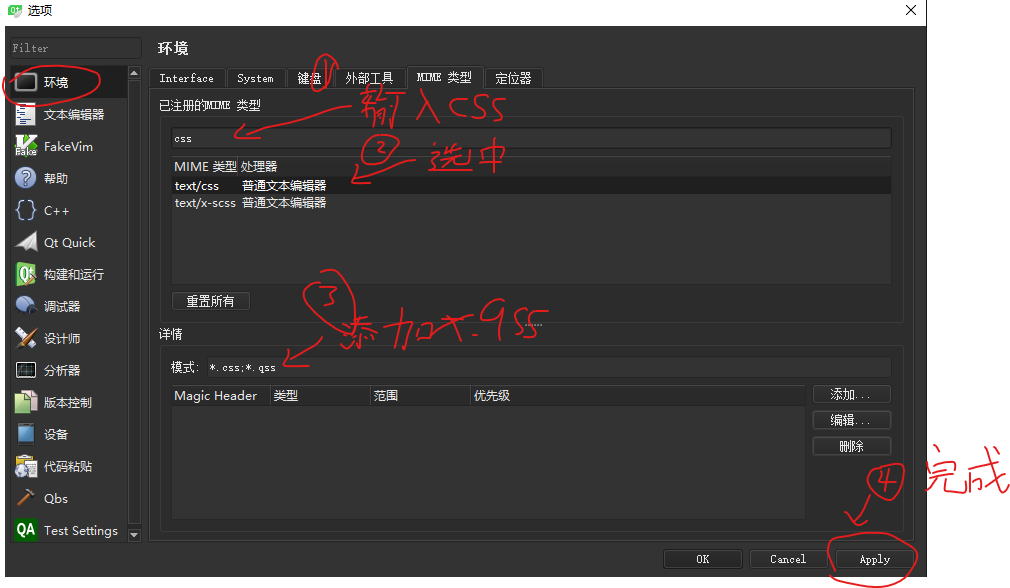
Qt Creator QSS 语法交互设置:QTCreator菜单栏->工具->选项->MIME 类型,接下来就是如图所示了:

QTCreator:QSS语法高亮(QSS Syntax highlight)的更多相关文章
- vim自定义语法高亮(syntax highlight)设置流程
这里用一个非常简单的例子来展示vim自定义自己的语法并高亮显示的设置流程. 所使用的实例语言是python,为了区分vim自带的python语法,我们把文件名保存为test.me,其内容如下图所示: ...
- 用 highlight.js 为文章中的代码添加语法高亮
来源:http://www.ghostchina.com/adding-syntax-highlighting-to-ghost-using-highlight-js/ --------------- ...
- secureCRT使用VIM时对语法高亮
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html 内部邀请码:C8E245J (不写邀请码,没有现金送) 国 ...
- mac vim设置python语法高亮
1 "显示行号 2 set nu 3 4 "设置缩进tabstop 5 set ts=4 6 set shiftwidth=4 7 set expandtab 8 ...
- Qt之QSS(语法高亮)
简述 语法高亮是文本编辑器用来显示文本的,特别是源代码,根据不同的类别来用不同的颜色和字体显示.这个功能有助于编写结构化的语言,例如:编程语言.标记语言,这些语言的语法错误显示是有区别的. 简述 详细 ...
- QT (QSS) 编程, QSS语法概述。。setstylesheet
http://www.cnblogs.com/davesla/archive/2011/01/30/1947928.html 转载] QT皮肤(QSS)编程 借用css 的灵感, Qt也支持Qt自己的 ...
- JavaScript语法高亮库highlight.js使用
highlight.js是一款基于JavaScript的语法高亮库,目前支持125种编程语言,有63种可供选择的样式,而且能够做到语言自动识别,和目前主流的JS框架都能兼容,可以混合使用. 这款高亮库 ...
- 12款最佳的 WordPress 语法高亮插件推荐
语法高亮工具增强了代码的可读性,美化了代码,让程序员更容易维护.语法高亮提供各种方式由以提高可读性和文本语境,尤其是对于其中可以结束跨越多个页面的代码,以及让开发者自己的程序中查找错误.在这篇文章中, ...
- ace -- 语法高亮
Creating a Syntax Highlighter for Ace 给ace创建一个语法高亮 Creating a new syntax highlighter for Ace is extr ...
随机推荐
- python 爬虫 urllib模块介绍
一.urllib库 概念:urllib是Python自带的一个用于爬虫的库,其主要作用就是可以通过代码模拟浏览器发送请求.其常被用到的子模块在Python3中的为urllib.request和urll ...
- hive与hbase的交互简要示意
建表 create external table if not exists hive2hbase( id int, ---> 对应hbase的rowkey (即下面的:key) age int ...
- Eclipse中导入Maven Web项目并配置其在Tomcat中运行
今天因为实习的关系需要讲公司已经开发的项目导入进Eclipse,而公司的项目是用Maven来构建的所以,需要将Maven项目导入进Eclipse下. 自己因为没有什么经验所以搞了得两个多小时,在这里和 ...
- @Value中冒号的作用
先说明冒号的作用 :可以设置默认值 @Value中可以使用 @Value("${hello:defaultValue}") private String hello; 若找不到属性 ...
- Codeforces 1196C. Robot Breakout
传送门 维护合法区域的四个边 $xa,ya,xb,yb$ 表示在以 $(xa,ya)$ 为左下角,以 $(xb,yb)$ 为右上角的矩形内的点都是合法答案 对于一个起点 $(x,y)$,如果没法往左, ...
- 外贸开发,用java调用速卖通api第一步,token的获取。
第一步 定义速卖通api的常量 public String client_id; public String client_key; public String site; 第二步 获取登 ...
- JS数据结构的栈和队列操作
数据结构:列表.栈.队列.链表.字典.散列.图和二叉查找树! 排序算法:冒牌.选择.插入.希尔.归并和快速! 查找算法:顺序查找和二分查找 在平时工作中,对数组的操作很是平常,它提供了很多方法使用,比 ...
- O007、KVM 存储虚拟化
参考https://www.cnblogs.com/CloudMan6/p/5273283.html KVM 的存储虚拟化是通过存储池(Storage Pool) 和 卷(Volume)来管理的. ...
- 13 Python之第一类对象闭包和迭代器
def fn(): print("我叫fn") fn() print(fn)## <function fn at 0x0000000001D12E18> f ...
- 【Java面试题】解释内存中的栈(stack)、堆(heap)和静态存储区的用法
Java面试题:解释内存中的栈(stack).堆(heap)和静态存储区的用法 堆区: 专门用来保存对象的实例(new 创建的对象和数组),实际上也只是保存对象实例的属性值,属性的类型和对象本身的类型 ...
