python练习题之全选框全不选反选

功能
实现分为两大部分:
第一body 部分,1,通过<li>无序列表标签实现选项的基本样式,通过input的checkbox标签实现里面的复选框功能。用到了标签的嵌套。然后选项的js方法含有选中和被选中的功能。
2,button按钮部分,通过<button>标签,里面绑定onclick事件,来触发选项标签的函数功能。
第二,script部分。通过for循环,逐个遍历选项卡的各个checkd的状态,checkd= "checked"是选中状态,checkd =true“是选中状态,checkd = false 是未被选中状态。checkd = ”checkd"是默认选中状态。那么我们就可以通过改变input标签的checkd的状态是true还是false进而确定 是不是选中状态。对于反选,需要定义函数,遍历访问各个标签,如果checkd
为true,则让它为false。

代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var kuang =document.getElementsByTagName("input");
var anniu = document.getElementsByTagName("button");
function select(status) {
for (i=0;i<kuang.length;i++){
// 实现 全选 的功能,遍历,将每一个都选中.通过传递参数,checked属性的真假,true为选中,false为选错
kuang[i].checked = status
}
}
function selectReverse() {
for (var i =0 ; i <7;i++){
if (kuang[i].checked){kuang[i].checked =false;}
else {kuang[i].checked = true;}
}
} </script> <ul style="margin: 50px 30px 20px"> <li ><input type="checkbox" >政治</li>
<li ><input type="checkbox">英语</li>
<li ><input type="checkbox">数学</li>
<li ><input type="checkbox" >历史</li>
<li ><input type="checkbox">语文</li>
<li ><input type="checkbox" >地理</li>
<li ><input type="checkbox" >化学</li> </ul>
<button type="button" onclick="select(true)">全选</button>
<button type="button" onclick="select(false)">全不选</button>
<button type="button" onclick="selectReverse()" >反选</button> </body>
</html>
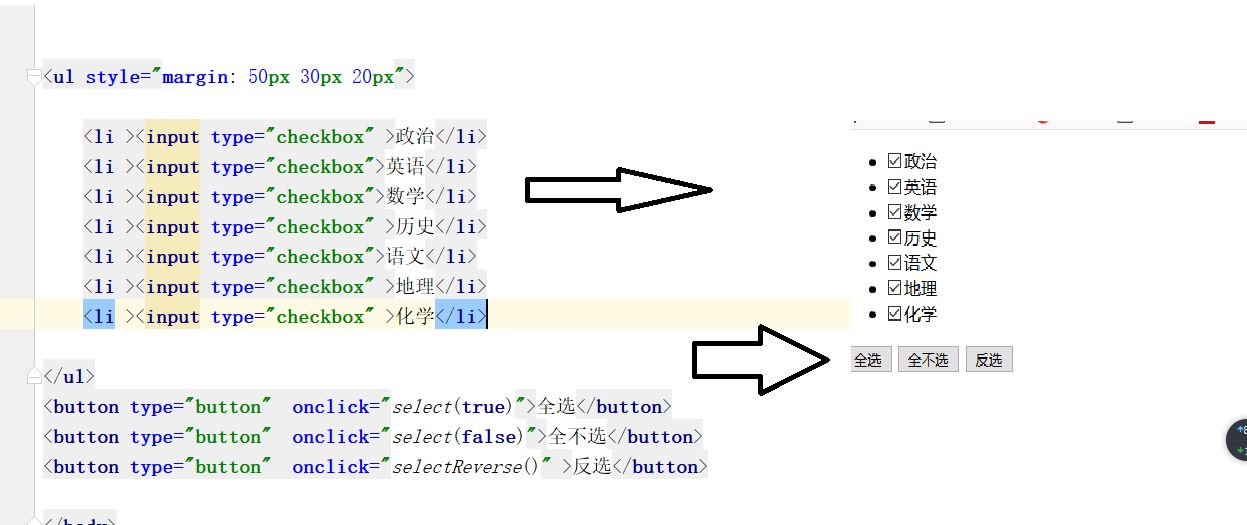
需求,如图 所示,实现右边的全选,全不选,反选
python练习题之全选框全不选反选的更多相关文章
- js 复选框 全选都选 如果某一个子复选框没选中 则全选按钮不选中
<!DOCTYPE HTML> <html> <head> <meta charset=UTF-8> <title>js 复选框 全选都选 ...
- JavaScript小例子:复选框全选
JavaScript小例子:复选框全选 这只是一个小例子,很简单,但是这个功能还是很常用的: 实现后效果如图: JavaScript代码: <script type="text/jav ...
- Jquery表格变色 复选框全选,反选
/*jquery静态表格变色*/ $(".tr2").mouseover(function(){ $(this).css("background"," ...
- 复选框全选、全不选和反选的效果实现VIEW:1592
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- checkbox复选框全选批量删除
多选框全选实现批量删除 html代码 <body> <form action="" method="post" name="Form ...
- toFixed()精度丢失;复选框全选、取消
一.精度丢失和重写toFixed()函数 1.重写toFixed() Number.prototype.toFixed = function(length){ var carry = 0; //存放进 ...
- jQuery 复选框全选/取消全选/反选
jQuery实现的复选框全选/取消全选/反选及获得选择的值. 完整代码: <!DOCTYPE html> <html> <head> <script type ...
- js 判断 复选框全选、全不选、反选、必选一个
一个挺 使用的 js 代码片段, 判断 复选框全选.全不选.反选.必选一个 记录下, 搬来的 思路: 修改数据的 选中与否状态, 拿到所有的输入框,看是否有选中的状态 <html> & ...
- jQuery实现复选框 全选、反选、全不选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
随机推荐
- 深入浅出WPF(Binding篇1)
Binding在业界的使用一直是音译而来的,称为"Binding".Binding的源是逻辑数据对象,目标则是UI层上面的控件对象.数据通过Binding送达UI层,被UI层展示出 ...
- 【python】 判断纯ascii串
参考:http://stackoverflow.com/questions/3636928/test-if-a-python-string-is-printable print all(ord(c)& ...
- SAP smartforms打印数据出框线或跟框线重叠,但是预览是正常的
如图,打印内容压在框线上,但是打印预览是正常的 预览图如下,预览是正常的 预览用PDF!命令,导出PDF,也是正常的,就直接打印有问题,不是打印机的问题,用Adobe PDF打印机也是不行 如果只有一 ...
- 02 - Jmeter4.x正则表达式以及跨线程使用变量
话不多说 直接开撸 上图可以看出,有两个请求,其中第二个请求返回了登录超时,结合第一个登录接口来看,这个是需要header请求内容的也就是 token:当然设置一个token又怎么可能难得倒我们,无非 ...
- mybatis插件机制及分页插件原理
MyBatis 插件原理与自定义插件: MyBatis 通过提供插件机制,让我们可以根据自己的需要去增强MyBatis 的功能.需要注意的是,如果没有完全理解MyBatis 的运行原理和插件的工作方式 ...
- 在Linux下将HTML文件转换成PDF文件
今天要写一个上交的作业,本来是想用Office Word来写的,但是,我的Office貌似不能用了,但是,Linux下的LibreOffice写出的文档,在打印的时候是经常出现乱码的.所以,后来想到可 ...
- TCL环境检查
set w [open 1.txt w+] foreach a [info var] { if { [llength [array name $a]]==0 } { puts $w $a:[set $ ...
- P5459 [BJOI2016]回转寿司
传送门 暴力怎么搞,维护前缀和 $s[i]$ ,对于每一个 $s[i]$,枚举所有 $j\in[0,i-1]$,看看 $s[i]-s[j]$ 是否属于 $[L,R]$ 如果属于就加入答案 $s[i]- ...
- SecureCRT远程ssh linux服务器,利用X11本地图形化wireshark抓包,
平时学习抓包,使用wireshark很方便,直接图形化界面抓包,近期项目中遇到了需要通过SecureCRT ssh到linux服务器上面,还要在抓包, 1.简单使用网络数据包截获分析工具tcpdump ...
- xcode 5.0 连接svn error -(NSURLErrorDomain error -1012)
xcode 5.0连接 svn server, check out时出现如下error : The operation couldn’t be completed. (NSURLErrorDomain ...
